html_book
реклама

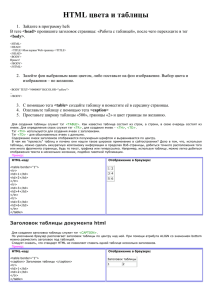
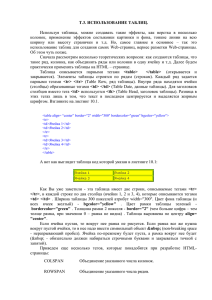
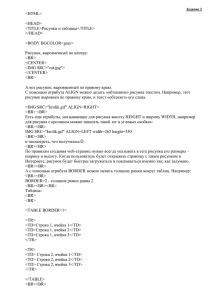
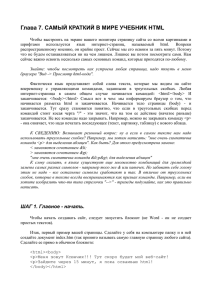
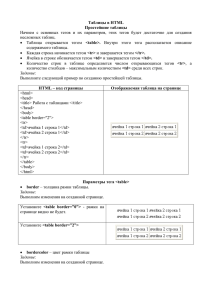
Раздел: «Знакомство с языком разметки гипертекста HTML». Web-страница - документ (комбинация текста, рисунков, анимации, звука и пр.), который имеет свой адрес. Web-сайт - группа web-страниц, объединённых гиперссылками. Браузер - программа просмотра web-сайтов и осуществления навигации по сети (например, Internet Explorer). HTML - язык разметки гипертекста, предназначенный для создания web-страниц. Тэги HTML Тэг (код языка) - заключённая в угловые скобки (символы “<” и “>”) управляющая команда. Пример: <title> <TITLE> (прописные и строчные буквы при написании тэгов не различаются). Типы тэгов - непарные, например <BR> - парные, например <BODY></BODY> (признаком окончания парного тэга служит слеш “/”) Атрибуты тэгов Атрибут - это дополнительное свойство тэга. Некоторые атрибуты требуют указания значения атрибута. Это значение отделяется от слова знаком равенства (=). Значение атрибута заключается в кавычки. Пример: <FONT color=“red”> color - атрибут тэга, “red” - значение атрибута 1. Структура Web-страницы <HTML> </HTML> - начало (конец) HTML-кода <HEAD> </HEAD> - описание страницы: заголовок, справочная информация и пр. <TITLE> </TITLE> - название страницы, которое будет выведено в строке заголовка браузера <BODY> </BODY> - содержимое страницы Пример <HTML> <HEAD> <TITLE> заголовка окна </TITLE> </HEAD> <BODY> содержимое окна </BODY> </HTML> 2. Заголовок документа - создание заголовка: <Hn>текст</Hn> n=1,2,…6 (1- самый крупный, 6 – самый мелкий) - создание заголовка с выравниванием <Hn align=”способ выравнивания”>текст</Hn> (center, left, right) Пример … <H1>Заголовок 1 уровня</H1> <H6 align=”center”>Заголовок 6 уровня выровнен по центру</H6> … 3. Оформление абзаца - переход на новую строку: <BR> - обозначение абзаца: <P> </P> - горизонтальный разделитель: <HR> Пример … Текст разбит <BR>на две строки и отделён горизонтальной линейкой <HR> … 4. Начертание текста - полужирный: <B>текст</B> - курсив: <I>текст</I> - с подчёркиванием:<U>текст</U> Пример … <B>Текст записан полужирным шрифтом </B> <I><U>Текст записан курсивом с подчёркиванием</U></I> … 5. Стиль шрифта <FONT>текст</FONT> - гарнитура: <FONT face=”Arial”>текст</FONT> - размер: <FONT size=число>текст</FONT> - цвет: <FONT color=”название цвета”>текст</FONT> Пример … <FONT face=”Arial” size=3 color=”red”> Для записи этого текста использован шрифт Arial, размер символа равен 3, цвет – красный </FONT> … 6. Изображение <IMG SRC=”имя файла картинки”> - вертикальный размер изображения: <I MG SRC=”имя файла картинки” height=”число”> - горизонтальный размер изображения: <I MG SRC=”имя файла картинки” width=”число”> - вывод альтернативного текста: <I MG SRC=”имя файла картинки” alt=”текст”> - выравнивание изображения: <I MG SRC=”имя файла картинки” align=”способ выравнивания”> Пример … <IMG SRC=”foto.jpg” align=”right” height=”150” width=”100” alt=”моё фото”> … (на страницу будет помещено содержимое графического файла foto.jpg; картинка будет выровнена по правому краю; её размер составляет 200х200 пикселей; при наведении на изображение будет всплывать текст “моё фото”) 7. Таблица - объявление таблицы:<TABLE>содержимое таблицы</TABLE> - ширина таблицы: <TABLE width=число в % от ширины страницы>содержимое таблицы</TABLE> - толщина границы рамки: <TABLE border=число>содержимое таблицы</TABLE> - определение строк:<TR>текст строки</TR> - определение ячеек:<TD>текст ячейки</TD> - объединение ячеек в строке: <TD colspan=число ячеек>текст ячейки</TD> - объединение ячеек в столбце: <TD rowspan=число ячеек>текст ячейки</TD> Таблица состоящая из четырёх ячеек … <TABLE width=100% border=2> <TR> <TD>1 ячейка</TD> <TD>2 ячейка </TD> </TR> <TR> <TD>3 ячейка </TD> <TD>4 ячейка </TD> </TR> </TABLE> … Объединение двух ячеек в 1-ой строке … <TABLE width=100% border=2> <TR> <TD colspan=2>1 ячейка</TD> </TR> <TR> <TD>2 ячейка </TD> <TD>3 ячейка</TD> </TR> </TABLE> … Объединение двух ячеек во 2-ом столбце … <TABLE width=100% border=2> <TR> <TD>1 ячейка</TD> <TD rowspan=2>2 ячейка</TD> </TR> <TR> <TD>3 ячейка</TD> </TR> </TABLE> … В 1-ой ячейке вложенная таблица из четырёх ячеек … <TABLE width=50% border=2> <TR> <TD> <TABLE width=100% border=4> <TR> <TD>a</TD><TD>b</TD> </TR> <TR> <TD>c</TD><TD>d</TD> </TR> </TABLE> </TD> </TR> <TR> <TD>2 ячейка </TD> </TR> </TABLE> … 8. Гиперссылка <A HREF=”имя файла”>текст</A> Пример … <A HREF=”Содержание.htm”>НАЗАД</A> … (переход на файл Содержание.htm производится по щелчку по слову-ссылке НАЗАД)