- Руководство пользователя программы для создания
реклама

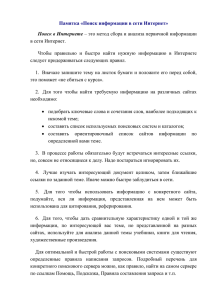
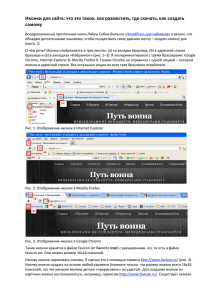
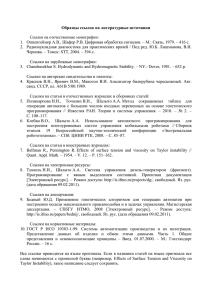
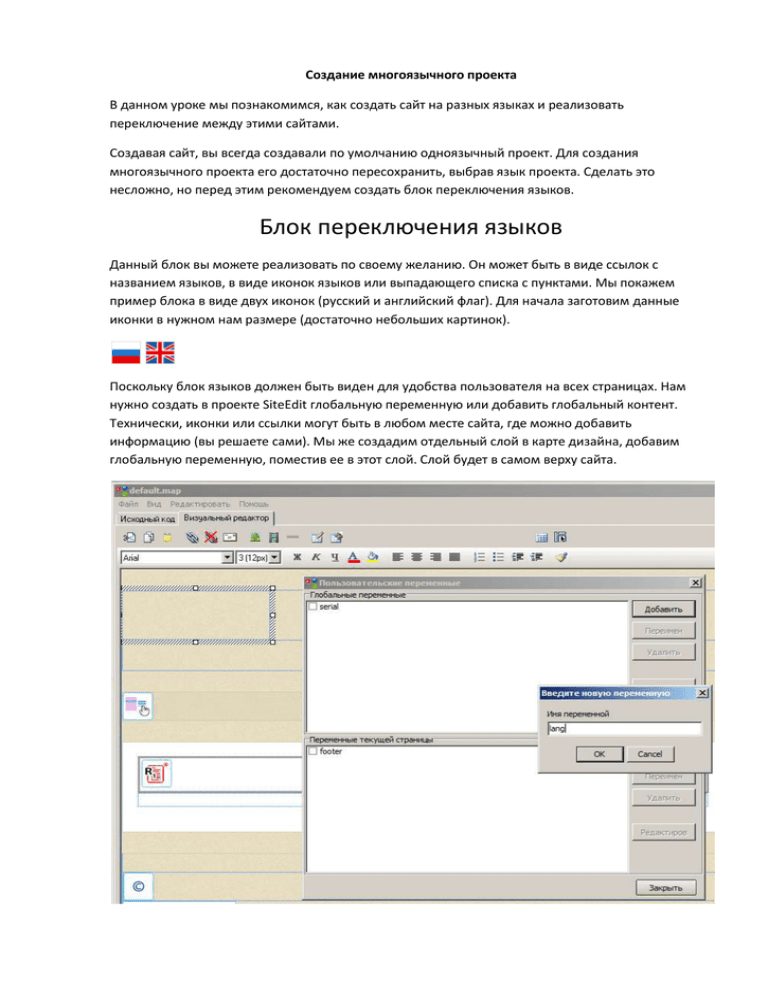
Создание многоязычного проекта В данном уроке мы познакомимся, как создать сайт на разных языках и реализовать переключение между этими сайтами. Создавая сайт, вы всегда создавали по умолчанию одноязычный проект. Для создания многоязычного проекта его достаточно пересохранить, выбрав язык проекта. Сделать это несложно, но перед этим рекомендуем создать блок переключения языков. Блок переключения языков Данный блок вы можете реализовать по своему желанию. Он может быть в виде ссылок с названием языков, в виде иконок языков или выпадающего списка с пунктами. Мы покажем пример блока в виде двух иконок (русский и английский флаг). Для начала заготовим данные иконки в нужном нам размере (достаточно небольших картинок). Поскольку блок языков должен быть виден для удобства пользователя на всех страницах. Нам нужно создать в проекте SiteEdit глобальную переменную или добавить глобальный контент. Технически, иконки или ссылки могут быть в любом месте сайта, где можно добавить информацию (вы решаете сами). Мы же создадим отдельный слой в карте дизайна, добавим глобальную переменную, поместив ее в этот слой. Слой будет в самом верху сайта. Сохраним изменения в карте дизайна, снова вернувшись в обычный режим редактирования сайта. Быстро попасть в нужную переменную вы сможете через иконку «Пользовательские переменные» в верхнем меню программы. В окне переменных выделяем добавленную переменную, жмем «Редактировать» (либо двойной клик по переменной) и в открывшемся окне добавляем информацию. В нашем случае мы добавим 2 небольших иконки русского и английского флагов. Теперь пропишем ссылки к картинкам, чтобы они ссылались на нужные проекты языков. Ссылки прописываются вручную в режиме HTML текстового редактора. Для начала сделаем для каждой картинки свою ссылку. Перед картинкой идет открывающий тэг ссылки: <a href=”?site-lang=rus”> После картинки идет закрывающий тэг </a> Соответственно в ссылке надпись «rus» - соответствует названию папки языка. Сохранив изменения в данной переменной, закроем окно и сделаем необходимые настройки по дизайну в проекте. Настроим слой с иконками так, чтобы он хорошо вписывался в общую концепцию сайта. В каждом случае настройки будут разными, поэтому вы сами решаете, как должен выглядеть блок переключения языков. В нашем случае это выглядит так: В программе ссылки переключения работать не будут. Переключение работает только на сайте. Создание языковых проектов Теперь создадим сами проекты языков. Для этого зайдите в верхнем меню «Проект / Сохранить Проект как…». В открывшемся окне выбираете язык проекта. Если вы изначально создаете сайт на русском языке, вам нужно выбрать из списка пункт «Русский.rus» Затем повторите процедуру, сохранить еще раз проект. Но, в этот раз выберете другой язык, на котором планируете создать другой язык. В нашем случае это Английский, поэтому из списка выбираем «English.eng» Теперь у вас есть русский и английский проекты. Суть многоязычного проекта такого – программа SiteEdit копирует созданный вами изначально проект и создает на основе его такие же проекты, но с пометкой языка, который вы выбрали. Проекты будут полностью независимы друг от друга, как в плане содержания, так и в плане дизайна. Поэтому перед созданием проектов на разных языках рекомендуем завершить дизайн сайта, чтобы после не выполнять одну и туже работу в разных проектах. Переключиться между языками можно таким образом. Вы снова открываете проект (можно зайти в верхнем меню «Проект / Открыть»), и в списке проектов, выбрав ваш проект, вы увидите справа под картинкой 2 ссылки на разные языки. Выбрав язык и нажав кнопку «Открыть» ниже, вы попадаете в нужный вам проект. В списке языков рядом с названием языка вы увидите его краткое название (rus, eng, kaz и т.д.). Именно по этой абревеатуре вы можете прописать необходимые ссылки для ваших ссылок (иконок) языков. Рядом с иконкой языка будет стоять флажок. Он означает, что данный язык будет загружаться на сайте по умолчанию. Т.е. набрав адрес сайта, посетитель увидит, к примеру, английский язык сразу, а уже после сможет перейти на другие языки. Установить другой проект языка по умолчанию вы также можете. Для этого выберите пункт нужного языка (он подсветится), кликните на него правой кнопкой мыши, выбрав пункт «свойства сайта». В открывшемся окне установите галочку «Сайт по умолчанию». Нажмите «Ок». При этом флажок переместить уже на пункт выбранного вами языка. Теперь нам нужно выгрузить все созданные проекты языков в интернет. Проекты выгружаются по очереди. Т.е. вы должны открыть каждый проект и совершить полную выгрузку сайта. Полная выгрузка нужна только в первом случае. После вы можете выгружать только изменения. Начинать выгружать лучше с того языка, который выбран по умолчанию. Далее вы можете наполнять языковые проекты необходимой информацией. К примеру, английский проект вам нужно наполнить английскими текстами, изменить пункты меню на английские и т.д. Программа автоматически не переводит проекты.