Создание интернет-магазина
реклама

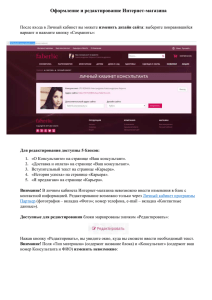
Создание интернет-магазина Заметим, что Интернет-магазин можно реализовать только на версии SiteEdit Business. Рекомендуем использовать версию программы SiteEdit не ниже 5 версии, т.к. в ней есть все необходимые модули. Сначала немного теории. Что из себя представляет Интернет-магазин, реализованный на системе SiteEdit? Проект сайта в программе SiteEdit Проект с удобным дизайном и рядом модулей, установленных на нужных страницах, с настроенными взаимосвязями. Настроенный проект с базой товаров в программе SiteEdit менеджер С помощью SiteEdit менеджер вы можете добавлять платежные системы, осуществлять рассылку по базе клиентов, отслеживать заказы, работать с базой клиентов, наполнять и редактировать базу товаров интернет-магазина. Данное программное приложение поставляется в комплекте с программой SiteEdit. При установке программы у вас установится и менеджер. Активировав лицензию проекта, вы сможете работать в данной программе. Создание интернет-магазина в проекте SiteEdit Разберем организацию функциональных блоков в проекте SiteEdit. Мы будем показывать вам пример на основе уже созданного дизайна сайта, поочередно создавая страницы и устанавливая модули магазина. Вы можете экспериментировать на любом из своих проектов. Заметим, что все модули интернет-магазина будут работать только на сайте. В программе данные модули отображают прототипы будущей картинки. Информация в прототипе тестовая и служит лишь для настройки оформления и параметров модуля. Дизайн сайтов с интернет-магазином отличается от дизайнов других сайтов. Это и понятно, т.к. в магазине самое важное для пользователя – товары. Все остальное отходит на второй план. Соответственно, навигационные блоки, заголовки, контактная информация и прочие вспомогательные вещи обычно располагаются в одних и тех же местах. Мы покажем одну из схем организации блоков на странице интернет-магазина (одна из простых схем). Схема организации блоков на главной странице интернет-магазина Схема организации блоков на одной из второстепенных страниц интернет-магазина Схемы могут быть похожи по структуре, но могут иметь различные модули и различное построение блоков на второстепенных страницах. Все зависит от того, какой функционал используется на сайте магазине и как организует дизайн разработчик. Схема страниц и модулей, установленных в проекте SiteEdit Блоки в оранжевой оконтовке обязательные для установки. Все остальное – служит для удобства работы с интернет-магазином. Обязательные элементы К обязательным элементам относятся те блоки, без которых интернет-магазин работать не будет: Страница «магазин» (catalogue.html) o Модуль «Интернет-магазин» Страница «корзина» (shopcart.html) o Модуль «Корзина заказов» Страница «мои заказы» (clientaccount.html) o Модуль «Список клиентских заказов» o Модуль «Оплата заказов» Страница «регистрация» (registration.html) o Модуль «Регистрация на сайте» Модуль «Авторизация через openID», либо стандартный блок «Авторизация» В скобках рядом с названием страницы прописано html имя. Рекомендуем указать именно эти имена. Это нужно делать для связки модулей. В параметрах модулей магазина может быть указано имя страницы, на которую он ссылается. К примеру, в модуле интернет-магазина указано имя страницы корзины заказов – «shopcart». Именно на эту страницу пользователь сможет перейти на сайте после покупки товара либо кликнув на ссылку в информере корзины заказов. Вы же можете указать свои названия страниц, но тогда вам нужно будет поменять имена страниц в параметрах модулей. Страница «Магазин» На странице магазин устанавливается модуль «Интернет-магазин». Рекомендуем поставить расширенную версию модуля. Модуль устанавливается в основной контент-0. В параметрах модуля проверяйте имя страницы корзины заказов. Страница «Корзина» На странице корзины устанавливается модуль «Корзина заказов». Рекомендуем поставить расширенную версию модуля. Модуль устанавливается в основной контент-0. В параметрах модуля проверяйте имя страницы магазина (где установлен модуль интернет-магазин) и имя страницы «мои заказы». Расширенная версия корзины отличается более емким функционалом, удобными элементами управления для пользователя и разработчика. Страница «Мои заказы» Обязательно установите уровень доступа страницы «мои заказы» - User. Это нужно для того, чтобы эта страница была видно только зарегистрированному пользователю. Ему будут видны на данной странице все его сделанные ранее заказы. На странице «мои заказы» устанавливается модуль «Список клиентских заказов». Модуль устанавливается в основной контент-0. На этой же странице ниже устанавливается модуль «Оплата заказов». Рекомендуем поставить расширенную версию модуля. Модуль устанавливается в основной контент-0. Страница «Регистрация» На этой странице устанавливается модуль «Регистрация на сайте». Поскольку для полноценной работы в интернет-магазине пользователю нужно зарегистрироваться, данный модуль необходим. Блок «Авторизация» Блок устанавливается для быстрого входа в личный аккаунт пользователя. Авторизовавшись, пользователь может приступить к покупке товаров и работать со своими заказами. Вы можете установить стандартный блок авторизации. В карте дизайна с помощью меню выберете пункт «Блок авторизации». Затем в обычном режиме редактирования проекта в верхнем меню программы зайдите в пункт «Редактировать / Дополнительные разделы / Блок Авторизация» и в появившемся окне поставьте галочку «показать». После отображения блока авторизации настройте его оформление согласно вашему дизайну сайта. Более современной версией авторизации является модуль «Авторизация openID», выполненная уже в виде модуля. В этом случае вам не нужно устанавливать блок авторизации в карте дизайна. Модуль авторизации доступен в списке всех модулей программы SiteEdit. Обычно модуль устанавливается в глобальный контент сбоку или сверху сайта. Модуль хорош тем, что кроме стандартной авторизации имеет блок авторизации через социальные сети. Вы можете авторизироваться, используя свою запись в одной из социальных сетей. Это существенно упрощает работу с магазином для пользователя. С помощью параметров модуля вы можете выбрать, какой тип авторизации вас устроит. Вы можете оставить оба варианта авторизации, либо один из них. Модуль не обязательно устанавливать в глобальный контент – вы это решаете сами. Его можно установить на отдельной странице в основном контенте-0 или любом другом. На главной странице сайта в шапке можно расположить ссылку на страницу с авторизацией. Данный подход хорош для сайтов, где недостаточно места для вставки всего блока авторизации. Вы можете создать в шапке сайта такой блок: Дополнительные элементы К дополнительным элементам относятся модули, установка которых не обязательна, но которые упрощают работу с интернет-магазином: Информер корзины заказов Используется для отображения количества и стоимости товаров, а также быстрого перехода на страницу «корзина». Чаще всего модуль устанавливается в глобальный контент. Располагается сбоку, либо в шапке сайта. Информер «Плавающая корзина» Является расширенной версией обычного информера корзины, выполняя такие же задачи. Модуль отображает количество, стоимость добавленных товаров, скидку, а также заголовки товаров, их стоимость. Модуль также позволяет реализовать перемещение товаров мышкой, если пользователь перенесет товар из магазина прямо в блок информера. Работает это только с новыми расширенными модулями «Спецпредложение» и «Интернет-магазин». Чаще всего модуль устанавливается в глобальный контент. Располагается сбоку, либо в шапке сайта. Каталог групп товаров Представляет из себя навигационное меню по магазину. Внешне выглядит в виде списка ссылок. Используется чаще всего в магазинах с большим количеством товаров, либо с наличием нескольких групп товаров. Модуль обычно устанавливается в глобальный контент, расположенный сбоку сайта. Таким образом, пользователь получает быстрый доступ к группам товаров, на какой бы он странице не находился. Каталог групп интернет-магазина Представляет из себя навигационное меню по магазину. Меню выполнено в виде картинок ссылок, расположенных друг за другом. Модуль обычно устанавливается на главную страницу сайта, либо на страницу со списком товаров в основной контент-0. Помогает быстро сориентироваться пользователю и попасть в нужную группу. Небольшие картинки групп товаров помогают перейти к странице. В модуле встроен блок поиска по товарам. Поиск может искать все товары, либо товары в конкретной группе. Выбор валюты интернет-магазина Модуль устанавливается по желанию разработчика и не является обязательным. Модуль нужен для тех сайтов, где требуется отображать товары с разной валютой. Для удобства пользователя модуль может быть установлен в шапке сайта в глобальном контенте. Сами валюты задаются в программе SiteEdit менеджер. Информер курса валют Модуль устанавливается по желанию разработчика и не является обязательным. Модуль отображает курс разных типов валют. Разработчик сам добавляет записи, указывая типы валют, которые он хочет отобразить. Сам курс устанавливается в программе SiteEdit менеджер. Реквизиты предприятия Модуль устанавливается по желанию разработчика и не является обязательным. Модуль нужен для заполнения реквизитов компании (заполняется на сайте администратором). Чтобы модуль был доступен только администратору, он устанавливается на отдельной странице, доступ которой назначен «Administrator» Пример организации блоков на одном из сделанных проектов в SiteEdit: