Балихина А.Б. “Фото-портрет” (400 Кбт)
реклама

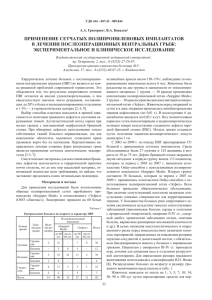
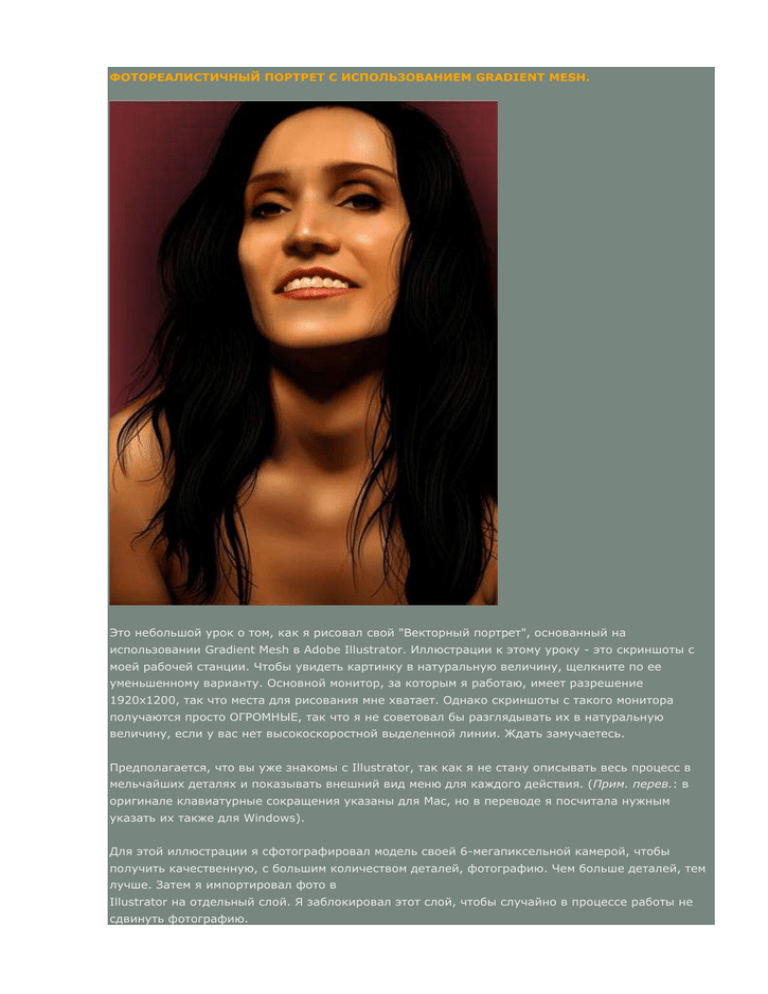
ФОТОРЕАЛИСТИЧНЫЙ ПОРТРЕТ С ИСПОЛЬЗОВАНИЕМ GRADIENT MESH. Это небольшой урок о том, как я рисовал свой "Векторный портрет", основанный на использовании Gradient Mesh в Adobe Illustrator. Иллюстрации к этому уроку - это скриншоты с моей рабочей станции. Чтобы увидеть картинку в натуральную величину, щелкните по ее уменьшенному варианту. Основной монитор, за которым я работаю, имеет разрешение 1920x1200, так что места для рисования мне хватает. Однако скриншоты с такого монитора получаются просто ОГРОМНЫЕ, так что я не советовал бы разглядывать их в натуральную величину, если у вас нет высокоскоростной выделенной линии. Ждать замучаетесь. Предполагается, что вы уже знакомы с Illustrator, так как я не стану описывать весь процесс в мельчайших деталях и показывать внешний вид меню для каждого действия. (Прим. перев.: в оригинале клавиатурные сокращения указаны для Mac, но в переводе я посчитала нужным указать их также для Windows). Для этой иллюстрации я сфотографировал модель своей 6-мегапиксельной камерой, чтобы получить качественную, с большим количеством деталей, фотографию. Чем больше деталей, тем лучше. Затем я импортировал фото в Illustrator на отдельный слой. Я заблокировал этот слой, чтобы случайно в процессе работы не сдвинуть фотографию. Обычно я начинаю с лица. Убедитесь, что рисуете на новом слое. Старайтесь обводить контур лица как можно точнее, в то же учтите, что лицо в большинстве случаев обрамляется волосами, и именно волосы определяют форму лица везде, кроме, пожалуй, области подбородка. Лично я привык рисовать волосы в почти в самом конце, на одном из верхних слоев. С помощью инструмента Rectangle начертите прямоугольник. Затем, используя Mesh Tool (Ctrl/Command+U), добавьте один узел посередине прямоугольника. Затем, удерживая Ctrl/Command, щелкните по по слою в палитре слоев, чтобы увидеть этот слой в режиме Outline. Используя Mesh Tool, можно выделять и редактировать вершины прямоугольника, чтобы превратить его в овальную фигуру для базовой формы лица. На этом этапе не нужно добавлять много узлов сетки, чем меньше их будет, тем лучше. Точек должно быть достаточно ровно для того, чтобы придать исходному прямоугольнику форму будущего лица. В принципе возможно сначала обвести с помощью контур лица, как показано выше, а потом добавлять сетку, но этот метод связан с большим числом проблем и оказывается более медленным в итоге. Почти все мои сетки в самом начале были прямоугольниками! Если вы все же решите использовать pen tool, то учтите, что в этом случае вы можете столкнуться с с одной из самых неудобных особенностей Mesh Fill. Добавляя очередной узел сетки, вы получаете линию самой идиотской конфигурации, пересекающую всю фигуру. Кажется, эта линии вообще пролегает случайным образом. В некоторых случаях тут может помочь упрощение контура объекта с сеткой, а в некоторых это не поможет. Единственный верный способ получить идеальную сетку - начать с прямоугольника с габаритами, примерно равными размерам будущей фигуры. Используя именно эту технику, я создавал сетки для глаза/глазной впадины. Чтобы показать процесс рисования подробнее, я записал небольшой видеофрагмент. (Я использовал палитру инструментов, чтобы вам было понятно, что происходит, хотя может показаться, что я не могу найти нужный инструмент). Чтобы посмотреть это видео, вам понадобится программа Quicktime от Apple (Прим. перев. - если у кого-то есть возможность, перекодируйте клип в .avi или другой, более "привычный" формат для Windows. Спасибо заранее). Для просмотра щелкните по картинке ниже. Удерживая Ctrl/Cmd, щелкните по иконке видимости слоя, чтобы отобразить слой в режиме Preview. Поле этого вам необходимо взять образец осоновного тона кожи с фотографии при помощи "пипетки" . Продолжайте брать образец цвета, пока не получите действительно лучший вариант. Получить подходящий основной оттенок для кожи очен важно, потому что стоит вам начать работаь с сеткой и добавлять узлы, изменить базовый цвет и избежать появления нежелательных пятен станет гораздо сложнее. Полезно также создать палитру с образцами оттенков кожи и сохранить ее для дальнейшего использования. Получить образцы разных оттенков для раскрашивания лица можно получить, если сделать градиентную растяжку от самого светлого цвета к самому темному, затем добавить к градиенту дополнительные контрольные точки ("бегунки") и сохранить эти промежуточные оттенки в дополнительной палитре. Снова щелкните по иконке видимости слоя с сеткой, чтобы увидеть фотографию, лежащую под ним. Начните добавлять узлы сетки. Располагайте их по линиям, формирующим основной контур лица - одна вертикальная посередине, одна горизонтальная, проходящая через центр лица, одна линия на уровне глаз и так далее. Добавляя узлы, ВАЖНО НЕ ПЕРЕСТАРАТЬСЯ! Не стоит добавлять слишком много дополнительных узлов и линий, и вы избежите массы проблем в дальнейшем. Ваш рисунок - это практически 3D модель. Начав добавлять узлы сетки, сразу же приступайте к их редактированию при помощи направляющих кривой. Старайтесь, чтобы ваша сетка как можно точнее повторяла контуры лица. Если вы начнете "подгонку" сетки на ранних этапах работы, то затем все последующие добаленные линии стануть точно следовать намеченным ранее контурам, и вам не придется одновременно манипулировать сотнями точек, редактируя сетку. Создавая сетку, не старайтесь добавить узлы точно на границе цветов. Чтобы выполнить переход между областями раличного цвета, вам понадобятся две линии сетки - одна для темной стороны, другая - для светлой. Обратите внимание, как я задал контур нижней губы, одна линия сетки для цвета самой губы, а другая - для светлого оттенка кожи на подбородке по этой губой. Закончив с приданием сетке базовой формы, можно приступать к взятию образцов с исходной фотографии. Есть два способа это сделать. Если вы выберите для отображения своего слоя с сеткой режим Outline, вы можете брать образцы прямо с фотографии в каждой точке, лежащей под тем или иным узлом секи. Однако недостатком этого способа является вероятность появления нежелательных пятен, так как вы не сможете видеть результат, не переключившись в режим Preview. Другой способ - работать сразу в режиме Preview и отметить положение фотографии в палитре Transform, чтобы иметь возможность сдвигать фотографию с исходного положения и возвращать обратно без искажений. Работая в режиме Preview, берите образцы цвета для узлов сетки прямо с фотографии, добиваясь плавных переходов между узлами различного цвета. Лично я использую оба описанных способа. Если исходная фотография хорошего качества и заранее отретуширована в Photoshop, то хорошо подходит первый способ. Если же на фотографии имеются заметные артефакты сжатия, то лучше использовать второй способ. Если