Самостоятельная работа Тема: Подбор цветовой схемы
advertisement

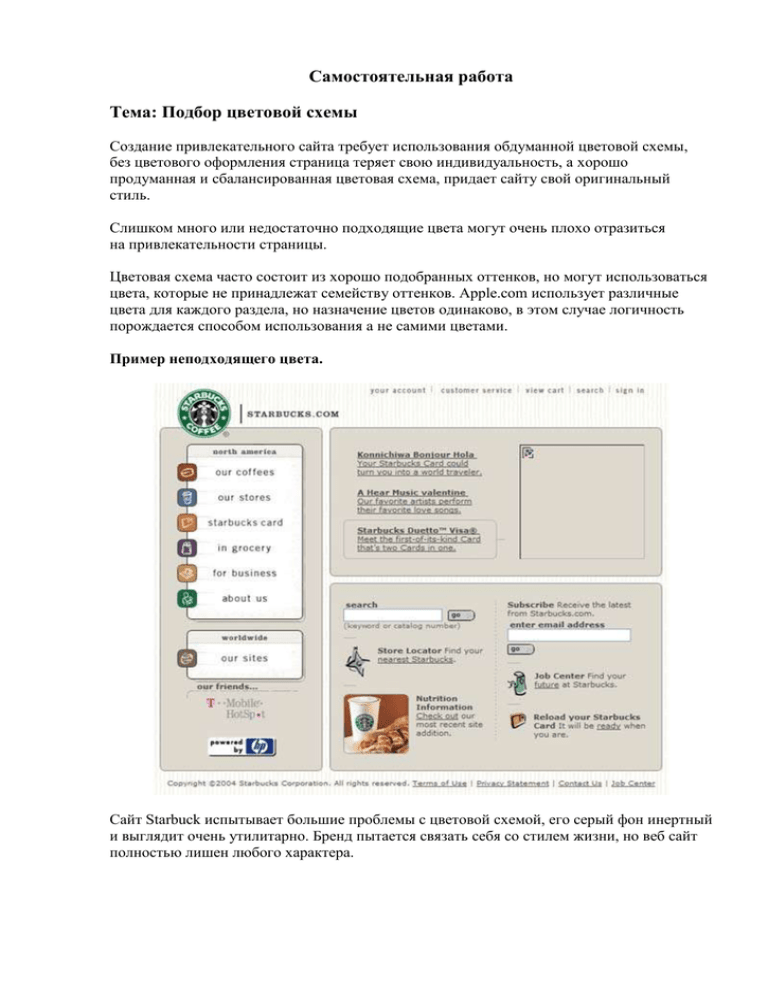
Самостоятельная работа Тема: Подбор цветовой схемы Создание привлекательного сайта требует использования обдуманной цветовой схемы, без цветового оформления страница теряет свою индивидуальность, а хорошо продуманная и сбалансированная цветовая схема, придает сайту свой оригинальный стиль. Слишком много или недостаточно подходящие цвета могут очень плохо отразиться на привлекательности страницы. Цветовая схема часто состоит из хорошо подобранных оттенков, но могут использоваться цвета, которые не принадлежат семейству оттенков. Apple.com использует различные цвета для каждого раздела, но назначение цветов одинаково, в этом случае логичность порождается способом использования а не самими цветами. Пример неподходящего цвета. Сайт Starbuck испытывает большие проблемы с цветовой схемой, его серый фон инертный и выглядит очень утилитарно. Бренд пытается связать себя со стилем жизни, но веб сайт полностью лишен любого характера. Используйте достаточно цветов. Используя слишком мало цветов, рискуете сделать скучный или инертный сайт. Цвет отличный инструмент позволяющий выделять, группировать и разделять элементы, к тому же он дешев, особенно если указан через CSS. Если вы используете мало цветов, нужно обратить внимание на другие методы притягивающие взгляд, и разделяющие элементы. Оставляйте белый фон Белый это лучший фон для текста. Обычно область основного контента, белая или очень легко окрашена. Блоки с белым фоном при просмотре воспринимаются пользователем как зоны контента. Пример Посмотрите на http://www.pixelgraphix.de/ основной текст расположен в очень светлых серых блоках. Заметьте, что ваш взгляд не хочет останавливаться в серых блоках, он предпочитает белый. Оригинал Изменим цвет блоков на белый Главная страница Ирландского провайдера HEAnet использует белый фон за пределами блока контента. Это приводит к тому, что очень трудно сфокусироваться, на тексте. Используйте яркие цвета чтобы привлечь внимание Интенсивные цвета притягивают взгляд, и чем больше размер области тем сильнее это притяжение. Слишком много интенсивных цветов притягивают взгляд в разных направлениях, и техника теряет свою силу. www.collegeclub.com использует слишком много интенсивных контрастов и цветов, в результате глаз игнорирует их. Большая область интенсивного оранжевого цвета в центре экрана, наиболее заметный элемент, но он не содержит очень важной информации, это серьезная ошибка дизайнера. www.guardian.co.uk тоже использует слишком много элементов притягивающих взгляд. Большое количество ярких красных областей приводит пользователя в замешательство, а цветные элементы отвлекают взгляд от относительно тусклого контента. Сайт RNIB (Британской организации для слепых) использует контрастные цвета, чтобы элементы