Глава I. Что такое язык HTML
реклама

ИНТЕРНЕТ ПРОГРАММИРОВАНИЕ.
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА HTML.
Сазонова Марина Анатольевна
НОУ «Мастерская образования»
УЧЕБНЫЙ КУРС
Улан-Удэ 2010
Содержание
Введение ....................................................................................................................3
Глава I. Что такое язык HTML ................................................................................4
Глава II. Средства создания HTML-файлов ...........................................................5
Глава III. Как устроен HTML-документ .................................................................6
3.1. Основные элементы языка ...........................................................................6
3.1.1. Тег <HTML> .........................................................................................6
3.1.2. Тег <HEAD> .........................................................................................6
3.1.3. Заголовок документа <TITLE>. ..........................................................6
3.1.4. <BODY> (ТЕЛО) - тело документа. ...................................................6
3.1.5. Комментарии ........................................................................................7
Глава IV. Обязательные метки и основные теги. ...................................................7
4.1. Обязательные метки .....................................................................................7
4.2. Список базовых тэгов HTML ......................................................................8
4.3. Специальные тэги HTML ............................................................................8
Глава V. Организация текста и графики внутри документа .................................9
5.1. Форматирование текста. ..............................................................................9
5.2. Абзац. .......................................................................................................... 10
5.3. Основные виды списков ............................................................................ 11
5.3.1. Пронумерованные списки ................................................................ 11
5.3.2. Непронумерованные списки ............................................................ 11
5.3.3. Вложенные списки............................................................................ 12
5.3.4. Список определений ......................................................................... 13
Глава VI. Гипертекстовые ссылки. ....................................................................... 14
6.1. Структура ссылок в HTML-документе ..................................................... 15
6.2. Ссылки на точки внутри документа ......................................................... 15
Глава VII. Графика в HTML-документе. .............................................................. 18
7.1. Графические форматы ............................................................................... 18
7.2. Управление цветом .................................................................................... 18
7.3. Фоновые рисунки ....................................................................................... 19
7.4. Настройка фонового рисунка .................................................................... 19
7.5. Задание стандартных цветов ..................................................................... 19
7.6. Горизонтальная линия ............................................................................... 20
Глава VIII. Таблицы ............................................................................................... 22
8.1. Основные тэги таблицы ............................................................................. 22
8.2. Основные атрибуты таблицы .................................................................... 22
Глава IX. Формы ..................................................................................................... 24
9.1. Синтаксис .................................................................................................... 24
9.2. Тэги Формы ................................................................................................ 24
9.3. Меню выбора в формах ............................................................................. 25
9.4. Отправление файлов при помощи форм .................................................. 26
Глава X. Фреймы .................................................................................................... 28
10.1. Синтаксис фреймов .................................................................................. 28
10.2. Планирование фреймов и взаимодействия между фреймами .............. 30
10.3. Зарезервированные имена фреймов ........................................................ 30
Глава XI. Карты-изображения ............................................................................... 32
11.1. Создание карты изображений .................................................................32
Краткий справочник HTML тегов ......................................................................... 35
Цветовая палитра .................................................................................................... 37
2
Введение
Появление всепланетной компьютерной сети Интернет внесло существенные изменения в жизни многих людей. Мы
не только получили новое средство связи, реально объединяющее страны, но и средства, позволяющие удовлетворять
большинство наших потребностей. Интернет-кафе, музыка, литература, мода, магазины и многое другое - всё это можно
найти в Интернете.
Люди научились помимо удовольствия извлекать практическую пользу из мира компьютерной связи. И я считаю,
что главным достижением в использовании Всемирной сети является дистанционное образование. Всемирная паутина
World Wide Web (WWW) соткана из Web-страниц, которые создаются с помощью так называемого языка разметки
гипертекста HTML (HyperText Markup Language).
По существу это обычный язык программирования. Его интерпретатором является программа - браузер или браузер,
кому как угодно будет произнести английское слово browse. Этими программами являются уже известные Вам программы
Microsoft Internet Explorer и Netscape Navigator. Вспомним школьную информатику. Если написать любой текст,
состоящий из специальных команд - операторов, пропустить его через какой то интерпретатор, то есть программу
преобразующею данный текст в какой либо код, для исполнения чем - то, например какой-то операционной системой, то мы
выполним основную цель школьного обучения - все будут программистами.
Язык HTML, язык Web - страниц - это язык для общения обычных пользователей Сети и поэтому подлежит
обязательному изучению для каждого включившего модем. Данное пособие позволит Вам познакомиться с основами
HTML, изучить его спецификацию, а также, изучить язык на профессиональном уровне. В конце каждой темы предложены
тесты для самопроверки, а также практические задания.
Для изучения основ языка разметки гипертекста HTML, вам не понадобиться никаких сложных программ, кроме
знания основ работы на WINDOWS 95 или WINDOWS 98, в крайнем случае, на WINDOWS NT. Для выполнения
практической работы Вам будут нужны две стандартные программы WINDOWS 95/98, а именно браузер - программа
просмотра Web - страниц (то есть документов в формате HTML) под названием Microsoft Internet Explorer, желательно
четвертой версии и программа блокнот (Notepad) обычный стандартный текстовой редактор. То есть все инструменты у Вас
под рукой. Так же понадобятся некоторое знание основ работы операционной системы. Основная идея нашего занятия
будет состоять в следующем. С помощью блокнота вы будете писать обычные текстовые файлы, затем переименовывать их
в файлы с расширением htm. Операционная система для просмотра таких файлов по умолчанию будет запускать браузер.
3
Глава I. Что такое язык HTML
HyperText Markup Language (HTML) является стандартным языком, предназначенным для создания
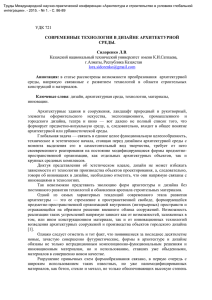
гипертекстовых документов в среде WEB, называемых также Web-страницами. Пример такой страницы вы можете увидеть
на рисунке 1. HTML-документы могут просматриваться различными типами WEB-браузеров. Когда документ создан с
использованием HTML, WEB-браузер может интерпретировать HTML для выделения различных элементов документа и
первичной их обработки. Использование HTML позволяет форматировать документы для их представления с
использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.
Рисунок 1. Примеры веб-страниц.
Большинство документов имеют стандартные элементы, такие, как заголовок, параграфы или списки. Используя
тэги HTML, вы можете обозначать данные элементы, обеспечивая WEB-браузеры минимальной информацией для
отображения данных элементов, сохраняя в целом общую структуру и информационную полноту документов. Все что
необходимо, чтобы прочитать HTML-документ - это WEB-браузер, который интерпретирует тэги HTML и воспроизводит на
экране документ в виде, который ему придает автор. В большинстве случаев автор документа строго определяет внешний
вид документа. В случае HTML читатель (основываясь на возможностях, WEB-браузер может, в определенной степени,
управлять внешним видом документа, но не его содержимым). Пользователи некоторых WEB-браузеров имеют, также,
возможность настраивать размер и вид шрифта, цвет и другие параметры, влияющие на отображение документа.
Как подготовить хорошую Web-страницу –
несколько советов
1.
Следует обратить внимание на простоту и логику расположения информации на ваших страницах.
2.
Один из способов сделать информацию более легкой для восприятия – это оставить на странице достаточно свободного
места, не содержащего ни текста, ни рисунков. Страница, содержащая много информации, только отпугнет посетителя.
Попытайтесь представить информацию в виде списков или таблиц, так чтобы достаточно легко можно было найти
наиболее важные сведения.
3.
Не размещайте одно изображение сразу за другим. Попробуйте распределить их по документу, оставив достаточно
свободного пространства.
4.
Информация должна размещаться частями, легкими для восприятия. Обратите внимание на длину абзацев. Если абзац
слишком длинный, разбейте его на несколько.
5.
Если Web-страница имеет большой объем, то, возможно, вам следует вставить ссылки, позволяющие пользователю
быстро перемещаться между частями одного документа. Иногда имеет смысл вместо одного документа длиной в пять
страниц подготовить одну страницу, содержащую перечень тем, каждая из которых будет раскрыта в отдельных Webстраницах, и установить ссылки на соответствующие страницы.
6.
Использование графики может дополнительно привлечь пользователей. Но необходимо помнить о времени загрузки
вашей страницы, которое определяется количеством и объемом графической информации. Красивая картинка не
произведет никакого впечатления, если для того, чтобы ее увидеть, приходится ждать пять минут, пока они
загружаются.
Вся информация о форматировании документа сосредоточена в его фрагментах, заключенных между знаками "<" и
">".
Такой фрагмент (например, <html>) называется меткой (по-английски — tag, читается "тэг").
HTML позволяет отметить, где в документе должен быть заголовок или абзац при помощи тэга HTML, а затем
предоставляет WEB-браузеру интерпретировать эти тэги. Большинство HTML-меток — парные, то есть на каждую
открывающую метку вида <tag> есть закрывающая метка вида </tag> с тем же именем, но с добавлением "/". Метки
можно вводить как большими, так и маленькими буквами. Например, метки <body>, <BODY> и <Body> будут восприняты
браузером одинаково. Многие метки, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную
информацию о том, как браузер должен обработать текущую метку.
4
HTML-тэги могут быть условно разделены на две категории:
тэги, определяющие, как будет отображаться WEB-браузером тело документа в целом
тэги, описывающие общие свойства документа, такие как заголовок или автор документа
Запомните, что основное преимущество HTML заключается в том, что ваш документ может быть просмотрен на
WEB-браузерах различных типов и на различных платформах.
Вопросы для закрепления материала и самоконтроля:
1.
2.
3.
4.
Что такое HTML?
Документ, который показывает браузер
Интернетовская Web-страница
Язык машинных кодов
Язык разметки текста
1.
2.
3.
4.
Кто выполняет HTML-программу?
Человек
Компилятор
Браузер
Windows
Что такое тэг?
Команда
Символ, управляющий отражением текста
Ссылка на другой документ
Средство отображения web-страниц
Что представляют собой HTML-документы?
1. текстовые файлы
2. программы на языке HTML
3. коды сценариев
1.
2.
3.
4.
Глава II. Средства создания HTML-файлов
Internet, WWW (World Wide Web, Всемирная Паутина), intranet, extranet — все эти вещи и в деловой жизни, и в
обиходе становятся столь же привычными, как телефон.
На рынке появились десятки замечательных продуктов для Internet, но большинству из нас не хватает времени или
опыта для того, чтобы разобраться в них, изучить их сильные и слабые стороны и принять на вооружение. Ниже
перечислены несколько программных средств, позволяющих создавать качественные Web-страницы.
-Microsoft Frontpage призван облегчить вам задачу достойно представить себя в WWW или создать Web-сайт для
сети intranet вашей организации. Frontpage, органично вписывающийся в пакет приложений Microsoft Office, стал первым
продуктом широкого использования для Internet, сочетающим в себе клиентскую и серверную части и обеспечивающим
возможность разработки сайта в целом и установки его на большинство популярных серверов. Если вы хотите создать свой
Web-сайт, но с программированием знакомы только понаслышке, не беспокойтесь — Frontpage способен взять на себя всю
необходимую работу по программированию. Однако Frontpage станет достаточно серьезным помощником и для
профессиональных разработчиков, предпочитающих держать в руках полный контроль над творческим процессом.
Frontpage поставляется с несколькими дополнительными утилитами, вместе составляющими так называемый
Frontpage Bonus Pack.
-Microsoft Image Composer, графический редактор, предназначенный для создания картинок для вашего Web-сайта и
манипулирования с ними; он предоставляет в ваше распоряжение различные эффекты для обработки изображений и более
200 Мб фотографии, которые вы можете свободно использовать
- Microsoft Personal Web Server (Персональный Web-сервер Microsoft), версия Internet Information Server (IIS,
Информационный сервер Internet), работающая под Windows 95 и Windows NT Workstation. От Frontpage Personal Web
Server (Персонального Web-сервера Frontpage), входящего в состав собственно Frontpage, Microsoft Personal Web Server
отличает более высокая производительность и наличие ряда дополнительных возможностей
- Web Publishing Wizard (Мастер публикации в WWW), который позволяет размещать ваши Web-сайты у провайдера,
к которому вы подключены, или в онлайновых службах типа America Online или CompuServe. Обычно этот мастер
используется для серверов, не поддерживающих Серверные расширения Frontpage (Frontpage Server Extensions)
- Microsoft Word 2000, является текстовым редактором, обеспечивает создание гипертекстовых документов
традиционного формата и общего назначения. Основным инструментом для создания HTML-документов в Word является
мастер Web-страниц. Пользователю по шагам предлагается создать свой сайт: определить его место нахождение на диске;
выбрать способ организации ссылок для перехода по страницам узла; добавить в Web-сайт новые страницы и заполнить их
информацией.
Вопросы для закрепления материала и самоконтроля:
Какой из редакторов поддерживает принцип "что видишь,
то и получаешь"?
1.
2.
3.
4.
Какой из редакторов позволяет за несколько минут на
профессиональном уровне создать Web-сайт?
1. Microsoft FrontPage Express
2. Microsoft FrontPage
3. Microsoft Word 2000
4. Hot Web Editor
Notepad
Microsoft FrontPage
Microsoft Word
Hot Web Editor
5
Глава III. Как устроен HTML-документ
HTML-документ — это просто текстовый файл с расширением *.htm (Unix-системы могут содержать файлы с
расширением *.html). Файл создается в любом текстовом редакторе (лучше всего для этого подходит Блокнот) и
сохраняется на диске с расширением htm. Все файлы одного WEB-сайта необходимо сохранять в одной папке, файл
открывающий первую страницу сайта должен называться index.htm.
Документ в формате HTML 4.0 состоит из трех частей:
1. строки, содержащей информацию о версии HTML,
2. раздела заголовков (определяемого элементом HEAD),
3. тела, которое включает собственно содержимое документа. Тело может вводиться элементом BODY или
элементом FRAMESET.
<HTML>
<HEAD>
<TITLE>Наименование документа</TITLE>
... Заголовок документа
</HEAD>
<BODY>
... Тело документа
</BODY>
</HTML>
3.1. Основные элементы языка
3.1.1. Тег <HTML>
Парный тэг. Указывает, что документ создан на языке HTML.
3.1.2. Тег <HEAD>
Метки <HEAD> и </HEAD> указывать не обязательно. Заголовок может содержать в любом порядке любые из
указанных ниже элементов:
TITLE
определяет наименование документа (обязательный элемент)
STYLE
зарезервирован для будущего использования со списками стилей
SCRIPT
зарезервирован для будущего использования со скриптами
ISINDEX
предназначен для организации простого поиска по ключевому слову; см. описание атрибута PROMPT
BASE
определяет базовый ресурс, относительно которого происходит адресация по относительным ссылкам
META
содержит мета-информацию в виде пар имя/значение
LINK
определяет отношение к другим документам
Элементы TITLE, SCRIPT и STYLE должны иметь открывающую и закрывающую метки. Для остальных элементов
закрывающие метки запрещены. Обратите внимание: содержимое элементов SCRIPT и STYLE в настоящее время не
стандартизовано.
3.1.3. Заголовок документа <TITLE>.
Каждый HTML документ должен иметь название. Оно обычно располагается отдельно от документа и используется
преимущественно для идентификации документа (например, WAIS поиск). Можно обходиться полудюжиной слов для
описания цели (сути) документа.
В версиях NCSA Mosaic для X Window System and Microsoft Windows, поле названия документа находится вверху
экрана, прямо под строкой меню. В NCSA Mosaic for Macintosh, текст определенный, как <TITLE> появляется в заголовке
окна.
Большинство WEB-браузеров отображают содержимое тэга <TITLE> в заголовке окна, содержащего документ и в
файле закладок, если он поддерживается WEB-браузером. Заголовок, ограниченный тэгами <TITLE> и </TITLE>,
размещается внутри <HEAD>-тэгов, как показано выше на примере.
Заголовок документа не появляется при отображении самого документа в окне.
3.1.4. <BODY> (ТЕЛО) - тело документа.
Основная структура документа HTML всегда состоит из заголовка и тела. Нет необходимости явно помещать тело в
BODY элемент, однако, делая так, можно специфицировать атрибуты, влияющие на представление документа в целом
(например, установить фоновое изображение или цвет).
Если элемент BODY не содержит атрибуты, использование его не дает явного эффекта в непосредственном
отображении документа.
Синтаксис:
<BODY>тело документа</BODY>
6
Атрибуты:
BACKGROUND=URL - использовать картинку как фон
BGCOLOR=цвет - цвет фона
TEXT=цвет - цвет текста
LINK=цвет - цвет ссылки
VLINK=цвет - цвет посещенной ссылки
ALINK=цвет - цвет активной ссылки
3.1.5. Комментарии
Как любой язык, HTML позволяет вставлять в тело документа комментарии, которые сохраняются при передаче
документа по сети, но не отображаются браузером.
Синтаксис комментария:
<!-- Это комментарий -->
Комментарии могут встречаться в документе где угодно и в любом количестве.
Вопросы для закрепления материала и самоконтроля:
Какие теги способны изменить цвет фона документа?
Между какими тегами записывается название
документа?
1. <HTML>...</HTML>
1. <BODY>...</BODY>
2. <BODY>...</BODY>
2. <TITLE>...</TITLE>
3. <FONT>...</FONT>
3. <HEAD>...</HEAD>
4. <P>...</P>
Для чего служит тег <META>?
С какого тега следует начинать описание
документов?
1. определяет для браузера действия, которые не
предусмотрены HTML
1. <HTML>...</HTML>
2. помечает данный документ определённым именем,
2. <BODY>...</BODY>
позволяет поддерживать логическую связь между
3. <TITLE>...</TITLE>;
документами
4. <HEAD>...</HEAD>
Задание для самостоятельного выполнения:
С помощью текстового редактора Блокнот создайте точную копию Web -страницы, показанной на рисунке.
Глава IV. Обязательные метки и
основные теги.
4.1. Обязательные метки
<html> ... </html>
Метка <html> должна открывать HTML-документ. Аналогично, метка </html> должна завершать HTML-документ.
<head> ... </head>
Эта пара меток указывает на начало и конец заголовка документа. Помимо наименования документа (см. описание
метки <title> ниже), в этот раздел может включаться множество служебной информации, о которой мы обязательно
поговорим чуть позже.
<title> ... </title>
Все, что находится между метками <title> и </title>, толкуется браузером как название документа. Netscape
Navigator, например, показывает название текущего документа в заголовке окна и печатает его в левом верхнем углу
каждой страницы при выводе на принтер. Рекомендуется название не длиннее 64 символов.
7
<body> ... </body>
Эта пара меток указывает на начало и конец тела HTML-документа, каковое тело, собственно, и определяет
содержание документа.
<H1> ... </H1> - <H6> ... </H6>
Метки вида <Hi> (где i - цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня
- самый крупный, шестого уровня, естественно - самый мелкий.
4.2. Список базовых тэгов HTML
Подытожим всё выше сказанное в следующей таблице:
Начальный
Завершающий
Описание
<HTML>
</HTML>
Обозначение HTML-документа
<HEAD>
</HEAD>
Заголовочная часть документа
<TITLE>
</TITLE>
Заголовок документа
<BODY>
</BODY>
Тело документа
<H1>
</H1>
Заголовок первого уровня
<H2>
</H2>
Заголовок второго уровня
<H3>
</H3>
Заголовок третьего уровня
<H4>
</H4>
Заголовок четвертого уровня
<H5>
</H5>
Заголовок пятого уровня
<H6>
</H6>
Заголовок шестого уровня
<P>
</P>
Абзац
<PRE>
</PRE>
Форматированный текст
Перевод строки без конца абзаца
<BR>
<BLOCKQUOTE>
Цитата
</BLOCKQUOTE>
4.3. Специальные тэги HTML
Следующие тэги позволят вам сделать ваш HTML-документ более функциональным.
Тэг адреса <ADDRESS>
Тэг <ADDRESS> используется для выделения автора документа и его адреса (например, e-mail). Синтаксис:
<ADDRESS> Адрес-автора </ADDRESS>
Escape-последовательности
Некоторые символы являются управляющими символами в HTML и не могут напрямую использоваться в
документе:
левая угловая скобка "<"
правая угловая скобка ">"
амперсанд "&"
двойные кавычки """
Чтобы использовать данные символы в документе, необходимо заменить их escape-последовательностями:
<
&lt;
>
&gt;
&
&amp;
" &quot;
Существует большое количество escape-последовательностей для обозначения специальных символов, например
"&copy;" для обозначения знака © и &reg; для значка ®, появившихся в HTML 2.0. Одной из особенностей является замена
символов во 2-ой части символьной таблицы (после 127-ого символа) на escape-последовательности для передачи текстовых
файлов с национальными языками по 7-битным каналам.
Описанные ранее тэги - это все, что необходимо для того, чтобы начать работать с HTML. С использованием
описанных можно создать простой HTML-документ.
Вопросы для закрепления материала и самоконтроля:
Какие команды способны изменить
Каким способом можно выделить
цвет шрифта?
элементы текста?
8
размером шрифта
цветом
плотностью шрифта
(жирностью)
4. смещением от границы полей
С помощью, какой команды можно
увеличить размер шрифта?
1. <BIG>...</BIG>
2. <SMALL>...</SMALL>
3. <FONT>...</FONT>
С помощью, какой команды можно
уменьшить размер шрифта?
1. <BIG>...</BIG>
2. <SMALL>...</SMALL>
3. <FONT>...</FONT>
1.
2.
3.
4.
1.
2.
3.
<HTML>...</HTML>
<BODY>...</BODY>
<FONT>...</FONT>
<P>...</P>
Какой командой выделяются
небольшие цитаты и текстовые
ссылки?
1. <CITE>...</CITE>
2. <BLOCKQUOTE>...</BLO
CKQUOTE>
Какой командой выделяются
большие многострочные цитаты?
1. <CITE>...</CITE>
2. <BLOCKQUOTE>...</BLO
CKQUOTE>
Задание для самостоятельного выполнения:
Приведённый ниже текст превратите в HTML-документ.
- Глядите, действительно поезд! – удивился Незнайка.
Пёстренький, который решил на этот раз не удивляться, сказал:
- Эко диво – поезд! Поставили домики на колёса, сами залезли в них, а паровоз тащит.
Глава V. Организация текста и графики
внутри документа
1.
2.
3.
4.
Форматирование текста.
Основные виды списков.
Гипертекстовые ссылки
Графика в HTML-документе
5.1. Форматирование текста.
Текст, расположенный внутри документа, вы можете представить так, как вам хочется. Его можно выровнять по
центру, по ширине страницы или другим способом, отформатировать по своему усмотрение.
HTML позволяет использовать различные стили шрифтов для выделения текстовой информации в ваших
документах. Вот короткий список стилей, поддерживаемых большинством браузеров:
bold (жирный)
italic (наклонный)
Underline (подчёркнутый)
mono spaced (type writer - с использованием фиксированных шрифтов)
Вы можете комбинировать различные виды стилей, например жирный и наклонный.
Стиль
Элемент или тэг
Результат
Bold
<B> Этот текст жирный </B>
Этот текст жирный
Italic
<I> Этот текст наклонный </I>
Mono spaced
<TT> Этот текст с непроп. шрифтом </TT>
Этот текст наклонный
Этот текст с непроп. шрифтом
Underline
<u> Подчёркнутое начертание текста </u>
Подчёркнутое начертание текста
Комбинирование стилей позволяет вам отображать в одной строке несколько элементов различными стилями,
например:
<b>Жизнь</b> - <i>это <b>песня!</b></i>
результат:
Жизнь - это песня!
Внимание! Добавление большого количества стилей и их комбинаций приводит к затруднению
чтения текста!
Дополнительные стили:
big (большой)
small (маленький)
sub (подстрочник)
sup (надстрочник)
Стиль
Элемент или тэг
Результат
Big
Этот текст <BIG> большой </BIG>
Этот текст большой
Small
Этот текст <SMALL> маленький </SMALL>
Этот текст маленький
9
Sub
Этот текст <SUB> подстрочник </SUB>
Этот текст подстрочник
Этот текст <SUP> надстрочник </SUP>
Этот текст надстрочник
Размер шрифта <FONT SIZE>
Вы можете изменять размер шрифта при помощи тэга:
<FONT SIZE=+(-)n>
Шрифт может иметь размер от 1 до 7. Вы можете прямо указать размер шрифта цифрой, или указать смещение
относительно базового значения (по умолчанию - 3) в положительную или отрицательную сторону. Базовое значение можно
изменить при помощи тэга:
<BASEFONT SIZE=n>
Например:
<p>и
<font SIZE=+1>з</font><font SIZE=+2>м</font>
<font SIZE=+3>е</font><font SIZE=+4>н</font>
<font SIZE=+3>е</font><font SIZE=+2>н</font>
<font SIZE=+1>и</font>
е</p>
результат:
изменение
Sup
Цвет шрифта <FONT COLOR>
Вы можете изменить цвет шрифта при помощи тэга:
<FONT COLOR="#xxxxxx">
Цвет указывается в RGB-формате (Red-Green-Blue) посредством указания размерности каждой компоненты цвета в
шестнадцатеричном формате. Например, белый цвет обозначается "000000", черный - "FFFFFF", синий - "0000FF" и т.п.
Например:
<FONT COLOR="#FF0000">
Красный </FONT>
<FONT COLOR="#00FF00">
Зеленый </FONT>
<FONT COLOR="#0000FF">
Синий </FONT>
результат:
Красный, Зеленый, Синий
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить
их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку.
5.2. Абзац.
<P> ... </P>
Такая пара меток описывает абзац. Все, что заключено между <P> и </P>, воспринимается как один абзац. Метки <Hi> и
<P> могут содержать дополнительный атрибут ALIGN (читается "элайн", от английского "выравнивать"), align=left
Абзац выравнивается по левому краю.
align=center
Абзац выравнивается по центру.
align=right
Абзац выравнивается по правому краю.
align=justify
Абзац выравнивается по ширине страницы.
например:
<H1 ALIGN=CENTER>Выравнивание заголовка по центру</H1>
или
<P ALIGN=RIGHT>Образец абзаца с выравниванием по правому краю</P>
Для удобства введены дополнительные отступы, однако в HTML это совсем не обязательно. Более того, браузеры
просто игнорируют символы конца строки и множественные пробелы в HTML-файлах. При необходимости разрыв строки
можно обозначить одиночным тэгом <BR>. Поэтому наш пример вполне мог бы выглядеть и вот так:
<html>
<head>
<title>Пример 1</title>
</head>
<body>
<H1>Привет! </H1>
<P>Это простейший пример HTML-документа.</P>
<P>Этот *.htm-файл может быть одновременно открыт
и в Notepad, и в Netscape. Сохранив изменения в Notepad,
просто нажмите кнопку Reload ('перезагрузить') в Netscape,
чтобы увидеть эти изменения реализованными
в HTML-документе.</P>
</body>
10
</html>
5.3. Основные виды списков
Существует три основных вида списков в HTML-документе:
пронумерованный;
непронумерованный;
вложенные списки;
список определений.
Вы можете создавать вложенные списки, используя различные тэги списков или повторяя одни внутри других. Для
этого просто необходимо разместить одну пару тэгов (стартовый и завершающий) внутри другой. Будут ли элементы
вложенного списка иметь те же маркеры, обозначающие элемент списка - зависит от браузера. Более подробно смотри в
разделе "Вложенные списки".
5.3.1. Пронумерованные списки
В пронумерованном списке браузер автоматически вставляет номера элементов по порядку. Это означает, что если
вы удалите один или несколько элементов пронумерованного списка, то остальные номера автоматически будут
пересчитаны.
Пронумерованный список начинается стартовым тэгом <OL> и завершается тэгом </OL>. Каждый элемент списка
начинается с тэга <LI>.
Например:
<OL>
<LI> Программирование
<LI> Алгоритмизация
<LI> Проектирование
</OL>
результат:
1. Программирование
2. Алгоритмизация
3. Проектирование
Тэг <OL> может иметь параметры:>
<OL TYPE=A|a|I|i|1 START=n>
где:
TYPE - вид счетчика:
A - большие латинские буквы (A,B,C...)
a - маленькие латинские буквы (a,b,c...)
I - большие римские цифры (I,II,III...)
i - маленькие римские цифры (i,ii,iii...)
1 - обычные цифры (1,2,3...)
START=n - число, с которого начинается отсчет
Например:
<OL TYPE=I START=15>
<LI> Программирование
<LI> Алгоритмизация
<LI> Проектирование
</OL>
Результат:
XV. Программирование
XVI. Алгоритмизация
XVII. Проектирование
5.3.2. Непронумерованные списки
Для непронумерованных списков браузер обычно использует маркеры для пометки элемента списка. Вид маркера,
как правило, настраивает пользователь браузера.
Пронумерованный список начинается стартовым тэгом <UL> и завершается тэгом </UL>. Каждый элемент списка
начинается с тэга <LI>.
Например:
<UL>
<LI> Программирование
<LI> Алгоритмизация
<LI> Проектирование
</UL>
Результат:
Программирование
Алгоритмизация
Проектирование
Тэг <UL> может иметь параметр:
11
<UL TYPE=disc|circle|square>
Тип тэга <UL> определяет внешний вид маркера как вид по умолчанию (disc), круглый (circle) или квадратный
(square).
Например:
<UL TYPE=square>
<LI> Программирование
<LI> Алгоритмизация
<LI> Проектирование
</UL>
Результат:
Программирование
Алгоритмизация
Проектирование
5.3.3. Вложенные списки
Дадим пример вложенных списков:
<HTML>
<HEAD>
<TITLE> Список сотрудников </TITLE>
</HEAD>
<BODY>
<H2> Список сотрудников нашей фирмы </H2>
<H3> Составлено: 30 июля 1996 года </H3>
Данный список содержит фамилии, имена и отчества всех сотрудников нашей компании. <P>
Список может быть использован только в служебных целях. <P>
<OL>
<LI> Дирекция
<UL>
<LI> Иванов И.И.
<LI> Петров К.В.
</UL>
<LI> Отдел маркетинга
<UL>
<LI> Варшавская Е.Л.
<LI> Самсонов Д.М.
</UL>
</OL>
</BODY>
</HTML>
Вот, что вы увидите на экране браузера:
Результат:
Список сотрудников нашей фирмы
Составлено: 30 ноября 1998 года
Данный список содержит фамилии, имена и отчества всех
сотрудников нашей компании.
Список может быть использован только в служебных целях.
1.
2.
Дирекция
o Иванов И.И.
o Петров К.В.
Отдел маркетинга
o Варшавская Е.Л.
o Самсонов Д.М.
Элемент списка <LI>
Тэг <LI> может иметь параметры:
<OL TYPE=disc|circle|squade> или <OL TYPE=A|a|I|i|1 VALUE=n>
в зависимости от того, в списке какого вида находится данный элемент.
TYPE
Вид маркера (см. <UL>) или счетчика (см.OL)
VALUE=n
12
Значение для элемента пронумерованного списка (его номер). Все дальнейшие номера элементов списка
будут отсчитываться от этого номера.
Например:
<OL TYPE=I START=15>
<LI> Программирование
<LI TYPE=i VALUE=25> Алгоритмизация
<LI> Проектирование
</OL>
Результат:
XV. Программирование
XVI. Алгоритмизация
XVII. Проектирование
5.3.4. Список определений
Список определений начинается с тэга <DL> и завершается тэгом </DL>. Данный список служит для создание
списков типа "термин» - «описание". Каждый термин начинается тэгом <DT> , а описание - тэгом <DD>.
Например:
<DL>
<DT> <B> Отдел маркетинга </B>
<DD> Данный отдел занимается продвижением продуктов и услуг
<DT> <B> Финансовый отдел </B>
<DD> Данный отдел занимается всеми финансовыми операциями
<DT> <B> Отдел кадров </B>
<DD> Данный отдел занимается учетом и набором новых сотрудников фирмы, распределением отпусков, отслеживанием
больничных листов и т.д.
</DL>
Результат:
Отдел маркетинга
Данный отдел занимается продвижением продуктов и услуг
Финансовый отдел
Данный отдел занимается всеми финансовыми операциями
Отдел кадров
Данный отдел занимается учетом и набором новых сотрудников фирмы, распределением отпусков,
отслеживанием больничных листов и т. д.
13
Глава VI. Гипертекстовые ссылки.
Гипертекстовые ссылки являются ключевым компонентом, делающим WEB привлекательным для пользователей.
Добавляя ссылки, Вы делаете набор документов связанным и структурированным, что позволяет пользователю получать
необходимую ему информацию максимально быстро и удобно.
Ссылки имеют стандартный формат, что позволяет браузеру интерпретировать их и выполнять необходимые
функции (вызывать методы) в зависимости от типа ссылки. Ссылки могут указывать на другой документ, специальное
место данного документа или выполнять другие функции, например, запрашивать файл по FTP-протоколу для отображения
его браузером. URL может указывать на специальное место по абсолютному пути доступа, или указывать на документ в
текущем пути доступа, что часто используется при организации больших структурированных WEB-сайтов.
Гипертекст- это текст или изображения, которые связаны ссылками с другим текстом, изображениями, аудио- или
видиоэлементами. Эти ссылки могут размещаться по всей странице и обеспечивать быстрый переход от одних данных к
другим.
Вы можете поставить гиперссылку:
На файл из своего сайта
На текст на той же странице
На внешнюю гиперссылку (в WWW)
На файл с одного из дисков
На почтовый адрес
На новую страничку
URL
HTML использует URL (Uniform Resource Locator) для представления гипертекстовых ссылок и ссылок на сетевые
сервисы внутри HTML-документа. Первая часть URL (до двоеточия) описывает метод доступа или сетевой сервис. Другая
часть URL (после двоеточия) интерпретируется в зависимости от метода доступа. Обычно, два прямых слэша после
двоеточия обозначают имя машины:
method://machine-name/path/foo.html
Следующий пример представляет собой вызов HTML-документа index.html с сервера www.iae.ltс использованием
HTTP протокола:
http://www.iae.lt/index.html
Uniform Resource Locator имеет следующий формат:
method://servername:port/pathname#anchor
Опишем каждый из компонентов URL:
METHOD
Имя операции, которая будет выполняться при интерпретации данного URL. Наиболее часто
используемые методы:
file:
o чтение файла с локального диска. Имя файла интерпретируется для локальной машины пользователя. Данный
метод используется для отображения какого-либо файла, находящегося на машине пользователя.
Например:
file:/home/alex/index.html- отображает файл index.html из каталога /home/alex на пользовательской машине
http:
o доступ к WEB-странице в сети с использованием HTTP-протокола. (Это наиболее часто используемый метод
доступа к какому-либо HTML-документу в сети).
Например:
http://www.iae.lt/ - доступ к Home-странице Игналинской атомной станции
ftp:
o запрос файла с анонимного FTP-сервера.
Например:
ftp://hostname/directory/filename
mailto:
o активизирует почтовую сессию с указанным пользователем и хостом.
Например:
mailto:[email protected] - активизирует сессию посылки сообщения пользователю alex на машине mail.iae.lt, если
браузер поддерживает запуск электронной почты. Заметьте, что метод mailto: не требует указание слэшей после
двоеточия (как правило, после двоеточия сразу идет электронный адрес абонента)
telnet:
o обращение к службе telnet
news:
o вызов службы новостей, если браузер ее поддерживает.
Например:
news:news.cop.iae.lt
SERVERNAME
o Необязательный параметр, описывающий полное сетевое имя машины.
Например:
www.iae.lt - полное сетевое имя сервера Игналинской атомной станции
Если имя сервера не указано, то ссылка считается локальной, и полный путь, указанный далее в URL вычисляется
на той машине, с которой взят HTML-документ, содержащий данную ссылку. Вместо символьного имени машины
14
может быть использован IP-адрес, однако это не рекомендуется из-за возможного пересечения с фиксированными
локальными адресами внутренней сети.
PORT
o Номер порта TCP, на котором функционирует WEB-сервер. Если порт не указан, то "по умолчанию" используется
порт 80. Данный параметр (port) не используется в подавляющем большинстве URL.
PATHNAME
o Частичный или полный путь к документу, который должен вызваться в результате интерпретации URL. Различные
WEB-сервера сконфигурированы по разному для интерпретации пути доступа к документу. Например, при
использовании CGI скриптов (исполняемых программ), они обычно собираются в одном или нескольких
выделенных каталогах, путь к которым записан в специальных параметрах WEB-сервера. Для данных каталогов
WEB-сервером выделяется специальный логический путь, который и используется в URL. Если WEB-сервер видит
данный путь, то запрашиваемый файл интерпретируется как исполняемый модуль. В противном случае,
запрашиваемый файл интерпретируется просто как файл данных, даже если он является исполняемым модулем.
Например:
http://www.iae.lt/CGI-win/handle.exe
В данном примере HTTP-сервер должен вызвать CGI-скрипт с именем handle.exe, который находится на машине с
сетевым именем www.iae.lt. Путь к данному скрипту - /cgi-win/ - в действительности является виртуальным путем
(выделенным сервером для исполняемых модулей). Заметьте, что при описании пути используется UNIXподобный синтаксис, где, в отличие от DOS и Windows используются прямые слэши вместо обратных. Если после
сетевого имени машины сразу идет имя документа, то он должен находиться в корневом каталоге на удаленной
машине или (что чаще) в каталоге, выделенном WEB-сервером в качестве корневого. Если же URL заканчивается
сетевым именем машины, то в качестве документа запрашивается документ из корневого каталога удаленной
машины с именем, установленным в настройках WEB-сервера (как правило, это index.html).
#ANCHOR
o Данный элемент является ссылкой на строку (точку) внутри HTML-документа. Большинство браузеров, встречая
после имени документа данный элемент, размещают документ на экране таким образом, что указанная строка
документа помещается в верхнюю строку рабочего окна браузера. Точки, на которые ссылается #anchor,
указываются в документе при помощи тэга NAME, как это будет описано далее.
6.1. Структура ссылок в HTML-документе
Пока что мы рассмотрели только внешний вид URL. Для того чтобы браузер отобразил ссылку на URL, необходимо
отметить URL специальными тэгами в HTML-документе. Синтаксис HTML, позволяющий это сделать - следующий:
<A HREF="URL"> текст, который будет подсвечен как ссылка </A>
Тэг <A HREF="URL"> открывает описание ссылки, а тэг </A> - закрывает его. Любой текст, находящийся между
данными двумя тэгами подсвечивается специальным образом Web-браузером. Обычно этот текст отображается
подчеркнутым и выделенным синим (или другим заданным пользователем) цветом. Текст, обозначающий URL, не
отображается браузером, а используется только для выполнения предписанных им действий при активизации ссылки
(обычно при щелчке мыши на подсвеченном или подчеркнутом тексте). Вот пример сегмента HTML-документа:
Для получения дополнительной информации смотри
<A HREF="http:/www.iae.lt/viaginas/home/alex/default.htm"> страницу для пользователей</A>
Данная строка будет выглядеть на экране следующим образом:
РЕЗУЛЬТАТ
Для получения дополнительной информации смотри страницу для
пользователей
6.2. Ссылки на точки внутри документа
Вы можете делать ссылки на различные участки или разделы одного и того же документа, используя специальных
скрытый маркер для этих разделов. Это позволяет быстро переходить от раздела к разделу внутри документа. Как только вы
щелкнете на ссылке, браузер переместит вас на указанный раздел документа, а строка, в которой стоит маркер данного
раздела (обычно, первая строка раздела или заголовок раздела) будет размещена на первой строке окна браузера (если
данная строка не присутствует уже на экране браузера).
Для создания такой ссылки необходимо выполнить следующие шаги:
1. Создайте маркер раздела. Синтаксис данного маркера следующий:
<A NAME="named_anchor"> Текст, который отобразится в первой строке браузера </A>
2. Создайте ссылку на данный маркер:
<A HREF="#named_anchor"> Текст </A>
Например:
<p><b>Список разделов</b></p>
<ul> <li><a href="#ex1">Раздел 1</a></li>
<li><a href="#ex2">Раздел 2</a></li> </ul>
<p><a name="ex1"></a>Раздел 1</p>
<ul> <p>Текст раздела 1</p> </ul>
<p><a name="ex2"></a>Раздел 2</p>
<ul> <p>Текст раздела 2 <br></p>
Результат:
Список разделов
15
o
o
Раздел 1
Раздел 2
o
Текст раздела 1
o
Текст раздела 2
Раздел 1
Раздел 2
Символы "#ex1" сообщает вашему браузеру, что необходимо найти в данном HTML-документе маркер с именем
"ex1".
Когда пользователь щелкнет мышью на строке "Раздел 1", браузер перейдет сразу к разделу 1.
Внимание! Как ранее было показано в синтаксисе URL, маркер раздела может быть поставлен
как в том же документе, который просматривается в текущий момент, так и в другом документе.
Во втором случае браузер осуществит подгрузку другого документа и перейдет к указанному
для него разделу.
Задание для самостоятельной работы №1:
Создать сайт, на котором представлена информации о компьютерной литературе. Список литературы разбит по
темам.
Домашняя страница
Компьютерная литература
Интернет
Аппаратные средства
Операционные системы
Сети
Базы данных
Графика
Офисные системы
Каждая ссылка переводит пользователя на другой уровень страницы. Например, откроем ссылку операционные
системы:
Домашняя страница
Компьютерная литература
Интернет
Аппаратные средства
Операционные системы
o
WINDOWS NT
o
WINDOWS 98
o
LINUX
o
MACINTOSH
Сети
Базы данных
Графика
Офисные системы
На этом уровне расположены ссылки на разделы, посвящённые конкретным операционным системам. Они смещены
вправо для того, чтобы указать, что это другой уровень списка. Так как мы находимся в разделе операционные системы, то
название выделено жирным цветом и не является ссылкой.
Точно так же можно перейти на другой уровень списка. Например, посмотрим литературу по операционной системе
Windows 98:
16
Домашняя страница
Компьютерная литература
Интернет
Аппаратные средства
Операционные системы
o
WINDOWS NT
o
WINDOWS 98
Полное руководство
Для пользователя
Руководство разработчика
o
LINUX
o
MACINTOSH
Сети
Базы данных
Графика
Офисные системы
Таким образом, используя навигацию очень удобно просматривать всю информацию сайта.
Задание для самостоятельного выполнения №2:
Создайте свой собственный сайт, на главной странице должны быть расположены ссылки на две другие страницы, на
одной из которых Вы расположите информацию о себе, а на другой расскажите подробнее о своём хобби.
17
Глава VII. Графика в HTML-документе.
Одна из наиболее привлекательных черт Web - возможность включения ссылок на графические и иные типы данных
в HTML-документ. Делается это при помощи тэга <IMG...ISMAP>. Использование данного тэга позволяет значительно
улучшить внешний вид и функциональность документов.
Существует два способа использования графики в HTML-документах. Первый - это внедрение графических образов
в документ, что позволяет пользователю видеть изображения непосредственно в контексте других элементов документа.
Это наиболее используемая техника при проектировании документов, называемая иногда "inline image".
7.1. Графические форматы
Вы, наверное, уже знаете, что графические форматы часто упоминаются в виде расширения файла, связанного с
форматом, что приводит к определенной путанице. Это касается таких форматов, как BMP, GIF, EPS, TIF, JPEG, WMF и
многих других. Однако при работе над вашим сайтом вы будете иметь дело, прежде всего с двумя типами изображений:
JPEG и GIF. Оба они являются графическими форматами со сжатием и наиболее часто используются при разработке сайтов
Internet. Но что, если у вас есть графика в форматах, отличных от JPEG или GIF, и вы хотите использовать ее в вашей
странице? Для этого вам необходимо пересохранить ваш рисунок в любом графическом редакторе, выбрав нужное
расширение.
Формат JPEG (Joint Photographic Experts Group, Объединенная экспертная группа по фотографии) — это
масштабируемый упакованный формат, обеспечивающий высокую степень сжатия с очень небольшим снижением качества
изображения. Для изображения в электронной форме не является необычным некоторая потеря четкости, особенно при
преобразовании из одного формата в другой. Исходя из того, что JPEG объединяет в себе хорошую степень сжатия и
незначительную потерю качества, он является идеальным форматом для среды Web-сайта, в которой изображения часто
масштабируются, преобразовываются или изменяются иным образом. Формат JPEG наиболее подходит для фотографий или
изображений с количеством цветов более 256. В сетевой графике большое значение имеет число битов, используемых для
представления каждого цвета изображения, известное также как глубина цвета или битовая глубина (bit depth) файла.
Изображения с восьмью битами цветовой информации на пиксель позволяют обеспечить 256 различных цветов. Большее
количество бит означает большее количество поддерживаемых цветов.
Формат GIF (Graphics Interchange Format, Формат обмена графическими данными) — это упакованный формат для
изображений, содержащих 256 или менее цветов. Формат GIF обычно используется для изображений, содержащих в
основном ровные цвета, например, таких, как иллюстрации. Формат GIF также поддерживает прозрачность и
чересстрочное отображение.
7.2. Управление цветом
Если вы хотите, чтобы созданные вами изображения производили хорошее впечатление на пользователей, вы
должны удостовериться, что они оптимизированы по скорости. Самое худшее — это заставить посетителей сайта скучать в
ожидании окончания загрузки изображений большого размера. Примите во внимание следующие советы по уменьшению
размера создаваемых вами файлов изображений:
Обычно формат JPEG хорошо подходит для фотографических изображений, а формат GIF — для изображений,
содержащих ровные цвета, таких, как иллюстрации и штриховая графика
Размеры картинок подбирайте при помощи соответствующих графических редакторов. Хотя вы можете изменить в
Редакторе видимый размер изображений, фактический размер файла при этом не меняется. Например, если вы
вставили в страницу изображение 2х2 см с размером файла 10 Кб, а потом уменьшили его в Редакторе в два раза,
то его файл при этом все равно останется размером в 10 Кб.
Если вы создаете изображение, которое содержит только черный и белый цвета, то сохраните его как черно-белое,
это поможет сократить размер его файла. В Microsoft Image Composer вы можете сделать это, установив при
сохранении цветовой формат Black and White
Если вы создаете изображение, содержащее плавные переходы цвета или прямые линии, которое будет сохранено
в формате GIF, то постарайтесь сделать их горизонтальными. Так как для формата GIF выполняется сжатие по
горизонтальным строкам, то одноцветные линии будут сжиматься лучше, что позволит уменьшить размер файла
Поэкспериментируйте с различными уровнями сжатия JPEG. Постарайтесь сжать файл настолько, насколько это
возможно, при сохранении приемлемого качества изображения
Проверьте, как выглядят ваши изображения при различном разрешении и разном количестве цветов экрана, а
также при использовании различных браузеров.
Синтаксис тэга:
<IMG SRC="URL" ALT="text" HEIGHT=n1 WIDTH=n2 ALIGN=top|middle|bottom|texttop ISMAP>
Опишем элементы синтаксиса тэга:
URL
Обязательный параметр, имеющий такой же синтаксис, как и стандартный URL. Данный URL указывает браузеру,
где находится рисунок. Рисунок должен храниться в графическом формате, поддерживаемом браузером. На
сегодняшний день форматы GIF и JPG поддерживаются большинством браузеров.
ALT="text"
Данный необязательный элемент задает текст, который будет отображен браузером, не поддерживающим
отображение графики или с отключенной подкачкой изображений. Обычно, это короткое описание изображения,
которое пользователь мог бы или сможет увидеть на экране. Если данный параметр отсутствует, то на месте
рисунка большинство браузеров выводит пиктограмму (иконку), активизировав которую, пользователь может
18
увидеть изображение. Тэг ALT рекомендуется, если ваши пользователи используют браузер, не поддерживающий
графический режим, например Lynx.
HEIGTH=n1
Данный необязательный параметр используется для указания высоты рисунка в пикселях. Если данный параметр
не указан, то используется оригинальная высота рисунка. Это параметр позволяет сжимать или растягивать
изображения по вертикали, что позволяет более четко определять внешний вид документа. Однако некоторые
браузеры не поддерживают данный параметр. С другой стороны, экранное разрешение у вашего клиента может
отличаться от вашего, поэтому будьте внимательны при задании абсолютной величины графического объекта.
WIDTH=n2
Параметр также необязателен, как и предыдущий. Позволяет задать абсолютную ширину рисунка в пикселях.
ALIGN
Данный параметр используется, чтобы сообщить браузеру, куда поместить следующий блок текста. Это позволяет
более строго задать расположение элементов на экране. Если данный параметр не используется, то большинство
браузеров располагает изображение в левой части экрана, а текст справа от него.
ISMAP
Этот параметр сообщает браузеру, что данное изображение позволяет пользователю выполнять какие-либо
действия, щелкая мышью на определенном месте изображения. Данная возможность является расширением HTML
и будет обсуждена нами позже.
Приведем пример использования данного тэга:
<IMG SRC="http://www.iae.lt/images/iae.gif" ALT="Логотип ИАЭС" ALIGN="top" ISMAP>
С версии HTML 2.0 у тэга <IMG> появились дополнительные параметры:
<IMG SRC="URL" ALT="text" HEIGHT=n1 WIDTH=n2 ALIGN=top|middle|bottom|texttop|absmiddle|baseline|absbottom
BORDER=n3 VSPACE=n4 HSPACE=n5 ISMAP>
Новые параметры:
BORDER
Данный параметр позволяет автору определить ширину рамки вокруг рисунка.
VSPACE
Позволяет установить размер в пикселях пустого пространства над и под рисунком, чтобы текст не наезжал на
рисунок. Особенно это важно для динамически формируемых изображений, когда нельзя заранее увидеть
документ.
HSPACE
То же самое, что и VSPACE, но только по горизонтали.
7.3. Фоновые рисунки
Большинство браузеров позволяет включать в документ фоновый рисунок, который будет матрицироваться, и
отображаться на фоне всего документа. Некоторые пользователи любят фоновую графику, некоторые нет. Ненавязчивый
полупрозрачный рисунок (обои) обычно хорошо выглядит в качестве фона для большинства документов.
7.4. Настройка фонового рисунка
Ниже приведено несколько советов по ускорению загрузки фоновых изображений без ущерба для их внешнего вида:
Так как фон — это всего лишь плиточное графическое изображение, то в отношении уменьшения размера файла
все вышесказанное для него также справедливо
Для уменьшения размера файла уменьшите размер плитки фона
Не размещайте на фоне мелких деталей, помните, что большая часть его будет покрыта текстом
Множество бесплатно распространяемых рисунков вы можете найти при помощи вашей любимой поисковой
системы, используя ключевое слово backgroung (фон)
Не забывайте о возможности использования в качестве фона цвета, а не изображения; это уменьшит время загрузки,
в некоторых случаях значительно
Описание фонового рисунка включается в тэг BODY и выглядит следующим образом:
<BODY BACKGROUND="picture.gif">
7.5. Задание стандартных цветов
Если вы еще не очень хорошо знакомы с HTML и вам интересно, как кодируются отображаемые браузером цвета, то
сейчас самое время рассмотреть этот вопрос поподробнее.
Наверное, вы знаете, что ваш монитор для отображения цветов на экране использует цветовую модель RGB (Red,
Green, Blue, Красный, зеленый, синий). Однако в HTML для задания цвета используется шестнадцатеричное представление.
Если вы сами создаете графику и не хотите, чтобы цвета были размыты или если вы просто хотите глубже понять детали
представления цвета в HTML, то все нижеследующее, несомненно, будет вам небесполезно. Так как мы уже знаем, что
предпочтительно использовать 216-цветную безопасную палитру, то мы остановимся на представлении этой палитры в
шестнадцатеричном виде и в RGB.
В коде HTML Web-страниц нередко можно встретить атрибут color. Например, если на странице есть черный текст,
то этот код будет выглядеть следующим образом: <font color="#oooooo"> ... </font>. Шестнадцатеричные цвета
представляют собой наборы из трех двузначных шестнадцате-ричных чисел. Каждое отдельное число соответствует
значениям R, G и В, общее количество символов в наборе равно шести. Например, 000000 соответствует черному, который
является отсутствием цвета. Другое крайнее значение — FFFFFF, т. е. максимальная интенсивность всех трех цветов
19
соответствует белому цвету. В системе координат RGB черный цвет представляется последовательностью о, о, о, а белый —
255, 255, 255. Вы можете задать любую комбинацию из шести шестнадцатеричных цифр и придумать произвольный
шестнадцатеричный цвет, однако для того, чтобы не выйти за пределы 216-цветной палитры, мы будем использовать
комбинации из достаточно ограниченного множества значений.
Многие HTML-авторы любят использовать заранее предопределенные цвета фона документа, обычного текста и
ссылок. Чтобы задать эти цвета, необходимо включить в тэг <BODY> дополнительные параметры:
<BODY BGCOLOR="#XXXXXX" TEXT="#XXXXXX" LINK="#XXXXXX">
где каждый из параметров определяет цвет того или иного элемента.
Опишем эти параметры:
BGCOLOR
Цвет фона документа
TEXT
Цвет простого текста документа
LINK
Цвет ссылки
Цвет задается шестизначным числом в шестнадцатеричном формате по схеме RGB (Red, Green, Blue). Цвет #000000
соответствует черному, а цвет #FFFFFF - белому.
Например:
<BODY BGCOLOR="#000000" TEXT="#FFFFFF" LINK="#9690CC">
Данная строка определяет белый цвет фона документа, черный текст и серебристые ссылки.
7.6. Горизонтальная линия
Используя тэг <HR>, вы можете разделить текст горизонтальной чертой.
Формат тэга:
<HR SIZE=number WIDTH=number|percent ALIGN=left|right|center NOSHADE>
Параметры тэга:
SIZE
Толщина линии в пикселях.
WIDTH
Ширина линии в пикселях или процентах от ширины окна браузера.
ALIGN
Расположение на экране (слева | по центру | справа).
NOSHADE
По умолчанию линия представлена в 3D виде с тенью. NOSHADE позволяет представить линию
просто однотонной темной полоской.
Вопросы для закрепления материала и самоконтроля:
Записывая на HTML абзац, мы поставили пять пробелов.
Сколько пробелов мы увидим в браузере?
1. Пять
2. Один
3. Ни одного
4. Два
Какой командой задают маркированный список?
1. <ul>
Какая программа формирует список (см. рис.)?
2. <li>
1. <UL type=i start=5>
3. <ol>
<LI>...
Какая программа формирует список (см. рис.)?
<LI>...
1. <UL type=disc>
</UL>
<LI>...
2. <OL type=i start=5>
<LI>...
<LI>...
</UL>
<LI>...
2. <UL type=circle>
</UL>
<LI>...
3. <OL type=i start=v>
<LI>...
<LI>...
</UL>
<LI>...
3. <UL type=square>
</UL>
<LI>...
1. <OL type=v>
<LI>...
<LI>...
</UL>
<LI>...
</UL>
2.
20
<OL type=1 start=1>
<LI>...
<UL type=disc>
<LI>...
4.
Какие из трёх программ задают вывод текста в две строки?
1. Программа 1
<p>
Вова<br>
Сидоров<br>
<p>
2. Программа 2
<p>
Вова<br>
Сидоров
<p>
3.
Программа 3
<p>
Вова<br> Сидоров
Какая команда задаёт нумерованный список?
1. <ul>
2. <li>
3. <ol>
Какая программа формирует список (см. рис.)?
1. <OL type=1 start=1>
<LI>...
<UL type=disc>
<LI>...
<LI>...
</UL>
<LI>
<UL type=disc>
<LI>...
</UL>
</OL>
21
</UL>
<LI>...
<UL type=disc>
<LI>...
</UL>
</OL>
<UL type=1 start=1>
<LI>...
<UL type=disc>
<LI>
<LI>...
</OL>
<LI>...
<OL type=disc>
<LI>...
</OL>
</UL>
Глава VIII. Таблицы
Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTMLэлементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм.
8.1. Основные тэги таблицы
Таблица: <TABLE>...</TABLE>
Это основные тэги, описывающие таблицу. Все элементы таблицы должны находиться внутри этих двух тэгов. По
умолчанию таблица не имеет обрамления и разделителей. Обрамление добавляется атрибутом BORDER.
Строка таблицы: <TR>...</TR>
Количество строк таблицы определяется количеством встречающихся пар тэгов <TR>..</TR>. Строки могут иметь
атрибуты ALIGN и VALIGN, которые описывают визуальное положение содержимого строк в таблице.
Ячейка таблицы: <TD>...</TD>
Описывает стандартную ячейку таблицы. Ячейка таблицы может быть описана только внутри строки таблицы.
Каждая ячейка должна быть пронумерована номером колонки, для которой она описывается. Если в строке
отсутствует одна или несколько ячеек для некоторых колонок, то браузер отображает, пустую ячейку.
Расположение данных в ячейке по умолчанию определяется атрибутами ALIGN=left и VALIGN=middle. Данное
расположение может быть исправлено как на уровне описания строки, так и на уровне описания ячейки.
Заголовок таблицы: <TH>...</TH>
Ячейка заголовка таблицы имеет ширину всей таблицы; текст в данной ячейке имеет атрибут BOLD и
ALIGN=center.
Подпись: <CAPTION>...</CAPTION>
Данный тэг описывает название таблицы (подпись). Тэг <CAPTION> должен присутствовать внутри
<TABLE>...</TABLE>, но снаружи описания какой-либо строки или ячейки. По умолчанию <CAPTION> имеет
атрибут ALIGN=top, но может быть явно установлен в ALIGN=bottom. ALIGN определяет, где - сверху или снизу
таблицы - будет поставлена подпись. Подпись всегда центрирована в рамках ширины таблицы.
8.2. Основные атрибуты таблицы
BORDER
Данный атрибут используется в тэге TABLE. Если данный атрибут присутствует, граница таблицы
прорисовывается для всех ячеек и для таблицы в целом. BORDER может принимать числовое значение,
определяющее ширину границы, например BORDER=3.
ALIGN
Если атрибут ALIGN присутствует внутри тэгов <CAPTION> и </CAPTION>, то он определяет положение
подписи
для
таблицы
(сверху
или
снизу).
По
умолчанию
ALIGN=top.
Если атрибут ALIGN встречается внутри <TR>, <TH> или <TD>, он управляет положением данных в ячейках по
горизонтали. Может принимать значения left (слева), right (справа) или center (по центру).
VALIGN
Данный атрибут встречается внутри тэгов <TR>, <TH> и <TD>. Он определяет вертикальное размещение данных в
ячейках. Может принимать значения top (вверху), bottom (внизу), middle (по середине) и baseline (все ячейки
строки прижаты кверху).
NOWRAP
Данный атрибут говорит о том, что данные в ячейке не могут логически разбиваться на несколько строк и должны
быть представлены одной строкой.
COLSPAN
Указывает, какое количество ячеек будет объединено по горизонтали для указанной ячейки. По умолчании - 1.
ROWSPAN
Указывает, какое количество ячеек будет объединено по вертикали для указанной ячейки. По умолчании - 1.
COLSPEC
Данный параметр позволяет задавать фиксированную ширину колонок либо в символах, либо в процентах,
например COLSPEC="20%".
Пример таблицы
<TABLE BORDER=5>
<CAPTION ALIGN=bottom> Таблица №1 </CAPTION>
<TR><TD ROWSPAN=2></TD><TH COLSPAN=2>Среднее значение</TH></TR>
<TR><TH>Рост</TH><TH>Вес</TH></TR>
<TR><TD>Мужчины</TD><TD ALIGN=center>174</TD><TD ALIGN=center>78</TD></TR>
<TR><TD>Женщины</TD><TD ALIGN=center>165</TD><TD ALIGN=center>56</TD></TR>
</TABLE>
РЕЗУЛЬТАТ
Среднее значение
Мужчины
Рост
Вес
174
78
22
Женщины
165
56
Таблица №1
Вопросы для закрепления материала и самоконтроля:
С помощью какого тега задаётся таблица?
Каким образом будет задана следующая
1 <table>...</table>
таблица?
2 <tr>...</tr>
3 <td>...</td>
Тэг <td>...</td> задаёт?
1 таблицу
1
<table width="100%" border="10" cellpad2 строки таблицы
ding="10" cellspacing="2">
3 клетки (ячейки) таблицы
<tr>
Отметьте верные высказывания:
<td colspan="2">
1
Существует атрибут для задания ширины таблицы.
</td>
2
Можно задать цвет фона для отдельной строки таблицы.
</tr>
3
Линии границ таблицы нельзя сделать невидимыми.
<tr>
Что описывает тег <TH>?
<td> </td>
1
содержимое ячейки
<td> </td>
2
строку таблицы
</tr>
3
столбец таблицы
<tr>
<td> </td>
<td> </td>
</tr>
</table>
2
<table width="100%" border="10" cellpadding="10" cellspacing="2">
<tr>
<td rowspan="2">
</td>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<td> </td>
<td> </td>
</tr>
</table><br>
Задание для самостоятельного выполнения:
1. Создайте таблицу со своим расписанием по приведённому образцу:
2. Опишите на HTML следующие таблицы:
23
Глава IX. Формы
Синтаксис.
Тэги Формы.
Меню выбора в формах.
Отправление файлов при помощи форм.
