Лаб_Flash
реклама

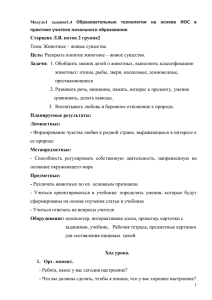
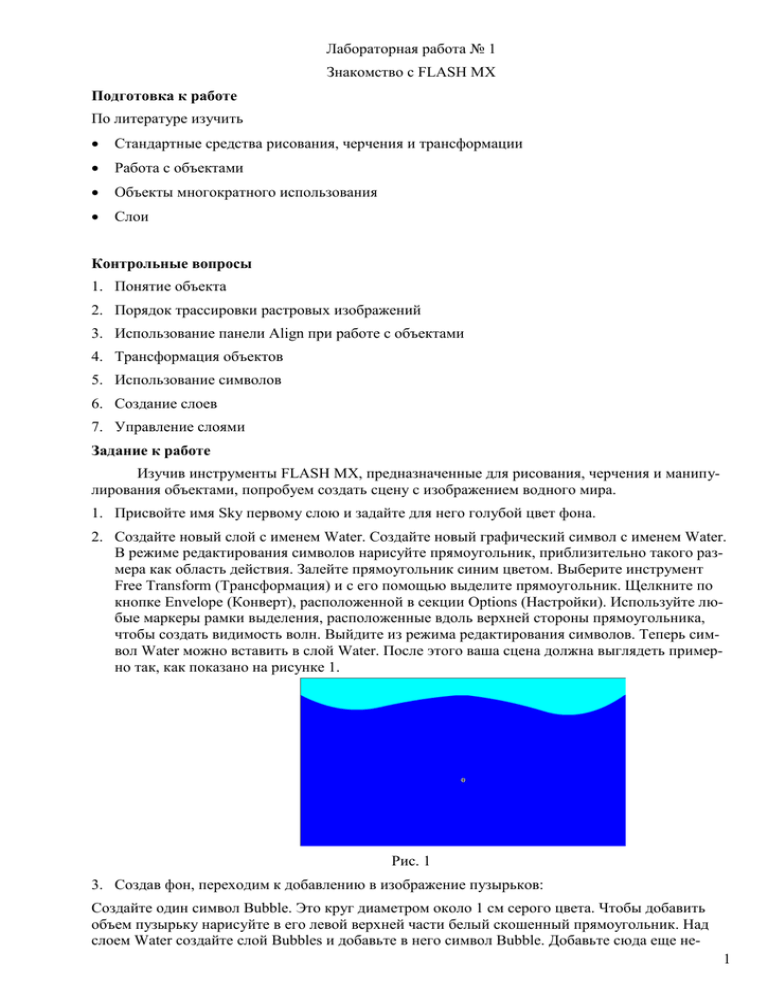
Лабораторная работа № 1 Знакомство с FLASH MX Подготовка к работе По литературе изучить Стандартные средства рисования, черчения и трансформации Работа с объектами Объекты многократного использования Слои Контрольные вопросы 1. Понятие объекта 2. Порядок трассировки растровых изображений 3. Использование панели Align при работе с объектами 4. Трансформация объектов 5. Использование символов 6. Создание слоев 7. Управление слоями Задание к работе Изучив инструменты FLASH MX, предназначенные для рисования, черчения и манипулирования объектами, попробуем создать сцену с изображением водного мира. 1. Присвойте имя Sky первому слою и задайте для него голубой цвет фона. 2. Создайте новый слой с именем Water. Создайте новый графический символ с именем Water. В режиме редактирования символов нарисуйте прямоугольник, приблизительно такого размера как область действия. Залейте прямоугольник синим цветом. Выберите инструмент Free Transform (Трансформация) и с его помощью выделите прямоугольник. Щелкните по кнопке Envelope (Конверт), расположенной в секции Options (Настройки). Используйте любые маркеры рамки выделения, расположенные вдоль верхней стороны прямоугольника, чтобы создать видимость волн. Выйдите из режима редактирования символов. Теперь символ Water можно вставить в слой Water. После этого ваша сцена должна выглядеть примерно так, как показано на рисунке 1. Рис. 1 3. Создав фон, переходим к добавлению в изображение пузырьков: Создайте один символ Bubble. Это круг диаметром около 1 см серого цвета. Чтобы добавить объем пузырьку нарисуйте в его левой верхней части белый скошенный прямоугольник. Над слоем Water создайте слой Bubbles и добавьте в него символ Bubble. Добавьте сюда еще не1 сколько пузырьков. Изменяя их размер и прозрачность (элемент Alpha) постройте вереницу пузырьков. Теперь наше изображение выглядит так, как на рисунке 2. Рис. 2 4. Теперь переходим к добавлению обитателей водного мира. В нашей библиотеке ужу есть ранее созданные символы, ими и воспользуемся. Поверх слоя Bubbles создайте слой Big Fish. Добавьте в него из библиотеки символ fish1. Уменьшите его размер и поместите в правый нижний угол изображения. 5. Чтобы добавить глубину нашему изображению создайте новый слой Fish School поверх слоя Water, но ниже слоя Bubbles. Все объекты, добавляемые в новом слое, появятся позади ранее созданных пузырьков воздуха. Добавьте в слой Fish School несколько элементов fish2 из библиотеки. Измените их размер и разместите за пузырьками в левом нижнем углу. 6. Создайте новый слой Jellyfish поверх слоя Big Fish. Добавьте в него несколько элементов Jellyfish из внешней библиотеки. Измените их размер и разместите в левом верхнем углу нашего изображения. 7. Создайте последнего обитателя картинки – морского конька. Для этого создайте слой Seahorse и добавьте в него символ Seahorse из внешней библиотеки. Задайте ему нужный размер и разместите в середине изображения. Поздравляем с успешным завершением работы над изображением водного мира! См. рис. 3. Рис.3 2 Лабораторная работа № 2 Создание анимации Подготовка к работе По литературе изучить Кадры Покадровая анимация Автоматическое построение промежуточных кадров Работа с клипами Использование сцен при работе с анимационными фильмами Контрольные вопросы 1. Виды кадров 2. Создание анимации типа Motion Tweening 3. Создание анимации типа Motion Path Tweening 4. Создание анимации типа Shape Tweening 5. Использование эффектов временной шкалы 6. Работа с клипами 7. Создание сцен и манипулирование ими Задание к работе Используя временную шкалу, клипы, сцены, а также Ваше воображение создайте анимационный фильм, содержащий не менее пяти сцен. Для примера рассмотрим фильм, изображающий старт космической ракеты, ее отдаление от Земли, полет в космосе, приближение к одной из планет и посадку на нее. Файлы с изображением всех объектов, используемых в данном фильме, мы заранее импортируем в библиотеку нашего фильма. Изображение космического корабля Выполнение учебного задания начните с создания первой сцены - старта космического корабля с Земли. 1. Создайте новый файл, с помощью команды New (Создать) меню File (Файл). В появившемся диалоговом окне New Document (Новый документ) выберите тип файла Flash Document (Документ Flash) и щелкните на кнопке ОК. 2. В диалоговом окне Document Properties (Свойства документа), которое можно открыть с помощью команды Document (Документ) меню Modify (Изменить), измените частоту смены кадров, установив значение 15. В качестве фонового выберите черный цвет. Щелкните на кнопке ОК. 3. Присвойте имя Sky существующему слою. На панели Tools (Инструменты) выберите инструмент Rectangle (Прямоугольник). Для образца цвета обводки Stroke Color (Цвет обводки) установите значение No Color (Нет цвета). Для образца цвета заливки Fill Color (Цвет заливки) выберите голубой цвет (подходящий для неба). Задав цвет заливки и обводки прямоугольника, выделите первый ключевой кадр слоя Sky, создайте прямоугольник и сделайте его равным по размеру области действия или чуть-чуть большим. 4. Создайте новый слой с именем Ground. Вновь выберите инструмент Rectangle (Прямоугольник). Для образца цвета обводки Stroke Color (Цвет обводки) установите значение No Color (Нет цвета). Для образца цвета заливки Fill Color (Цвет заливки) выберите коричневый или зеленый цвет. Создаваемый прямоугольник будет использоваться в качестве изображения земной поверхности. Выделите первый ключевой кадр слоя Ground и создайте прямоугольник, который будет занимать приблизительно 1/3 области действия. 3 5. Чтобы присвоить имя вашей первой сцене, с помощью команды Window > Design Panels > Scene (Окно > Панели дизайна > Сцена) откройте панель Scene (Сцена), выполните двойной щелчок на имени сцены (ваш фильм пока содержит единственную сцену Scene 1 (Сцена 1» и введите имя takeoff. 6. На этом этапе необходимо превратить статическое изображение ракеты в клип, демонстрирующий, как из сопел ракетных двигателей вырывается пламя. Вызовите команду New Symbol (Новый символ) меню Insert (Вставка). В открывшемся диалоговом окне New Symbol (Новый символ) введите в поле Name (Имя) имя Rocketship. Убедитесь, что переключатель типа символа установлен в положение Movie Clip (Клип), и щелкните на кнопке Ok. 7. Из библиотеки переместите в область действия изображение ракеты. Чтобы добавить изображение пламени, присвойте существующему слою имя rocket ship (напомним, что вы продолжаете работать с клипом в режиме редактирования символа). Создайте новый слой и назовите его flames. Переместите слой flames так, чтобы он оказался ниже слоя rocket ship. 8. Выделите кадр 5 слоя rocket ship и произведите вставку кадра, используя команду Insert > Timeline > Frame (Вставка > Временная шкала > Кадр). 9. Отметьте кадр 2 слоя flames и вставьте ключевой кадр с помощью команды Insert > Timelinе > Keyframe (Вставка > Временная шкала > Ключевой кадр). Почему первый ключевой кадр не должен содержать изображение пламени, мы объясним позже. 10. Выберите второй ключевой кадр (который вы только что добавили) и нарисуйте пламя, применяя инструмент Pencil (Карандаш). Изображение должно выглядеть, как показано на рисунке 1. 11. Щелкните на кадре 3 слоя flames и вставьте ключевой кадр. Теперь, щелкнув на кадре 4 слоя flames, вставьте пустой ключевой кадр. Выберите только что созданный пустой ключевой кадр и нарисуйте дополнительные языки пламени, изображение пламени должно быть похожим на предыдущее, но не идентичным ему. Изображение должно выглядеть, как показано на рисунке 2. 12. Щелкните на кадре 5 слоя flames и вставьте ключевой кадр. Поскольку клип в фильме будет воспроизводиться непрерывно, при изменении изображения пламени будет создан эффект горения. 13. На данном этапе необходимо вставить клип Rocketship в кадры сцены запуска ракеты takeoff. Для этого вначале выйдите из режима редактирования символа, щелкнув на имени сцены на панели Edit (Редактирование). 14. Вставьте новый слой и назовите его rocket ship. Выделите первый ключевой кадр слоя rocket ship и с помощью мыши перетащите клип из окна библиотеки в область действия. Расположите изображение приблизительно в центре области действия. Сцена должна выглядеть так, как показано на рисунке 3. 4 Рис.3 Теперь объясним, почему мы оставили первый ключевой кадр слоя flames без изображения пламени. Если бы это не было сделано, при помещении клипа в область действия, ракета изображалась бы с работающими двигателями. Но использование пустого ключевого кадра позволяет создать эффект запуска двигателей при старте. 15. Щелкните на кадре 30 слоя ground и вставьте обычный кадр, используя команду Insert > Тimeline > Frame (Вставка > Временная шкала > Кадр) или нажав клавишу F5. Затем выберите кадр 30 слоя rocket ship и вставьте ключевой кадр. Отметьте кадр 30 слоя Sky и вставьте обычный кадр. Теперь вернитесь к кадру 30 слоя rocket ship и переместите изображение ракеты вверх, за пределы области действия. 16. Выберите первый ключевой кадр слоя rocket ship и создайте промежуточные кадры анимации, активизировав команду Insert > Тimeline > Create Motion Tween (Вставка > Временная шкала > Создать промежуточные кадры). 17. Чтобы старт ракеты выглядел более реально, выделите первый ключевой кадр слоя rocket ship, откройте панель Properties (Свойства) и установите в поле Еаsе (Замедлять ход) значение -100. В результате возникнет иллюзия медленного старта и постепенного ускорения движения ракеты при подъеме. 18. Сохраните файл под именем Kosmos, вызвав команду Save (Сохранить) меню File (Файл). Для проверки сцены нажмите клавишу Enter. Если вы хотите, чтобы при тестировании воспроизводился кляп, активизируйте команду, Test Movie (Тестирование фильма) меню Control (Управление). Временная линия выглядит как на рисунке 4. Рис.4 Взлет и удаление от Земли Теперь можно приступить к созданию второй сцены анимации. Вы продолжите путешествие и разработаете сцену, в которой ракета уходит далеко в космическое пространство, все больше и больше удаляясь от Земли 1. Откройте файл Kosmos. Вызовите команду Window > Design Panels > Scene (Окно > Панели разработки > Сцена), чтобы открыть панель Scene (Сцена). Добавьте еще одну сцену с именем departure, а затем выберите ее. 2. Присвойте единственному слою имя staгs. Создайте графический символ Star с изображением звезды в виде маленького желтого кружка. 3. Откройте окно библиотеки, выберите первый ключевой кадр и с помощью мыши несколько раз (количество звезд определите самостоятельно) перетащите символ с изображением звезды в область действия. 4. Добавьте еще один слой с именем earth. С помощью мыши перетащите символ eaгth, содержащий изображение Земли, из окна библиотеки в левый нижний угол в области действия. 5. Создайте третий слой и назовите его rocket ship. Выберите первый ключевой кадр слоя rocket ship, перетащите клип rocket ship из окна библиотеки в область действия. 6. Размер и ориентация клипа не подходят для данной сцены, поэтому необходимо внести некоторые изменения. Прежде всего отметьте экземпляр символа с изображением ракеты и со5 здайте его зеркальное отражение относительно оси, выполнив команду Modify > Transform > Flip Horizontal (Изменение > Преобразовать > Перевернуть по горизонтали). 7. На панели Tools (Инструменты) выберите инструмент Free Transform (Трансформация) и в секции Option (Параметры) щелкните на кнопке Rotate and Skew (Вращение и наклон). Поверните изображение ракеты приблизительно на 45. по часовой стрелке. 8. Убедитесь, что выбран первый ключевой кадр. Уменьшите изображение ракеты с помощью инструмента Free Transform (Трансформация). Это делается для того, чтобы создалось впечатление, что в начале полета ракета находится далеко. Во время движения она будет увеличиваться в размерах, как бы приближаясь к зрителю. 9. Используя инструмент Arrow (Стрелка), переместите экземпляр символа с уменьшенным изображением ракеты ближе к центру изображения Земли. На данном этапе изображение будет выглядеть примерно так, как показано на рисунке 5. (обратите внимание на крошечную ракету в центре изображения Земли). 10. После помещения на сцену всех необходимых элементов можно приступать к созданию анимации. Выберите кадр 35 слоя stars и вставьте обычный кадр. Выделите кадр 35 слоя earth и вставьте тоже обычный кадр. 11. Теперь отметьте кадр 35 слоя rocket ship и вставьте ключевой кадр. Выберите только что созданный ключевой кадр слоя rocket ship. С помощью мыши перетащите изображение ракеты в правый верхний угол за пределы области действия. 12. С помощью инструмента Free Transform (Трансформация) увеличьте изображение ракеты так, чтобы оно стало несколько больше исходного. Убедитесь, что после увеличения изображение полностью находится за пределами области действия. Эти манипуляции приведут к созданию эффекта удаления ракеты от Земли. Кадр 35 должен выглядеть так, как показано на рисунке 6. Рис.5 Рис.6 13. Выберите первый ключевой кадр слоя rocket ship и создайте промежуточные кадры движения ракеты, применив для этого команду Insert > Timeline > Create Motion Tween (Вставка > Временная шкала > Создать промежуточные кадры). В результате будет создана анимация, изображающая полет космической ракеты, которая, увеличиваясь в размере, приближается к зрителю и пролетает мимо. 14. Отметьте первый ключевой кадр слоя rocket ship и откройте панель Propeгties (Свойства), активизировав одноименную команду меню Window (Окно).Введите значение -100 в поле Ease (Замедлять на ходу). Это приведет к тому, что в начале движения скорость ракеты будет меньше, чем в конце, а это создаст иллюзию пространства. 15. При просмотре анимации зрителю должно казаться, что Земля удаляется. Для создания этого эффекта необходимо анимировать изображение Земли. Щелкните на кадре 35 слоя eaгth и вставьте ключевой кадр. 16. Убедитесь, что выбран только что созданный ключевой кадр. Выделите и переместите изображение Земли в левый нижний угол, за пределы области действия. Уменьшите размеры изображения Земли в несколько раз. 6 17. Выберите первый ключевой кадр слоя eaгth ,и используя команду Inseгt > Тimeline > Create Motion Tween (Вставка > Временная шкала > Создать промежуточные кадры), создайте промежуточные кадры. В конечном итоге наша временная линия выглядит как на рисунке 7. Рис.7 Создание второй сцены завершено, для проверки ее работы нажмите клавишу Enter. Если вы хотите, чтобы при тестировании воспроизводился клип, активизируйте команду Test Scene (Тестирование сцены) меню Control (Управление). Выбрав команду Test Movie (Тестирование фильма) этого же меню, можно просмотреть весь фильм, включая первую сцену. Путешествие в космосе Рассмотрим процесс создания сцены, в которой ракета путешествует в космосе. 1. Откройте файл Kosmos. добавьте третью сцену и назовите ее Travel. Выберите пока еще единственный слой на, временной шкале и присвойте ему имя stars. 2. Отметьте кадр 30 и вставьте обычный кадр. Выберите первый ключевой кадр слоя stars, откройте окно библиотеки и с помощью мыши перетащите несколько раз символ с изображением звезды в область действия, как при работе над предыдущей сценой. 3. Теперь необходимо создать изображение планеты, рядом с которой будет пролетать космический корабль. Создайте новый слой и присвойте ему имя planet. Выберите первый ключевой кадр слоя planet и с помощью мыши перетащите символ planet1 с изображением планеты из окна библиотеки в область действия. Разместите его в правой части области действия. 4. Теперь необходимо анимировать изображение планеты. Выделите кадр 30 слоя planet и вставьте ключевой кадр. Выберите только что созданный ключевой кадр и переместите изображение планеты влево примерно на 4 см. Далее щелкните на первом ключевом кадре слоя planet и создайте промежуточные кадры. Будет создан эффект полета ракеты на большой скорости. 5. Создайте новый слой и назовите его rocket ship. Выберите первый ключевой кадр слоя rocket ship и с помощью мыши перетащите клип rocket ship из окна библиотеки в рабочую область, чтобы он находился левее области действия. С помощью инструмента Free Transform (Трансформация) расположите ракету горизонтально. На данном этапе сцена должна выглядеть так, как показано на рисунке 8. 6. Выделите кадр 30 слоя rocket ship, затем вставьте ключевой кадр. Щелкните на только что созданном ключевом кадре и переместите изображение ракеты в рабочую область, чтобы он находился справа от области действия. Отметьте первый ключевой кадр слоя rocket ship и постройте промежуточные кадры движения ракеты. Последний кадр нашей сцены выглядит как на рисунке 9. Рис.8 Рис.9 Итак, вы завершили создание анимации, в которой ракета путешествует в космосе. 7. Чтобы при тестировании воспроизводился клип, активизируйте команду Test Scene (Тести7 рование сцены) меню Control (Управление). Выбрав команду Test Movie (Тестирование фильма), можно просмотреть весь фильм, включая первую и вторую сцены. Временная линия сцены Travel выглядит как на рисунке 10. Приближение к планете Х Мы подошли к следующему этапу - созданию сцены, в которой ракета приближается к конечному пункту своего путешествия - планете Х. 1. Откройте файл Kosmos, добавьте новую сцену и присвойте ей имя Descent. 2. Выберите пока еще единственный слой на временной шкале и присвойте ему имя stars. Отметьте кадр 35 и вставьте обычный кадр. Щелкните на первом ключевом кадре слоя stars и создайте звездное пространство так, как делали в предыдущих сценах. 3. На данном этапе необходимо создать изображение планеты Х. Создайте новый слой и присвойте ему имя planet х. Выберите первый ключевой кадр созданного слоя и с помощью мыши перетащите символ planet 2 с изображением планеты из окна библиотеки в правый нижний угол области действия. Уменьшите его в несколько раз. 4. Отметьте кадр 35 слоя planet х и вставьте ключевой кадр. Щелкните на последнем ключевом кадре слоя planet х, выберите экземпляр символа planet 2 и увеличьте размер изображения до начального состояния. Выделите первый ключевой кадр слоя planet х и создайте промежуточные кадры. 5. Создайте новый слой и присвойте ему имя rocket ship. Выберите первый ключевой кадр этого нового слоя и с помощью мыши перетащите клип rocket ship из окна библиотеки на рабочую область, расположив его левее и выше области действия. Поверните изображение ракеты таким образом, чтобы ее нос был направлен на планету. На данном этапе сцена должна выглядеть так, как показано на рисунке 11. 6. Выберите кадр 35 слоя rocket ship, затем вставьте ключевой кадр. Щелкните на только что созданном ключевом кадре и поместите изображение ракеты над изображением планеты. Уменьшите изображение ракеты. Щелкните на первом ключевом кадре слоя rocket ship и создайте промежуточные кадры Теперь сцена будет выглядеть так, как показано на рисунке 12. 7. Выделите первый ключевой кадр слоя rocket ship, откройте панель Properties (Свойства), и введите значение -100 в поле Ease (Замедлять на ходу). Теперь вначале движения скорость ракеты будет больше, чем в конце, что создаст иллюзию глубокого пространства. Итак, вы завершили создание анимации, в которой ракета приближается к планете Х. Временная линия этой сцены показана на рисунке 13 8 Посадка на планету Х Теперь мы приступим к созданию финальной сцены нашего фильма. 1. Откройте файл Kosmos, добавьте новую сцену и присвойте ей имя Landing. 2. Выберите пока еще единственный слой на временной шкале и присвойте ему имя stars. Отметьте кадр 35 и вставьте обычный кадр. Щелкните на первом ключевом кадре слоя stars и создайте звездное пространство так, как делали в предыдущих сценах. 3. Создайте новый слой и присвойте ему имя Landscape. Выберите первый ключевой кадр созданного слоя и с помощью мыши перетащите символ Landscape с изображением инопланетного ландшафта. Разместите его в нижней части области действия. Отметьте кадр 35 слоя Landscape и вставьте обычный кадр 4. Вставьте новый слой и присвойте ему имя rocket ship. Затем выберите первый ключевой кадр слоя rocket ship и с помощью мыши перетащите клип rocket ship из библиотеки в область действия. Поместите его в рабочем пространстве над областью действия. В результате сцена будет выглядеть так же, как и на рисунке14. 5. Теперь приступаем к анимации. Выделите кадр 35 слоя rocket ship и вставьте ключевой кадр. Выберите кадр 35 слоя rocket ship и переместите ракету так, чтобы она находилась на поверхности планеты Х. Выделите первый ключевой кадр слоя rocket ship и создайте промежуточные кадры. Сцена будет выглядеть как на рисунке 15. 6. Чтобы сделать изображение еще правдоподобнее, отметьте первый ключевой кадр слоя rocket ship и откройте панель Propeгties (Свойства). На панели введите значение 100 в поле Ease (Замедлять на ходу). В результате корабль в начале сцены будет двигаться быстрее, а при приземлении медленнее. Временная линия показана на рисунке 16. Поздравляем! Вы завершили создание последней сцены анимации. Для просмотра созданного фильма выберите команду Test Movie (Тестировать фильм) меню Соntrol (Управление). 9 Лабораторная работа № 3 Интерактивные эффекты Action Script Подготовка к работе По литературе изучить Основные сведения о языке Action Script Использование интерактивных эффектов Характеристика интерактивных эффектов Контрольные вопросы 1. Функции панели Behaviors 2. Работа с интерактивными эффектами объекта 3. Работа с интерактивными эффектами кадра 4. Интерактивные эффекты категории Embedded Video 5. Интерактивные эффекты категории Movieclip 6. Интерактивные эффекты категории Sound Задание к работе Изучив характеристики интерактивных эффектов, попробуем применить их на примере. Рассмотрим интерактивные эффекты категории Embedded Video (Вложенное видеоизображение). Создадим блок управления видеоизображением. 1. Создайте новый символ типа Movieclip с именем Square. В режиме редактирования символа нарисуйте обычный прямоугольник. Выйдите из режима редактирования в основную область действия. 2. Откройте библиотеку и перетащите из нее элемент Square на основную область действия. Создайте простую анимацию этого элемента по перемещению, например перемещение его из левого края области действия в правый. Растяните его перемещение на сто кадров, чтобы у нас было достаточно времени наблюдать за его перемещением. 3. Переименуйте пока единственный слой в Square. Выделите прямоугольник и откройте панель Properties. В поле <Instance Name> введите имя Square. 4. Создайте новый слой и присвойте ему имя Codes. Откройте панель Components и перетащите семь элементов Button (Кнопка) на только что созданный слой Codes. 5. Выделите одну из кнопок, откройте панель Properties. На панели Properties откройте вкладку Parameters. В поле label (метка) введите Play (воспроизведение), эта надпись появится на кнопке. Аналогичные действия повторите с другими кнопками, вводя в поле label соответственно надписи Rew (Обратная перемотка), FF (Перемотка вперед), Pause (Пауза), Stop (Остановка), Hide (Скрыть), Show (Показать). 6. Расположите кнопки в нижней части области действия как показано на рисунке 17. 10 7. Щелкните на кнопке Rew, к ней мы присоединим интерактивный эффект Rewind (Обратная перемотка). Активизируйте команду Window > Development Panels > Behaviors (Окно > Панель разработки > Интерактивные эффекты). Щелкните на кнопке Add Behavior (Добавить интерактивный эффект) и выберите интерактивный эффект Rewind (Обратная перемотка) в категории Embedded Video (Вложенное видеоизображение). Откроется диалоговое окно интерактивного эффекта (Рис.18). В поле Target Video (Целевое видеоизображение) выберите наш единственный клип Square. В поле Enter the number of frames the video should step back (Введите число кадров для перемотки) введите значение 20. 8. Аналогичные действия повторите с кнопками FF, Stop, Pause, Hide и Show, выбрав для них соответствующие интерактивные эффекты. Диалоговые окна этих эффектов показаны на рисунках 19, 20, 21, 22 и 23. 9. Щелкните на кнопке Play. Активизируйте команду Window > Development Panels > Actions (Окно > Панель разработки >Действия). В открывшейся панели введите следующий код Action Script: 11 10. Наш блок управления готов. Протестируйте его, активизировав команду Test Movie меню Control. Теперь мы можем контролировать движение прямоугольника. 11. Чтобы прямоугольник не повторял свое движение бесконечное число раз, выполните следующее действие. Щелкните на последнем кадре слоя Square, откройте панель Actions (Действия) и введите здесь команду stop();. Кадр на временной шкале отмечается буквой альфа, показывая , что с ключевым кадром связан интерактивный эффект. То же самое сделайте над первым кадром слоя Square, чтобы прямоугольник начинал движение только по нашей команде. Временная линия нашего фильма выглядит как на рисунке 24. С помощью панели Actions (Действия) можно посмотреть коды Action Script для любой из наших кнопок, которые были созданы автоматически. 12