Рекомендации по размещению информации на сайте ОУ
реклама

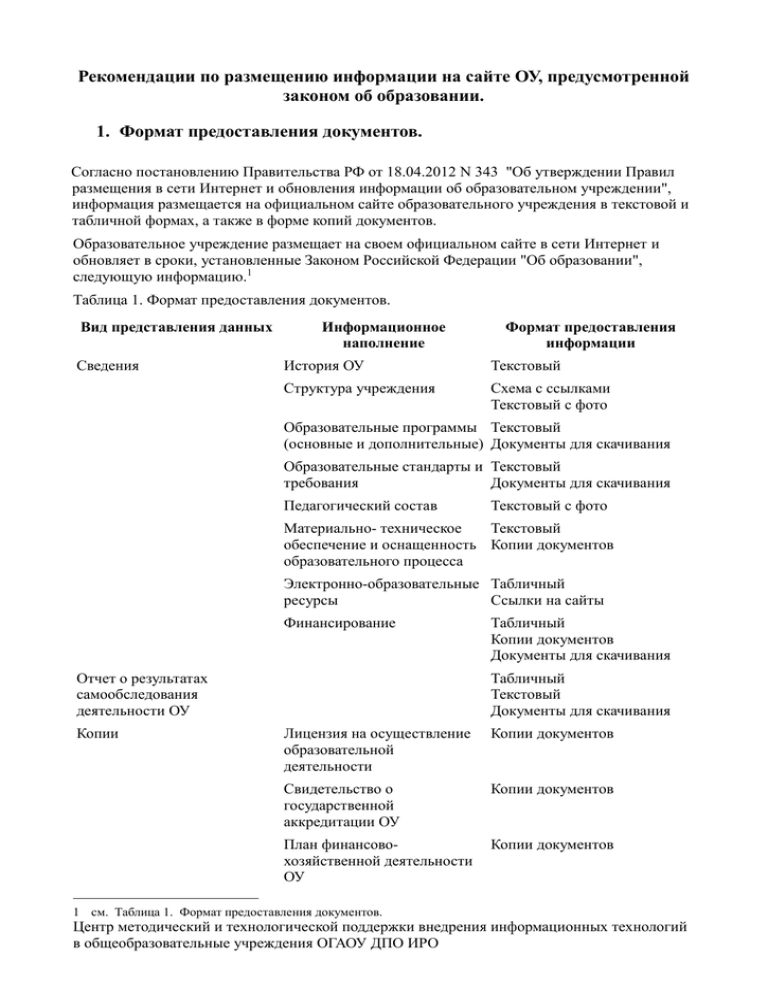
Рекомендации по размещению информации на сайте ОУ, предусмотренной законом об образовании. 1. Формат предоставления документов. Согласно постановлению Правительства РФ от 18.04.2012 N 343 "Об утверждении Правил размещения в сети Интернет и обновления информации об образовательном учреждении", информация размещается на официальном сайте образовательного учреждения в текстовой и табличной формах, а также в форме копий документов. Образовательное учреждение размещает на своем официальном сайте в сети Интернет и обновляет в сроки, установленные Законом Российской Федерации "Об образовании", следующую информацию.1 Таблица 1. Формат предоставления документов. Вид представления данных Сведения Информационное наполнение Формат предоставления информации История ОУ Текстовый Структура учреждения Схема с ссылками Текстовый с фото Образовательные программы Текстовый (основные и дополнительные) Документы для скачивания Образовательные стандарты и Текстовый требования Документы для скачивания Педагогический состав Текстовый с фото Материально- техническое Текстовый обеспечение и оснащенность Копии документов образовательного процесса Электронно-образовательные Табличный ресурсы Ссылки на сайты Финансирование Отчет о результатах самообследования деятельности ОУ Копии Табличный Копии документов Документы для скачивания Табличный Текстовый Документы для скачивания Лицензия на осуществление образовательной деятельности Копии документов Свидетельство о государственной аккредитации ОУ Копии документов План финансовохозяйственной деятельности ОУ Копии документов 1 см. Таблица 1. Формат предоставления документов. Центр методический и технологической поддержки внедрения информационных технологий в общеобразовательные учреждения ОГАОУ ДПО ИРО Ссылки на информационнообразовательные ресурсы официальный сайт Текстовый Министерства образования и Ссылки на сайты науки Российской Федерации федеральный портал "Российское образование" Текстовый Ссылки на сайты информационная система "Единое окно доступа к образовательным ресурсам" Текстовый Ссылки на сайты единая коллекция цифровых образовательных ресурсов Текстовый Ссылки на сайты федеральный центр информационнообразовательных ресурсов Текстовый Ссылки на сайты 2. Оформление сайта. 2.1. Текстовая информация. Шрифты. Размер основного шрифта документа должен быть не менее 10 px. Запрещается применение сглаживания и эффектов для шрифтов размером менее 14 рх. Запрещается применение сглаживания и эффектов в основном тексте и заголовках сайта. Для основного текста сайта, заголовков и ссылок необходимо использовать безопасные шрифты. Безопасные шрифты - это шрифты которые одинаково (или практически одинаково) выглядят в разных браузерах и на разных платформах. Использование этих шрифтов обеспечивает корректное отображение сайта у любого посетителя. Список безопасных шрифтов: Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Geneva, Impact, Lucida Console, Lucida Sans Unicode, Palatino Linotype, Book Antiqua, Tahoma, Geneva, Times New Roman, TTrebuchet MS, Verdana, Symbol, Webdings. Цвет шрифта. Чем контрастнее цвет шрифта и фон, тем проще читать текст. Наиболее привычный для нас цвет шрифта - черный. При использовании темного шрифта фон обязательно должен быть светлым и наоборот — при темном фоне должен быть светлый шрифт. Форматирование текста. Не стоит злоупотреблять средствами выделения шрифтов (курсивом, полужирным шрифтом, подчеркиванием, цветом, применением эффекта тени). Лучше ограничится одним-двумя способами выделения шрифтов. Выделенными должны быть действительно значимые фрагменты текста. Выровненные строки по левому краю или по центру, читаются легче, чем выровненные по ширине. Выравнивание по правому краю допустимо только как специальный прием. Лучше не располагать строки вертикально. При горизонтальном расположении строк допустим небольшой (не более 20 градусов) наклон. 2.2. Информация в виде изображений Форматы изображений. Для веб-графики наиболее широкое распространение получили форматы такие как JPEG и GIF, есть еще формат PNG. Центр методический и технологической поддержки внедрения информационных технологий в общеобразовательные учреждения ОГАОУ ДПО ИРО GIF (Graphics Interchange Format) - формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения. Особенности: Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры. Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении. Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации. Использует свободный от потерь метод сжатия Область применения: Логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры. JPEG (Joint Photographic Experts Group) - популярный формат графических файлов, широко применямый при создании сайтов и хранения изображений. JPEG поддерживает 24битовый цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определенным цветом. Особенности: Количество цветов в изображении - около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения. Основная характеристика формата - качество, позволяющее управлять конечным размером файла. Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения. Область применения: Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст. PNG-8 (Portable Network Graphics) - формат по своему действию аналогичен GIF. По заверению разработчиков использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так. Особенности: Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле - от 2 до 256. В отличие от GIF, не отображает анимацию ни в каком виде. Область применения: Текст, логотипы, иллюстрации с четкими краями, изображения с градиентной прозрачностью. PNG-24 - формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах, или Центр методический и технологической поддержки внедрения информационных технологий в общеобразовательные учреждения ОГАОУ ДПО ИРО иллюстрациях Особенности: Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений. Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент. Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пикселы в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объем графического файла получается наибольшим. Область применения: Фотографии, рисунки, содержащие прозрачные участки, рисунки с большим количеством цветов и четкими краями изображений Разрешение изображений. Графика для веб-сайтов должна иметь разрешение от 72ppi до 85ppi. Размер изображений, в свою очередь, зависит от композиции веб-страницы и от того, сколько места он занимает. Оптимальная ширина изображений варьируется от 400 до 600px. При этом вес изображения должен быть легким, для быстроты загрузки его на странице. Оптимальный вес изображения - 50 Kb. При необходимости загрузки большого изображения на сайт, необходимо выложить превью этого изображения и ссылку, при переходе по которой будет возможность просмотра полного размера. Цветовая палитра предпочтительнее RGB. 3. Размещение информации на сайте. Структура сайта состоит из блоков: шапка сайта (логотип, баннер, поиск, меню), основной блок (контент, дополнительная информация), подвал сайта (копирайт). Шапка сайта. Располагается в самом верху веб-страницы, является неизменной для каждого раздела, вне зависимости от просматриваемых страниц сайта. Именно на ней размещаются такие важные и во многом основополагающие для привлечения пользователей элементы дизайна сайта как: логотип; название сайта; кнопки меню сайта и многое другое. Эти элементы, расположенные в верхней части страницы, служат для установки у посетителя четкой ассоциативной связи между получаемой информацией и конкретным учреждением. Информация в этом блоке представлена в виде графических элементов. Меню сайта отвечает за переход к нужной информации. Меню может быть горизонтальным или вертикальным. Наполнение меню осуществляется за счет необходимых пунктов и дополнительных. Структура меню состоит из двух разделов: меню и подменю. 2 Таблица 2. Структура меню. Пункты меню Общие сведения Пункты подменю История ОУ Структура учреждения Педагогический состав Материально- техническое обеспечение и оснащенность образовательного процесса 2 см. Таблица 2. Структура меню. Центр методический и технологической поддержки внедрения информационных технологий в общеобразовательные учреждения ОГАОУ ДПО ИРО Образование Образовательные программы (основные и дополнительные) Образовательные стандарты и требования Электронно-образовательные ресурсы Финансирование План финансово-хозяйственной деятельности ОУ Документы Лицензия на осуществление образовательной деятельности Свидетельство о государственной аккредитации ОУ План финансово-хозяйственной деятельности ОУ Основной блок. В контенте сайта располагается информация, которая размещена на сайте в определенном пункте меню. Контент обычно расположен в центре страницы. Контент — это текст, графические изображения (картинки, фотографии), табличные данные, ссылки. Отвечает за основную информацию. Дополнительная информация, размещаемая на сайте, в данном случае — полезные ссылки.3 Дополнительная информация может размещаться справа, слева от контента, или под ним. Отвечает за переход на информационно- образовательные ресурсы. Таблица 3. Полезные ссылки. Полезные ссылки официальный сайт Министерства образования и науки Российской Федерации федеральный портал "Российское образование" информационная система "Единое окно доступа к образовательным ресурсам" единая коллекция цифровых образовательных ресурсов федеральный центр информационнообразовательных ресурсов Подвал сайта. Отвечает за информацию об авторских правах. Расположен в нижней части сайта. В нем может быть размещена контактная информация, продублированная из пункта меню. 3 см. Таблица 3. Полезные ссылки. Центр методический и технологической поддержки внедрения информационных технологий в общеобразовательные учреждения ОГАОУ ДПО ИРО