Некоторые WWW browser позволяют пользователю, заполнив специальную форму, возвращающую полученное
значение, выполнять некоторые действия на вашем WWW-сервере. Когда форма интерпретируется WEB-браузером,
создается специальные экранные элементы GUI, такие, как поля ввода, checkboxes, radiobuttons, выпадающие меню,
скроллируемые списки, кнопки и т.д. Когда пользователь заполняет форму и нажимает кнопку "Подтверждение" (SUBMIT специальный тип кнопки, который задается при описании документа), информация, введена пользователем в форму,
посылается HTTP-серверу для обработки и передаче другим программам, работающим под сервером, в соответствии с CGI
(Common Gateway Interface) интерфейсом.
Когда вы описываете форму, каждый элемент ввода данных имеет тэг <INPUT>. Когда пользователь помещает
данные в элемент формы, информация размещается в разделе VALUE данного элемента.
9.1. Синтаксис
Все формы начинаются тэгом <FORM> и завершаются тэгом </FORM>.
<FORM METHOD="get|post" ACTION="URL"> Элементы_формы_и_другие_элементы_HTML
</FORM>
METHOD
Метод посылки сообщения с данными из формы. В зависимости от используемого метода вы можете посылать
результаты ввода данных в форму двумя путями:
GET: Информация из формы добавляется в конец URL, который был указан в описании заголовка формы. Ваша
CGI-программа (CGI-скрипт) получает данные из формы в виде параметра переменной среды QUERY_STRING.
Использование метода GET не рекомендуется.
POST: Данный метод передает всю информацию о форме немедленно после обращения к указанному URL. Ваша
CGI-программа получает данные из формы в стандартный поток ввода. Сервер не будет пересылать вам
сообщение об окончании пересылки данных в стандартный поток ввода; вместо этого используется переменная
среды CONTENT_LENGTH для определения, какое количество данных вам необходимо считать из стандартного
потока ввода. Данный метод рекомендуется к использованию.
ACTION
ACTION описывает URL, который будет вызываться для обработки формы. Данный URL почти всегда указывает
на CGI-программу, обрабатывающую данную форму.
9.2. Тэги Формы
TEXTAREA
Тэг <TEXTAREA> используется для того, чтобы позволить пользователю вводить более одной строки информации
(свободный текст).
Вот пример использования тэга <TEXTAREA>:
<TEXTAREA NAME="address" ROWS=10 COLS=50>
Москва,
Дмитровское шоссе,
д.9Б, офис 448
</TEXTAREA>
Атрибуты, используемые внутри тэга <TEXTAREA>, описывают внешний вид и имя вводимого значения. Тэг
</TEXTAREA> необходим даже тогда, когда поле ввода изначально пустое. Описание атрибутов:
NAME - имя поля ввода
ROWS - высота поля ввода в символах
COLS - ширина поля ввода в символах
Если вы хотите, чтобы в поле ввода по умолчанию выдавался какой-либо текст, то необходимо вставить его внутри
тэгов <TEXTAREA> и </TEXTAREA>.
INPUT
Тэг <INPUT> используется для ввода одной строки текста или одного слова. Атрибуты тэга:
CHECKED - означает, что CHECKBOX или RADIOBUTTON будет выбран.
MAXLENGTH - определяет количество символов, которое пользователи могут ввести в поле ввода. При
превышении количества допустимых символов браузер реагирует на попытку ввода нового символа звуковым
сигналом и не дает его ввести. Не путать с атрибутом SIZE. Если MAXLENGTH больше чем SIZE, то в поле
осуществляется скроллинг. По умолчанию значение MAXLENGTH равно бесконечности.
NAME - имя поля ввода. Данное имя используется как уникальный идентификатор поля, по которому,
впоследствии, вы сможете получить данные, помещенные пользователем в это поле.
>SIZE - определяет визуальный размер поля ввода на экране в символах.
SRC - URL,. указывающий на картинку (используется совместно с атрибутом IMAGE).
24
TYPE - определяет тип поля ввода. По умолчанию это простое поле ввода для одной строки текста. Остальные
типы должны быть явно указаны:
CHECKBOX
Используется для простых логических (BOOLEAN) значений. Значение, ассоциированное с именем данного поля,
которое будет передаваться в вызываемую CGI-программу, может принимать значение ON или OFF.
HIDDEN
Поля данного типа не отображаются браузером и не дают пользователю изменять присвоенные данному полю по
умолчанию значение. Это поле используется для передачи в CGI-программу статической информации, как-то ID
пользователя, пароля или другой информации.
IMAGE
Данный тип поля ввода позволяет вам связывать графический рисунок с именем поля. При нажатии мышью на
какую-либо часть рисунка будет немедленно вызвана ассоциированная форме CGI-программа. Значения,
присвоенные переменной NAME, будут выглядеть так - создается две новых переменных: первая имеет имя,
обозначенное в поле NAME с добавлением .x в конце имени. В эту переменную будет помещена X-координата
точки в пикселях (считая началом координат, левый верхний угол рисунка), на которую указывал курсор мыши в
момент нажатия, а переменная с именем, содержащимся в NAME и добавленным .y, будет содержать Yкоординату. Все значения атрибута VALUE игнорируются. Само описание картинки осуществляется через атрибут
SRC и по синтаксису совпадает с тэгом <IMG>.
PASSWORD
То же самое, что и атрибут TEXT, но вводимое пользователем значение не отображается браузером на экране.
RADIO
Данный атрибут позволяет вводить одно значение из нескольких альтернатив. Для создания набора альтернатив
вам необходимо создать несколько полей ввода с атрибутом TYPE="RADIO" с разными значениями атрибута
VALUE, но с одинаковыми значениями атрибута NAME. В CGI-программу будет передано значение типа
NAME=VALUE, причем VALUE примет значение атрибута VALUE того поля ввода, которое в данный момент
будет выбрано (будет активным). При выборе одного из полей ввода типа RADIO все остальные поля данного типа
с тем же именем (атрибут NAME) автоматически станут невыбранными на экране.
RESET
Данный тип обозначает кнопку, при нажатии которой все поля формы примут значения, описанные для них по
умолчанию.
SUBMIT
Данный тип обозначает кнопку, при нажатии которой будет вызвана CGI-программа (или URL), описанная в
заголовке формы. Атрибут VALUE может содержать строку, которая будет высвечена на кнопке.
TEXT
Данный тип поля ввода описывает однострочное поле ввода. Используйте атрибуты MAXLENGTH и SIZE для
определения максимальной длинны вводимого значения в символах и размера отображаемого поля ввода на
экране (по умолчанию принимается 20 символов).
VALUE - присваивает полю значение по умолчанию или значение, которое будет выбрано при
использовании типа RADIO (для типа RADIO данный атрибут обязателен)
9.3. Меню выбора в формах
Под меню выбора в формах понимают такой элемент интерфейса, как LISTBOX. Существует три типа тэгов меню
выбора для форм:
Select - пользователь выбирает одно значение из фиксированного списка значений, представленных тэгами
OPTION. Даннй вид представляется как выпадающий LISTBOX.
Select single - то же самое, что и Select, но на экране пользователь видит одновременно три элемента выбора. Если
их больше, то предоставляется автоматический вертикальный скроллинг.
Select multiple - позволяет выбрать несколько элементов из LISTBOX.
SELECT
Тэг SELECT позволяет пользователю выбрать значение из фиксированного списка значений. Обычно это
представлено выпадающим меню.
Тэг SELECT имеет один или более параметр между стартовым тэгом <SELECT> и завершающим </SELECT>. По
умолчанию, первый элемент отображается в строке выбора.
Вот пример тэга <SELECT>:
<FORM>
<SELECT NAME=group>
<OPTION> AT 386
<OPTION> AT 486
<OPTION> AT 586
</SELECT>
</FORM>
SELECT SINGLE
Тэг SELECT SINGLE - это то же самое, что и Select, но на экране пользователь видит одновременно несколько
элементов выбора (три по умолчанию). Если их больше, то предоставляется автоматический вертикальный скроллинг.
Количество одновременно отображаемых элементов определяется атрибутом SIZE.
Пример:
25
<FORM>
<SELECT SINGLE NAME=group SIZE=4>
<OPTION> AT 386
<OPTION> AT 486
<OPTION> AT 586
<OPTIONS> Pentium PRO
</SELECT>
</FORM>
SELECT MULTIPLE
Тэг SELECT MULTIPLE похож на тэг SELECT SINGLE, но пользователь может одновременно выбрать более чем
один элемент списка. Атрибут SIZE определяет количество одновременно видимых на экране элементов, атрибут
MULTIPLE - максимальное количество одновременно выбранных элементов.
Пример:
<FORM>
<SELECT SINGLE NAME=group SIZE=4 MULTIPLE=2>
<OPTION> AT 386
<OPTION> AT 486
<OPTION> AT 586
<OPTIONS> Pentium PRO
</SELECT>
</FORM>
Если выбрано одновременно несколько значений, то серверу передаются соответствующее количество параметров
NAME=VALUE с одинаковыми значениями NAME, но разными VALUE.
9.4. Отправление файлов при помощи форм
Формы можно использовать для отправки не только небольших информационных сообщений в виде параметров, а
также и для отправки файлов.
Внимание! Поскольку данная возможность требует поддержки получения файлов WEB-сервером,
то, соответственно, необходимо, чтобы сервер поддерживал получение файлов!
Например:
<FORM ENCTYPE="multipart/form-data" ACTION="url" METHOD=POST>
Отправить данный файл: <INPUT NAME="userfile" TYPE="file">
<P>
<INPUT TYPE="submit" VALUE="Отправить файл">
</FORM>
результат:
Отправить данный файл:
?? ?_? ????
? ???????? ? ???
Вопросы для закрепления материала и самоконтроля:
Что должна содержать форма?
1
ссылки на другие HTML-документы
2
Элементы управления: поля ввода, кнопки, переключатели и т.д.
3
Элементы графики
Для чего служит элемент <INPUT>?
1
обозначает поле ввода
2
создаёт область для просмотра текста
3
позволяет создавать различные части формы
Какой атрибут определяет тип элемента?
1
Name
2
Type
3
Value
Задание для самостоятельного выполнения:
Создайте форму, которая будет использоваться для ввода и отправки анкетных данных.
Например:
26
27
Глава X. Фреймы
Синтаксис фреймов.
Планирование фреймов и взаимодействия между фреймами.
Зарезервированные имена фреймов.
Испольльзуя фреймы, позволяющие разбивать Web-страницы на множественные скроллируемые подокна, вы
можете значительно улучшить внешний вид и функциональность информационных систем и Web-приложений. Каждое
подокно, или фрейм, может иметь следующие свойства:
Каждый фрейм имеет свой URL, что позволяет загружать его независимо от других фреймов
Каждый фрейм имеет собственное имя (параметр NAME), позволяющее переходить к нему из другого фрейма
Размер фрейма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрещено
указанием специального параметра)
Данные свойства фреймов позволяют создавать продвинутые интерфейсные решения, такие как:
Размещение статической информации, которую автор считает необходимым постоянно показывать пользователю,
в одном статическом фрейме. Это может быть графический логотип фирмы, copyright, набор управляющих кнопок
Помещение в статическом фрейме оглавления всех или части WEB-документов, содержащихся на WEB-сервере,
что позволяет пользователю быстро находить интересующую его информацию
Создавать окна результатов запросов, когда в одном фрейме находится собственно запрос, а в другом
результаты запроса
Создавать формы типа "мастер-деталь" для WEB-приложений, обслуживающих базы данных
10.1. Синтаксис фреймов
Формат документа, использующего фреймы, внешне очень напоминает формат обычного документа, только вместо
тэга BODY используется контейнер FRAMESET, содержащий описание внутренних HTML-документов, содержащий
собственно информацию, размещаемую во фреймах.
<HTML>
<HEAD>...</HEAD>
<FRAMESET>...</FRAMESET>
</HTML>
Однако, фрейм - документ является специфичным видом HTML-документа, поскольку не содержит элемента BODY
и какой-либо информационной нагрузки соответственно. Он описывает только фреймы, которые будут содержать
информацию (кроме случая двойного документа, который мы рассмотрим позже).
Представим общий синтаксис фреймов:
<FRAMESET COLS="value" | ROWS="value">
<FRAME SRC="url1">
<FRAME ...>
</FRAMESET>
Общий контейнер FRAMESET описывает все фреймы, на которые делится экран. Вы можете разделить экран на
несколько вертикальных или несколько горизонтальных фреймов. Тэг FRAME описывает каждый фрейм в отдельности.
Рассмотрим более детально каждый компонент.
FRAMESET
<FRAMESET [COLS="value" | ROWS="value"]>
Тэг <FRAMESET> имеет завершающий тэг </FRAMESET>. Все, что может находиться между этими двумя тэгами,
это тэг <FRAME>, вложенные тэги <FRAMESET> и </FRAMESET>, а также контейнер из тэгов <NOFRAME> и
</NOFRAME>, который позволяет строить двойные документы для браузеров, поддерживающих фреймы и не
поддерживающих фреймы.
Данный тэг имеет два взаимоисключающих параметра: ROWS и COLS.
ROWS="список-определений-горизонтальных-подокон"
Данный тэг содержит описания некоторого количества подокон, разделенные запятыми. Каждое описание
представляет собой числовое значение размера подокна в пикселях, процентах от всего размера окна или
связанное масштабное значение. Количество подокон определяется количеством значений в списке. Общая сумма
высот подокон должна составлять высоту всего окна (в любых измеряемых величинах). Отсутствие атрибута
ROWS определяет один фрейм, величиной во все окно браузера.
Синтаксис используемых видов описания величин подокон:
value
Простое числовое значение определяет фиксированную высоту подокна в пикселях. Это далеко не самый лучший
способ описания высоты подокна, поскольку различные браузера имеют различный размер рабочего поля, не говоря
уже о различных экранных разрешениях у пользователя. Если вы, все же, используете данный способ описания
размера, то настоятельно рекомендуется сочетать его с каким-либо другим, чтобы в результате вы точно получили
100%-ное заполнение окна браузера вашего пользователя.
value%
Значение величины подокна в процентах от 1 до 100. Если общая сумма процентов описываемых подокон превышает
100, то размеры всех фреймов пропорционально уменьшаются до суммы 100%. Если, соответственно, сумма меньше
100, то размеры пропорционально увеличиваются.
value*
28
Вообще говоря, значение value в данном описании является необязательным. Символ "*" указывает на то, что все
оставшееся место будет принадлежать данному фрейму. Если указывается два или более фрейма с описанием "*"
(например "*,*"), то оставшееся пространство делится поровну между этими фреймами. Если перед звездочкой стоит
цифра, то она указывает пропорцию для данного фрейма (во сколько раз од будет больше аналогично описанного
чистой звездочкой). Например, описание "3*,*,*", говорит, что будет создано три фрейма с размерами 3/5 свободного
пространства для первого фрейма и по 1/5 для двух других.
COLS="список-определений-горизонтальных-подокон"
То же самое, что и ROWS, но делит окно по вертикали, а не по горизонтали.
Внимание! Совместное использование данных параметров может привести к непредсказуемым
результатам. Например, строка: <FRAMESET ROWS="50%,50%" COLS "50%,50%"> может
привести к ошибочной ситуации.
Примеры:
<FRAMESET COLS="50,*,50"> - описывает три фрейма, два по 50 точек справа и слева, и один
внутри этих полосок.
<FRAMESET ROWS="20%,3*,*"> - описывает три фрейма, первый из которых занимает 20% площади
сверху экрана, второй 3/4 оставшегося от первого фрейма места (т.е. 60% всей площади
окна), а последний 1/4 (т.е. 20% всей площади окна.
<FRAMESET ROWS="*,60%,*"> - аналогично предыдущему примеру.
Тэги <FRAMESET> могут быть вложенными, т.е. например:
<FRAMESET ROWS="50%,50%">
<FRAMESET COLS="*,*">
</FRAMESET>
</FRAMESET>
FRAME
<FRAME SRC="url" [NAME="frame_name"] [MARGINWIDTH="nw"] [MARGINHEIGHT="nh"]
[SCROLLING=yes|no|auto] [NORESIZE]>
Данный тэг определяет фрейм внутри контейнера FRAMESET.
SRC="url"
Описывает URL документа, который будет отображен внутри данного фрейма. Если он отсутствует, то будет
отображен пустой фрейм.
NAME="frame_name"
Данный параметр описывает имя фрейма. Имя фрейма может быть использовано для определения действия с
данным фреймом из другого HTML-документа или фрейма (как правило, из соседнего фрейма этого же
документа). Имя обязательно должно начинаться с символа. Содержимое поименованных фреймов может быть
задействовано из других документов при помощи специального атрибута TARGET, описываемого ниже.
MARGINWIDTH="value"
Это атрибут может быть использован, если автор документа хочет указать величину разделительных полос между
фреймами сбоку. Значение value указывается в пикселях и не может быть меньше единицы. По умолчанию данное
значение зависит от реализации поддержки фреймов используемым клиентом браузером.
MARGINHEIGHT="value"
То же самое, что и MARGINWIDTH, но для верхних и нижних величин разделительных полос.
SCROLLING="yes | no | auto"
Этот атрибут позволяет задавать наличие полос прокрутки у фрейма. Параметр yes указывает, что полосы
прокрутки будут в любом случае присутствовать у фрейма, параметр no наоборот, что полос прокрутки не будет.
Auto определяет наличие полос прокрутки только при их необходимости (значение по умолчанию).
NORESIZE
Данный атрибут позволяет создавать фреймы без возможности изменения размеров. По умолчанию, размер
фрейма можно изменить при помощи мыши так же просто, как и размер окна Windows. NORESIZE отменяет
данную возможность. Если у одного фрейма установлен атрибут NORESIZE, то у соседних фреймов тоже не
может быть изменен размер со стороны данного.
NOFRAMES
Данный тэг используется в случае, если вы создаете документ, который может просматриваться как браузерами,
поддерживающими фреймы, так и браузерами, их не поддерживающими. Данный тэг помещается внутри контейнера
FRAMESET, а все, что находится внутри тэгов <NOFRAMES> и </NOFRAMES> игнорируется браузерами,
поддерживающими фреймы.
Примеры
Рассмотрим реализацию фреймов для подобного разбиения окна:
link1
link2
link3
link4
<FRAMESET ROWS="*,*">
<NOFRAMES>
<H1>Ваша версия WEB-браузера не поддерживает фреймы!</H1>
</NOFRAMES>
29
<FRAMESET COLS="65%,35%">
<FRAME SRC="link1.html">
<FRAME SRC="link2.html">
</FRAMESET>
<FRAMESET COLS="*,40%">
<FRAME SRC="link3.html">
<FRAME SRC="link4.html">
</FRAMESET>
</FRAMESET>
10.2. Планирование фреймов и взаимодействия между фреймами
С появлением фреймов сразу возникает вопрос: "А как сделать так, чтобы, нажимая на ссылку в одном фрейме
инициировать появление информации в другом?"
Ответом на данный вопрос является планирование взаимодействия фреймов (далее - планирование). Каждый
фрейм может иметь собственное имя, определяемое параметром NAME при описании данного фрейма. Существует, также,
специальный атрибут - TARGET, позволяющий определять, к какому фрейму относится та или иная операция. Формат
данного атрибута следующий:
TARGET="windows_name"
Данный атрибут может встречаться внутри различных тэгов:
TARGET в тэге A
Это самое прямое использование TARGET. Обычно, при активизации пользователем ссылки
соответствующий документ появляется в том же окне (или фрейме), что и исходный, в котором была ссылка.
Добавление атрибута TARGET позволяет произвести вывод документа в другой фрейм. Например:
<A HREF="mydoc.html" TARGET="Frame1"> Переход в фрейм № 1 </A>
TARGET в тэге BASE
Размещение TARGET в тэге BASE позволит вам не указывать при описании каждой ссылки фреймприемник документов, вызываемых по ссылкам. Это очень удобно, если в одном фрейме у вас находится меню, а в
другой - выводится информация.
Например:
Документ № 1.
<FRAMESET ROWS="20,*">
<FRAME SRC="doc2.htm" NAME="Frame1">
<FRAME SRC="doc3.htm" NAME="Frame2">
</FRAMESET>
Документ № 2 .
<HTML>
<HEAD>
<BASE TARGET="Frame2">
</HEAD>
<BODY>
<A HREF="url1"> Первая часть</A> |
<A HREF="url2"> Вторая часть</A>
</BODY>
</HTML>
TARGET в тэге AREA
Также можно включать тэг TARGET в описание ссылки при создании карты изображения. Например:
<AREA SHAPE="circle" COORDS="100,100,50" HREF="http://www.softexpress.com"
TARGET="Frame1">
TARGET в тэге FORM
То же относится и к определению формы. В данном случае, после обработки переданных параметров
формы результирующий документ появится в указанном фрейме.
<FORM ACTION="url" TARGET="window_name">
Внимание! Имя окна (фрейма) в параметре TARGET должно начинаться с латинской буквы или
цифры. Также необходимо помнить, что существуют зарезервированные имена для разрешения
специальных ситуаций.
10.3. Зарезервированные имена фреймов
Зарезервированные имена фреймов служат для разрешения специальных ситуаций. Все они начинаются со знака
подчеркивания. Любые другие имена фреймов, начинающиеся с подчеркивания, будут игнорироваться браузером.
TARGET="_blank"
Данное значение определяет, что документ, полученный по ссылке, будет отображаться в новом окне
браузера.
TARGET="_self"
Данное значение определяет, что документ, полученный по ссылке, будет отображаться в том же
фрейме, в котором находится ссылка. Это имя удобно для переопределения окна назначения, указанного ранее в
тэге BASE.
30
TARGET="_parent"
Данное значение определяет, что документ, полученный по ссылке, будет отображаться в
родительском окне, вне зависимости от параметров FRAMESET. Если родительского окна нет, то данное имя
аналогично "_self".
TARGET="_top"
Данное значение определяет, что документ, полученный по ссылке, будет отображаться на всей
поверхности окна, вне зависимости от наличия фреймов. Использование данного параметра удобно в случае
вложенных фреймов.
Вопросы для закрепления материала и самоконтроля:
Выберите правильные утверждения:
В чём состоит разница между фреймами и таблицами?
1 Фреймы позволяют разделять область просмотра на части
1 Таблица разбивает окно браузера на прямоугольные
2 При создании страниц с фреймами разрабатывается только
области
одна веб-страница
2 Каждому фрейму должен соответствовать отдельный
3 Фреймы не позволяют в окне браузера одновременно
HTML-документ, а содержимое таблицы является
продемонстрировать несколько документов
частью одного документа
4 Фреймы - это области, которые создаются в окне браузера 3 С помощью таблиц можно форматировать страницы
для одновременной демонстрации нескольких документов.
документа, а с помощью фреймов можно
5 Работу с фреймами поддерживает только браузер MS Internet
организовать
только
взаимодействие
между
Explorer
страницами
С какого тэга следует?
Какой параметр тэга <FRAME> следует обязательно
1
<FRAME>
указывать для загрузки в него документа?
2
<FRAMESET>...</FRAMESET>
1
Name
3
<FORM>...</FORM>
2
SRC
3
MSPACE
Задание для самостоятельного выполнения:
Создайте web-страницу, состоящую из нескольких фреймов.
Пример подобной страницы:
31
Глава XI. Карты-изображения
Карты-изображения предоставляют пользователям дружественный интерфейс для перехода на другие Webстраницы. Чтобы выполнить переход по такой ссылке, следует просто выбрать нужное место на изображении и щелкнуть
мышью. Наличие такого развитого графического интерфейса является одним из значительных преимуществ Web-страниц
по сравнению с другими ресурсами Интернет.
Карта-изображение внешне выглядит как обычное встроенное изображение, но при выборе с помощью курсора
мыши той или иной области на этом изображении выполняется переход на другие страницы. Обычно на изображении
указывается, где следует сделать щелчок, чтобы перейти на ту или иную страницу. Существует несколько путей указания
границ областей, реализующих различные ссылки. Часто используется рамка или какой-либо иной разделитель.
Imagemap,Image Map, Area Map, Clickable Map, Sensitive Map - все эти англоязычные термины используются в
справочной литературе для обозначения одной и той же возможности - использование встроенного в HTML-документ
изображения, для которого определены "горячие" (или активные) точки или области, имеющие ссылки на различные адреса.
Будем описывать эту возможность словосочетанием "карта-изображение", подразумевая под эти совокупность нескольких
компонентов, обеспечивающих реализацию данной концепции. Основными компонентами являются: само изображение,
которое будем называть опорным для данной карты-изображения, описание конфигурации активных областей, а также
соответствующее программное обеспечение.
Карта-изображение фактически представляет собой обычное встроенное графическое изображение на Webстранице. Эти изображения могут иметь любой допустимый формат (GIF или JPG). При этом в формате GIF может
использоваться прозрачный цвет, а также режим чередования строк. Для того чтобы изображение могло использоваться в
качестве опорного для карты-изображения, формально не накладывается никаких дополнительных ограничений.
