Инструкция по системе управления сайтом
реклама

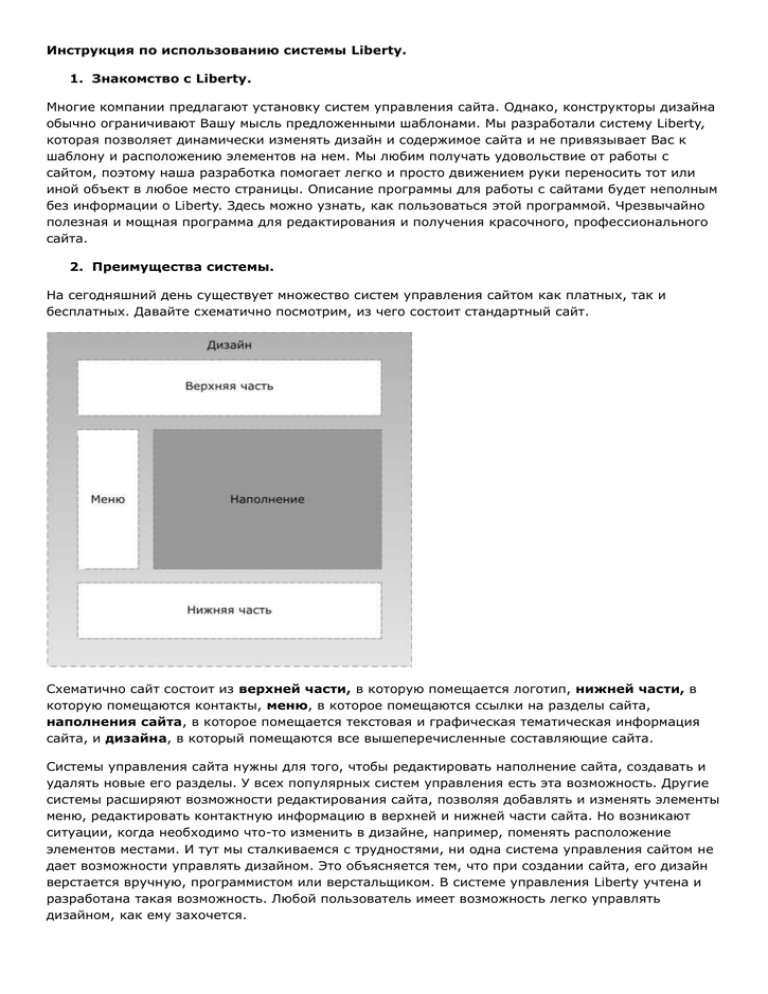
Инструкция по использованию системы Liberty. 1. Знакомство с Liberty. Многие компании предлагают установку систем управления сайта. Однако, конструкторы дизайна обычно ограничивают Вашу мысль предложенными шаблонами. Мы разработали систему Liberty, которая позволяет динамически изменять дизайн и содержимое сайта и не привязывает Вас к шаблону и расположению элементов на нем. Мы любим получать удовольствие от работы с сайтом, поэтому наша разработка помогает легко и просто движением руки переносить тот или иной объект в любое место страницы. Описание программы для работы с сайтами будет неполным без информации о Liberty. Здесь можно узнать, как пользоваться этой программой. Чрезвычайно полезная и мощная программа для редактирования и получения красочного, профессионального сайта. 2. Преимущества системы. На сегодняшний день существует множество систем управления сайтом как платных, так и бесплатных. Давайте схематично посмотрим, из чего состоит стандартный сайт. Схематично сайт состоит из верхней части, в которую помещается логотип, нижней части, в которую помещаются контакты, меню, в которое помещаются ссылки на разделы сайта, наполнения сайта, в которое помещается текстовая и графическая тематическая информация сайта, и дизайна, в который помещаются все вышеперечисленные составляющие сайта. Системы управления сайта нужны для того, чтобы редактировать наполнение сайта, создавать и удалять новые его разделы. У всех популярных систем управления есть эта возможность. Другие системы расширяют возможности редактирования сайта, позволяя добавлять и изменять элементы меню, редактировать контактную информацию в верхней и нижней части сайта. Но возникают ситуации, когда необходимо что-то изменить в дизайне, например, поменять расположение элементов местами. И тут мы сталкиваемся с трудностями, ни одна система управления сайтом не дает возможности управлять дизайном. Это объясняется тем, что при создании сайта, его дизайн верстается вручную, программистом или верстальщиком. В системе управления Liberty учтена и разработана такая возможность. Любой пользователь имеет возможность легко управлять дизайном, как ему захочется. 3. Технология редактирования дизайна. Элементы дизайна могут присутствовать не только в общей оболочке сайта, они могут присутствовать в каждом элементе сайта, например в меню. Мы можем представить меню без элементов дизайна, оно будет выглядеть в виде обычных тестовых ссылок, будет смотреться скупо и некрасиво. Если мы поместим в меню дизайнерское решение, фоновые картинки, значки, текстуры, меню уже может приобрести совершенно другой вид. Давайте схематически рассмотрим, из чего может состоять обычная верхняя часть сайта. Рассмотрим верхнюю часть сайта который может состоять из трех элементов, из логотипа организации, из горизонтальной навигации, которая выполняет роль небольшого дополнительного горизонтального меню и контактных телефонов организации. Рассмотрим как может выглядеть верхняя часть сайта, например по продаже лампочек. Мы видим, что верхнюю часть сайта можно разделить на отдельные элементы, с которыми можно производить различные манипуляции. Рассмотрим принцип по которому это возможно делать. Каждый элемент помещен в отдельный, свой контейнер, который возможно: 1. Перемещать 2. Создавать новые 3. Копировать 4. Редактировать 5. Масштабировать 6. Удалять В блоке 1 находится фоновое изображение, которое лежит на нижнем слое. В блоке 2 находится картинка логотипа, которую по возможности возможно изменить. В блоках 3, 4, 5 находится фоновое изображение, на которое накладывается ссылка, ведущая в необходимый раздел сайта. В блоке 6 находится текстовая информация отображающая телефоны. При необходимости любой из блоков возможно передвинуть в произвольное место, открыть и отредактировать так, как хочется. Возможно создавать новые элементы, и ставить их на свои места. 4. Технология построения шаблона. Итак, у нас есть отдельные части сайта, которые нужно собрать в общий вид. Для этого существует шаблон. Шаблон представляет из себя каркас с ячейками, в которые возможно вставлять отдельные части сайта. В нашем случае каркас шаблона будет выглядеть так: Для каждой ячейки свой блок. Заполняя ячейки блоками, мы формируем внешний вид сайта. Итак. Подведем итог. Сайт можно разделить на отдельные части (верхняя часть, нижняя часть). Каждую из этих частей возможно разделить на блоки (логотип, телефоны). Каждым из блоков возможно манипулировать (перемешать, редактировать). Все блоки собираются в каркас шаблона, каждый в свою ячейку, и таким образом формируется страница сайта. Теперь мы имеем схематичное представление о редактировании сайта в системе Liberty. 5. Конструктор частей сайта. Все изменение частей сайтов происходят в конструкторе. Давайте посмотрим его схематичный вид. Конструктор можно разделить на две основных составляющих – меню и рабочая зона. Расширители нужны для изменения ширины рабочей зоны, чтобы изменить ширину рабочей зоны, нужно зацепить расширитель курсором и передвинуть его. Для ровного размещения элементов, рабочая зона размечена сеткой. Давайте по порядку рассмотрим элементы меню. 1. Элемент. Добавить – служит для добавления пустого не заполненного блока на рабочую зону. Копироват – служит для копирования как пустых, так и заполненных блоков на поверхности рабочей зоны. Удалить – служит для удаления выделенных блоков с поверхности рабочей зоны. Чтобы выделит элемент, нужно кликнуть по нему один раз, выделенный элемент окрашивается в яркий цвет. Копировать и удалят возможно только выделенные элементы. Так же для копирования и удаления элементов можно воспользоваться клавишами клавиатуры. - Копировать Shift+C - Удалить Delete 2. Изменить. Наполнение – изменяет наполнение элемента. Эта вкладка меню изменяет всю текстовую и графическую информацию которая помещена в блок. Для того, чтобы изменит наполнение блока, нужно его выделит, и выбрать в меню Изменит – Наполнение. Откроется окно, содержащее в себе визуальный текстовый редактор, позволяющий редактировать текс, вставлять картинки, создавать таблицы, и многое другое. Так же в этом редакторе присутствует и возможность редактировать HTML код наполнения блока, что будет очень полезно людям, знающим HTML разметку. Java Script - эта вкладка изменяет java script блока, это нужно для таких ситуаций, когда необходимо поставить на сам блок обработчик событий и выполнит script. Фон блока - эта вкладка меняет фон блока. Существует два вида фонов, однородный и не однородный. Однородный фон задается кодом цвета, например (#000000 - черный), не однородный фон задается картинкой. Не однородный фон делится на два вида. В первом, фон задается изображением загруженным на сайт. Во втором, фон задается картинкой которая имеет вид перелива цвета. Эта картинка создается на сервере автоматически, при указании двух цветов в виде кода (RGB). При выборе вкладки для редактирования фона блока, открывается окно, в котором нужно заполнит необходимые параметры в нужные поля. Для заполнение блока однородным фоном, нужно вписать код цвета только в одно поле с названием Однородный. Например (#995500). Для заполнения блока не однородным фоном с переливом цветов, нужно вписать два кода (RGB) в два поля с названиями Первый цвет и Второй цвет. При создании такого вида фона, на сервере создается изображением с переливом одного цвета в другой. Дополнительно к этому существуют еще несколько полей с названиями Длина фона, Высота фона и Тип заливки. Значения первых двух полей нужны для формирования размера изображения переливом цветов. Тип заливки имеет два значения (1 и 2). Если вписать значение 1, то переливка будет линейной, если вписать 2, то переливка будет зеркальной. Значения этих трех полей заполняются автоматически, из расчета размера блока, и их по необходимости не нужно менять. Для заполнения блока изображением, о котором будет рассказано далее, нужно выбрать из списка с названием Картинка, название изображения, лежащего на сервере. После того как необходимые поля будут заполнены и выбраны, нужно нажать на кнопку и изменения вступят в силу, фон блока изменится. Положение – эта вкладка регулирует положение заполненной информации в блоке (например текст). Информацию в блоке можно центровать по вертикале и горизонтали. Возможно установит отступы от верхних и боковых краев. Так же в эту вкладку меню добавлена функция добавления и редактирования рамки вокруг блока. Для изменения положения информации в блоке нужно выбрать соответствующую вкладку, и в открывшемся окне выбрать необходимые значения положений и заполнить необходимые поля. В. центровка – устанавливает центровку по вертикале (сверху, снизу, по центру) Г. Центровка – устанавливает горизонтальную центровку (справа, слева, по центру) В. Отступ – устанавливает отступ с от верхнего края (например 10) Л. Отступ – устанавливает отступ от левого края (например 15) Рамка – в это поле нужно вписать код формата CSS, например если мы хотим сделать у блока рамку серого цвета, толщиной 3 пикселя, нужно вписать код 3px solid #999999 (толщина вид цвет) через один пробел. После заполнения полей нужно нажать на кнопку, изменения вступят в силу и центровка с рамкой изменятся. 3. Лист. Этот раздел меню отвечает за изменение размера рабочей области конструктора и изменение фона этой области при отображении на сайте. Изменит – эта вкладка меню отвечает за изменение размера рабочей области. Высота листа – определяет высоту рабочей области (например 1200) Ширина листа – определяет ширину рабочей области (например 1000) Фон листа – определяет цвет однородного фона той части сайта, которую мы редактируем в конструкторе, например (#EEEEEE) – бледно-серый. Java Script – эта вкладка меню отвечает за добавление java script кода в ту часть сайта, которую мы редактируем в конструкторе. Возможно добавлять функции. 4. Проект. Этот раздел меню отвечает за работу по загрузке, сохранению и удалению частей сайтов, которые мы верстаем в конструкторе. Новый – при активации данной вкладки, существующая, не сохраненная работа стирается, и заменяется чистой рабочей областью. Загрузить – эта вкладка отвечает за загрузку ранее сохраненных проектов верстки. Чтобы загрузит проект нужно активировать эту вкладку и в открывшемся окне выбрать из выпадающего списка имя сохраненного ранее проекта. После нажатия на кнопку проект загрузится в обновленную рабочую область. Сохранение – эта вкладка отвечает за сохранение созданного проекта. Чтобы сохранит сверстанный проект, нужно активировать эту вкладку, и в открывшемся окне вписать новое имя проекта. Если вписать существующее имя проекта, то сохраняемый проект заменит предыдущий, сохраненный под этим же именем. Удалит – эта вкладка меню служит для удаления сохраненных ранее проектов. Чтобы удалит проект, необходимо задействовать эту вкладку, и в открывшемся окне выбрать из списка имя удаляемого проекта. После нажатия на кнопку проект удалится. 5. Шаблон. Перейти – эта вкладка меню служит для перехода в раздел шаблона. Переход в раздел шаблона во время работы в конструкторе, удалит не сохраненный проект. 6. Файлы. Загрузить – Эта вкладка меню нужна для загрузки картинок и файлов на сервер. Для загрузки картинки на сервер необходимо активировать эту вкладку, в появившемся окне необходимо нажат на кнопку Select Files, и выбрать файлы на Вашем компьютере. После загрузки файлов на сервер окно закроется. Эта опция необходима при загрузки фоновых изображений для использования их в создании не однородного фона в блоке конструктора. После загрузки изображения на сервер, оно станет доступно для выбора фона блока во вкладке Фон блока. 7. Модули. Каталог – эта вкладка нужна для перехода в модуль каталога для управления товарами, их категориями и загрузки price листа. 8. Настройки. Открыть – эта вкладка нужна для открытия окна, в котором производится настройка конструктора, для удобства работы в нем. Свободное перемещение – раздел настроек который включает или выключает привязку блоков конструктора к сетке, во время перемещения. Если галочка стоит, то перемещение свободное, если не стоит, то перемещение осуществляется с привязкой к сетке, и блоки перемещаются циклически по 10 пикселей. Привязка нужна для ровной расстановки элементов, в случаях, когда нужно полностью повторить макет, привязка убирается, и блок ставится точно на своё место. Для более удобного перемещения элементов, и точной подгонке блоков при свободном перемещении, учтена функция перемещения через клавиши клавиатуры. Одно нажатие на клавишу, переместит блок на 1 пиксель в нажатую сторону, во время активации свободного перемещения, и на 10 пикселей, во время дезактивации свободного перемещения. 6. Управление шаблоном. Итак, мы имеем сверстанные части сайта, по отдельности и сохраненные каждый под своим именем. Нам нужно соединить эти части воедино поставив каждую на свое место. Для этих целей и нужен шаблон. Давайте рассмотрим что выполняет каждый раздел меню в модуле шаблона. 1. Шаблон. Изменить – эта вкладка меню открывает окно, в которое вставляется HTML код таблицы. Формирование шаблона каркаса происходит вручную, необходимо собрат HTML таблицу, с заранее размеченными ячейками, на основании макета. После этого нужно загрузит код этой таблицы в окно. После нажатия на кнопку, программа пример код и создаст каркас шаблона на основе этой таблицы. Любую из ячеек каркаса можно выделить, кликнув по ней, и она потемнеет. Теперь, когда у нас есть каркас шаблона, и мы знаем как выделять ячейки, мы можем вставлять в ячейки части сайта которые мы сверстали в конструкторе и сохранили под своими именами. Но об этом позже. Загрузить – эта вкладка меню нужна для загрузки сохраненных шаблонов. Для загрузки шаблона, необходимо активировать эту вкладку, и в открывшемся окне выбрать имя ранее сохраненного шаблона. После нажатия на кнопку и загрузки шаблона, его можно отредактировать, удалив, поменяв или добавив части сайта в ячейках, и сохранить заново под этим же именем, или сохранит под новым. Сохранить – эта вкладка меню нужна, для сохранения собранных шаблонов. Для того, чтобы сохранить шаблон, необходимо активировать эту вкладку, и в открывшемся окне заполнить необходимые поля. Имя – Задается имя сохраняемого шаблона, обязательно английскими буквами. Сохраняемая страница будет доступна по ссылке, в которой будет прописываться имя, после знака слеш. Например, если мы сохраняем шаблон под именем new_page, то сохраняемая страница будет доступна по адресу – http://site.ru/new_page Title – Задается Title страницы, отображаемый во время её посещения. Удалит – эта вкладка меню удаляет сохраненный ранее шаблон. Для удаления шаблона, необходимо активировать эту вкладку и в открывшемся окне выбрать имя удаляемого шаблона. 2. Конструктор. Перейти – эта вкладка нужна для перехода в раздел конструктора. 3. Элемент. Добавить – эта вкладка меню добавляет часть сайта, в выделенную ячейку каркаса шаблона. Для добавления части сайта, необходимо вначале выделить выбранную ячейку, кликнув по ней. После нажатия на вкладку, в выделенной ячейке появится блок части сайта. Блок части сайта имеет идентичные размеры, размерам рабочей области этой части в конструкторе. Блок не показывает строение этой части, потому что в конструкторе нам это не нужно, он показывает его габариты, для правильного его размещения в ячейках каркаса. Размер блока не учитывает выступающих элементов за пределами рабочей области во время его сборки в конструкторе. Поэтому при сборке в конструкторе, все элементы должны быть в пределах рабочей области с сеткой, и не должны выступать. Все блоки, вставленные в ячейки, подписываются своим именем. Удалить – эта вкладка меню нужна для удаления частей сайта (блоков) из ячеек каркаса шаблона. Для удаления блока из ячейки, нужно выделить удаляемый блок, кликнув по нему, и нажать на вкладку. После этого блок удалится.