Материалы по теме Создание флипчартов
реклама

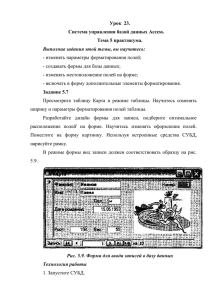
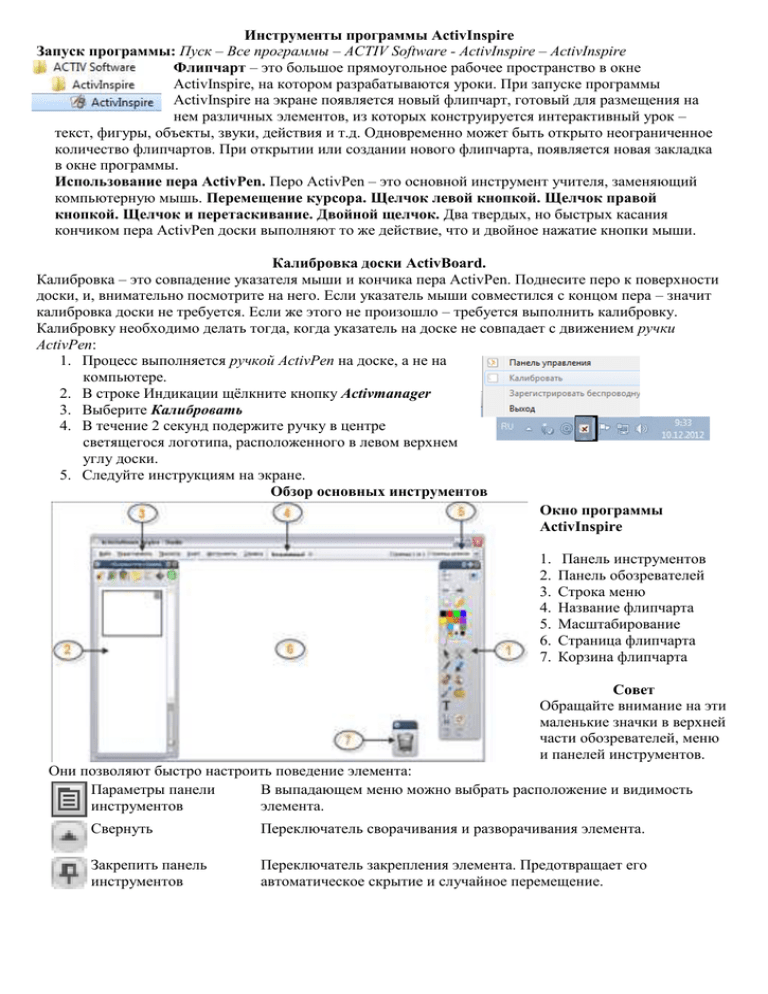
Инструменты программы ActivInspire Запуск программы: Пуск – Все программы – ACTIV Software - ActivInspire – ActivInspire Флипчарт – это большое прямоугольное рабочее пространство в окне ActivInspire, на котором разрабатываются уроки. При запуске программы ActivInspire на экране появляется новый флипчарт, готовый для размещения на нем различных элементов, из которых конструируется интерактивный урок – текст, фигуры, объекты, звуки, действия и т.д. Одновременно может быть открыто неограниченное количество флипчартов. При открытии или создании нового флипчарта, появляется новая закладка в окне программы. Использование пера ActivPen. Перо ActivPen – это основной инструмент учителя, заменяющий компьютерную мышь. Перемещение курсора. Щелчок левой кнопкой. Щелчок правой кнопкой. Щелчок и перетаскивание. Двойной щелчок. Два твердых, но быстрых касания кончиком пера ActivPen доски выполняют то же действие, что и двойное нажатие кнопки мыши. Калибровка доски ActivBoard. Калибровка – это совпадение указателя мыши и кончика пера ActivPen. Поднесите перо к поверхности доски, и, внимательно посмотрите на него. Если указатель мыши совместился с концом пера – значит калибровка доски не требуется. Если же этого не произошло – требуется выполнить калибровку. Калибровку необходимо делать тогда, когда указатель на доске не совпадает с движением ручки ActivРen: 1. Процесс выполняется ручкой ActivРen на доске, а не на компьютере. 2. В строке Индикации щёлкните кнопку Activmanager 3. Выберите Калибровать 4. В течение 2 секунд подержите ручку в центре светящегося логотипа, расположенного в левом верхнем углу доски. 5. Следуйте инструкциям на экране. Обзор основных инструментов Окно программы ActivInspire 1. 2. 3. 4. 5. 6. 7. Панель инструментов Панель обозревателей Строка меню Название флипчарта Масштабирование Страница флипчарта Корзина флипчарта Совет Обращайте внимание на эти маленькие значки в верхней части обозревателей, меню и панелей инструментов. Они позволяют быстро настроить поведение элемента: Параметры панели В выпадающем меню можно выбрать расположение и видимость инструментов элемента. Свернуть Переключатель сворачивания и разворачивания элемента. Закрепить панель инструментов Переключатель закрепления элемента. Предотвращает его автоматическое скрытие и случайное перемещение. Панель инструментов ActivInspire Панель инструментов – это основная панель, с которой пользователь работает больше всего. Инструменты, расположенные здесь – это далеко не все инструменты, доступные в программе, а только те, которые наиболее часто используются. Набор этих инструментов может изменяться в зависимости от личных предпочтений пользователей. Если вы изменили набор инструментов, при работе с ActivInspire, то при следующем запуске эти изменения сохранятся. Внесенные вами изменения можно сохранить в профиле, и иметь несколько профилей для разных случаев. Переключение между профилями производится с помощью кнопки Переключить профиль Рассмотрим кратко основные инструменты, расположенные на панели: Главное меню. Эта кнопка на панели инструментов дублирует команды главного меню, расположенного в верхней части окна. Переключить профиль. С помощью этой кнопки можно выбрать один из сохраненных профилей панелей инструментов. Предыдущая страница – открывает предыдущую страницу флипчарта. Следующая страница – открывает следующую страницу флипчарта. Если текущая страница последняя, то будет создана новая чистая страница флипчарта. Цветовая палитра – позволяет выбрать текущий цвет для многих инструментов – перо, маркер, заливка.Чтобы выбрать другие цвета, надо щелкнуть на палитру правой кнопкой мыши. Селектор ширины пера – позволяет задать толщину для некоторых инструментов – пера, маркера, ластика и т.д. Инструмент выбора позволяет выбирать объекты на странице и манипулировать ими, выполняя их перемещение, изменение размера и поворот. Перо – это наиболее часто используемый инструмент. Он используется для создания пометок, записи и редактирования. Для пера настраиваем цвет и толщину. Маркер используется для рисования поверх пометок, текста, изображений и других объектов с помощью полупрозрачного пера. ВАЖНО! Все что написано пером, маркером или волшебными чернилами называется Пометками и по умолчанию находится на верхнем слое. Пометки можно стирать Ластиком. Ластик позволяет удалить ошибки, которые могли быть допущены при добавлении пометок с помощью инструментов пера и маркера. Заливка используется для добавления цвета на страницы. Можно изменить цвет любого объекта на экране, включая пометки, распознанные фигуры, текстовые объекты, изображения или картинки, фона флипчарта и флипчарт рабочего стола, цвет мира (цветная область за границей флипчарта). Фигура - используется для рисования специфических линий и фигур. На появившийся панели выбирается цвет заливки фигуры (цвет контура можно выбрать на основной панели инструментов). При выделении готовой фигуры в меню объекта появляется инструмент для редактирования узлов фигуры. Соединитель – позволяет связать две фигуры на странице так, что при перемещении фигур друг относительно друга связь сохраняется. Вставить мультимедиа из файла – используется для быстрого доступа к окну выбора файла мультимедиа и размещения его на странице флипчарта. Текст – позволяет добавлять текст на флипчарты и страницы ActivInspire для названий и примечаний. Текст можно копировать или перетаскивать и из любого документа. Для форматирования текста используйте панель, которая появляется при двойном щелчке по тексту или выборе маркера . Перекрашивать слова можно с помощью инструмента Заливка (удобно на самом уроке). Для набора текста можно использовать и экранную клавиатуру, вызываемую щелчком по кнопке (правой кнопкой можно открыть «детскую» клав.) Отменить – отменяет последнее действие или операцию редактирования, выполненную в ActivStudio на активном флипчарте, даже при перелистывании страниц. При каждом щечке по инструменту отменяется одно действие. Повторить – повторяет действие, отмененное с помощью инструмента отмены. Инструменты – используется для доступа к дополнительным инструментам, которых нет в панели. Сброс страницы – используется для того, чтобы вернуть страницу к тому состоянию, которое было сохранено в файле. Все изменения будут отменены. Важно!!! Вернуть все, что сбросили невозможно! Используйте после урока, чтобы вернуть флипчарт в «доурочное» состояние. Очистить – позволяет удалить со страницы флипчарта все или некоторые объекты: фон, сетку и т.д. Объекты и пометки можно удалять просто перемещая их в корзину. Дополнительные инструменты. Если их нет на панели инструментов, то для их открытия используйте меню Инструменты или кнопку дополнительной панели инструментов . После первого использование он появится в Распознавание рукописного текста. Распознавание фигуры. Шторка. Для изменения цвета шторки: меню Просмотр – Настроить – Настройки – Эффекты. Чтобы шторка на других страницах не открывалась, надо перейти на следующую страницу, в Обозревателе свойств выбрать Инструменты – Инструменты для работы – Инструменты выключены. Вернитесь на предыдущую страницу (где нужна шторка и в Обозревателе свойств включите шторку). Чтобы шторка работала именно с определенного места, щелкните на квадрат в правом верхнем углу шторки, Сохранить положение. Прожектор. Вид прожектора меняется в меню Инструменты. Для закрытия прожектора щелкните на квадрат в верхнем правом углу. Камера. Математические инструменты: Линейка, Угольник, Транспортир, Циркуль, Начало координат, Метатель кости , Калькулятор. Волшебные чернила. Инструмент словно ластик стирает фрагменты верхнего слоя (только Верхнего), при этом в слое образуется как бы дырка, которую можно перетаскивать. Обозреватели ActivInspire Обозреватели – это специальные панели, которые позволяют более удобно работать с флипчартами и теми объектами, которые на них расположены. С помощью кнопок в заголовке панели можно закрепить окно обозревателей на экране во время разработки флипчарта для удобного доступа; или скрыть это окно во время демонстрации, когда это необходимо. Обозреватель страниц Позволяет работать со страницами флипчарта целиком: т.е. просмотреть их в виде эскизов страниц, быстрого перемещения между страницами, изменения порядка страниц с помощью перетаскивания; выполнение операций копирования, дублирования, вставки и удаления страниц. Значок контекстного меню на эскизе указывает на то, что это текущая страница флипчарта. Обозреватель ресурсов Обозреватель позволяет получить доступ к библиотеке ресурсов ActivInspire. Библиотека ресурсов предоставляет доступ к файлам и объектам, используемым во флипчартах и презентациях. Можно открыть общую библиотеку ресурсов с самыми разнообразными ресурсами, поставляемыми с ACTIVstudio, которые можно использовать, изменять и сохранять. Эта библиотека поддерживает совместное использование несколькими пользователями. Личная библиотека ресурсов позволяет сохранять собственные ресурсы. Имеется возможность поиска ресурсов в папках на компьютере. Ресурсы находятся в персональных и общих папках библиотеки ресурсов и для удобства классифицированы по типу. По умолчанию Обозреватель ресурсов открывает папку Общих ресурсов. Все ресурсы, поставляемые с ActivInspire, организованы по категориям и хранятся в понятно поименованных папках. В верхней части окна обозревателя ресурсов находятся кнопки, открывающие папки с ресурсами: Мои ресурсы – открывает папку с ресурсами, добавленными пользователем. Перечень этих ресурсов у разных пользователей отличается. Изначально эта папка пуста. Общие ресурсы – эта папка открывается по умолчанию. В нее установлены все стандартные ресурсы. Ресурсы, находящиеся в этой папке доступны всем пользователям. Другая папка с ресурсами – позволяет выбрать любую папку на компьютере или в локальной сети для добавления на флипчарт ресурсов, которых нет в библиотеке. Контекстное меню этого окна позволяет импортировать и экспортировать пакеты ресурсов. Функция "Импорт" доступна только из контекстного меню папки верхнего уровня. На панели внизу отображаются эскизы ресурсов и имена файлов в этой папке. Там можно выполнить следующие действия: Изменить размер и компоновку эскизов ресурсов Вставить ресурсы из Библиотеки ресурсов во флипчарт Удалить ресурсы из Библиотеки ресурсов. В области между двумя панелями отображается количество элементов в выбранной папке. Можно легко пополнить библиотеку собственными ресурсами или добавить целые пакеты ресурсов. Чтобы добавить выбранный ресурс на страницу флипчарта достаточно просто перетащить его мышкой. В процессе перетаскивания могут использоваться два полезных инструмента: Переключить прозрачность - позволяет делать фоновый цвет или изображение прозрачным во время его перетаскивания на страницу; Штемпель позволяет быстро вставлять множественные копии ресурса во флипчарт. Обозреватель объектов В ActivInspire все те элементы, которые используются при создании флипчартов, являются объектами. Это могут быть и рисунки, и фигуры, и надписи, сделанные мышью и т.д. Обозреватель объектов позволяет управлять всеми объектами, расположенными на флипчарте. С помощью него можно выполнить следующие действия: Переместить объекты с одного слоя на другой Переупорядочить объекты Сгруппировать и разгруппировать их Заблокировать и разблокировать объекты Обозреватель примечаний Обозреватель примечаний позволяет добавлять, удалять и редактировать примечания к флипчарту. Примечания необходимо добавлять к флипчарту, чтобы можно было делиться флипчартами с другими учителями, повторно использовать через какое-то время. Примечания позволяют снабдить флипчарты инструкциями и советами по использованию. Обозреватель свойств Обозреватель свойств позволяет просматривать и изменять свойства объекта. Для удобства все свойства сгруппированы по категориям. Использование свойств объекта – это мощный инструмент, который позволяет добавить интерактивности к вашим флипчартам. Более подробно с этими возможностями мы познакомимся в теме 6. Обозреватель действий Обозреватель действий позволяет связать любой объект на флипчарте с каким-либо действием. Например, это может быть переход на другую страницу при щелчке по объекту, или активизация какого-либо инструмента без использования панелей инструментов, или начало голосования и т.д. Все действия сгруппированы по категориям, чтобы ими было легче оперировать. Более подробно с использованием действий мы познакомимся в теме 6. Обозреватель голосования Этот обозреватель помогает управлять всеми аспектами регистрации устройств ActivSlate, ActiVote и ActivExpression, запускать сеансы голосования, а также записывать, сохранять и просматривать результаты этих сеансов. Более подробно с порядком регистрации устройств и голосования мы познакомимся в теме 7. Интерфейс ПО: 1. В меню Просмотр выберите пункт Строка меню, чтобы скрыть строку меню наверху страницы. 2. На панели Инструментов щелкните на кнопку Главное меню, отобразите с ее помощью Строку меню. 3. На панели Инструментов щелкните на кнопку Параметры панели инструментов: Выберите Свернуть, Плавающая, Прокрутка вверх. 4. Закрепите панель инструментов. Настройка интерфейса ПО 1. На экране открыт файл Inspire1.flipchart (Файл открывается двойным щелчком). Щелкните инструмент Выбор (стрелка). Теперь Вы можете щелкнуть объект, чтобы выделить его. 2. Щелкните Главное меню. 3. Выберите команду Редактировать. 4. Выберите Профили. 5. Выберите Команды. 6. Щелкните инструмент Распознавание рукописного текста. 7. Нажмите на кнопку Добавить. 8. Выберите инструмент Распознавание рукописного текста в основной панели инструментов и нажмите кнопку Переместить вверх или Переместить вниз, чтобы изменить расположение инструмента. 9. Щелкните Выпадающее меню. 10. Выберите Маркеры произвольного выбора. Выберите Удалить и нажмите на кнопку Добавить. Этот инструмент появляется, когда выделен любой объект. Щелкните инструмент, чтобы удалить объект. Приемы работы с программой ActivInspire Здесь рассмотрены техники разработки заданий различного типа в программе ActivInspire. Приемы промаркерованы буквой (техническая сложность - от А – наиболее легкие до С – наиболее сложные) и цифрой. А1. Прием «Подгляделка». Инструменты: Прожектор. На странице находятся объекты (тексты, схемы, рисунки), доступ к которым нужно открывать постепенно, обычно используется для обсуждения идей и предположений. Для того, чтобы часть страницы была открыта, а остальные скрыты щелкните меню Инструменты – Прожектор- Круглый прожектор. Для изменения размеров прожектора щелкните и потяните его за границу (курсор в виде двунаправленной стрелки). Для перемещения «дырки» курсор должен быть в виде четырехнаправленной стрелки. Для изменения цвета фона: меню Просмотр – Настроить – Настройки – Эффекты. Для закрытия прожектора щелкните на квадрат в правом верхнем углу прожектора, команда Закрыть. А2. Прием «Шторка». Инструменты: Шторка. Инструменты: Шторка, Текст. На странице находятся объекты (тексты, схемы, рисунки), доступ к которым нужно открывать постепенно, сверху вниз или слева направо. Для того, чтобы постепенно часть страницы открывать щелкните меню Инструменты – Шторка. На всем экране появится черная штора, потяните ее так, как Вам нужно. Чтобы закрепить штору в нужном положении, щелкните на квадрат в правом верхнем углу шторки, Сохранить положение. Для изменения цвета шторки: меню Просмотр – Настроить – Настройки – Эффекты. Чтобы шторка на других страницах не открывалась, надо перейти на следующую страницу, в Обозревателе свойств выбрать Инструменты – Инструменты для работы – Инструменты выключены. Вернитесь на предыдущую страницу (где нужна шторка и в Обозревателе свойств включите шторку). В рассматриваемом примере также используется инструмент Камера, чтобы отрезать ненужные фрагменты изображения. А3. Прием «Возьми и тяни». Инструменты: Текст, Фигура. Набрать ключевые факты, которые ученики должны знать. Прочертить линии, куда будут выставлены конкретные числа. Основной текст заблокировать так, чтобы его невозможно было переместить случайно (в Обозревателе объектов). Добавить пустой прямоугольник внизу страницы, в котором разместить отдельные текстыответы. Эти текст будут впоследствии перемещаться учениками в соответствующие пропущенные места (с помощью инструмента Выбор/указка). Другие примеры применения техники Возьми и тяни. Эта техника идеальна для любой задачи, которая использует (воплощение) организацию идей: соответствие (слова к словам / слова к картинам) маркирование - страны, элементы на диаграмме... сортировка - расстановка перемешанных элементов в заданном порядке группировка элементов по общим признакам (свойства, правила) идея круга центра: тяните ключевые слова в круг с одновременным обсуждением с учениками связи между рассматриваемыми словами диаграмма Венна. Использование шаблонов из папки Ресурсов позволяет значительно повысить производительность занятий и восприятие материала учениками. А4. Прием «Соедини стрелкой». Инструменты: Соединитель, Тексты, рисунки. Разместить объект или объекты, которые необходимо подписать. Разместить по странице тексты-ответы. Ученик использует инструмент Соединитель для соединения правильных компонентов. Учитель при проверке может использовать инструмент Выбор/указку, чтобы разместить слова в более читаемом виде, связи, созданные учеником при этом сохраняться. А5. Прием «Центр круга». Инструменты: Фигура, Тексты. Прием используют, когда из перечня слов или изображений, надо выбрать те, которые отвечают определённому требованию. Имеется фигура, используемая для проверки. При перемещении ответов на фигуру неправильные ответы исчезают. На самом же деле неверные ответы находятся на более нижнем слое, чем сама фигура, а верные – на более верхнем. С помощью инструмента Фигура нарисовать закрашенную окружность. Используя инструмент Текст написать на фигуре текст вопроса, свойства или критерия. Разместить объекты (тексты или рисунки), для которых учащимся надо определить, соответствуют ли они заданному свойству (критерию). Откройте Обозреватель объектов , щелкните на закрашенную окружность, если она находится не на Среднем слое, то перенесите ее туда. Щелкните на один из текстов-ответов. Если это верный ответ, то перенесите его на верхний слой (по умолчанию), если это неверный ответ, то перенесите на нижний слой. Эту операцию повторите для каждого текста (или картинки). Откройте Обозреватель объектов , щелкните на закрашенную окружность, справа от ее названия в Обозревателе объектов щелкните в третий столбик два раза (блокировка), откроется список, выберите «Разблокировать». Сохраните флипчарт. Попробуйте выполнить задание. Если вы сохранились, то для возврата к первоначальному виду нажмите кнопку Сброса . В1. Приемы, в которых задействованы ссылки на другие файлы (видео, звук, веб-страница, текстовый документ и др.). Вставка обычной текстовой ссылки на файл. В качестве целевого файла выберем документ Microsoft Word. 1. Для этого выберем команду меню Вставить – Ссылка – Файл… Далее в качестве целевого файла выберите любой документ Microsoft Word. 2. Установим параметры: Добавить ссылку как – Текст Сохранить как – Сохранить файл вне программы Собственно, это параметры по умолчанию. Нажмем ОК. 3. Текст, появившийся на странице соответствует имени того файла, который был выбран в качестве ссылки. При наведении мышью курсор принимает форму . Это означает, что при щелчке мышью по этому объекту произойдет какое-нибудь действие – в данном случае – откроется указанный файл в программе Microsoft Word. Щелкните по ссылке, и убедитесь, что документ открывается. 4. Можно изменить текст ссылки, отображаемый на странице. Это никак не отразится на связи с файлом. Для этого необходимо переключить флипчарт в режим разработки. Щелкните по синей кнопке в правом верхнем углу окна флипчарта и она станет красной. 5. Теперь инструментом выбора щелкните дважды по тексту ссылки и курсор перейдет в режим редактирования текста. Измените текст, например, оставьте только имя файла, удалив путь к нему и расширение. Вернитесь в режим демонстрации, щелкнув по красной кнопке в правом верхнем углу окна. Щелкните по тексту и убедитесь, что документ все так же хорошо открывается – изменение текста не отразилось на ссылке. Важно! Файл не внедрен в программу, поэтому открываться он будет только на этом компьютере и перемещать/переименовывать его нельзя. Вставка ссылки с изображения на звуковой файл. 1. Добавьте на страницу несколько рисунков из библиотеки ресурсов. 2. Сделаем так, чтобы при щелчке по рисунку начинал воспроизводиться какой-нибудь звуковой файл. Выберите в меню команду Вставка – Ссылка – Файл… Щелкните дважды по файлу или выберите файл и нажмите на кнопку Открыть. Откроется диалоговое окно "Вставить файл". 3. Установите следующие параметры: Выберите Существующий объект. Нажмите на кнопку выбора . Откроется диалоговое окно "Выбор объекта". Выберите объект (рисунок с флипчарта), с которым необходимо установить связь. OK. Снова откроется диалоговое окно выбора файла: выберите место, куда нужно сохранить файл, например, "Сохранить файл во флипчарте". OK. 4. Проверьте, как работает ссылка. Вставка ссылки на веб-сайт. Ссылку можно добавить как Текст, Графический значок, Объект действия, Существующий объект. 1. В меню Вставка выберите Ссылка > Веб-сайт. Откроется диалоговое окно "Вставить вебсайт". 2. Введите URL-адрес веб-сайта (скопируйте), с которым необходимо связаться. 3. Выберите Значок изображения, нажмите значком. OK. и укажите на файл рисунка, который у Вас будет 4. На странице появится значок ссылки: 5. После щелчка по ней откроется окно Web-обозревателя, в котором откроется указанная ссылка. Вставка ссылки на другую страницу флипчарта. 1. С помощью инструмента Фигура нарисуйте стрелку. 2. Выделите ее, откройте обозреватель действий , текущее выделение, другая страница, свойства действий, выбираем номер страницы, на которую будет действовать ссылка, применить изменения. В2. Приемы с использование файлов мультимедиа Во флипчарты можно добавлять звуковые и видеофайлы без использования ссылок при условии, что ваше компьютерное оборудование их поддерживает. 1. Отобразите Обозреватель ресурсов и перейдите к файлу Общие ресурсы > Звуки > Животные > Птица 01.wav. 2. Перетащите этот файл во флипчарт. Он будет вставлен как объект изображения с возможностью воспроизведения файла. 3. При щелчке на изображении начнется воспроизведение звукового файла и по умолчанию на экране появится регулятор звука. 4. Выберите Вид > Регулятор звука, чтобы скрыть этот регулятор. 5. Можно отключить отображение регулятора звука в профиле: Выберите Файл > Настройки > Закладка настроек > Мультимедиа и снимите флажок в поле Отображать регулятор звука. 6. Если Вы используйте звуковой файл не из библиотеки, то в Обозревателе объектов щелкните кнопку Другая папка ресурсов выберите необходимый файл. , затем на кнопку и Аналогично добавляется и видеофайл. В3. Прием «Щелкни, чтобы скрыть» (скрытый файл). Прием, при котором при щелчке на одном объекте скрывается другой объект. 1. На страницу помещаем все объекты, над которыми будем производить действия. 2. Выделяем объект, с которого будем производить действие скрытия. 3. В обозревателе действий - текущее выделение – скрытый 4. Свойства действий - цель - выбираем объект, который должен скрыться - применить изменения. В4. Прием «Щелкни, чтобы увидеть» (Всплывающая подсказка) Прием, при котором при щелчке на одном объекте появляется текст. 1. На странице помещаем объект, к которому поместим всплывающую подсказку. 2. Выделить объект - обозреватель свойств - метка - в строке "Заголовок" пишем текст подсказки - при необходимости редактируем шрифт, размер текста, фон подсказки. 3. Чтобы подсказка всплывала при наведении на объект, напротив слова "Поведение" выбираем "Подсказка". В5. Прием «Волшебный переводчик». Инструменты: Фигура, Текст, Заливка. Используется тогда, когда по одному тексту учащиеся должны назвать противоположенный текст (перевод слова, ответ на короткий вопрос, антоним или другой соответствующий текст). Наберите тексты-слова, это должны быть отдельные строки. Но в каждой строке одно слово – одним цветом (например, красным), противоположенное слово – другим цветом (например, желтым). Эти два слова отсоединяются друг от друга несколькими пробелами, но они должны быть в одном текстовом блоке, а не в двух отдельных. 1 2 3 3 С помощью инструмента Фигура закройте слова прямоугольниками. Первую колонку слов закройте желтым цветом (противоположенным), третий по счету прямоугольник должен быть красным цветом (как слова в первой колонке), а второй прямоугольник нужен как промежуточный, его можно сделать любым другим цветом. Выберите Обозреватель объектов , слои с фигурами разместите так: первый и третий прямоугольник перенесите на нижний слой (они будут за текстом), а второй промежуточный прямоугольник оставьте на среднем слое выше всех текстов. Страница готова. Сохраните флипчарт. Попробуйте перетаскивать слова с одной колонки на другую. В6. Прием «Бездонный сундучок». Инструменты: Фигура, Текст, Заливка, изображение сундучка. Используется тогда, когда определенные объекты, например цифры, надо разместить по определенным свойствам (например четные-нечетные). Суть приема заключается в том, что все объекты (цифры) изначально спрятаны и достаются учеником из сундучка (из корзины). Можно работать в двухпользовательском режиме и на скорость. 1. Создать объекты, которые ученик будет вытаскивать из сундучка. Это могут быть рисунки или тексты. 2. Сложить все объекты друг на друга 3. Прикрыть сложенные объекты "картинкой-сундучком" (такой рисунок можно найти в библиотеке ресурсов). 4. Заблокировать картинку: откройте Обозреватель объектов , щелкните на рисунок, справа от его названия в Обозревателе объектов щелкните в третий столбик два раза (блокировка), откроется список, выберите «Разблокировать». 5. С помощью инструмента Фигура нарисовать два прямоугольника, на которые будем перемещать объекты. 6. С помощью инструмента Текст каждую фигуру назвать (например, «четные» и «нечетные»). 7. В Обозревателе объектов фигуры прямоугольников поместить на нижний слой, текст с названиями на средний слой. Обе фигуры и текст заблокировать, чтобы их случайно не сдвинули. Тексты, которые спрятаны за сундучком, блокировать не нужно. 8. Сохранить флипчарт. 9. Можно выполнить задание, а затем нажать кнопку сброса страницы , чтобы вернуться к исходному. Чтобы впоследствии не забыть суть задания можно создать примечание на странице. Для этого откроем обозреватель примечаний и введем текст задания. С1. Прием «Сотри, чтобы узнать» или «Волшебные чернила». Инструменты: Волшебные чернила, Фигура, Текст. Разместить объект или объекты, которые учащиеся частично будут узнавать (например, частично записанный текст, где учащимся надо «додумать»). Это могут быть рисунки или тексты. Текст набрать полностью не скрывая. Возьмите инструмент Перо, задайте цвет и размер и закройте им те фрагменты текста, которые ученики должны назвать самостоятельно. На уроке ученик после обсуждения для проверки своего ответа использует инструмент Волшебные чернила, стирая им закрытые места. Более подробная инструкция: Создадим флипчарт, который предлагает учащимся написать пером свой ответ в соответствующем месте. Проверить правильность ответа можно взяв ластик и стерев подставленный ответ. При этом проявляется ответ, заготовленный учителем. 1. Создайте новый флипчарт . 2. Выберите цвет и залейте фон страницы , например светло-зеленый. 3. С помощью инструмента текста создайте заголовок, поясняющий суть задания. Чтобы заголовок выглядел более аккуратно и отличался от основного текста задания создадим рамочку вокруг заголовка с помощью инструмента Фигура . Выберем белый цвет заливки на панели фигур и синий цвет контура на основной панели инструментов. 4. Как мы видим, фигура перекрыла надпись, так как ее уровень размещения на среднем слое выше, поэтому перекрывает объект текста. Перенесем ее на задний план. Для этого щелкнем на фигуре правой кнопкой и выберем в меню команду Переупорядочить > На задний план. Теперь надпись видна на фоне прямоугольника. 5. Теперь заблокируем заголовок вместе с рамкой. Для этого выберем инструмент произвольного выбора , и с его помощью очертим рамку вокруг надписи вместе с прямоугольником. Таким образом мы можем выделить сразу два объекта: надпись и фигуру для того, чтобы заблокировать их одной командой, а не по отдельности. Теперь щелкнем на объекте правой кнопкой и выполним команду контекстного меню Заблокирован. 6. Теперь приступим к созданию текста задания. Выберем инструмент текста и упражнения полностью, включая должны быть пропущены. 7. Теперь необходимо закрасить должны быть пропущенными. Для напечатаем текст слова, которые слова, которые этого выберем цвет заливки и инструмент Фигура , выберем контура, совпадающий с цветом фона (у нас светлозеленый) и нарисуем несколько прямоугольников так, поверху слов, чтобы закрасить их. 8. Теперь на странице есть текстовый объект и множество объектов, совпада ющих с цветом фона, поэтому невидимых, которые закрывают отдельные слова надписи. То есть, в принципе, все подготовлено для выполнения упражнения. Но, в этом упражнении предполагается, что ученик пером напишет слова, а, затем стерев их вместе с маскирующим прямоугольником, прочитает правильный ответ. Стереть указанным образом можно только с помощью инструмента Волшебные чернила , но они стирают только то, что находится на верхнем слое. Все что ученик напишет пером сразу попадает на верхний слой, а вот маскирующие фигуры, находятся на среднем слое, поэтому их надо поднять на верхний слой. Сделать это можно с помощью обозревателя объектов , перетащив соответствующие фигуры на верхний слой. 9. Осталось только заблокировать все объекты на странице так же как мы блокировали заголовок. 10. Сохраните флипчарт, чтобы была возможность сброса страницы. 11. Теперь попробуем выполнить упражнение. Выберем инструмент пера , толщину 2 и черный цвет. Впишем пропущенные слова. Теперь возьмем инструмент Волшебные чернила и сотрем первое из написанных слов. Мы видим правильный ответ! Совет: Для активизации интереса учащихся добавляйте на страницу флипчарта рисунки. Это сделает Ваши флипчарты более привлекательными для детей. Эти рисунки также можно заблокировать. С2. Прием «Волшебная лупа». Инструменты: Волшебные чернила, Фигура, Изображения. 1. Разместите объекты, которые учащиеся будут просматривать один через другой, например: яйцо и цыпленка. 2. Изображение цыплёнка должно быть слоем ниже изображения яйца: изображение яйца переводим на Верхний слой с помощью Обозревателя объектов 3. Совмещаем объекты и блокируем их. 4. Создаем лупу, с помощью которой ученики будут проводить исследование: 5. На фоне яйца инструментом «Волшебные чернила» протрём круглое отверстие. 6. Инструментом Фигура – окружностью - создаем прозрачный круг (чтобы он был прозрачный в цветовой палитре панели инструментов Фигура выберите зачеркнутый квадратик), это будет граница отверстия. Толщину границы настраиваем, чтобы скрыть неровности отверстия (в Обозревателе свойств). Окружность спрячется, т.к. находится на среднем слое, в Обозревателе объекта перенесите Фигуру на верхний слой. Также фигурой дорисуем ручку лупы, переносим на верхний слой. «Окошко», окружность и ручку выделяем (выделить слои можно в Обозревателе объекта, удерживая Ctrl, см. рисунок), группируем их (кнопка Группировать в меню выделенных объектов). 7. Теперь можно пользоваться лупой. С3. Прием «Рассмотри детали». Инструменты: Камера, Фигура. Используют когда необходимо постепенно рассматривать детали одного изображения, например строение пчелы. Разместить рисунок на странице. С помощью инструмента Камера копируем фрагменты этой картинки, которые будете впоследствии рассматривать, для того, чтобы каждому фрагменту впоследствии назначить ссылку. Для этого: 1. Меню Инструменты – Камера; 2. Обвести белой появившейся рамкой нужный фрагмент картинки 3. В окне Снимок камеры щелкнуть Текущая страница. 4. На странице появится копия фрагмента. 5. Щелкнуть на него правой кнопкой мыши, дублировать. 6. Теперь у вас два фрагмента. 7. Один из них переместите назад на картинку и совместите с изображением, чтобы не было заметно границ фрагмента. 8. Вторую копию фрагмента увеличиваем и помещаем в стороне. 9. Назначаем ссылку: 10. Выделяем маленький фрагмент, Обозреватель действий – Текущее выделение, Скрытый, Цель – нажимаем и выбираем из списка такой же фрагмент, но который увеличенный. Применить изменения. 11. Проверяем работу: направляем курсор на маленький фрагмент (он находится на основном рисунке), появляется синий треугольник, щелкаем, большой фрагмент исчезает. Второй щелчок – появляется. *повторите пункты 1-11 и для остальных фрагментов, которые вы хотите рассмотреть. *чтобы скрыть большие фрагменты, выделите их по одному и в Обозревателе объектов установите Скрытый. * маленькие фрагменты и основной рисунок можно заблокировать, чтобы их случайно не сдвинули. * на больших фрагментах можно сделать рамку, с помощью инструмента Фигура рисуем прозрачный прямоугольник. *перед сохранением убедитесь, что нужные фрагменты скрыты. С5. Использование контейнеров на флипчартах. Использование контейнеров позволяет добавить вашему флипчарту долю интерактивности. Благодаря контейнерам можно создать упражнения, которые смогут реагировать на неправильное выполнение задания. Контейнер – это объект, который может включать внутрь себя один или несколько других объектов, если он удовлетворяет заданным критериям. Те объекты, которые могут быть помещены внутрь контейнера задаются свойствами того объекта, который должен стать контейнером. Настройка контейнеров производится в Обозревателе свойств объекта, раздел Контейнер. Рассмотрим опции этого окна: Может содержать – задает правила работы контейнера: Ничего – значение задаваемое по умолчанию – этот объект не является контейнером, то есть не может включать внутрь себя другие объекты. o Все, что угодно – может включить любые объекты, которые будут перемещены в объектконтейнер. o Определенный объект – указывает один объект, который разрешено включать внутрь контейнера. При выборе этой опции необходимо указать этот объект в свойстве Может содержать объект. o Ключевые слова – в этом случае в контейнер может быть включен объект, содержащий указанные ключевые слова. При выборе этой опции ключевые слова должны быть заданы в свойстве Может содержать слова. Может содержать правило – позволяет определить поведение объекта после включения его в контейнер: Центры должны совпадать или Полностью заключенный. Вернуться на место, если не содержится – устанавливается для объектов, которые не могут быть включены внутрь контейнера для того, чтобы они заняли свою первоначальную позицию, если контейнер их не принял. Если эту опцию не установить, то даже в случае отказа контейнера принять объект, он останется на странице флипчарта поверх контейнера, и визуально будет казаться, что контейнер его принял. Звук успешной операции – если Истина, позволяет выбрать звуковой файл, который будет воспроизводиться в случае успешного включения объекта в контейнер. Звуковой файл должен быть указан в свойстве Размещение звука успешной операции. Если Ложь, то звук успешной операции отключен. o Правила включения Все типы объектов, кроме примечаний могут быть включены в контейнер. Включаемый объект должен располагаться на более высоком уровне, чем объект-контейнер, т.е. должен располагаться перед ним. Включаемый объект должен быть меньшего размера, чем объект-контейнер. Объект может быть включен в контейнер даже если сам является контейнером. С5. Контейнеры для одного объекта. Создадим пример, в котором несколько геометрических фигур надо распределить по соответствующим местам на флипчарте. Если выбор сделан не правильно, то фигура возвращается на прежнее место. Создайте страницу согласно рисунку. Для создания используйте инструменты Текст и Фигура (прямоугольники). В нижней части страницы флипчарта поместим соответствующие надписям фигуры из библиотеки ресурсов, и разместим их в разброс. Размер фигур должен быть меньше размера контейнеров, т.е. белых прямоугольников. Подготовительный этап закончен. Сохраните флипчарт. Теперь приступим к созданию контейнеров. Мы собираемся перемещать геометрическую фигуру внутрь белого прямоугольника. Если фигура помещена правильно, прямоугольник должен принять ее. В противном случае, она автоматически перемещается обратно. В этом случае контейнерами должны стать белые прямоугольники, так как именно в них должны быть перемещены геометрические фигуры. Чтобы объект смог стать контейнером, он должен находиться «ниже» того объекта, который он должен включить в себя. Проверим. Для этого переместим любую фигуру на белый прямоугольник. Фигуры мы поместили позже, поэтому они находятся выше, как и должно быть. Если у вас фигуры скрывается под белым прямоугольником, то перенесите ее на передний план, используя контекстное меню. Щелкните по первому прямоугольнику и откройте Обозреватель свойств. Откройте раздел Контейнер. В списке Может содержать выбираем Определенный объект. В поле свойства Может содержать объект щелкните по кнопке и выберите фигуру – красный прямоугольник, потому что именно она должна быть включена в этот контейнер. В списке Может содержать правило оставляем Полностью включенный. Теперь можно щелкнуть на второй прямоугольник и выполнить для него те же действия, указав в качестве включаемой фигуры квадрат, для третьего – треугольник и для четвертого – пятиугольник. Теперь необходимо указать, что сделать с той фигурой, которая была помещена неправильно. Откроем окно Обозревателя свойств для одной из геометрических фигур. В разделе Контейнер для свойства Вернуться на место, если не содержится выберите значение Истина. Повторите для трех оставшихся фигур. Это можно сделать быстрее – просто выделим все фигуры вместе установим это свойство один раз сразу для всех фигур. Теперь можно выделить и заблокировать все объекты, кроме геометрических фигур. Их мы не блокируем, потому что они должны иметь возможность перемещаться. Сохраните флипчарт. Проверим. Попробуйте переместить треугольник в прямоугольник с соответствующей надписью. Мы видим, что треугольник остался внутри прямоугольника. Теперь попробуйте переместить пятиугольник в прямоугольник с надписью «Квадрат». Мы видим, что пятиугольник не принимается на это место и возвращается обратно! Чтобы повторить выполнение задания сначала щелкните кнопку сброса страницы (но только если вы сохраняли флипчарт перед проверкой)