для работы с цветами вы выбрали второй способ, то стоит сдвигать фотографию в сторону, чтобы видеть приблизительно половину лица. Теперь начните раскрашивать имеющиеся на данном этапе узлы сетки. Используя "пипетку" и инструментом Direct Selection , вы можете быстро переключаться между ней , удерживая Ctrl/Cmd. Удерживая одновременно Ctrl/Cmd и Shift, можно выделять сразу несколько узлов, например, при заливке однотонных областей. Лучше сразу заливать площади из довольно большого количества узлов одним оттенком, чем раскрашивать каждый по отдельности - могут появится неровности и пятна. Обратите внимание на моей сетке все узлы, расположенные вдоль нижнего края подбородка, залиты одним и тем же темным цветом, в то время как весь следующий ряд узлов уже другого, более светлого оттенка. Вот ещ один полезный прием, который я использую для достижения нужного оттенка и плавных переходов. Просто берите образцы цвета с самой сетки, без обращения к фотографии. Убедитесь, что слой с сеткой отображается в режиме Preview. При этом оттенок автоматически будет верным, и вам придется лишь регулировать некоторые его параметры. Например, если вам нужно затемнить какой-то из узлов, выберите для него цвет, лежащий между ним самим и ближайшим темным узлом. Продолжайте работать дальше, добавляя и раскрашивая узлы сетки. Я заметил такую закономерность: я стремлюсь добавить больше узлов там, что обнаруживаю все новые переходы оттенков, которые я должен передать. Я закончил работу с сеткой для лица, так и не решившись добавить в нее сетку для глаз. Завершив работу на иллюстрацией полностью, я не думаю, что нарисовать лицо и глаза в рамках одной сетки было бы невозможно, однако сама сетка становилась трудно управляемой. Я попытался нарисовать глаза, но достойного результата не получил, поэтому в конце концов лишь задал контуры верхнего и нижнего века, чтобы обеспечить более плавный переход от глаз к лицу. Используя "пипетку" точно также, как раньше, нужно раскрасить узлы на границе лица и глаза в один и тот же цвет, чтобы сделать стык этих частей практически незаметным. Разумеется, если вы сильно приблизите изображение, то граница все-таки будет видна (см. скриншот). Завершая работу надо глазами, я добавил на отдельных слоях такие детали, как радужка, ресницы, тени и морщинки. Опытным путем я обнаружил, что брови и отдельные пряди волос, обрамляющие лицо, смотрятся более естественно, если к ним применена прозрачность или изменен режим смешивания. Это также относится к теням век и к морщинкам. Обратите внимание на скриншот законченого глаза. Волоски брови - плоские объекты с однотонной заливкой, прозрачные на 50%. Я использовал два или три различных значения прозрачности для каждого из волосков, чтобы придать целой брови объем и реалистичность. Рисуя брови, я сначала нарисовал 4-5 вариантов отдельного волоска. Эти вариации нужно было продублировать и расположить так, чтобы сформировать контур брови. В конце бровь все равно выглядела не так, как нужно, поэтому мне пришлось немного затемнить сетку лица под ней, чтобы придать бровям реалистичность. Затем я нарисовал базовый контур волос. Контур детализирован, но не слишком, так как это скорее основа всей прически, а не отдельные волоски. Отдельные пряди удобнее добавлять на отдельных слоях, чтобы ими было проще манипулировать. Закончив с основой для волос, я приступил к работе над сеткой для шеи и груди. Шея и грудь это одна сетка, поэтому я начал с того, что наметил темную тень под подбородком. После того, как верно была задана одна линия, все остальные линии легко вставали на свои места. Время от времени я делал видимым слой с волосами, чтобы убедиться в целостности получающегося рисунка, а также чтобы обозначить перекрывающиеся области, где мне не было нужды заботиться о прорисовке деталей. Обратите внимание - на самом деле кожа под волосами представляет собой лишь цветное пятно. При помощи сетки я также пытался создать тень под волосами. Я посвятил этим попыткам какоето время, однако в конце концов решил скопировать нижнюю часть волос и применить размытие по Гауссу (единственный эффект во всей иллюстрации), чтобы создать тень от волос. Это помогло сделать стык волос и шеи, а также сами волосы более естественными. Наконец, я добавил иллюстрации несколько финальных штрихов, например, линии подмышек и отдельные пряди на границе прически, в том числе и падающие на лицо. В этом случае я снова применил прозрачность (от 30 до 100% Opacity) к отдельным прядям, накладывающимся на лицо. Вы непременно заметите, насколько одна прядь волос может быть похожа на другую! Именно поэтому тут я тоже схитрил и нарисовал несколько разных тонких прядей, сгруппировал их в более объемные, а затем просто немного изменял форму крупных прядей, дублировал их и размещал по всей прическе. Я изменял размер, отражал и поворачивал пряди, чтобы они хорошо подходили к общему контуру волос. Волосы, падающие на лицо, я рисовал отдельно. Я использовал те же самые предварительно нарисованные пряди для создания бликов на волосах. Однако на этот раз вместо однотонной заливки я использовал градиентную. На кончике каждая прядь черная, в середине она переходит в темно-коричневую, таким образом каждая такая прядь плавно вписывается в общую картину прически. В случае с рисованием волос с брюнетками работать куда как проще и приятнее, в то время как для рисования светлых волос требуется ГОРАЗДО БОЛЬШЕ ТРУДА! Иллюстрация закончена. Ниже вы сможете посмотреть общий вид каждого из слоев в ее составе, то есть разобрать мою работу "по косточкам". Слева на каждом из скриншотов вы сможете увидеть панель слоев, на которой понятно, какой из слоев является видимым в тот или иной момент. Для тех, кто дочитал до этого места, может быть также интересным то, что расположение палитр на скриншотах такое же, как в процессе работы, то есть вы можете дополнительно получить представление о моих рабочих привычках. Кроме того, хотя я и не упоминал об этом специально в ходе описания урока, попытайтесь выучить горячие клавиши для всех инструментов и их параметров. Это знание делает такую трудоемкую задачу, как, например, такая отрисовка фото, гораздо проще и приятнее, так как при этом не нужно постоянно ерзать мышкой туда-сюда по экрану в моисках того или иного пункта меню. Для работы я также приобрел беспроводную мышь от Microsoft, удобную, с мягким колесом прокрутки, которое позволяет перемещаться не только по вертикали, но и в стороны, если колесо перемещать из стороны в сторону. Я также запрограммировал две боковые клавиши на приближение/удалени, и теперь это экономит мне массу времени! Для тех пытливых умов, которые желают знать абсолютно все, сообщу, что моя рабочая станция - это Dual 2.5GHz G5 PowerMac с 2Гб оперативной памяти, я использую OSX 10.4.5 и Illustrator CS2. Спасибо за внимание. оригинал. автор: Paul Bush. перевод: Lexy. --------------------