Занятие 16 - volsk
реклама

Модуль 8
Занятие 1
Flash-кнопки
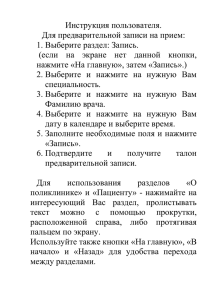
Принципиальное отличие Flash-кнопок от всех остальных - это 4 ее состояния.
Чтобы создать кнопку нужно создать изображения для статусов кнопки Up, Over и Down.
Как правило, используют вариации первого изображения.
Вы также можете указать Hit область – область, в которой будет действовать кнопка.
Когда указатель мыши наводится или щелкает по Flash-кнопке, показывается соответствующее
изображение.
Создание кнопки на основе библиотечной. Формирование графического образа и сцены
1. Создайте новый файл (Ctrl-N).
2. Чтобы открыть библиотеку кнопок, в главном меню выберите Window - Common
Libraries - Buttons (Окно - Общие библиотеки - Кнопки). Откроется библиотека кнопок
Library - Buttons.fla, представленная списком папок имеющихся кнопок и окном, в
котором можно их просматривать.
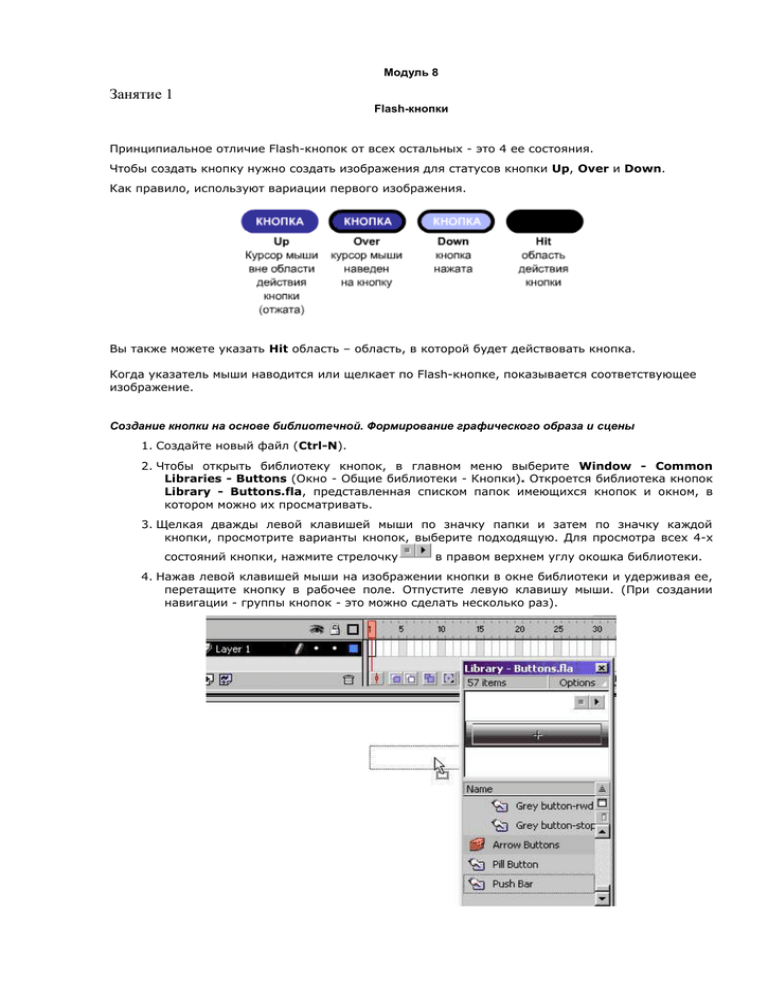
3. Щелкая дважды левой клавишей мыши по значку папки и затем по значку каждой
кнопки, просмотрите варианты кнопок, выберите подходящую. Для просмотра всех 4-х
состояний кнопки, нажмите стрелочку
в правом верхнем углу окошка библиотеки.
4. Нажав левой клавишей мыши на изображении кнопки в окне библиотеки и удерживая ее,
перетащите кнопку в рабочее поле. Отпустите левую клавишу мыши. (При создании
навигации - группы кнопок - это можно сделать несколько раз).
5. Если вы собираетесь сделать только одну кнопку, то необходимо сразу изменить
размер сцены (рабочей области) под размер кнопки. В противном случае, белые края
сцены при дальнейшем внедрении кнопок в ролик или страницу сайта будут выглядеть
как «заплатки».
Для этого:
o
Кнопку необходимо переместить в левый верхний угол сцены. Воспользуйтесь панелью
Info (Информация) и задайте координаты х=0, у=0.
o
Необходимо удалить лишнюю часть сцены, не относящуюся к кнопке, для этого:
o
Выберите в главном меню Modify - Movie (Модифицировать - Фильм) или на
клавиатуре нажмите клавиши Ctrl-M.
o
В открывшемся окне Movie Properties (Свойства анимации):
o
либо установите нужные размеры рабочей области: в строке
Dimensions (Размеры) в полях Width (Ширина) и Heigth (Высота)
задайте необходимые размеры,
o
либо нажмите на кнопку Contents (Содержимое). Рабочая область, не
содержащая никаких объектов справа-снизу будет обрезана.
Такое формирование рабочей области необходимо для того, чтобы при вставке Flash-кнопки в
обычную страницу сайта или Flash-ролика вставлялась только кнопка, а не вся большая сцена с
кнопкой.
Назовите слой, содержащий кнопку, "Кнопка" (Дважды щелкните левой клавишей мыши по
названию слоя
Layer 1, измените название, нажмите на клавиатуре Enter).
Сделайте надпись на кнопке, например "ОБ АВТОРЕ".
Надпись на кнопке
В шкале времени добавьте новый слой
, назовите его "Надпись "ОБ АВТОРЕ"".
Чтобы увеличить кнопку, воспользуйтесь, например, инструментом
Zoom Tool (M, Z)
(Лупа). Выберите этот инструмент в панели инструментов и щелкните левой клавишей мыши по
кнопке столько раз, сколько потребуется для необходимого увеличения, или воспользуйтесь
полем для изменения масштаба в строке состояния
В панели инструментов выберите инструмент
поле кнопки.
.
Text (Текст) и установите текстовую метку на
Вызовите перемещаемую панель Character (Знак):
либо из главного меню: Window - Panels - Character (Окно - Панели - Знак)
либо из строки состояния, нажав на кнопку-пиктограмму
.
В панели Character (Знак) задайте параметры текста:
o Font (Шрифт) - наименование шрифта. Обязательно укажите шрифт, поддерживающий
русские буквы (например, Arial Cyr),
o Font height (Высота шрифта) - размер шрифта,
o Bold (полужирный),
o Italic (наклонный),
o цвет,
o Tracking (расстояние между буквами),
o Character position (Позиция знака) - обычная, верхний и нижний индекс
И, еще раз щелкнув левой клавишей мыши на поле кнопки, наберите на клавиатуре название
кнопки:
Для перемещения названия по кнопке, заблокируйте слой "Кнопка" (нажав в этом слое на точку
под изображением замка), чтобы не перемещать саму кнопку. Выберите инструмент
Arrow
(Стрелка), кликните левой клавишей на названии кнопки, и как только появится синяя рамка
вокруг текста и рядом с курсором появится маленький крестик, нажмите левую клавишу мыши и
не отпуская ее, переместите название в нужное место. Затем отпустите левую клавишу мыши.
Для того чтобы графический образ, взятый из библиотеки с названием стал кнопкой, его нужно
запрограммировать, т. е. например, при нажатии на кнопку должен быть осуществлен переход по
какому-либо адресу (файл, ссылка на URL, обращение к почтовому клиенту), или должно
осуществляться некоторое действие (программа).
Предварительно снимите блокировку со слоя "Кнопка" в шкале времени.
Программирование кнопки
Для того чтобы при нажатии на кнопку в браузере осуществлялся переход по гиперссылке,
необходимо задать адрес.
Технология программирования кнопки
Вызываем панель Object Actions (Действия объекта):
Нажмите правой клавишей мыши на изображение кнопки (не на надписи!) в рабочей
области. В появившейся меню выберите команду Actions (Действия).
или с помощью значка
Show Actions (Показать действия) в строке состояния.
При нажатии значка с плюсом в левой части окна, откроется вспомогательное меню, в котором
необходимо выбрать команду Actions, нажав на ней левой клавишей мыши.
Откроется подменю выбора команд для программирования.
Выберите команду Get URL (нажмите на ней левой клавишей мыши). В правом поле окна Object
Actions (Действия объекта) появится выбранная команда getURL (“ ”);
Прежде чем задавать адрес, необходимо задать условие, при котором будет осуществлять
переход по заданному адресу: обычно это событие - нажатие кнопки (Press).
Чтобы выбрать условие или событие, нажмите левой клавишей мыши на первую команду в
правом поле окна Object Actions (Действия объекта)
on (release) {
и в появившемся списке событий (Events) в нижней части окна уберите галочку с события
Release (Появление) (нажмите в окошке с галочкой левой клавишей мыши) и выберите событие
Press (Нажатие) (в пустом окошке нажмите левой клавишей мыши).
В правом поле окна Object Actions (Действия объекта) условие on (release) { будет заменено
на on (press) {
Когда задано условие, можно задавать и само действие: укажем адрес, на который будет
осуществляться переход при нажатии на кнопку.
Нажмите левой клавишей мыши на вторую строку в правом поле окна Object Actions (Действия
объекта)
getURL (" ") (получить URL)
В появившихся в нижней части окна полях задайте нужный адрес:
o либо имя файла (если он находится в той же папке, что и вызывающий файл), например,
about.html
o либо путь к файлу, например, C:\site_ivanov\name_file.html (при создании сайтов
избегайте абсолютных путей, ведущих на внешние по отношению к сайту папки)
o либо URL-адрес, например, http://www.yandex.ru
o либо почтовый адрес, например, mailto:[email protected]
В поле Window (Окно) задайте опцию просмотра выбираемого ресурса:
_self- в том же фрейме,
_blank- в новом окне,
_parent- в главном фрейме,
_top- в том же окне.
Закройте окно Object Actions (Действия объекта). Кнопка запрограммирована.
Протестируйте кнопку: Ctrl + Enter
Сохраните файл.
Опубликуйте кнопку для Web.
Сравните с файлом knopka.swf
Для проверки нажмите на кнопку.
Изменение цвета стандартной кнопки
1. Откройте файл с созданной кнопкой.
2. Инструментом
Arrow (Стрелка) дважды щелкните в области кнопки (не на надписи).
3. Вы перейдете в режим редактирования четырех составляющих библиотечной кнопки.
4. Выделяя статус кнопки Up, Over или Down, Вы получаете возможность редактирования
изображения стандартной кнопки. Попробуйте изменить форму, цвет кнопки, цвет подсветки.
Вариация кнопки – в файле knopka1.swf
5. Сохраните измененную версию кнопки.
6. Протестируйте кнопку Ctrl + Alt.