11.1. Создание карты изображений
Создание карты изображения является одной из привлекательнейших возможностей HTML, позволяющей
пользователю привязывать ссылки на другие документы к отдельным частям изображений. Щелкая мышью на отдельных
частях изображения, пользователь может выполнять те или иные действия, переходить по той или иной ссылке на другие
документы и т.п.
Внимание! Если вы хотите использовать технологию картирования изображений, то вам
необходимо использовать браузер, поддерживающий данную технологию!
Чтобы включить поддержку карты для изображения, необходимо ввести дополнительный параметр в тэг IMG:
<face="Times New Roman"><IMG SRC="url" USEMAP="url#map_name">
Параметр USEMAP указывает, в каком месте находится карта описываемого изображения. Карта изображения
определяет, какому участку изображения, какой URL соответствует. Карта изображения может находиться в том же
документе, что и изображение, или в другом документе. Помещение карты в другой документ позволяет собрать все карты
изображений в одном документе (если у вас, их несколько в различных документах), но добавляет еще одну итерацию в
сети, когда за первую итерацию выясняется местонахождение карты, а за вторую - выполнение действия, предписанного
URL для данного участка изображения. Параметр map_name указывает имя карты для изображения, а предшествующий
ему URL определяет местонахождение карты. Если данный URL отсутствует, то карта с указанным именем ищется в
текущем документе.
Рассмотрим синтаксис определения карты изображения:
<MAP NAME="map_name">
<AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "] [NOHREF]>
</MAP>
Параметры:
<MAP NAME="map_name">
Данный тэг определяет начало описания карты с именем map_name.
<AREA...>
Описывает участок изображения и ставит ему в соответствие URL. Параметры:
SHAPE
o Необязательный параметр, указывающий на форму определяемой области изображения. Может принимать
значения:
default - по умолчанию (обычно прямоугольник)
rect - прямоугольник
circle - круг
poly - многоугольник произвольной формы
COORDS
o Координаты в пикселях описываемой области. Для прямоугольника это четыре координаты левого верхнего и
правого нижнего углов, для круга - три координаты (две - центр круга, третья - радиус). Для многоугольника это
описание каждого угла в двух координатах - соответственно число координат равно удвоенному количеству
углов.
Координаты считаются с нуля, поэтому для описания области 100 на 100 используется описание:
<AREA COORDS="0,0,99,99" ...>
HREF="url"
o Описание ссылки, действия по которой будут выполняться при щелчке мыши в заданной области.
NOHREF
32
o
Параметр, указывающий, что ссылка отсутствует для данного участка. По умолчанию, если не указан параметр
HREF, то считается, что действует параметр NOHREF. Также, для всех неописанных участков изображения
считается, что используется параметр NOHREF.
Если две описанных области накладываются друг на друга, то используется ссылка, принадлежащая первой из
описанных областей.
</MAP>
Данный тэг завершает описание карты изображения.
Данный пример демонстрирует использование технологии Image Map (вы можете проследить изменение ссылок в
строке состояния внизу окна браузера, если он отображает текущую ссылку или изменение URL в поле "GO"):
Зона 2
Зона 1
Зона
3
Зона 4
Зона 5
Различные зоны данного изображения:
1. Зона 1 (Area 1)
2. Зона 2 (Area 2)
3. Зона 3 (Area 3)
4. Зона 4 (Area 4)
5. Зона 5 (Area 5)
В виде HTML это выглядит так:
<IMG SRC="BALLOON4.JPG" USEMAP="#BALLOON4.JPG" WIDTH=256 HEIGHT=384 BORDER=0>
<MAP NAME="BALLOON4.JPG">
<AREA SHAPE=POLY COORDS="86,247,17,162,33,96,84,84,117,89,145,108,154,135" HREF="#area1" ALT="Area1">
<AREA SHAPE=POLY COORDS="175,117,104,67,104,37,126,17,150,11,168,14,192,18,213,41,212,77,196,106" HREF="#area2"
ALT="Area2">
<AREA SHAPE=POLY COORDS="154,266,121,228,152,178,172,162,193,172,202,192,203,211,189,235" HREF="#area3"
ALT="Area3">
<AREA SHAPE=POLY COORDS="172,354,143,326,139,303,151,287,173,283,191,286,201,295,205,311,200,325"
HREF="#area5" ALT="Area5">
<AREA SHAPE=POLY COORDS="214,292,179,272,187,252,201,230,220,227,231,233,242,250,239,270" HREF="#area4"
ALT="Area4">
</MAP>
Применение
Концепция карты-изображения на Web-страницах может быть реализована в двух различных вариантах - серверный
вариант (server-side imagemap) и клиентский вариант (client-side imagemap). Последнее название часто используют в виде
аббревиатуры CSIM. Исторически первым появился и получил распространение серверный вариант карт-изображений,
который впервые был реализован в браузере Mosaic. Серверный вариант позволяли использовать первые версии всех трех
ведущих браузеров. Серверный вариант может быть реализован в двух различных форматах, которые получили свое
наименование по названиям организаций-разработчиков - NCSA и CERN.
В последнее время все большее развитие получает клиентский вариант, который впервые был реализован в браузере
Microsoft Internet Explorer. Начиная с версии 2.0, этот вариант также поддерживает браузер Netscape. Данный вариант имеет
свои неоспоримые преимущества и становится все более популярным.
В использовании катр-изображений есть как положительные, так и отрицательные моменты. Большинство из них
носит эстетический характер. Но некоторые имеют и технические аспекты. Для создания хороших Web-страниц важно
понимать преимущества и недостатки карт-изображений.
Карты-изображения наиболее удобно использовать в следующих ситуациях:
a) Для представления пространственных связей, например географических координат, которые было бы трудно
задать отдельными кнопками или текстом.
33
В качестве меню верхнего уровня, появляющегося на каждой странице. Наличие такого меню предоставляет
возможность перехода в интересующий раздел сервера с любой страницы и в любой момент. Создание общего
графического меню позволит сократить время разработки HTML
c) документов, поскольку будет использоваться один и тот же файл описания ссылок. Вместо того чтобы на каждой
странице устанавливать связи с различными частями начальной страницы, достаточно сослаться на общее меню.
Такое меню также облегчит навигацию для пользователя.
Технология Image Map применяется в самых различных областях. Однако наиболее часто ее применение можно
увидеть при создании графических меню, когда создается одно большое изображение с элементами меню, и каждому
участку изображения предписывается какое либо действие.
Так же применять данную технологию можно при создании простых ГИС-подобных систем с картографическими
возможностями.
Задание для самостоятельного выполнения:
На основе изученного материала создайте на определённую тему сайт, состоящий из нескольких web-страниц.
b)
34
Приложение 1.
Краткий справочник HTML тегов
Структура документа
<!>
< !DOCTYPE >
Определяет комментарий, который игнорируется браузером.
Объявляет тип и формат содержимого документа.
< BASE >
Устанавливает URL исходного документа.
< BODY >
Определяет начало и конец исходного документа.
< COMMENT >
< DIV >
Описывает комментарий, который не изображается .
Осуществляет логическое разделение документа, создавая фрагмент внутри него.
< HEAD >
Заключает в себе теги, содержащие невидимую информацию о документе.
< HTML >
Идентифицирует документ как содержащий элементы HTML.
< LINK >
Используется для обозначения связей между документами.
< META >
Предоставляет различные типы невидимой информации и инструкций для браузера.
< NEXTID >
Определяет параметр в теге < HEAD > для использования текстовыми редакторами.
< SPAN >
Используется с таблицей стилей для определения нестандартных атрибутов текста на
странице.
< STILE >
Заключает в себе таблицу стилей.
Заголовки и названия
< H1 >
Заголовок 1.
:
:
< H6 >
Заголовок 6.
< TITLE >
Название документа, показываемое в заголовке окна браузера.
Параграфы и строки
< BR >
< CENTER >
< LEFT >
< HR >
< NOBR >
<P>
< WBR >
Вставка конца строки.
Выравнивает заключенные в него компоненты по центру.
Выравнивает заключенные в него компоненты по левому краю.
Помещает горизонтальную черту на страницу.
Устанавливает невозможность обтекания текстом.
Обозначает параграф.
Вставляет "мягкий" перенос строки в блоке текста в теге < NOBR >.
Стили текста
< ADRESS >
<B>
< BASEFONT >
< BIG >
< BLOCKQUOTE >
Определяет информацию об адресе и авторстве.
Делает текст жирным.
Устанавливает шрифт, используемый по умолчанию.
Делает шрифт на один размер больше текущего.
Обозначает отступ в тексте.
< CITE >
Выделяет текст курсивом. Часто используется для утверждений об авторском праве.
< CODE >
Вставляет код в виде текста с фиксированной шириной шрифта.
< DFN >
Данный тег используется для пометки терминов, используемых в первый раз.
< EM >
Выделяет текст, обычно курсивом.
< FONT >
Определяет вид, размер и цвет шрифта для текста.
Списки
< DD >
Тег используется внутри списка определений для задания текста в теге < DT >.
< DIR >
Возвращает текст как список каталога.
< DL >
Используется для создания списка элементов со связанными описаниями.
< DT >
Обозначает определение, описание которого находится в следующим за ним теге <
DD > .
35
< LI >
< MENU >
Обозначает один элемент в нумерованном или маркированном списке.
Используется для создания списка.
< OL >
Преобразует строки текста с тегами < LI > в нумерованный список.
< UL >
Преобразует строки текста с тегами < LI > в маркированный список.
Таблицы
< CAPTION >
< COL >
< COLGROUP >
Определяет заголовок таблицы.
Используется для определения вида столбцов таблицы по умолчанию.
Используется в качестве контейнера для группы столбцов.
< TABLE >
Обозначает раздел тегов < TR > , < TD > и < TH > , организованных по строкам и
столбцам.
< TBODY >
Обозначает раздел, содержащий < TR > и < TD > , который формирует основную
часть таблицы.
< TD >
< TFOOT >
< TH >
< THEAD >
< TR >
Обозначает ячейку таблицы.
Определяет набор строк для использования в нижней части таблицы.
Обозначает строку заглавия таблицы. Содержимое выровнено по центру и выводится
жирным шрифтом.
Обозначает набор строк, используемых как заголовок таблицы.
Определяет строку таблицы.
Ссылки
<A>
Определяет гиперссылку. Обязательно задание атрибутов HREF или NAME.
< A HREF="url" >
Определяет гиперссылку на элемент другого документа.
< NAME >
Определяет гиперссылку на элемент этого же документа.
Графика, объекты, мультимедиа, сценарий
< APPLET >
< AREA >
< BGSOUND >
Помещает апплет java или другой выполняемый элемент на страницу.
Определяет форму активного участка изображения - карты клиента.
Определяет фоновое звуковое сопровождение страницы.
< EMBED >
Внедряет документы любого типа на страницу для просмотра соответствующим
приложением.
< IMG >
Используется для вставки графического элемента или видеоклипа на страницу.
< MAP >
Задает коллекцию активных участков изображения - карты клиента.
< MARQUEE >
Создает на странице бегущую строку текста.
< NOSCRIPT >
Определяет, что будет показывать браузер, не поддерживающий сценарии.
< OBJECT >
Встраивает объект или другой элемент управления, не встроенный в HTML страницу.
< PARAM >
Используется в теге < OBJECT > для установки свойств объекта.
< SCRIPT >
Определяет раздел страницы, который должен обрабатываться интерпретатором кода
сценария.
< FRAME >
Определяет конкретный фрейм внутри набора фреймов.
Фреймы
< FRAMESET >
< IFRAME >
< NOFRAMES >
Определяет набор фреймов, который содержит фреймы или подчиненные наборы.
Используется для создания встроенных "плавающих" фреймов на странице.
Определяет, что именно будет показывать браузер, не поддерживающий фреймы.
36
Приложение 2.
Цветовая палитра
Здесь представлены различные цветовые оттенки и их шестнадцатеричные коды.
Цвет
RRGGBB
black
черный
000000
white
белый
FFFFFF
red
красный
FF0000
green
зеленый
00FF00
azure
бирюзовый
00FFFF
blue
синий
0000FF
purple
фиолетовый
FF00FF
yellow
желтый
FFFF00
brown
коричневый
996633
orange
оранжевый
FF8000
violet
лиловый
8000FF
gray
серый
A0A0A0
37