были хорошо различимы для людей с недостаточным зрением. Но цветовая схема абсолютно неудачна. Верхний левый угол использует хорошую комбинацию зеленовато-синих тонов, а по краям страницы преобладает красноватый цвет который, не сочетается с синим Яркий желтый в навигации добавляет еще один основной цвет, проблема в том, что основные цвета этого сайта плохо сочетаются между собой. Наиболее интенсивный и контрастный цвет использован в фоне навигации второго уровня, поэтому взгляд в первую очередь падает на элемент, который не имеет большого значения. Избегайте соседства фотографий и интенсивных цветов. Страница Harrah's Casino использует пурпурный и фотомонтаж, но интенсивный пурпурный не сочетается с тонкими цветами фотографий, делая их тусклыми и грязными. Не используйте слишком много разных цветов. Слишком большое количество цветов может ухудшать восприятие страницы. Некоторые цвета очень естественно сочетаются, но некоторые в сочетании могут создавать очень неприятное впечатление. Это сочетание цветов сильно ухудшает восприятие текста, чему способствует и малый размер шрифта. Окрашенные области очень привлекательны, если расположены рядом с менее насыщенными или серыми. Цветовые схемы, вдохновленные природой Люк Вроблески опубликовал в Boxes & Arrows статью, в которой обратил внимание на то, что многие корпоративные сайты используют схожие цветовые схемы. HP, IBM, Dell и Microsoft Похожи как близнецы. Учитывая необходимость использования похожего расположения элементов, и их оформления, цвет становиться наиболее удобным и привлекательным инструментом при разработке оригинального дизайна. Люк предлагает очень интересный и удобный способ подбора цветовой схемы: использование вдохновения от природы. Вот несколько примеров из статьи Люка. Пример цветовой схемы, созданной на основе фотографии прерии. Цветовая схема получена с помощью фотографии окрестностей Дублина. Ограничения в выборе цветов: дальтонизм Некоторые люди (главным образом мужчины) могут плохо различать цвета, разной степенью дальтонизма страдают до 8% мужчин, и 4 женщины из 1000, проверять, доступна ли им информация, столь же важно как проверять отображение страницы в таком браузере как Opera. Наиболее распространен случай, когда человек не различает красный и зеленый. Вы не должны создавать интерфейс так, чтобы пользователю было необходимо различать цвета (особенно красный и зеленый), при его использовании. Одно из основных правил (Приоритет 1), которым предлагает следовать W3С: Любая информация представленная с помощью цвета, должна быть доступна и без его учета, например, исходя из контекста или разметки. Второе правило: Сочетание цвета текста и фона должно подбираться таким образом, чтобы текст был доступен людям, которые плохо различают цвета, или на черно-белых мониторах (Приоритет 2 для изображений, Приоритет 3 для текста).