Лабораторные по базам данных №1 и 2x
реклама

Лабораторные работы по базам данных 1,2.
Цель работы: Создание небольшой реляционной базы данных и выгрузка ее в форму,
так чтобы все связи изначальной базы данных были сохранены. Также необходимо
создать инструменты управления выгруженными данными и создать поиск студента
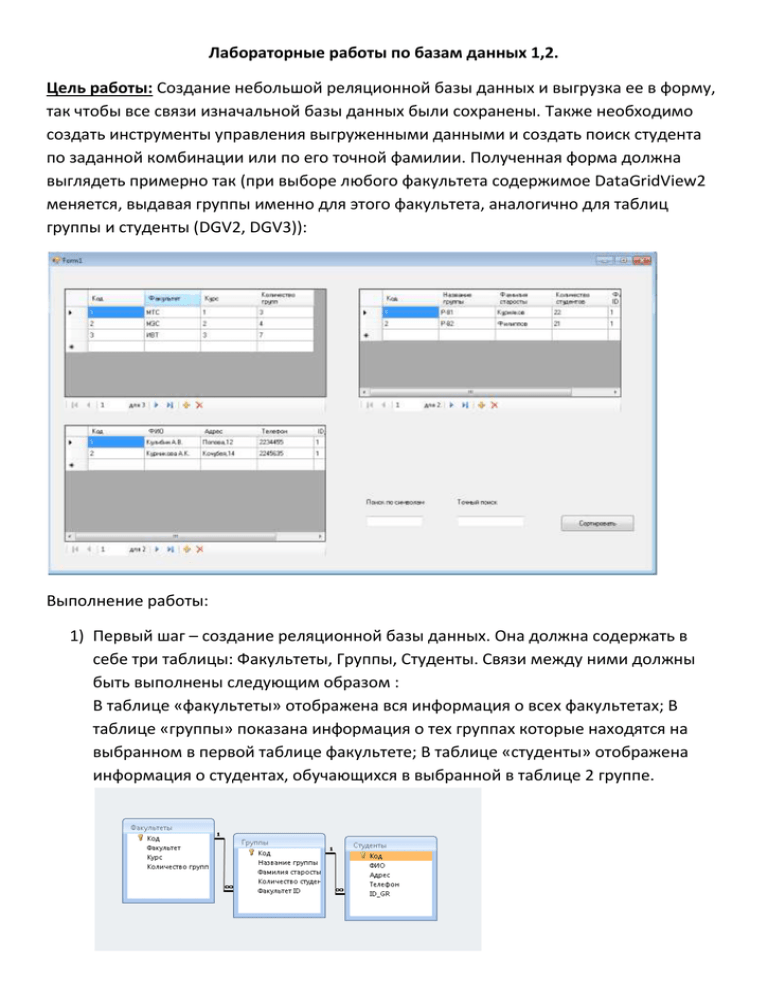
по заданной комбинации или по его точной фамилии. Полученная форма должна
выглядеть примерно так (при выборе любого факультета содержимое DataGridView2
меняется, выдавая группы именно для этого факультета, аналогично для таблиц
группы и студенты (DGV2, DGV3)):
Выполнение работы:
1) Первый шаг – создание реляционной базы данных. Она должна содержать в
себе три таблицы: Факультеты, Группы, Студенты. Связи между ними должны
быть выполнены следующим образом :
В таблице «факультеты» отображена вся информация о всех факультетах; В
таблице «группы» показана информация о тех группах которые находятся на
выбранном в первой таблице факультете; В таблице «студенты» отображена
информация о студентах, обучающихся в выбранной в таблице 2 группе.
Для создания РБД можно воспользоваться встроенным в Visual Studio пакетом
Microsoft SQL Server, Oracle, или использовать Microsoft Access. (Мы рассмотрим
выполнение этой работы на примере с использованием Microsoft Access)
2) Шаг второй - выгрузка РБД в форму. Для выгрузки таблиц РБД будем
использовать элемент управления DataGridView.
! ПРИМЕЧАНИЕ 1 : В данной лабораторной работе описывается выгрузка базы
данных в форму с помощью автоматической привязки базы. Однако этот способ
имеет множество недостатков, например, очень сложно отвязать базу обратно,
также сложно обновить привязанную базу в случае внесения Вами в нее какихлибо изменений. Для того чтобы избежать всех этих недостатков, базу можно
привязывать вручную используя заполнение таблиц с помощью драйвера
OLEDB. Подробную информацию об этом можно прочитать в MSDN.
!!!! ПРИМЕЧАНИЕ 2: Начиная с версии 2010, в Visual Studio убрана поддержка
автоматической привязки таблиц к элементу DataGridView для VC++. Так что
если вы используете студию данных версий, придется выполнять работу на VC#
(При создании проекта выбираем Другие языки---Visual C#-----Windows). Однако
на этапе разработке данного приложения и всех последующих лабораторных
работ, все отличие C# будет состоять в использовании точки, а не стрелки для
обращения к членам класса, например Textbox1.Text вместо Textbox1->Text.
Таким образом, никаких затруднений выполнение работы на C# не составит.
Итак, добавим первый элемент DataGridView на форму.
Как мы видим, открылось окно, в котором предлагается выбрать источник данных,
однако так как привязка еще не выполнена, то предлагается вариант «добавить
источник данных»
Нажмем и получим следующее окно:
Выбираем пункт База данных и жмем Далее.
В следующем открывшемся окне выбираем Набор данных и снова жмем Далее.
В следующем окне нажмем кнопку «Создать подключение» и откроется окно такого
вида:
Здесь Вы выбираете нужный вам тип базы данных, в зависимости от того в какой
среде Вы ее создавали. В данном примере мы выберем пункт «Файл базы данных
Microsoft Access»
Жмем продолжить, указываем в следующем окне адрес нашей РБД и жмем «ок».
После этого нас вынесет обратно в главное окно мастера привязки, жмем далее,
жмем «да» в ответ на вылетающее окно, соглашаемся с сохранением подключения.
Затем появляется окно такого вида :
Здесь можно выбрать какие из таблиц базы данных нужно включить в наш проект. В
данном случае выбираем все.
Нас возвращает обратно в окно выбора источников данных для DataGridView
В первый DGV нужно выгрузить таблицу Факультеты, так что выбираем ее в меню
выбора.
Как мы видим, в первом DGV появились заголовки столбцов таблицы факультетов, а
на нижнюю панель добавились соответствующие этому DGV BindingSource и
TableAdapter.
Теперь создадим элемент навигации: Добавляем на форму элемент управления
BindingNavigator. В свойстве BindingSource этого элемента выбираем BindingSource,
принадлежащий к той таблице, которой мы собираемся с помощью этого навигатора
управлять. Свойство Anchor убираем полностью, получая таким образом возможность
перемещать элемент куда нам захочется.
Данный элемент позволяет редактировать отображение в DGV, к которому он
привязан. НО! Элемент ничего не изменяет в самой базе данных, он работает именно
с DGV.
3) Шаг третий - Аналогично помещаем на форму еще два DGV и навигаторы к ним.
Теперь выбираем источник данных для DGV2. В таблице выбора источника
появился уже созданный нами при привязке таблицы Факультеты BindingSource,
причем видно, что у него существуют подпункты, открываем эти подпункты и
видим там подтаблицу отношения ФакультетыГруппы, выбираем ее и получаем во
второй DGV таблицу, которая отображает результаты для выбранного в первой
таблице факультета.
Аналогично для третьего DGV выбираем уже созданный в результате предыдущего
действия BindingSource и в нем подтаблицу отношения ГруппыСтуденты.
Таким образом, мы получили все нужные нам таблицы с сохраненными между
ними связями.
4) Шаг четвертый- осталось реализовать для DGV3 поиск по комбинации букв в
фамилии и по полной фамилии и кнопку при нажатии которой будет
происходить сортировка по фамилии.
private void textBox2_TextChanged(object sender, EventArgs e)
{
for (int i = 0; i < dataGridView3.RowCount-1; i++)
{
string str = dataGridView3.Rows[i].Cells[1].Value.ToString();
if (str==textBox2.Text) dataGridView3.Rows[i].Selected = true; else
dataGridView3.Rows[i].Selected = false;
}
}
private void textBox1_KeyUp(object sender, KeyEventArgs e)
{
for (int i = 0; i < dataGridView3.RowCount-1; i++)
{
string str = dataGridView3.Rows[i].Cells[1].Value.ToString();
if (str.Contains(textBox1.Text) == true) {
dataGridView3.Rows[i].Selected = true; } else dataGridView3.Rows[i].Selected = false;
if (textBox1.Text == "") dataGridView3.Rows[i].Selected = false;
}
}
private void button1_Click(object sender, EventArgs e)
{
if (dataGridView3.SortOrder == SortOrder.Ascending)
dataGridView3.Sort(dataGridView3.Columns[1], ListSortDirection.Descending);
else dataGridView3.Sort(dataGridView3.Columns[1],
ListSortDirection.Ascending);
}