Информационные технологии в рекламе_практика
реклама

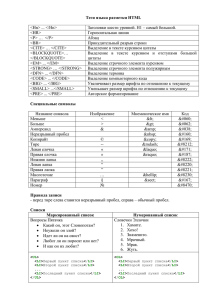
№22 Создание карты изображений Создание карты изображения является одной из привлекательнейших возможностей HTML, позволяющей пользователю привязывать ссылки на другие документы к отдельным частям изображений. Щелкая мышью на отдельных частях изображения, пользователь может выполнять те или иные действия, переходить по той или иной ссылке на другие документы и т.п. Внимание! Если вы хотите использовать технологию картирования изображений, то вам необходимо использовать броузер, поддерживающий данную технологию! Чтобы включить поддержку карты для изображения, необходимо ввести дополнительный параметр в тэг IMG: <IMG SRC="url" USEMAP="url#map_name" > Параметр USEMAP указывает, в каком месте находится карта описываемого изображения. Карта изображения определяет, какому участку изображения какой URL соответствует. Карта изображения может находиться в том же документе, что и изображение, или в другом документе. Помещение карты в другой документ позволяет собрать все карты изображений в одном документе (если у вас их несколько в различных документах), но добавляет еще одну итерацию в сети, когда за перыую итерацию выясняется местонахождение карты, а за вторую - выполнение действия, предписанного URL для данного участка изображения. Параметр map_name указывает имя карты для изображения, а предшествующий ему URL определяет местонахождение карты. Если данный URL отсутствует, то карта с указанным именем ищется в текущем документе. Рассмотрим синтаксис определения карты изображения: <MAP NAME="map_name"> <AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "] [NOHREF]> </MAP> Параметры: <MAP NAME="map_name"> Данный тэг определяет начало описания карты с именем map_name. <AREA...> Описывает участок изображения и ставит ему в соответствие URL. Параметры: SHAPE Необязательный параметр, указывающий на форму определяемой области изображения. Может принимать значения: default - по умолчанию (обычно прямоугольник) rect - прямоугольник circle - круг poly - многоугольник произвольной формы COORDS Координаты в пикселах описываемой области. Для прямоугольника это четыре координаты левого верхнего и правого нижнего углов, для круга - три координаты (две - центр круга, третья - радиус). Для многоугольника это описание каждого угла в двух координатах - соответственно число координат равно удвоенному количеству углов. Координаты считаются с нуля, поэтому для описания области 100 на 100 используется описание: <AREA COORDS="0,0,99,99" ...> HREF="url" Описание ссылки, действия по которой будут выполняться при щелчке мыши в заданной области. NOHREF Параметр, указывающий, что ссылка отсутствует для данного участка. По умолчанию, если не указан параметр HREF, то считается что действует параметр NOHREF. Также, для всех неописанных участков изображения считается, что используется параметр NOHREF. Если две описанных области накладываются друг на друга, то используется ссылка, принадлежащая первой из описанных областей. </MAP> Данный тэг завершает описание карты изображения. № 15 HTML таблицы Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Основные тэги таблицы Таблица: <TABLE>...</TABLE> Это основноые тэги, описывающие таблицу. Все элементы таблицы должны находиться внутри этих двух тэгов. По умолчанию таблица не имеет обрамления и разделителей. Обрамление добавляется атрибутом BORDER. Строка таблицы: <TR>...</TR> Количество строк таблицы определяется количеством встречающихся пар тэгов <TR>..</TR>. Строки могут иметь атрибуты ALIGN и VALIGN, которые описывают визуальное положение содержимого строк в таблице. Ячейка таблицы: <TD>...</TD> Описывает стандартную ячейку таблицы. Ячейка таблицы может быть описана только внутри строки таблицы. Каждая ячейка должна быть пронумерована номером колонки, для которой она описывается. Если в строке отстутствует одна или несколько ячеек для некоторых колонок, то броузер отображает пустую ячейку. Расположение данных в ячейке по умолчанию определяется атрибутами ALIGN=left и VALIGN=middle. Данное расположение может быть исправлено как на уровне описания строки, так и на уровне описания ячейки. Заголовок таблицы: <TH>...</TH> Ячейка заголовка таблицы имеет ширину всей таблицы; текст в данной ячейке имеет атрибут BOLD и ALIGN=center. Подпись: <CAPTION>...</CAPTION> Данный тэг описывает название таблицы (подпись). Тэг <CAPTION> должен присутствовать внутри <TABLE>...</TABLE>, но снаружи описания какой-либо строки или ячейки. По умолчанию <CAPTION> имеет атрибут ALIGN=top, но может быть явно установлен в ALIGN=bottom. ALIGN определяет, где - сверху или снизу таблицы - будет поставлена подпись. Подпись всегда центрирована в рамках ширины таблицы. Основные атрибуты таблицы BORDER Данный атрибут используется в тэге TABLE. Если данный атрибут присутствует, граница таблицы прорисовывается для всех ячеек и для таблицы вцелом. BORDER может принимать числовое значение, определяющее ширину границы, например BORDER=3. ALIGN Если атрибут ALIGN присутствует внутри тэгов <CAPTION> и </CAPTION>, то он определяет положение подписи для таблицы (сверху или снизу). По умолчанию ALIGN=top. Если атрибут ALIGN встречается внутри <TR>, <TH> или <TD>, он управляет положением данных в ячейках по горизонтали. Может принимать значения left (слева), right (справа) или center (по центру). VALIGN Данный атрибут встречается внутри тэгов <TR>, <TH> и <TD>. Он определяет вертикальное размещение данных в ячейках. Может принимать значения top (вверху), bottom (внизу), middle (по середине) и baseline (все ячейки строки прижаты кверху). NOWRAP Данный атрибут говорит о том, что данные в ячейке не могут логически разбиваться на несколько строк и должны быть представлены одной строкой. COLSPAN Указывает, какое количество ячеек будет объединено по горизонтали для указанной ячейки. По умолчании - 1. ROWSPAN Указывает, какое количество ячеек будет объединено по вертикали для указанной ячейки. По умолчании - 1. COLSPEC Данный параметр позволяет задавать фиксированную ширину колонок либо в символах, либо в процентах, например COLSPEC="20%". Пример таблицы <TABLE BORDER=1> <CAPTION ALIGN=bottom> Таблица №1 </CAPTION> <TR><TD ROWSPAN=2></TD><TH COLSPAN=2>Среднее значение</TH></TR> <TR><TH>Рост</TH><TH>Вес</TH></TR> <TR><TD>Мужчины</TD><TD ALIGN=center>174</TD><TD ALIGN=center>78</TD></TR> <TR><TD>Женщины</TD><TD ALIGN=center>165</TD><TD ALIGN=center>56</TD></TR> </TABLE> Среднее значение Рост Вес Мужчины 174 78 Женщины 165 56 Таблица №1 № 17 HTML ФРЕЙМЫ АТРИБУТЫ ФРЕЙМОВ Для быстрой загрузки вашего HTML-документа очень часто используют фреймы. Фреймы разбивают окно на 2, 3 и даже более частей (но не следует увлекаться). В каждом фрейме отбражается свой документ HTML и каждый из фреймов может иметь (или не иметь) собственных ссылок, изображений, полос прокрутки и многого другого. Фреймы могут также функционировать независимо друг от друга. Для отображения фреймов необходимы три файла: установочный файл и два исходных файла HTML. Открывающем тегом является <FRAMSET>, который вставляется после тега </HEAD>, но до тега <BODY>. Открывающий тег определяет месторасположение фреймов в окне браузера. Атрибутами тега <FRAMSET> служат: COLS - фреймы располагаются по вертикали ROWS - фреймы располагаются по горизонтали Этим атрибутам присваиваются числовые значения, выраженные в пикселах или в процентах. Например: <FRAMSET COLS="10,50,*">. В данном случае тег создает три вертикальных столбца размерами: первый - 10 пикселов, второй - 50 пикселов, третий занимет оставшуюся часть окна. После тега <FRAMSET> вставляется тег <FRAME>, которому могут присваиваться следующие атрибуты: SRC= - указывается назваие файла, который будет располагаться в том или ином фрейме (*) NAME= - этот атрибут важен для указания на один файл из другого (*) BORDER= - определяет ширину разделительной полосы между фреймами (измеряется в пикселах)(*) BORDERCOLOR= - задает цвет разделительной полосы (измеряется в RGB) NORESIZE - запрещает изменение размеров фреймов пользователем при помощи мыши SCROLLING= - задает полосы прокрутки в фреймах. Данный атрибут может иметь следуюшие аргументы: YES - полоса прокрутки будет видна NO - полоса прокрутки не будет видна AUTO - полоса прокрутки задается автоматически MARGINHEIGHT= - этим атрибутом добавляется пустое поле между верхней границей фрейма и началом текста или графики (измеряется в пикселах) MARGINWIDTH= - а этим атрибутом добавляется пустое поле между боковыми границами фрейма и текстом или графикой (измеряется в пикселах) * - обязательный атрибут для тега <FRAME> Для браузеров, не поддерживающих фреймы, помещается сообщение как "тело" (<BODY>) файла между тегами <NOFRAME> и</NOFRAME>. Приведем два примера: 1. <HTML> <HEAD> <TITLE> моя первая страничка </TITLE> </HEAD> <FRAMSET COLS="30%,*" BORDER="1"> <FRAME SRC="file1.htm" NAME="file1" SCROLLING="AUTO"> <FRAME SRC="file2.htm" NAME="file2" SCROLLING="AUTO"> </FRAMESET> <BODY> <NOFRAME> <P>Для просмотра необходим браузер, поддерживающий фреймы. </NOFRAME> </BODY> </HTML> 2. <HTML> <HEAD> <TITLE></TITLE> </HEAD> <FRAMSET ROWS="20%,*"> <FRAME SRC="file3.htm" NAME="file3" SCROLLING="AUTO"> <FRAMSET COLS="30%,*"> <FRAME SRC="file1.htm" NAME="file1" SCROLLING="AUTO"> <FRAME SRC="file2.htm" NAME="file2" SCROLLING="AUTO"> </FRAMESET> </FRAMESET> <BODY> <NOFRAME> <P>Для просмотра необходим браузер, поддерживающий фреймы. </NOFRAME> </BODY> </HTML> ССЫЛКИ, СОДЕРЖАЩИЕ УКАЗАНИЯ НА ФРЕЙМ С помощью указаний на фрейм можно изменить файл, расположенный в другом фрейме. Чтобы это указание сработало правильно, требуется выполнить следующие условия: 1. 2. Создавая фрейм в установочном файле, необходимо задать его название Задавая ссылку, следует использовать его название, чтобы указать, в каком фрейме должен быть изображен файл HTML, на который имеется ссылка Для того, чтобы изменился файл, расположенный в другом фрейме, необходимо в тег <A HREF= > добавить атрибут TARGET=, в котором указать имя (NAME), на которое делается ссылка. Например: Если ссылка располагается в файле file1.htm (левый фрейм), а необходимо изменять только правый фрейм, то в файле file1.htm делается ссылка: Здесь будет <A HREF="file2.htm" TARGET="file2"> ссылка </A> на файл file2.htm фреймы Испольльзуя фрэймы, позволяющие разбивать Web-страницы на множественные скроллируемые подокна, вы можете значительно улучшить внешний вид и функциональность информационных систем и Web-приложений. Каждое подокно, или фрэйм, может иметь следующие свойства: Каждый фрэйм имеет свой URL, что позволяет загружать его независимо от других фрэймов Каждый фрэйм имеет собственое имя (параметр NAME), позволяющее переходить к нему из другого фрэйма Размер фрэйма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрешено указанием специального параметра) Данные свойства фрэймов позволяют создавать продвинутые интерфейсные решения, такие как: Размещение статической информации, которую автор считает необходимым постоянно показывать пользователю, в одном статическом фрэйме. Это может быть графический логотип фирмы, copyright, набор управляющих кнопок Помещение в статическом фрэйме оглавления всех или части WEB-документов, содержащихся на WEB-сервере, что позволяет пользователю быстро находить интересующую его информацию Создавать окна результатов запросов, когда в одном фрэйме находится собственно запрос, а в другом результаты запроса Создавать формы типа "мастер-деталь" для WEB-приложений, обслуживающих базы данных №18 Планирование фрэймов и взаимодействия между фрэймами С появлением фрэймов сразу возникает вопрос: "А как сделать так, чтобы нажимая на ссылку в одном фрэйме инициировать появление информации в другом?" Ответом на данный вопрос является планирование взаимодействия фрэймов (далее - планирование). Каждый фрэйм может иметь собственное имя, определяемое параметром NAME при описании данного фрэйма. Существует, также, специальный атрибут - TARGET, позволяющий определять, к какому фрэйму относится та или иная операция. Формат данного атрибута следующий: TARGET="windows_name" Данный атрибут может встречаться внутри различных тэгов: TARGET в тэге A Это самое прямое использование TARGET. Обычно, при активизации пользователем ссылки соответствующий документ появляется в том же окне (или фрэйме), что и исходный, в котором была ссылка. Добавление атрибута TARGET позволяет произвести вывод документа в другой фрэйм. Например: <A HREF="mydoc.php" TARGET="Frame1"> Переход в фрэйм № 1 </A> TARGET в тэге BASE Размещение TARGET в тэге BASE позволит вам не указывать при описании каждой ссылки фрэймприемник документов, вызываемых по ссылкам. Это очень удобно, если в одном фрэйме у вас находится меню, а в другой - выводится информация. Например: Документ № 1. <FRAMESET ROWS="20,*"> <FRAME SRC="doc2.php" NAME="Frame1"> <FRAME SRC="doc3.php" NAME="Frame2"> </FRAMESET> Документ № 2 (doc2.php). <HTML> <HEAD> <BASE TARGET="Frame2"> </HEAD> <BODY> <A HREF="url1"> Первая часть</A> | <A HREF="url2"> Вторая часть</A> </BODY> </HTML> TARGET в тэге AREA Таже можно включать тэг TARGET в описание ссылки при создании карты изображения. Например: <AREA SHAPE="circle" COORDS="100,100,50" HREF="http://www.softexpress.com" TARGET="Frame1"> TARGET в тэге FORM То же относится и к определению формы. В данном случае, после обработки переданных параметров формы результирующий документ появится в указанном фрэйме. <FORM ACTION="url" TARGET="window_name"> Внимание! Имя окна (фрэйма) в параметре TARGET должно начинаться с латинской буквы или цифры. Также необходимо помнить, что существуют зарезервированные имена для разрешения специальных ситуаций. Зарезервированные имена фрэймов Зарезервированные имена фрэймов служат для разрешения специальных ситуаций. Все они начинаются со знака подчеруивания. Любые другие имена фрэймов, начинающиеся с подчеркивания будут игнорироваться броузером. TARGET="_blank" Данное значение определяет, что документ, полученный по ссылке будет отображаться в новом окне броузера. TARGET="_self" Данное значение определяет, что документ, полученный по ссылке будет отображаться в том же фрэйме, в котором находится ссылка. Это имя удобно для переопределения окна назначения, указанного ранее в тэге BASE. TARGET="_parent" Данное значение определяет, что документ, полученный по ссылке будет отображаться в родительском окне, вне зависимости от параметров FRAMESET. Если родительского окна нет, то данное имя аналогично "_self". TARGET="_top" Данное значение определяет, что документ, полученный по ссылке будет отображаться на всей поверхности окна, вне зависимости от наличия фрэймов. Использование данного параметра удобно в случае вложенных фрэймов. №21 ИСПОЛЬЗОВАНИЕ ГРАФИКИ Вряд ли найдется хоть один сайт, в котором не было бы хотя бы одного графического изображения. Для задания графики используется тег <IMG SRC=" ">, внутри которого указывается высота (HEIGHT=) и ширина (WIDTH=) изображения в пикселах или процентах. Чем меньше изображение, тем быстрее загрузится сайт. Но это не означает, что графика должна быть размерами 1х1 мм. Внутри атрибута SRC указывается имя и путь графического файла, т.е. откуда он берется. Т.к. зачастую HTML-документы долго загружаются, а графика, содержащаяся в них еще дольше, то применяют атрибут <ALT=" ">, который описывает изображение в процессе закачки. Браузеры отображают обычные изображения без рамок, а графические ссылки в рамках. Однако и в том и в другом случае можно управлять толщиной рамки при помощи атрибута BORDER="" <HTML> <HEAD> <TITLE>моя первая страничка</TITLE> </HEAD> <BODY> <P><DIV ALIGN=CENTER> Открытка</DIV> <P><DIV ALIGN=CENTER><IMG SRC="img/mini.gif" WIDTH="120" HEIGHT="171" BORDER="1" ALT="Скучаю без тебя"></DIV> <BODY> <HTML> ОБТЕКАНИЕ ГРАФИКИ ТЕКСТОМ Обтекание графики текстом задается тегом <IMG ALIGN=>. Текст обтекает графику, пока не достигнет нижнего края изображения. Аргументами служат: LEFT - обтекание по левому краю RIGHT - обтекание по правому краю CENTER - обтекание по центру Для отмены обтекания и перехода на новую строку служит тег <BR CLEAR=>. В качестве аргумента применяют: LEFT - начинают новую строку там, где свободно левое поле RIGHT - начинают новую строку там, где свободно правое поле ALL - начинают новую строку там, где свободны оба поля <HTML> <HEAD> <TITLE>моя первая страничка</TITLE> </HEAD> <BODY> <P><IMG SRC="img/mini.gif" WIDTH="60" HEIGHT="60" ALIGN=LEFT> <P>Этот текст обтекает изображение и прерывается здесь..... <BR CLEAR=LEFT>а здесь продолжается </BODY> </HTML> №19, №20 ССЫЛКИ В качестве ссылки может служить фрагмент из текста или графическое изображение. Ссылки позволяют перейти от одного документа HTML к другому. Обычно текстовые ссылки выделяются другим цветом. Тегом ссылки служит тег <A HREF=" ">, в котором указывается путь документа, к которому следует перейти. <HTML> <HEAD> <TITLE>моя первая страничка</TITLE> </HEAD> <BODY> <P><A HREF="index.html">щелкни здесь</A> </BODY> </HTML> Пример щелкни здесь В данном примере был рассмотрен случай использования ссылки в пределах одного сайта. Если вам необходимо сделать ссылку на другой сайт, то в этом случае в атрибуте HREF=" " укажите полный адрес того документа, на который вы ссылаетесь. Например: Любая информация на<A HREF="http://www.poisk.ru">POISK.RU</A> Чтобы сделать графическую ссылку, следует набрать тот же код, что и для текстовой ссылки, за исключением того, что вместо текста указыватся графическое изображение. <HTML> <HEAD> <TITLE>моя первая страничка</TITLE> </HEAD> <BODY> <P><A HREF="index.html"><IMG SRC="img/mini.gif" WIDTH="88" HEIGHT="31"></A> </BODY> </HTML> Текстовые и графические ссылки могут указывать и на другие разделы в пределах одного документа. Такие ссылки требуют наличия двух частей: якоря и самой ссылки. Якорь определяет место, к которому происходит переход по ссылке. Ссылка использует имя якоря вместо имени файла. Ссылка: <A HREF="# "> </A> Якорь: <A NAME=" "> </A> <HTML> <HEAD> <TITLE>моя первая страничка</TITLE> </HEAD> <BODY> <P><A HREF="#first.htm">в начало документа</A> </BODY> </HTML> Пример в начало документа для проверки работы ссылки нажмите сюда Не забудьте указать и якорь, в данном примере он расположен в начале документа: <A HREF="first.htm">ОСНОВЫ HTML</A> Формат записи адреса, с которым вы хотитие связаться, использует URL-адрес и выглядит следующим образом: <A HREF="mailto: [email protected]">напишите мне</A> чтобы проверить напишите мне. № 16 Тег <TABLE> Тег <TABLE> создает таблицу. Все прочие элементы таблицы должны быть вложенными в него. Допускается также вложение таблиц одна в другую, т.е. содержимым ячейки может быть другая таблица. Закрывающий тег обязателен Атрибуты align Выравнивание таблицы относительно документа. Возможные значения: center, left, right background Строка, определяющая рисунок для заднего фона bgcolor Определяет задний фон таблицы border Толщина рамки в пикселах. Если атрибут не указан, то таблица выводится без видимой рамки bordercolor Цвет рамки cellspacing Задает расстояние между ячейками таблицы cellpadding Задает расстояние между содержимым ячейки и ее рамкой rules Описывает рамки вокруг таблицы. Может принимать следующие значения all Отображает все части рамки внутри таблицы cols Отображает все вертикальные рамки внутри таблицы groups Отображает горизонтальные части рамки между группами таблицы THEAD, TBODY, TFOOT none Удаляет все рамки вокруг таблицы rows Отображает все горизонтальные рамки внутри таблицы summary Описание таблицы для удобства людей, использующих браузеры, поддерживающие азбуку Бройля или речевой вывод title Всплывающая подсказка width Ширина таблицы в процентах или пикселах Пример Пример простой таблицы Заголовок столбца 1 Ячейка столбца 1, ряд 1 Заголовок столбца 2 йка столбца 2, ряд 1 Ячейка столбца 1,Ячейка ряд 2 столбца 2, ряд 2 Код для таблицы <TABLE BORDER=2 COLS=2 BGCOLOR=yellow align=center> <TR> <TH>Заголовок столбца 1</TH><TH>Заголовок столбца 2</TH> </TR> <TR> <TD>Ячейка столбца 1, ряд 1</TD><TD>Ячейка столбца 2, ряд 1</TD> </TR> <TR> <TD>Ячейка столбца 1, ряд 2</TD><TD>Ячейка столбца 2, ряд 2</TD> </TR> </TABLE> №10 Тег BODY Тег <BODY> определяет видимую часть документа.В этом разделе располагается вся содержательная часть документа (текст статьи, фотографии, формы для заполнения, другие объекты).Тег имеет ряд необязательных атрибутов. Рекомендуется вместо нежелательных атрибутов использовать каскадные таблицы стилей. Начальный и конечный теги необязательны Атрибуты bgcolor Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB - пример: FF0000 красный цвет, либо используя константы цвета, например для желтого цвета, используемой на данной странице <body bgcolor= "yellow"> background Нежелательный. Указывает на url-адрес изображения - фона документа contentEditable Возможность редактирования innerText Текст между начальным и закрывающим тегом offsetWidth Размер объекта text Нежелательный. Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB пример: 000000 - черный цвет, либо используя константы цвета, например для зеленого цвета, используемой на данной странице <body text= "green"> link Нежелательный. Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB - пример: 00FF00 - зеленый цвет,либо используя константы цвета,например для красного цвета,используемой на данной странице <body link= "red"> vlink= Нежелательный. Устанавливает цвет гиперссылок на которых вы уже побывали, используя значение цвета в виде RRGGBB - пример: 333333 - серый цвет alink= Нежелательный. Устанавливает цвет гиперссылок при нажатии. Например, на этой странице ссылки становятся синими при нажатии мышкой bgproperties=fixed Фоновое изображение прокручиваться не будет. Т.е. текст будет двигаться при нажатии PageDown, а фон - нет. Данный параметр поддерживается только Internet Explorer Эти параметры можно объединять, например <BODY bgcolor="yellow" text="green" link="red" alink="blue"> №12 Форматирование текста и изменение стилей. Текст - единственный объект Web-страницы, который не требует специального определения. Иными словами, произвольные символы интерпретируются по умолчанию как текстовые данные. Но для форматирования текста существует большое количество элементов. <P></p> Элемент абзаца (paragraph) - один из самых полезных. Он позволяет использовать только начальный тег, так как следующий элемент Р обозначает конец предыдущего и начало следующего абзаца. Конечный тег удобно использовать в тех случаях, когда по смыслу необходимо обозначить конец абзаца. Вместе с элементом Р можно использовать атрибут выравнивания align (см.3.1.) <BR> Элемент, обеспечивающий принудительный переход на новую строку. Он имеет только стартовый тег. В месте его размещения строка заканчивается, а оставшийся текст печатается с новой строки. <NOBR></nobr> Этот элемент по своему действию является прямой противоположностью предыдущему. Текст, заключенный между его тегами, будет выведен в одну строку. Длинная строка не уместится на экране, и для ее просмотра придется использовать горизонтальную полосу прокрутки. <PRE></pre> Элемент для обозначения текста, отформатированного заранее (preformatted). Подразумевается, что текст будет выведен в том виде, в каком он был подготовлен пользователем. Например, учитываются символы конца строки, появившееся при наборе текста в редакторе. Во всех других случаях броузер игнорирует эти символы. Этот элемент удобно использовать для демонстрации листингов программ или для вывода текстовых документов, переформатирование которых может привести к искажению их смысла. <BLOCKQUOTE></blockquote> Обозначение цитаты. Этот элемент требует наличие конечного тега. Текст не претерпевает никаких изменений, но абзац располагается с отступом. К кавычкам этот элемент тоже не имеет никакого отношения: если в цитате используются кавычки, то они должны быть проставлены явным образом. В настоящее время используют и другое написание этого элемента: BQ. <CENTER></center> Элемент используется для центрирования текста, а точнее, любого содержимого. Не является общеупотребительным. <DIV></div> Элемент, похожий на предыдущий. Он позволяет выравнивать содержимое по левому краю, по центру или по правому краю. Для этого стартовый тег должен содержать соответствующий атрибут: align=’’left’’ align=’’center’’ align=’’right’’ <B></b> Выделение текста полужирным шрифтом. Очень популярный элемент. Использование полужирного шрифта - прием, позаимствованный из текстовых редакторов. <BIG></big> Увеличенный размер шрифта <SMALL></small> Уменьшенный размер шрифта <I></i> Выделение текста курсивом <EM></em> и <DFN></dfn> Элементы, означающие выразительность фрагмента текста и определение чего-либо. Оба элемента аналогичны по своему действию элементу I, то есть, в большинстве случаев, позволяют выделить текст курсивом. Они могут пригодиться только для того, чтобы единообразно выделить одинаковые по назначению (или смыслу) фрагменты текста, находящиеся в разных частях документа или даже на разных страницах. Разработчик в этом случае не может точно знать, какой именно шрифт будет использован: это определяется каждым броузером по-своему. Но он может быть точно уверен, что все фрагменты текста будут отформатированы одинаковы. В языке можно найти еще несколько элементов, которым можно дать такую же характеристику. <TT></tt> Элемент, обозначающий текст телетайпа. Его особенность заключается в использовании моноширинного шрифта. <STRIKE></strike> Элемент, создающий перечеркнутое начертание текста. В настоящее время его заменяют более простим: <S></S> <U></u> Подчеркнутое начертание текста. <STRONG></strong> Элемент, отвечающий за выделение текста. Обычно его применение равносильно использованию элемента для выделения полужирным. <SUB></sub> Элемент, создающий эффект нижнего индекса. <SUP></sup> Элемент, создающий эффект верхнего индекса. Действие двух последних элементов иллюстрирует рис.3.2. Оба этих элемента обеспечивает уменьшение размера шрифта. Поэтому их можно использовать и для форматирования абзаца целиком, если необходимо, чтобы он был выведен мелким шрифтом. Обычный текст и элемент SUB Обычный текст и элемент SUP Рис.3.2. Использование элементов SUB и SUP <PLAINTEXT></plaintext> Этот элемент предназначен для создания текста с конструкциями HTML, которые должны восприниматься именно как текст. Все теги, заключенные в PLAINTEXT, воспринимаются броузером только как произвольные символы. Элемент удобно использовать для обсуждения вопросов, связанных с использованием HTML. <CODE></code>, <SAMP></samp> и <VAR></var> Элементы, предназначенные для вывода фрагментов программ. CODE используется для форматирования текста программы. SAMP предполагается задействовать при иллюстрации примеров вывода данных на экран. VAR был создан для выделения переменных. Как правило, все эти элементы обеспечивают вывод информации с использованием моноширинного шрифта. <KBD></kbd> Этот элемент предназначен для указания текста, который пользователь должен ввести с клавиатуры. Можно рассчитывать, что текст, выделенный с помощью этого элемента, будет выделен моноширинным шрифтом в полужирном начертании. <CITE></cite> Предполагается, что этот элемент может быть использован для форматирования цитат и ссылок в обычном понимании этого слова. Текст, расположенный внутри него, выводиться по умолчанию курсивом. <ADDRESS></address> Подобно элементу CITE, данный элемент отличается только предусмотренным содержанием. Он также обеспечивает форматирование курсивом. В некоторых справочных руководствах можно встретить, что данный элемент поддерживает атрибут align. Легко убедиться, что это не так. Вообще, к подобным элементам надо относиться с определенной долей недоверия. Я имею ввиду те из них, которые предназначены для размещения определенной информации, а не для создания эффектов форматирования. Мы уже рассмотрели элементы ADDRESS, CITE, CODE, KBD, SAMP, VAR. Дело в том, что они не относятся к основному направлению совершенствования HTML и пользовательских агентов1. Поэтому броузеры интерпретируют их по-разному и не в обязательном порядке, но другое дело, если стиль для всех этих элементов определен в самой Web-странице. <BASEFONT> Элемент, определяющий базовый (основной размер шрифта). Внутри элемента необходимо указать атрибут: size=Базовый размер шрифта Величина атрибута может лежать в пределах от 1 до 7. По умолчанию используется величина 3. Установка, выполняемая этим элементом, имеет значение для элемента FONT (см. ниже),который позволяет задавать относительный размер шрифта. <FONT></font> Определение типа, размера и цвета шрифта. Все эти характеристики определяются при помощи соответствующих атрибутов. Например, абсолютный размер шрифта задается при помощи size (размер): size=Абсолютный размер шрифта Размер шрифта может задаваться относительно базового: size=+Число size=-Число При назначении величины для size необходимо учитывать величину базового размера. Обе они в сумме должны соответствовать одному из абсолютных размеров. Так для базового размера, равного 3, относительный размер может находиться в пределах от -2 до +4. Если величина выходит за допустимый предел, то используется или шрифт размера 7, или шрифт размера 1. Для элемента FONT можно использовать атрибут цвета: color=’’Цвет’’ Атрибут face (вид) не входит в спецификацию HTML 3.2., но у меня не поднимается рука исключить его из рассмотрения, настолько он естественен и полезен. Он позволяет задавать тип шрифта: face=’’Название шрифта’’ Правда, есть одна проблема. Web-страницы просматривают множество людей, и нет гарантии, что у каждого из них окажется нужный шрифт. Если в системе не установлен шрифт точно с таким же названием, то броузер использует свой стандартный. Он имеет два назначенных по умолчанию шрифта: один пропорциональный, другой моноширинный. За описание стиля некоторых элементов Web-страницы отвечает <STYLE></style>(см. 2.1.) На рис. 3.1. видно как изменится вид заголовка размера 2 после такого переопределения. Естественно, что для каждого элемента существует стилевое оформление по умолчанию, поэтому употребление STYLE необязательно. Интересно, как синтаксис в HTML отражает историю развития вычислительной техники. Например, старый, а теперь почти забытый элемент BLINK напоминает о тех временах, когда использовались дисплеи, имевшие только текстовый режим. При таком положении вещей мерцание текста (BLINK) было, пожалуй, единственным доступным визуальным эффектом. В противоположность этому, элемент STYLE, введенный совсем недавно, вызывает ассоциации с программами для Windows, так как в них впервые появилось стилевое оформление текста, которое теперь невероятно популярно и без него уже немыслима работа в таких приложениях, как Word или Excel. №14 <OL><LI></ol> Структура нумерованного списка похожа на предыдущую: <OL type=’’I’’> <LI> Пункт 1 <LI> Пункт 2 <LI> Пункт 3 <LI> Пункт 4 </ol> Нумерованный список использует другой внешний тег: OL. В этом случае каждый пункт нумеруется элементом упорядоченной последовательности: арабскими или римскими числами, буквами латинского алфавита. На рис. 3.4. показан пример списка, соответствующего приведенному выше листингу. I. Пункт 1 II. Пункт 2 III. Пункт 3 IV. Пункт 4 Рис. 3.4. Нумерованный список. Способ нумерации задается при помощи атрибута type. В табл. 3.1. приведены все способы нумерации. Атрибут Последовательность нумерации type=’’1’’ 1, 2, 3, 4, ... type=’’i’’ i, ii, iii, iv, ... type=’’I’’ I, II, III, IV, ... type=’’a’’ a, b, c, d, ... type=’’A’’ A, B, C, D, ... Табл. 3.1. Значение атрибута type Списки с определениями (definition lists) создаются при помощи тегов трех видов: <DL> <DT> Пункт 1 <DD> Определение пункта 1 <DD> Другое определение пункта 1 <DT> Пункт 2 <DD> Определение пункта 2 <DT> Пункт 3 <DD> Определение пункта 3 </dl> Наглядное представление ос писке с определениями дает рис. 3.5. Каждый пункт списка может быть дополнен одним или несколькими блоками текста при помощи тега (тегов) DD. Каждый блок автоматически размещается с новой строки. Термин «определение» носит условный характер. Абзацы, размещенные в списке, могут быть определениями, дополнениями, разъяснениями пунктов. По сути, пункт представляет собой заголовок, а определение - произвольный текст под заголовком. Пункт 1 Определение пункта 1 Другое определение пункта 1 Пункт 2 Определение пункта 2 Пункт 3 Определение пункта 3 Рис.3.5. Список с определениями Другой способ создания сложных списков - использование принципа вложения. Каждый элемент, определяющий пункт списка, может содержать еще один список. Вложенный список располагается с небольшим отступом вправо относительно списка верхнего уровня. Каждый из списков может быть создан и отлажен отдельно, а затем все составляющие могут быть объединены в один большой список. В том случае, когда структура списка ясна, удобно воспользоваться шаблоном. В нем должны быть указаны все пункты на всех уровнях. Доработка такого шаблона сводиться к вписыванию конкретных строк текста в соответствующие пункты. Ниже дан пример такого шаблона: <UL> <LI> Пункт 1 <OL> <LI> Пункт 1.1 <LI> Пункт 1.2 </ol> <LI> Пункт 2 <OL> <LI> Пункт 2.1 <LI> Пункт 2.2 </ol> <LI> Пункт 3 <OL> <LI> Пункт 3.1 <LI> Пункт 3.2 </ol> </ul> В нем нумерованные списки размещены внутри пунктов ненумерованного списка. Рис 3.6. дает представление о том, как выглядит такая конструкция. - Пункт 1 1. Пункт 1.1 2. Пункт 1.2 - Пункт 2 1. Пункт 2.1 2. Пункт 2.2 o - Пункт 3 1. Пункт 3.1 Пункт 3.2 №2 Составляющие информационной технологии Используемые в производственной сфере такие технологические понятия, как норма, норматив, технологический процесс, технологическая операция и т.п., могут применяться и в информационной технологии. Прежде чем разрабатывать эти понятия в любой технологии, в том числе и в информационной, всегда следует начинать с определения цели. Затем следует попытаться провести структурирование всех предполагаемых действий, приводящих к намеченной цели, и выбрать необходимый программный инструментарий. Необходимо понимать, что освоение информационной технологии и дальнейшее ее использование должны свестись к тому, что нужно сначала хорошо овладеть набором элементарных операций, число которых ограничено. Из этого ограниченного числа элементарных операций в разных комбинациях составляется действие, а из действий, также в разных комбинациях, составляются операции, которые определяют тот или иной технологический этап. Совокупность технологических этапов образует технологический процесс (технологию). Он может начинаться с любого уровня и не включать, например, этапы или операции, а состоять только из действий. Для реализации этапов технологического процесса могут использоваться разные программные среды. Информационная технология, как и любая другая, должна отвечать следующим требованиям: • обеспечивать высокую степень расчленения всего процесса обработки информации на этапы (фазы), операции, действия; • включать весь набор элементов, необходимых для достижения поставленной цели; • иметь регулярный характер. Этапы, действия, операции технологического процесса могут быть стандартизированы и унифицированы, что позволит более эффективно осуществлять целенаправленное управление информационными процессами. №3 Структура ИС. Выделяют 3 подсистемы: А) Функциональная. Отражает функциональную модель всех выявленных подсистем и подразделений и системы с определением состава и содержания функциональных задач, в них решаемых. Б) Обеспечивающая. Представляет собой комплекс различных видов обеспечения ИС: инф-ое обеспечение, к которому относят унифицированную систему документации. Вся экономическая инф-ия, обрабатываемая в ИС, подлежит обязательному документированию. Совокупность документов, используемых в организации, образует систему документации. С 1994 г. разработаны гос. Стандарты на форму и правила заполнения большинства документов. Комплекс таких стандартных форм, используемых в организации, образует унифицированную систему документации. К инф-му обеспечению также относят схемы инф-х потоков, способ представления и передачи документов (документооборот), а также базы данных организации. Электронный документооборот – способ хранения, обработки и передачи инф-ии, документов организации, который осуществляется с помощью компьютерных дисков в виде электронных документов. Электрон. Документооборот обладает всеми свойствами и юридической силой бумажного документа. Юридическую силу электрон. Документу придают: - код формы документа - № документа - дата создания - электронно-цифровая подпись o техническое обеспечение, к которому относят ЭВМ различных классов, внешние устройства, оргтехника, телекоммуникации, в том числе компьютерные сети, специализированные технические средства и эксплуатационные материалы. В настоящее время сложились 3 формы использования технического обеспечения: 1. Централизованная, т.е. на базе малой или большой ЭВМ. В данном случае все технические средства подключаются к одной ЭВМ, имеющей многопользовательский режим работы. 2. Децентрализованная форма, т.е. каждое рабочее место оснащается необходимыми средствами. 3. С использованием компьютерных сетей. Она позволяет использовать технические средства совместно. o Математическое и программное обеспечение. К математическому обеспечению относят математические методы обработки инф-ии, в т.ч. методы статистики, методы математического программирования, моделирование управленческих процессов, методику финансового анализа, методы маркетинговых исследований и т.д. К программному обеспечению относят Системное ПО, сетевое системное ПО, программы-утилиты, программные продукты, профессионально ориентированные прикладные программы. o Организационно- методическое обеспечение – совокупность методов и средств, регламентирующих взаимодействие персонала с техническими средствами, программами и между собой, в том числе расписания работ, графики работ, должностные инструкции, правила работы с документами, инструкции по работе в программе и т.д. В) Организационная подсистема рассматривается как персонал инф-ой системы с выявленными в нем функциональными и аппаратными структурами, с классификацией управленческих работников. №6 1. 3Классификация ИС. По функциональному признаку, который определяет цели, задачи и функции, решаемые в данной системе: - ИС производства - ИС маркетинга - финансовая ИС (занимается денежными средствами) - учетная ИС (бухгалтерия) - ИС кадров - ИС высшего звена управления В рамках крупных предприятий каждая из перечисленных ИС может подразделяться на еще более узкие подсистемы. В настоящее время широкое распространение получают комплексные ИТ, которые представляют собой комплекс профессионально ориентированных программ для каждой из ИС организации, которые могут работать совместно и решать единые задачи. 2. По уровням управления стратегический уровень функциональный уровень оперативный уровень В соответствии с уровнем управления выделяют ИС: А) оперативного уровня. Они предназначены для специалистов-исполнителей. Данные системы ориентируются на сбор и производство первичных документов, их регистрацию и первичную обработку. Накопленный в данной ИС ресурс передается на высшие уровни. Алгоритмы решения задач на данном уровне заранее определены и хорошо поддаются автоматизации (производство, склад, касса). Б) функционального уровня. Предназначены для менеджеров среднего звена и экспертов – специалистов. Особо выделяют управленческие ИС и экспертные ИС. Управленческая ИС берет инф-ю с нижних уровней, обрабатывает и анализирует ее и дает сформированный инф-ый продукт на высший уровень. В данной ИС осуществляется мониторинг, контроль и принятие оперативных управленческих решений. Экспертные ИС предназначены для экспертов-специалистов, которые оказывают инф-ю поддержку прочим пользователям (юридический отдел, экологическая служба, медицинские службы) В) стратегические ИС. Предназначены для менеджеров и управленцев высшего звена, обеспечивают инф-ю поддержку в перспективном, стратегическом и долгосрочном планировании. Данные системы оснащаются телекоммуникационными средствами, необходимыми для доступа к инф-ии как с нижних уровней, так и из внешней среды. К ПО предъявляются высокие требования в вопросах анализа инф-ии, планировании, бюджетировании. 3.По сфере применения: - бухгалтерские ИС - банковские ИС - ИС налоговой службы - ИС казначейства, страхования. №5 2 3 Тенденции развития ИТ Выделяют 5 осн тенденций 1 Усложнение инф продуктов и возрастание их роли. В современной экономике финан состояние орг-ции во многом зависит от принимаемых в ней управленческих решений. Основой для принятия управляемого решения явл инф продукты орг-ции (отчеты. Рез-та исследований, планы развития, рез-ты анализа и тд.). Для формирования качественного инф продукта необх использовать наиболее современные ИТ. Совр программы оснащаются мощным математ аппаратом средствами анализа, планирования, оптимизации, а также ср-ми выхода в глобальные сети. Обеспечение совместимости (интегрированности) ИТ. В последнее время большой популярностью пользуются интегрированные пакеты пользовательских программ. Ликвидация промежуточных звеньев. Соврем ИТ, автоматизируя задачи управления, устраняет тем самым управленцев среднего и низшего звена, а также сокращение управл штатов. 4 5 Глобализация – это общая тенденция мировой экономики. Проявляется как развитие глобальных сетей, глобальных БД, как повсеместное использование единых программ Конвергенция т.е. стирание различий между сферами материального и инф пространства, а также увеличение информационной составляющей в ?????? материальном продукте. Продукции развитых стран на долю материальных составляющих приходится 10-20% стоимости товаров. №4 История развития ИТ Врем период До сер 19в Сер 19внач20в 30-70г 20в С 80г 20в Этап ИТ Инструментарий ИТ Ручные Ит Бумага, чернила, перо, счеты. Осн носитель инф –книга, телекоммуникация почта механические Пищущая машина. Диктофон, механ вычислит устройства, носитель – книга, теле фото пленка, ср-ва для хранения аудио инф. Телекомм –почта, телефон, телеграфная связь электрич Первые ЭВМ, электрич пишущая машина, ксероксы, диктофоны, носитель –книга, аудио видео фото пленка, Телеком – те же Соврем ПК, внешнее устройство-оргтехника. (комп, Телекомм – разл виды телеф связи, факсим новая)ИТ комп сети. Носители – комп диски Назначение ИТ Зафиксировать инф на бум носителе Зафиксировать инф более быстрым и удобным способом Сформировать и зафиксировать инф продукт ИТ – часть системы инф поддержки принятия управленч решений пользователя. ИТ первых двух этапов относят к традиционным ИТ. №1 ??? Информационная система - это совокупность взаимосвязанных элементов, представляющих собой информационные, кадровые и материальные ресурсы, процессы, которые обеспечивают сбор, обработку, преобразование, хранение и передачу информации в организации. В организациях существует большое количество различных типов ИС: от традиционных до сложных, работающих на базе локальных и глобальных компьютерных сетей. Определение 2. Информационные технологии - это совокупность методов, процедур и средств, реализующих процессы сбора, обработки, преобразования, хранения и передачи информации. Использование ИС фирмами и организациями определяет степень современности подготовки их администрации к управлению организацией. Инф технологии – процесс, использующий совокупность технич средств и методов осуществления инф процессов с целью получения инф продукта на базе имеющихся инф ресурсов. Схема ИТ Инф ресурсы ИТ Инф продукт Назначение ИТ- производство инф продуктов для их дальнейшего анализа и принятия управленческих решений. В основе современных (новых, компьют) ИТ лежит использование ПК, комп дисков и современной телекоммуникаций, в первую очередь комп сетей. В большинстве случаев под соврем ИТ понимают пользовательную комп программу. - - Современные ИТ строятся на 3 принципах принцип интерактивности, т.е. диалоговый режим работы с программой , удобный пользовательский интерфейс. Большинство совр ИТ использует WIMP – интерфейс (Windows Imidge Menu Pointer) принцип интегрированности, т.е. взаимосвязь между различными ИТ. Гибкость процесса изменения данных и постановок задач. Инф ресурсы – информация, зафиксированная на каком-либо носителе и предназначается для широко соц использования. Инф продукт –информация, сформированная ее производителями для дальнейшего распределения и исп-я. В качестве инф рес-сов (продуктов) может выступать разл документы, архивы, комп программы, алгоритмы решения задач, патенты, лицензии, инженерно-технич изобретения, теле и радио реклама и тд. В качестве производителя инф рес-са (продукта) могут выступать рядовые пользьватели, коммерческие орган-ции, гос центры по сбору и хранению инф, банки, биржи. Инф услуга может пониматься в следующих аспектах: телеком услуга, предоставление доступа к инф, оказание инф поддержки, услуги образования. №13 Маркированные списки Маркированные списки позволяют разбить большой текст на отдельные блоки. Тем самым привлекается внимание читателя к тексту и повышается его читабельность. С учетом худшего восприятия текста с экрана монитора, чем печатного варианта, это является весьма полезным приемом. Для установки маркированного списка используется тег UL и LI (Пример 1) Пример 1. Создание маркированного списка <html> <head> <body> Что следует учитывать при тестировании сайта: <ul> <li>работоспособность всех ссылок</li> <li>поддержку разных браузеров</li> <li>читабельность текста</li> </ul> </body> </html> Ниже показан результат примера 1. Что следует учитывать при тестировании сайта: работоспособность всех ссылок поддержку разных браузеров читабельность текста Обратите внимание, что у маркированного текста появляются отступы сверху и снизу. Чтобы от них избавиться, список можно делать без тега UL. При этом исчезнут и отступы текста перед маркерами. Пример 2. Создание маркированного списка без отступов <html> <head> <body> Что следует учитывать при тестировании сайта: <li>работоспособность всех ссылок</li> <li>поддержку разных браузеров</li> <li>читабельность текста</li> </body> </html> Ниже показан результат примера 2. Что следует учитывать при тестировании сайта: работоспособность всех ссылок поддержку разных браузеров читабельность текста Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора типа маркера используется параметр type=... тега UL. Вместо многоточия подставляется одно из трех значений указанных в таблице. Код HTML Пример Что следует учитывать при тестировании сайта: <ul type="disc"> работоспособность всех ссылок поддержку разных браузеров читабельность текста Что следует учитывать при тестировании сайта: <ul type="circle"> o o o работоспособность всех ссылок поддержку разных браузеров читабельность текста Что следует учитывать при тестировании сайта: <ul type="square"> работоспособность всех ссылок поддержку разных браузеров читабельность текста С помощью CSS этот список можно расширить и вместо встроенных символов использовать в качестве маркера рисунок. №7 Технологический процесс можно разделить на 4 укрупненных этапа: 1. - начальный или первичный (сбор исходных данных, их регистрация и передача на ВУ) ; 2. - подготовительный (прием, контроль, регистрация входной информации и перенос ее на машинный носитель) ; 3. - основной (непосредственно обработка информации) ; 4. - заключительный (контроль, выпуск и передача результатной информации, ее размножение и хранение) . 1.2. Технологические операции сбора, передачи, хранения, контроля и обработки данных В зависимости от используемых технических средств и требований к технологии обработки информации изменяется и состав операций технологического процесса. Например: информация на ВУ может поступать на МН, подготовленных для ввода в ЭВМ или передаваться по каналам связи с места ее возникновения. Операции сбора и регистрации данных осуществляются с помощью различных средств. Различают: механизированный; автоматизированный; автоматический способ сбора и регистрации данных. Механизированный - сбор и регистрация информации осуществляется непосредственно человеком с использованием простейших приборов (весы, счетчики, мерная тара, приборы учета времени и т.д.) . Автоматизированный - использование машиночитаемых документов, регистрирующих автоматов, универсальных систем сбора и регистрации, обеспечивающих совмещение операций формирования первичных документов и получения машинных носителей. Автоматический - используется в основном при обработке данных в режиме реального времени. (Информация с датчиков, учитывающих ход производства - выпуск продукции, затраты сырья, простои оборудования и т.д. поступает непосредственно в ЭВМ) . Технические средства передачи данных включают: аппаратуру передачи данных (АПД) , которая соединяет средства обработки и подготовки данных с телеграфными, телефонными и широкополосными каналами связи; устройства сопряжения ЭВМ с АПД, которые управляют обменом информации - мультиплексоры передачи данных. Запись и передача информации по каналам связи в ЭВМ имеет следующие преимущества: упрощает процесс формирования и контроля информации; соблюдается принцип однократной регистрации информации в первичном документе и машинном носителе; обеспечивается высокая достоверность информации, поступающей в ЭВМ. Дистанционная передача данных, основанная на использовании каналов связи, представляет собой передачу данных в виде электрических сигналов, которые могут быть непрерывными во времени и дискретными, т.е. носить прерывный во времени характер. Наиболее широко используются телеграфные и телефонные каналы связи. Электрические сигналы, передаваемые по телеграфному каналу связи являются дискретными, а по телефонному непрерывными. №9 Параметры технологических процессов Рациональное построение и оптимизация информационных технологий возможны только на основе использования параметрической модели процесса. Параметры - измеримые величины, характеризующие структуру процесса и его развитие. Параметры информационных технологий отражают взаимосвязанное множество характеристик процессов. Параметры элементов системы проектирования информационной технологии взаимозависимы. Рассматривая основные характеристики тех. процессов обработки данных, используются обобщенные показатели с дальнейшей их детализацией на других уровнях анализа системы обработки данных. К таким параметрам относятся: - экономический эффект от автоматизации обработки данных (ОД); - капитальные затраты на средства вычислительной и организационной техники; - стоимость проектирования тех. процессов ОД; - ресурсы на проектирование и эксплуатацию системы; - срок проектирования технологии ОД; - эксплуатационные расходы; - параметры функциональных задач; - параметры вычислительной и организационной техники; - стоимость организации и эксплуатации БД или файлов данных; - параметры структур хранения и стоимость хранения данных; - время доступа к данным; - время решения функциональных задач пользователей; - эффективность методов контроля. Анализируя выше сказанное, можно выделить три группы параметров: исходные - параметры задач, параметры ВТ, ресурсы, параметры структур хранения,...; промежуточные и результатные эк.эффект от автоматизированной обработки данных, эксплуатационные расходы, срок и стоимость проектирования и т.д. На технологию обработки данных влияют факторы не зависящие или слабо зависящие от проектировщика - нерегулируемые, и факторы, на которые он может оказать существенное влияние регулируемые (управляемые). К нерегулируемым параметрам технологии можно отнести: объем входных и выходных данных; сложность алгоритма и объем вычислений; периодичность и регламентность решения задач; степень использования результатов одной задачи в других задачах; параметры жестко заданных технических средств и общесистемного программного обеспечения и т.д. К регулируемым параметрам технологии можно отнести выбор характеристик технических средств и программного обеспечения, параметры информационного обеспечения, методы контроля и защиты данных, размещение технических средств, последовательность операций технологического процесса. В процессе выбора регулируемых (управляемых) параметров при проектировании технологии обработки данных хорошим подспорьем является использование методов математического моделирования. Иногда для упрощения задачи приходится рассматривать отдельные фрагменты тех. процесса, осуществляя поиск рациональных решений. Таким методом надо пользоваться очень осторожно, так как частичная оптимизация может оказать отрицательное влияние на общую оптимизацию. Практика обработки данных и ряд теоретических исследований показали целесообразность выбора некоторых значений регулируемых параметров технологии в случае принятия нерегулируемыми параметрами определенного значения. Например, при большом объеме входных данных с целью уменьшения затрат времени на их обработку рекомендуется подготовку данных осуществлять на многопультовых системах подготовки данных на магнитном носителе. При этом следует максимально использовать программные методы контроля с точной локализацией ошибок, обнаруженных в процессах ввода и обработки информации. Это позволяет обеспечить процесс нахождения и исправления ошибок. Большой объем входных данных диктует в качестве целесообразной технологии выбирать такую технологию, которая предусматривает уменьшение количества вычислений в программах вывода, обеспечение возможности возобновления печати в случае сбоя, обрыва и замятия бумаги, обеспечение надежности устройств вывода, в том числе путем резервирования, проработки методов размножения табуляграмм и т.п. Сложность алгоритма и большой объем вычислений определяют необходимость создания в программах контрольных точек, которые позволят возобновить обработку данных в случае какихлибо сбоев ЭВМ не с самого начала, а с ближайшей контрольной точки.