Создание форм на Web
реклама

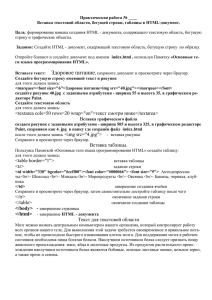
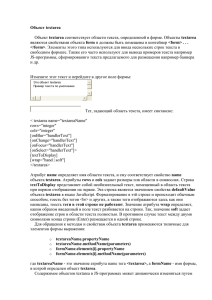
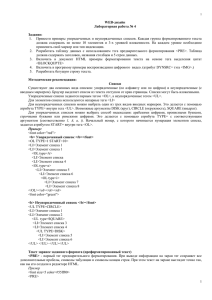
Создание форм на Web-страницах Элементов формы не так уж много, это: кнопки, флажки, переключатели, поля и списки (выпадающий и прокручивающийся). Кроме того, в формы можно внедрять другие объекты. Рассмотрим создание форм на конкретных примерах. Однако сначала вспомним с чего собственно начинается сама HTML- страничка. 1. Откройте БЛОКНОТ и создайте файл forma.html 2. В этом фале создайте структуру HTML документа: 3. В дальнейшей части урока все предлагаемые коды записываются в теле документа, т.е. между тегами <body> код </body> 4. Применив тег <title>, задайте своей страничке название «ФОРМА» 5. Далее постепенно добавляя элементы кода, выделенные жирным шрифтом, создайте следующие формы Форма №1 Тренировочная Начнем с такой вот формы: В данной форме присутствуют следующие элементы: поле для ввода некой информации (имя), поле для ввода текста (комментарий), кнопка отправки и кнопка сброса информации. Любая форма в HTML-документе объявляется тегом <form> и им же закрывается </form> Теперь введем в эту конструкцию элементы формы. Многие элементы формы создаются при помощи тега <INPUT>. Тип элемента мы определяем атрибутами этого тега. Итак, создадим поле для ввода некой информации, в нашем случае имени человека, заполняющего форму. (1) Чтобы наш посетитель мог отправить нам свой отзыв, поэтому мы укажем в этой форме, чтобы данные из нее отправлялись на наш е-майл, делается это с помощью атрибута тега <form> — action (см. скриншот 1). Итак, тег <INPUT>, как мы знаем, создает элемент формы. Какой именно элемент мы определили при помощи атрибута type, задав ему значение text. Type=text создает элемент для ввода текста из одной строки. Вот такой: Name - имя элемента, обязательный атрибут. Кроме обязательных атрибутов type и name, элемент формы может иметь и другие полезные атрибуты, для поля ввода текста (и не только него) это value - значение по умолчанию, size - длинна поля для ввода текста (измеряется в печатных символах, по умолчанию = 20), maxlength - определяет максимальное число символов, вводимых пользователем в поле формы Итак, поле стало длиннее, т.к. мы ввели для него size="40". Пользователь не сможет напечатать в этом поле больше 20-ти символов (maxlength="20"), а value подсказывает для непонятливых, что именно нужно ввести в данном поле. Вообще-то для поля ввода текста value устанавливать необязательно, даже не желательно, некоторых посетителей раздражает необходимость стирать информацию, установленную вами по умолчанию. Теперь введем в нашу форму следующий элемент: поле для ввода информации, комментариев. Такое поле вводится при помощи тега <TEXTAREA></TEXTAREA>. <TEXTAREA> - создает элемент для многострочного ввода текста: Должно получиться следующее: Разберемся: name - как вы уже знаете, обязательный атрибут, поэтому мы его ввели (куда бы мы делись). Чтобы расположить элементы формы друг под другом, мы ввели уже знакомый вам тег <br>. Вообще, как располагаются элементы формы относительно друг друга вы можете определять уже при помощи знакомых вам тегов и атрибутов. Используйте их, не стесняйтесь. Хотите - можете расположить форму в таблице, где каждый элемент формы будет находится в отдельной ячейке. Хотите введите поясняющий текст с картинками (или без): Что же еще мы можем сделать с тегом <TEXTAREA>? Указать высоту поля (rows = количество строк), указать ширину поля (cols = количество печатных символов в строке), ввести некий текст, который будет отображен в форме (<TEXTAREA>текст по умолчанию</TEXTAREA>). Итак, часть работы по созданию нашей формы мы проделали, осталось ввести кнопки, а то не порядок, когда и нажать не на что :) В нашу форму мы будем вводить два типа кнопок: кнопку отправки и кнопку сброса. Есть еще и третий тип кнопок, для которых спецификацией по умолчанию значение не определено. Какое событие происходит при нажатии на такую кнопку - определяет создатель формы при помощи какого-либо скрипта. Этот тип кнопки мы с вами рассматривать не будем, если вы увлечетесь программированием или кодингом серьезно - то, как я полагаю, вы сами разберетесь, что к чему с этим третьим типом кнопки. Для создания типичных форм - он вам не нужен. Итак, кнопка для отправки информации (к вам на е-майл или к скрипту на обработку) создается при помощи уже знакомого вам тега <INPUT> и его атрибута type. Как вы видите, для кнопок атрибут name не обязателен, поэтому мы его не вводим. Кнопка сброса информации создается аналогично. Только для type мы вводим не значение submit, а reset: Стандартные надписи на копках мы можете заменить на свои при помощи уже знакомого вам атрибута value: И наконец укажем один жизненно важный атрибут (method), без которого форма не будет работать. Method - определяет метод отправки данных из формы (к скрипту или на почтовый сервер). Возможные значения: get или post. Укажем для нашей формы method=post, И вот мы имеем на руках готовую форму, содержимое которой, после ее заполнения пользователем и нажатием на кнопку отправки (ОК), будет отослано вам на е-майл.: Форма № 2 Контрольная. Создайте регистрационную форму для заполнения данными участника научной конференции: