Где брать уникальные картинки
реклама

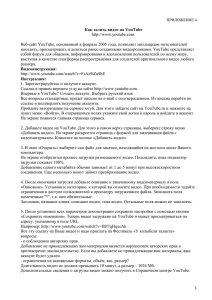
1 Вернуться в каталог сборников статей www.sait-prodvinut.ru/prodvizhenie-articles.htm Вернуться на главную страницу www.sait-prodvinut.ru Как правильно заказывать сайты www.zakazat.sait-prodvinut.ru Все, что касается изображений и видео ГДЕ БРАТЬ УНИКАЛЬНЫЕ КАРТИНКИ? ........................................................................................................ 1 ФАЙЛЫ SITEMAP ДЛЯ ИЗОБРАЖЕНИЙ ......................................................................................................... 3 КАК ВСТАВИТЬ ВИДЕО С YOUTUBE НА САЙТ ............................................................................................ 4 КАК ПРАВИЛЬНО СКАЧИВАТЬ ВИДЕО С YOUTUBE ................................................................................. 6 Где брать уникальные картинки? Способ самый надежный и простой делать снимки самостоятельно фотоаппаратом. Если умеем рисовать и пользоваться программой фотошоп, тоже хороший способ, рисуем сами. Копируем подходящую картинку, далее необходимо дополнить ее какими то фрагментами, надписями. Либо скомпоновать несколько картинок или сделать зеркальное отображение, ещё можно повернуть изображение. Все зависит от вашей фантазии и навыками работы в фотошоп. Ещё есть отличный проигрыватель KMPlayer, разработан Корейскими программистами, имеет много всяких настроек в том числе умеет делать скриншот видео. Можно наделать кучу уникальных картинок. Работаем с проигрывателем KMPlayer Открываем панель управления Нажимаем кнопку дополнительно Кнопку захват кадра жмем когда появится нужная для вас картинка Открываем папку куда сохранятся ваши уникальные картинки Проверяем картинки на уникальность Теперь когда вы создали свои шедевры их нужно проверить на уникальность. В интернете есть онлайн сервис TinEye для проверки ваших картинок, сервис бесплатный. Переходим туда и загружаем нужные картинки с компьютера в поле «Upload your image» или указываем адрес где находится картинка в интернете в поле «Enter image address» для 2 проверки и определяем сколько есть дублей вашего фото. Если картинка не уникальна сервис вам покажет количество копий находящихся в интернете. У сервиса есть своя база изображений которую он постоянно обновляет. По этой базе картинок и проходит проверка. Как видите ниже при проверке данной картинки, сервис не обнаружил дублей, можно спокойно публиковать картинку на вашем блоге. Не забываем в тегах картинок прописать ключевые слова в атрибутах «ALT» и «TITLE». <img title="ключевое слово" alt="вставляем ключевое слово" src="http://spectrv.ru/wpcontent/uploads/kartinki.jpg" width="600" height="296" /> В атрибуте «ALT» находиться подсказка о содержании изображения, если у вас отключен показ картинок или медленный интернет, вместо картинки вы увидите текст прописанный в атрибуте «ALT». Поисковые роботы по атрибуту «ALT» могут определить тему картинки. Поэтому нужно прописывать в нем ключевые слова, тем самым увеличивая релевантность документа. Атрибут «TITLE» показывает вам всплывающую подсказку при наведении курсора на картинку. В него также нужно вставить ключевые слова. «TITLE» должен быть уникальный, поэтому он нужно что-бы он отличался от атрибута «ALT». Ключевые слова картинки должны соответствовать тематики окружающего текста. Поисковые машины определяют релевантность картинки и текста. Поэтому картинки будут добавлять релевантность тексту. 3 Файлы Sitemap для изображений Google стремится предоставлять пользователям наиболее релевантные результаты как для обычного поиска, так и поиска по картинкам. Следуйте рекомендациям для вебмастеров и оптимальным методам публикации изображений, чтобы ваши материалы отображались по запросам пользователей. Помимо этого, в файле Sitemap можно указать расширения Google для изображений, чтобы предоставить Google дополнительную информацию о картинках, расположенных по URL-адресам вашего сайта. Это поможет Google найти материалы, которые иначе нельзя было бы обнаружить (например, если они подгружаются через JavaScript), а также позволит вам указать наиболее важные изображения на странице. Например, если на сайте используются шаблоны, то на каждой странице может выводиться стандартное изображение. Не включив это изображение в файл Sitemap, вы тем самым указываете Google, что оно менее важно, чем включенные в этот файл. Но при этом Google не гарантирует, что все картинки и данные, включенные в файл Sitemap, будут обязательно проиндексированы и использованы. Для предоставления Google информации об изображениях на вашем сайте необходимо добавить специальные теги изображений к файлу Sitemap. Также можно обновить уже существующий файл. Создайте Sitemap вручную или воспользуйтесь одним из инструментов от независимых разработчиков. Изображения добавляются либо в отдельный файл, либо в уже существующий. Используйте любой удобный для вас метод. Для каждого URL, включенного в файл Sitemap, добавьте дополнительную информацию о важных изображениях на этой странице. Следующий пример показывает запись в файле Sitemap для URL http://example.com/sample.html, на котором имеется два изображения (для каждой страницы может быть указано до 1000 изображений). <?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>http://example.com/sample.html</loc> <image:image> <image:loc>http://example.com/image.jpg</image:loc> </image:image> <image:image> <image:loc>http://example.com/photo.jpg</image:loc> </image:image> </url> </urlset> Определения тегов изображений Тег Обязательно Описание <image:image> Да Включает всю информацию об одном изображении. Каждый URL (тег <loc>) может включать до 1000 тегов <image:image>. <image:loc> Да URL изображения. В отдельных случаях домен URL изображения может отличаться от домена, используемого основным сайтом. Это нормально, если оба домена 4 подтверждены в Инструментах для веб-мастеров. Если, например, для размещения изображений используется сеть доставки данных, необходимо, чтобы сайт хостинга был подтвержден в Инструментах для веб-мастеров ИЛИ чтобы с помощью robots.txt был добавлен файл Sitemap. Кроме того, файл robots.txt не должен запрещать сканирование содержания, которое необходимо индексировать. <image:caption> Необязательно Заголовок изображения. <image:geo_location> Необязательно Географическое местоположение изображения. Например,<image:geo_location>Limerick, Ireland</image:geo_location>. <image:title> Необязательно Название изображения. <image:license> Необязательно URL лицензии изображения. После отправки файла Sitemap лучше подождать около пяти дней, чтобы было достаточно времени на его индексацию. Как устранить неполадки с файлами Sitemap Как вставить видео с Youtube на сайт Переходим на ютуб, и открываем видео, которое будем вставлять на сайт. Теперь нажимаем поделиться => HTML, и выбираем размеры. Советую размер видео ставить 560 на 315, но если ширина вашего поля для статьи меньше, то нужно подгонять в ручную. Полученный код нужно скопировать, перейти в админ панель, а от туда в записи или страницы. Далее переключаем редактор в режим HTML и вставляем код видео. Вот и все! Но есть маленькая проблема. Видеоролик автоматически не выравнивается по центру. Поэтому нужно самостоятельно дописать тег <center> между кодом, который мы скопировали с Youtube. 5 У вас должно получится вот так: Заметьте, тег <центер> должен прописываться два раза! И во втором нужно дописать слеш. Вот как нужно делать: 1 <center>КОД ВИДЕО</center> Если вы хотите что-то написать под видео, то шрифт автоматически будет выравниваться по центру. Чтобы это исправить, сделайте пару абзацев и пропишите тег: 1 &nbsp; Отлично! Теперь вы можете вставлять любые видео с Youtube. Вот как у меня получилось, благодаря этому способу (кстати, само видео очень интересное, про лучших акробатов мира… посмотрите): Ну как вам акробаты? Супер, правда! Напишите своё впечатление в комментариях. А теперь, как я и говорил, давайте рассмотрим несколько фишек, которые можно использовать для вставленных видео. 1. Изменение цвета у видеоплеера… Это просто незаменимая вещь для моего блога! Чтобы видеоплеер не выглядел как и у ютуба, его можно немного разукрасить в серый цвет)) Вот как это выглядит: Неплохо да? Выбирать вам, поэтому думайте, что вам больше подходит. Итак, чтобы изменить цвет, нужно в коде видео прописать следующее: 1 theme=light&amp;color=red Где именно писать эту функцию смотрите на скрине: 6 Код вставляем сразу после вопросительного знака. По идее у вас там уже прописана другая функция, но вам нужно её удалить и поставить ту, которая была выше. Теперь вы можете смотреть видео с Youtube в новеньком плеере)) 2. Вторая фишка — Автозапуск! Это очень интересная вещь. Как только посетитель переходит на страницу, ему сразу включается видеоролик на полном автомате! Чтобы подключить такую функцию, нужно в код видео, после вопросительного знака вставить следующее: 1 autoplay=1 Как правильно скачивать видео с YOUTUBE Сегодня я расскажу о том, как правильно и качественно скачать видео с популярного youtube (ютуба) по средствам программных продуктов. Ведь не раз бывало и у вас и у меня, что посмотрел видео на youtube, а оно понравилось! А скачать не можем или просто не знаем как это сделать. Данная статья надеюсь поможет вам скачать понравившееся ролик с youtube на свой компьютер. В материале ниже я изложу около семи бесплатных методов скачивания. Как скачать видео с YouTube Начнём с самых простых видов от внесения дополнительных знаков в ссылку и закончим официальными программными продуктами позволяющими скачивать любой ролик, запись с ютуба. 1. Первый очень простой бесплатный способ скачивания видео с youtube Например мы захотели скачать вот этот ролик про симпсонов http://www.youtube.com/watch?v=YNrn-7zjmYw перейдя по ссылке мы сможем только лишь посмотреть ролик, а для того что бы получить его к себе на компьютер добавьте “ss” вначале ссылки, должно получиться вот так: http://www.ssyoutube.com/watch?v=YNrn-7zjmYw и нажмите Энтер. Вас перебросит на сайт savefrom, который перед загрузкой файла запросит в каком разрешении нужно его принять. После того, как вы определились с форматом и разрешением, вам следует нажать на ссылочку с выбранным форматом. Выглядит это вот так: 7 2. Второй подобный способ с редактированием ссылки youtube Второй способ заключается в таком же изменении ссылки ролика, только в начале ссылки нужно добавить не “ss”, добавить “3ou” т.е показываю. Сначала ссылка наша с видео симпосонов выглядела вот так: http://www.youtube.com/watch?v=YNrn-7zjmYw после внесения корректировки ссылка выглядит вот так: http://www.3outube.com/watch?v=YNrn7zjmYw. Пока писал статью, этот сервис 2 раза был в отключке. Так что смотрите, если не работает, то выбирайте 1 способ. 3. Третий подобный способ скачивания, только уже без редактирования ссылки youtube Скачивание видео с youtebe будем производить по средствам сайта SaveYouTube.com. Данный ресурс позволяет очень быстро загрузить себе в компьютер любой мультимедийный файл с youtube. Данный сервис полностью бесплатный, но имеет английский интерфейс. 4. Четвёртый способ. Скачивание через плагины в браузерах Практически на каждый браузер, будь это Opera, Firefox, Google Chrome и т.д есть свой плагин для скачивания видео с различных источников. Приведу три плагина в пример для трёх этих браузеров. а) Opera и плагин YouTube Download Center 1.0 RC 2 Данный плагин вы можете скачать на официальном сайте. Установив плагин вы довольно быстро скачаете нужный вам ролик через опера с ютуба. б) Firefox и плагин FlashGot Данный плагин очень быстро выдаёт прямые ссылки на скачивание того или иного видео которое вы выберете. в) Google Chrome и плагин YouTube Video Download После скачивание и установки данного плагина в браузер google chrome у вас появится возможность качать любое видео с ютуба. После установки и входе на любую страницу youtube у вас появится кнопочка “Скачать” на которую следует нажать и выбрать тот формат видео который вам нужен. 8 5. Пятый вариант скачивания YouTube видео через программу DownloadMaster Данную программу вы можете скачать с сайта разработчика. На мой взгляд DownloadMaster необходимая программа для загрузки любых файлов, роликов с любых сайтов, любой анимации, flash и даже баннеров с ресурсов в формате .swf 6. Сервис KeepVid Перейти на данный сервис можно по вот этой ссылочке. Данный сервис так же позволяет получать на свой компьютер любые файлы. Принцип работы очень прост, достаточно ввести в строку любую ссылку с ютуба на любое видео и скачивание с youtube начнётся в браузере. Выглядит это вот так: После внесение ссылки и нажатие на кнопку Download начнётся скачивание. 7. Расширение VideoGet Данное расширение позволяет скачивать видео с youtube без всяких проблем! А так же скачивать видео с контакта. Разработчики позаботились и внедрили в плагин поддержку множества браузеров. Скачать VideoGet вы можете прямо с сайта разработчика по вот этой ссылке. После скачивания вам просто нужно установить расширение, закрыть все браузеры и перезагрузить компьютер. Это довольно не все методы скачивания виде-роликов с ютуба. Но это самые популярные и известные методы, а самое главное, что они простые и все бесплатные! На этом посты про youtube не заканчиваются, будут ещё дорогие друзья. Что бы не пропустить выход новой статьи подпишись на обновление блога по форме ниже. Жду ваше мнение и новые методы скачивания Вернуться в каталог сборников статей www.sait-prodvinut.ru/prodvizhenie-articles.htm Вернуться на главную страницу www.sait-prodvinut.ru Как правильно заказывать сайты www.zakazat.sait-prodvinut.ru