Лабораторная работа Работа с изображениями Цель:
реклама

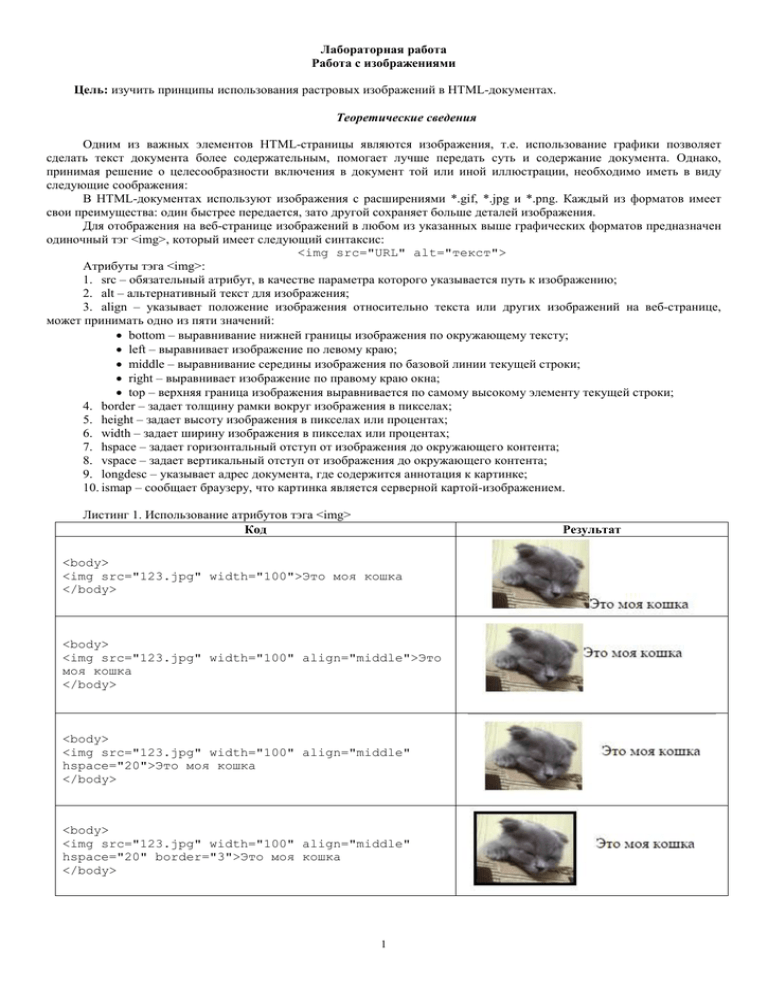
Лабораторная работа Работа с изображениями Цель: изучить принципы использования растровых изображений в HTML-документах. Теоретические сведения Одним из важных элементов HTML-страницы являются изображения, т.е. использование графики позволяет сделать текст документа более содержательным, помогает лучше передать суть и содержание документа. Однако, принимая решение о целесообразности включения в документ той или иной иллюстрации, необходимо иметь в виду следующие соображения: В HTML-документах используют изображения с расширениями *.gif, *.jpg и *.png. Каждый из форматов имеет свои преимущества: один быстрее передается, зато другой сохраняет больше деталей изображения. Для отображения на веб-странице изображений в любом из указанных выше графических форматов предназначен одиночный тэг <img>, который имеет следующий синтаксис: <img src="URL" alt="текст"> Атрибуты тэга <img>: 1. src – обязательный атрибут, в качестве параметра которого указывается путь к изображению; 2. alt – альтернативный текст для изображения; 3. align – указывает положение изображения относительно текста или других изображений на веб-странице, может принимать одно из пяти значений: bottom – выравнивание нижней границы изображения по окружающему тексту; left – выравнивает изображение по левому краю; middle – выравнивание середины изображения по базовой линии текущей строки; right – выравнивает изображение по правому краю окна; top – верхняя граница изображения выравнивается по самому высокому элементу текущей строки; 4. border – задает толщину рамки вокруг изображения в пикселах; 5. height – задает высоту изображения в пикселах или процентах; 6. width – задает ширину изображения в пикселах или процентах; 7. hspace – задает горизонтальный отступ от изображения до окружающего контента; 8. vspace – задает вертикальный отступ от изображения до окружающего контента; 9. longdesc – указывает адрес документа, где содержится аннотация к картинке; 10. ismap – сообщает браузеру, что картинка является серверной картой-изображением. Листинг 1. Использование атрибутов тэга <img> Код Результат <body> <img src="123.jpg" width="100">Это моя кошка </body> <body> <img src="123.jpg" width="100" align="middle">Это моя кошка </body> <body> <img src="123.jpg" width="100" align="middle" hspace="20">Это моя кошка </body> <body> <img src="123.jpg" width="100" align="middle" hspace="20" border="3">Это моя кошка </body> 1 При необходимости рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг изображения отображается рамка, которую можно убрать, добавив атрибут border="0" в тег <img>. Листинг 2. Использование изображения в качестве ссылки <html> <head> </head> <body> <a href="123.html"> <img src="123.jpg" width="100" align="middle" hspace="20"> </a> </body> </html> Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Для создания карты-изображения используют атрибут usemap, который связывает между собой картинку и картуизображение, задаваемую с помощью контейнера <map>. В качестве такой связи выступает имя идентификатора, которое указывается в значении атрибута usemap, и то же имя, заданное у атрибута name тега <map>. При этом в теге <img> идентификатор должен начинаться с символа решетки (#). Листинг 3. Создание карты-изображения <body> <img src="123.jpg" width="640" height="30" alt="Навигация по сайту" usemap="#Navigation"> <p><map name="Navigation"> <area shape="poly" coords="113,24,211,24,233,0,137,0" href="123.html" alt="ссылка1"> <area shape="poly" coords="210,24,233,0,329,0,307,24" href="456.html" alt="ссылка2"> <area shape="poly" coords="304,24,385,24,407,0,329,0" href="789.html" alt="ссылка3"> <area shape="poly" coords="384,24,449,24,473,0,406,0" href="012.html" alt="ссылка4"> </map></p> </body> Тег <area> задает форму области, ее размеры, устанавливает адрес документа, на который следует сделать ссылку, а также имя окна или фрейма, куда браузер будет загружать документ. Несколько областей могут перекрывать друг друга, сверху будет та, которая в коде HTML располагается выше. Этот тег всегда располагается в контейнере <map>, который связывает координаты областей с изображением. Синтаксис: <map> <area href="URL"> </map> Атрибуты тэга <area> Представлены в таблице 1. Атрибут Описание Возможные значения alt альтернативный текст для области изображения произвольная текстовая строка href адрес документа, на который следует перейти абсолютный или относительный указатель значения не указываются: nohref область без ссылки на другой документ <area nohref> circle – область в виде окружности default – указывает всю область shape форма области poly – область в виде многоугольника rect – прямоугольная область для прямоугольника (shape="rect") определяется четыре координаты – X1, Y1, X2, Y2, где X1, Y1 – координаты верхнего левого угла, а X2, Y2 – координаты нижнего правого угла coords координаты активной области для окружности (shape="circle") определяется три координаты – координаты центра окружности (X, Y) и ее радиус (R) для многоугольника (shape="poly") последовательно 2 указываются координаты каждой вершины (X1, Y1, X2, Y2) tabindex target последовательность перехода между элементами с помощью клавиши Tab число _blank – загружает страницу в новое окно браузера _self – загружает страницу в текущее окно _parent – загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self _top – отменяет все фреймы и загружает страницу в полном окне браузера имя окна или фрейма, куда браузер будет загружать документ Практическая часть Задание 1. Добавьте на свою web-страницу изображение, измените его высоту и ширину, добавьте рамку. Задание 2. Добавьте описание изображения, расположив текст слева от картинки и задав отступы. Задание 3. Сделайте изображение ссылкой на любой файл. Задание 4*. Создайте карту-изображение. Содержание отчета Изучить теоретическую часть. Выполнить задания практической части. Ответить на контрольные вопросы. Контрольные вопросы 1. Тэг <img> и его атрибуты. 2. Тэг <map>. 3. Тэг <area> и его атрибуты. 3