Работа с цветом
реклама

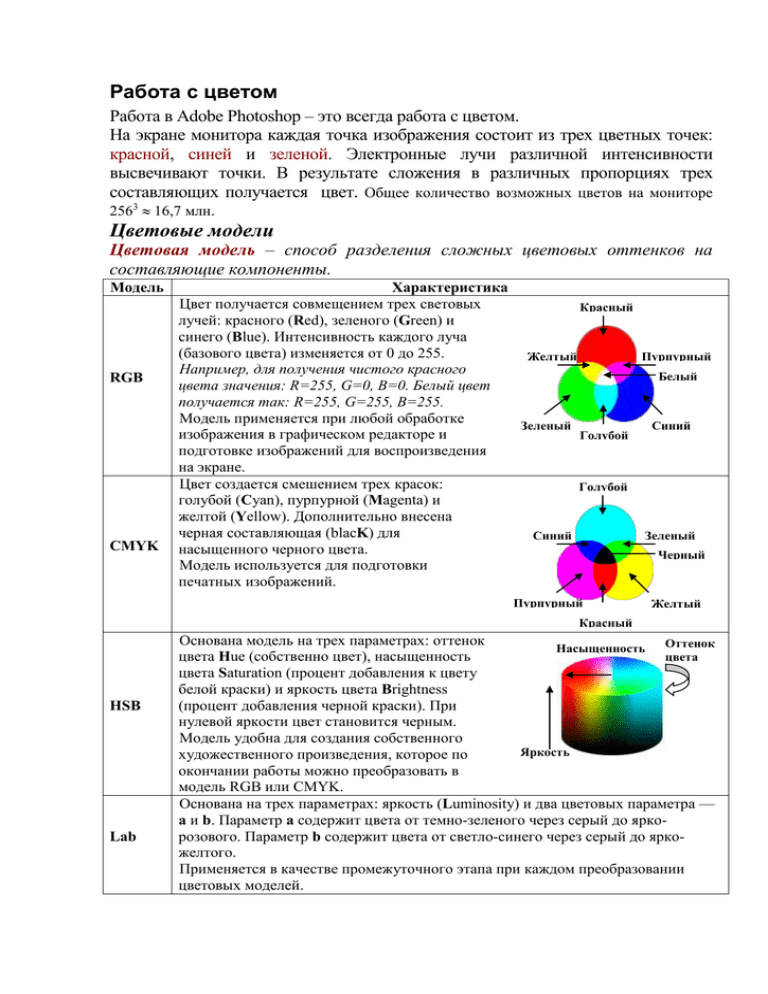
Работа с цветом Работа в Adobe Photoshop – это всегда работа с цветом. На экране монитора каждая точка изображения состоит из трех цветных точек: красной, синей и зеленой. Электронные лучи различной интенсивности высвечивают точки. В результате сложения в различных пропорциях трех составляющих получается цвет. Общее количество возможных цветов на мониторе 2563 16,7 млн. Цветовые модели Цветовая модель – способ разделения сложных цветовых оттенков на составляющие компоненты. Модель RGB CMYK Характеристика Цвет получается совмещением трех световых Красный лучей: красного (Red), зеленого (Green) и синего (Blue). Интенсивность каждого луча (базового цвета) изменяется от 0 до 255. Пурпурный Желтый Например, для получения чистого красного Белый цвета значения: R=255, G=0, B=0. Белый цвет получается так: R=255, G=255, B=255. Модель применяется при любой обработке Зеленый Синий изображения в графическом редакторе и Голубой подготовке изображений для воспроизведения на экране. Цвет создается смешением трех красок: Голубой голубой (Cyan), пурпурной (Magenta) и желтой (Yellow). Дополнительно внесена черная составляющая (blacK) для Синий Зеленый насыщенного черного цвета. Черный Модель используется для подготовки печатных изображений. Пурпурный Желтый Красный HSB Lab Основана модель на трех параметрах: оттенок Оттенок Насыщенность цвета цвета Hue (собственно цвет), насыщенность цвета Saturation (процент добавления к цвету белой краски) и яркость цвета Brightness (процент добавления черной краски). При нулевой яркости цвет становится черным. Модель удобна для создания собственного Яркость художественного произведения, которое по окончании работы можно преобразовать в модель RGB или CMYK. Основана на трех параметрах: яркость (Luminosity) и два цветовых параметра — а и b. Параметр а содержит цвета от темно-зеленого через серый до яркорозового. Параметр b содержит цвета от светло-синего через серый до яркожелтого. Применяется в качестве промежуточного этапа при каждом преобразовании цветовых моделей. Цветовые модели используются в графических редакторах путем установки цветового режима. В программе Adobe Photoshop цветовые модели и цветовые режимы задаются в разделе Изображение / Режим. Основные цветовые режимы Изображение, видимое на экране, является растровым. Каждый пиксель изображает какой-либо цвет. Как много цветов может быть представлено пикселем определяет цветовая глубина. Чем больше цветовая глубина, тем больше объем файла, содержащего описание изображения. Количество байт, используемых Цветовой режим Глубина цвета для кодирования одного цвета Монохромное Два цвета: черный и белый. 1 бит изображение Bitmap (Битовый) Полутоновое 256 оттенков серого (от белого до 1 байт изображение Grayscale черного). (Серая шкала) Индексированный цвет 256 цветов, причем каждый цветовой 1 байт оттенок представлен одним числом – Indexed Color индексом цвета. Вместе с графическим файлом хранится цветовая палитра в которой установлено соответствие цвета и индекса для конкретного изображения. Разные изображения могут иметь разные цветовые палитры. Полноцветное 65 тыс. цветов. 2 байта изображение High Color 16,5 млн. цветов. 3 байта В этом случае используются Полноцветное фиксированные палитры, в которых изображение True Color один и тот же цвет имеет один и тот же код. Такие палитры не прикладываются к файлу. Подменю Mode Изображение можно преобразовать, отобразить и редактировать в любом из восьми режимов: Bitmap (Битовая карта), Grayscale (Полутоновой), Duotone (Двутоновый), Indexed Color (Индексированный цвет), RGB, CMYK, Lab и Multichannel (Многоканальный). Просто выберите необходимый режим из подменю Image / Mode (Изображение / Режим). Работа с цветом в Adobe Photoshop Любое изображение в программе Adobe Photoshop является растровым, независимо от того, было ли оно отсканировано, импортировано из другого приложения или же полностью создано в этой программе с помощью инструментов рисования и редактирования. Программы, работающие с растровыми изображениями, идеальны для создания живописных, фотографических или фотореалистичных изображений, содержащих едва уловимые различия цветов. Если протащить курсор через какую-либо область слоя в то время, как выбран один из инструментов рисования, пикселы под курсором будут перекрашены. Выбор цвета в графических редакторах обычно производится с помощью панели инструментов, позволяющей определить основной цвет и цвет фона. Переключатель цветов Основной цвет Фоновый цвет Щелчок по основному или фоновому цвету открывает диалоговое окно Сборщик цветов для выбора цвета. Окно Сборщик цветов Окно Сборщик цветов Инструмент Пипетка (Eyedropper) На панели инструментов Вы можете найти Пипетку (Eyedropper Tool), которая позволяет взять цвет с изображения. Выберите Пипетку, и щелкните на изображении. Основным цветом становится цвет точки изображения, на которую Вы указали. Команда заливки Заполнение цветом Для заполнения цветом или узором больших областей используется специальная команда заливки Редактирование / Выполнить заливку (Edit / Fill). Окно для выбора режима наложения Диалоговое окно Заполнение Заполнение узором Узор – небольшой фрагмент любого изображения, который программа при заливке многократно повторяет, заполняя область заливки. Заливка узором осуществляется командой Использовать: Образец. 1. Выбрать Образец. 2. Выбрать Шаблон. Диалоговое окно Заполнение при выборе Образца Инструменты заливки Заливка В Photoshop предусмотрено два инструмента заливки: (Paint Bucket) и Градиент (Gradient). Заливка Инструмент Заливка может использовать для заливки основной цвет или узор. Заливка осуществляется только на область близких цветов. Все параметры данного инструмента устанавливаются на панели параметров. Заливка цветом Заливка узором Выбор узора Степень прозрачности цвета Режим наложения цвета Порог близких цветов Параметры Заливки Пример создания Градиента Применение Заливки Градиент Градиент – плавный переход от одного цвета к другому. Инструмент Градиент заливает выделенную область плавным переходом цветов. Чтобы задать градиентную заливку, нажимаем левую кнопку мыши, установив указатель в том месте, где будет начало градиента и, не отпуская ее, протягиваем в направлении распространения градиента. Точка начала линии определяет положение основного цвета. Точка конца линии — соответственно, положение цвета фона. В отличие от инструмента Заливка, данный инструмент заливает весь рисунок или выделенную область. Панель параметров Градиента: Выбрать градиент Типы градиента Панель параметров Градиента Режим наложения цвета Степень прозрачности градиента Инвертировать цвета градиента В разделе Выбрать градиент первый образец формируется из основного и фонового цвета. Второй образец – переход от основного цвета к прозрачному. Щелчок по образцу открывает окно Редактор градиента. Типы градиента: Линейный Радиальный Угловой Отраженный Ромбовидный Linear Radial Angle Reflected Diamond Gradient Gradient Gradient Gradient Gradient Создание и редактирование образца градиента Если изменить или удалить образец градиента, действительный градиент в текущей библиотеке градиентов не будет затронут; Вы автоматически будете работать с копией образца, в том числе при удалении. Диалоговое окно Gradient Editor (Редактор градиента) 1. Для выбора начального цвета щелкните по начальному маркеру оттенка, расположенному под панелью градиента. 2. Щелкните по какому-либо цвету в палитре Swatches (Образцы), либо по панели спектра, расположенной в нижней части палитры Color (Цвет), либо в любом открытом окне изображения. Для создания градиента, использующего текущий основной или фоновый цвет, выберите эти цвета из всплывающего меню Color (Цвет), расположенного внизу диалогового окна. Кроме того, в окне Gradient Editor (Редактор градиента) можно щелкнуть по образцу цвета в поле Color (Цвет) и выбрать цвет на панели Color Picker (Выбор цвета), а затем щелкнуть по кнопке ОК. 3. Для выбора конечного цвета щелкните по маркеру конечного оттенка, расположенному справа под панелью градиента, затем повторите шаг 5. 4. Выполните любое из перечисленных ниже действий: Воспользуйтесь «горячими» клавишами Ctrl+Z, если хотите отменить последнюю операцию. 5. Введите какое-либо имя в поле Name (Имя) и щелкните по кнопке New (Создать). Каждый раз при редактировании градиента его имя автоматически меняется на Custom (Заказной), чтобы гарантировать, что вы работаете с копией градиента, а не с оригиналом. 6. Щелкните по кнопке ОК. Теперь новый образец градиента доступен на панели выбора градиентов для дальнейшего использования. Для переименования образца дважды щелкните по нему, введите новое имя и щелкните по кнопке ОК. Для того чтобы удалить образец, нажмите клавишу Alt и щелкните по нему. Ластики Простой Ластик (Eraser) - это та же кисточка, только рисующая всегда одним цветом - прозрачным. Прозрачные области в Adobe Photoshop обозначаются шашечками. В настройках ластика одно отличие от настроек кисти и карандаша - выпадающий список Режим (Mode), состоящий из трех строк: стирающая кисть (Brush), стирающий карандаш (Pencil), стирающий блок (Block). Фоновый ластик (Background Eraser) предназначен для быстрого и эффективного отделения предмета от фона, на котором он сфотографирован. Сначала щелкаем мышкой возле образца объекта так, чтобы крестик оказался над удаляемой частью рисунка, а потом, не отпуская кнопки мыши, водим курсор вокруг объекта. Волшебный ластик (Magic Eraser) Рисунок 11 Пример использования ластика удаляет с рисунка или из какой-то его части все участки одного цвета и близких к нему цветов. Действует точно так же, как Заливка, только заливает рисунок не обычной краской, а прозрачной. Палитры для работы с цветом Палитра Color Палитра Color (Цвет), предназначена для смешивания и выбора цветов. Цвета применяются к изображению с помощью какого-либо инструмента рисования или правки либо команд, например, Fill (Залить) или Canvas Size (Размер холста). Из меню палитры выберите цветовую модель / Смешать цвета можно, передвигая ползунки. Чтобы быстро выбрать цвет, просто щелкните по панели с образцами, расположенной внизу палитры Color. Для того чтобы открыть панель Color Picker (Выбор цвета), где также можно выбрать цвет, щелкните один раз по квадратику фонового или основного цвета, если он в данный момент является активным, либо дважды, если он не активен. Рисунок 12 Палитра Color и ее меню Палитра Swatches Палитра Swatches (Образцы) используется в том случае, если Вы Рисунок 13 Палитра хотите выбрать готовые цвета. Отдельные Swatches и ее меню образцы можно добавлять или удалять из палитры. Команды меню этой палитры также позволяют загрузить, присоединить и сохранить палитры цветов, определенные пользователем. ЗАДАНИЕ 3. Работа с цветом Выполни упражнения: 1. Потренируйтесь выбирать цвет. a) Откройте диалоговое окно Сборщик цветов. Рассмотрите все элементы окна. Потренируйтесь изменять цветовой тон, выбирать цвет. Найдите цвет не входящий в диапазон печати, в диапазон для Web. Включите-выключите безопасную палитру. b) Понаблюдайте за изменениями значений интенсивностей базовых цветов разных моделей при выборе нового цвета. Активизируйте модель RGB, внесите с клавиатуры значения R=255, G=0, B=0 для получения базового красного цвета. Как получить базовый синий цвет, зеленый цвет? Каким значениям соответствует белый, черный цвета? 2. Откройте графический файл. Найдите в заголовке окна изображения информацию о цветовой модели. 3. Откройте палитру Info, в палитре отображаются значения интенсивности базовых цветов моделей RGB и CMYK для указанного курсором пиксела. Установите курсор на самую светлую часть изображения, на самую темную. Какими должны быть значения интенсивностей базовых цветов в RGB, CMYK в обоих случаях? 4. Откройте палитру Channels (Каналы). Верхняя строка соответствует полному изображению, нижние строки – полутоновые изображения базовых цветов модели. Преобразуйте изображение в модель Lab, в модель CMYK, в индексированное изображение, посмотрите на изменения в палитре Channels. 5. Нарисуйте лесок. Для этого установите сетку. Инструментом Многоугольное лассо «нарисуйте» елочку. Закрасьте ее инструментом Заливка. Выберите инструмент Многоугольное лассо и переместите область выделения. Закрасьте вторую елочку и так далее. 6. Исследуйте параметры Волшебной палочки. Для этого откройте фотографию и выделите Волшебной палочкой какую-нибудь область, например, фон. Снимите выделение, измените параметр Обратная чувствительность на 100, щелкните мышью в место первоначального выделения, сравните результаты. Снимите выделение, снимите флажок с параметра Непрерывный, щелкните по изображению. Все ближайшие по цвету пискелы будут выделены во всем изображении. 7. Научитесь использовать инструменты для заливки и стирания. Создайте новый документ произвольного размера. Установите основной и фоновый цвета по своему усмотрению. Используя команду заливки (Редактирование / Залить), закрасьте документ сначала основным цветом, затем фоновым цветом, произвольным цветом (Использовать: Цвет…), узором (Образец). 8. Посмотрите библиотеку узоров: откройте диалоговое окно Заполнение, раскройте Пользовательские шаблоны, щелкните по стрелке , расположенной справа от вариантов в и выберите библиотеку в нижней части меню, например, Color Paper или Nature Patterns. Закрасьте рабочий лист поочередно несколькими узорами. 9. Откройте любой графический файл. Возьмите инструмент Заливка. Изменяйте Чувствительность (например, 10, 50, 100) и закрашивайте изображение. Как влияет значение Чувствительности на закрашиваемую область? 10. На том же изображении исследуйте инструмент Ластик и его параметры. 11. Откройте файл с изображением реки, создайте его дубликат. Закрасьте море синим цветом командой Заливка с параметрами: режим наложения Overlay, непрозрачность 50%. Сравните два изображения. Сохраните обработанное изображение. 12. Создайте новый документ, размером 200х200рх, режим RGB. Потренируйтесь в создании градиента разного типа. Самостоятельная работа №2 Работа с цветом 1. Создание изображения «Огни». a) Создайте новое изображение размером 400х200рх, режим RGB. Залейте фон темносиним цветом. b) Установите основной цвет желтый. c) Выберите Ромбовидный градиент, переход от основного цвета к прозрачному, режим наложения Lighten. d) Нарисуйте огни разного размера. e) Выберите Отраженный градиент, образец Violet, Orange или Red, Green, режим наложения Overlay. f) Проведите луч градиента от центра к краю изображения. Образец: 2. Создайте новый документ. Используя Овальное выделение и заливку радиальным градиентом с непрозрачностью 70%, нарисуйте разноцветные шары. Ниточки нарисуйте инструментом Карандаш. Образец: 3. Создайте рамку к изображению. a) Откройте изображение, содержащее в центре один объект. b) Выделите объект Овалом. c) Инвертируйте выделение командой Выделение / Инвертировать выделение (Select / Invert). d) Выберите градиент, способ наложения Dissolve, непрозрачность 50% и залейте область. Если результат оказался неудачным, отмените последнюю команду (Ctrl + Z), выберите другой цвет или тип градиента и повторите операцию. e) Снимите выделение. f) Сохраните файл. Образцы: 4. Откройте файл с изображением мальчика, созданный при выполнении упражнения или сохраните файл и раскрасьте. Используйте заливку цветом, градиентом и узором. Предварительно выделяйте область заливки Волшебной палочкой. Образец: