Мультимедиа в ЭУ
реклама

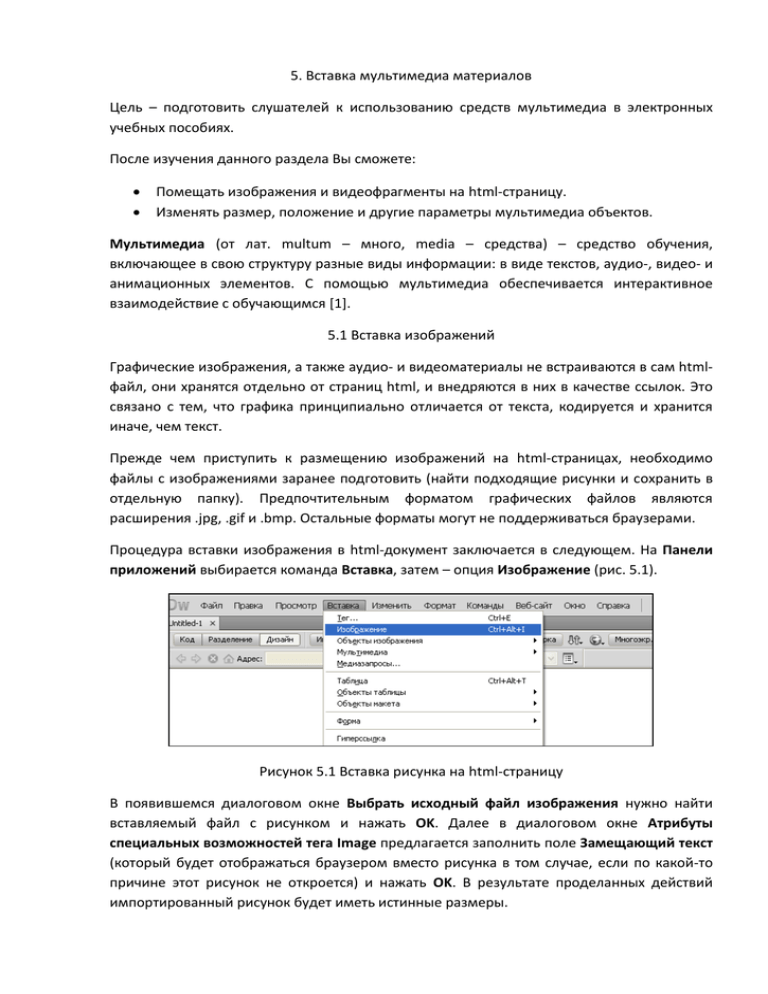
5. Вставка мультимедиа материалов Цель – подготовить слушателей к использованию средств мультимедиа в электронных учебных пособиях. После изучения данного раздела Вы сможете: Помещать изображения и видеофрагменты на html-страницу. Изменять размер, положение и другие параметры мультимедиа объектов. Мультимедиа (от лат. multum – много, media – средства) – средство обучения, включающее в свою структуру разные виды информации: в виде текстов, аудио-, видео- и анимационных элементов. С помощью мультимедиа обеспечивается интерактивное взаимодействие с обучающимся [1]. 5.1 Вставка изображений Графические изображения, а также аудио- и видеоматериалы не встраиваются в сам htmlфайл, они хранятся отдельно от страниц html, и внедряются в них в качестве ссылок. Это связано с тем, что графика принципиально отличается от текста, кодируется и хранится иначе, чем текст. Прежде чем приступить к размещению изображений на html-страницах, необходимо файлы с изображениями заранее подготовить (найти подходящие рисунки и сохранить в отдельную папку). Предпочтительным форматом графических файлов являются расширения .jpg, .gif и .bmp. Остальные форматы могут не поддерживаться браузерами. Процедура вставки изображения в html-документ заключается в следующем. На Панели приложений выбирается команда Вставка, затем – опция Изображение (рис. 5.1). Рисунок 5.1 Вставка рисунка на html-страницу В появившемся диалоговом окне Выбрать исходный файл изображения нужно найти вставляемый файл с рисунком и нажать OK. Далее в диалоговом окне Атрибуты специальных возможностей тега Image предлагается заполнить поле Замещающий текст (который будет отображаться браузером вместо рисунка в том случае, если по какой-то причине этот рисунок не откроется) и нажать OK. В результате проделанных действий импортированный рисунок будет иметь истинные размеры. Форматирование встроенных изображений производится с помощью нижней панели Свойства, в которой, при выделении изображения, отображаются следующие параметры (рис. 5.2): Рисунок 5.2 Свойства изображений Шир – ширина, Выс – высота рисунка (измеряются в пикселах, по умолчанию принимают значения истинного размера рисунка); По вертикали – отступы рисунка сверху и снизу от основного содержания страницы, По горизонтали – отступы слева и справа (измеряются в пикселах, по умолчанию равны нулю). В поле Источник прописывается адрес файла с рисунком, в поле Замещающий текст – альтернативный текст, поле Граница устанавливает ширину внешней границы рисунка, поле Выровнять регулирует выравнивание рисунка относительно текста по вертикали. Дополнительные кнопки позволяют вносить изменения непосредственно в сам рисунок. Примечание. Достаточно часто при создании электронного учебника возникает необходимость вставки формул. Dreamweaver не имеет специального встроенного редактора формул. Поэтому при решении подобной задачи следует сохранить формулу как рисунок с расширением .jpg и затем вставить в Dreamweaver, согласно описанному выше алгоритму вставки изображений. 5.2 Вставка видеофрагментов Dreamweaver позволяет импортировать в html-документы видеоролики с различных сайтов, а также встраивать видео-объекты с компьютера. В случае импорта видео-файла с расширением .flv, хранящего на компьютере пользователя, на html-страницу на Панели приложений в команде Вставка выбирается опция Мультимедиа, затем – FLV. В появившемся окне выбирается заданный flv-файл и нажимается ОК (рис. 5.3). Рисунок 5.3 Вставка видео-файла Далее в диалоговом окне Вставить FLV выбирается через кнопку Обзор адрес видеофайла, тип обложки (панели управления видео), определяется истинная ширины и высота видео (рис. 5.4). Рисунок 5.4 Диалоговое окно вставки видео-файла В результате на html-странице появится выбранный видео-ролик. При выделении импортированного видео-объекта доступны следующие действия (рис. 5.5): регулировка размера объекта (Шир и Выс), задание опций автоматического запуска видео при открытии страницы и повтора его проигрывания (Автоматический режим и Автоматическая перемотка), выбор типа панели управления видео (Обложка), присвоение стиля для видео-объекта (поле Класс). Рисунок 5.5 Свойства видео-ролика формата .flv В качестве примера встраивания видео-файлов с сайтов интернета рассмотрим технологию импорта видеороликов с сайта Youtube.com. Для начала следует, используя, к примеру, функцию поиска, выбрать понравившийся ролик на сайте. Далее, на нижней панели видео нужно нажать на кнопку Отправить, затем на кнопку Встроить (рис. 24). Рисунок 5.6 Процедура вставки видео с интернет-сервиса Youtube.com Затем выделенный html-код следует скопировать, переключиться на рабочую htmlстраницу в Dreamweaver, установить курсор в нужном месте страницы, перейти в режим просмотра страницы (вкладку) Код и поместить скопированный из Youtube html-код видеоролика на месте курсора. Остальные форматы видео в Dreamweaver вставляются через html-код. 5.3 Практикум Задание 1. Подберите к рабочему модулю вашего электронного пособия графические изображения, соответствующие тематике издания. Сохраните отобранные файлы в отдельной папке. Вставьте рисунки в ваш модуль и отформатируйте их, регулируя размеры, положение на странице, границы рисунка и др. Задание 2. Найдите подходящее видеосопровождение (флеш-анимации, видеоролики) для вашего модуля. Встройте их в учебное издание.