Сабинская средняя общеобразовательная школа №2 Ожившие
реклама

Сабинская средняя общеобразовательная школа №2
Ожившие объекты в веб – страницах Рэп
по татарский с помощью
языка сценариев Java Script
Автор работы
Хадиуллин Радиф ученик 10 класса
Руководитель
Галихузина Г. Ф.
2010-2011 учебный год
Содержание
Тезисы………………………………………………………………………1
Введение…………………………………………………………………….2
Язык сценариев Java Script………………………………………………..3
Объекты и события…………………………………………………………4
Функции с параметрами……………………………………………………4-5
Падающие объекты с помощью массива………………………………….6-8
Выводы……………………………………………………………………….8
Используемая литература…………………………………………………..8
Тезис
Ожившие объекты в веб – страницах сайта Рэп по татарский с помощью языка
сценариев Java Script
Основополагающий вопрос
Можно ли изменять HTML коды готовых конструкторов, включать программы
языка Java Script?
Дидактические цели
Формирование компетентности в сфере сайтостроения.
Формирование навыков использования HTML кодов и сценариев Java Script.
Формирование навыков самостоятельной работы с большими объемами
информации, умения оформлять сайт, подбирать цвета, шрифты текстов для
веб – страницы.
Методические задачи
Освоить представление о кодах Java Script, понятия сценарий, научить изменять
готовые HTML коды веб – страниц, научить кратко излагать свои мысли устно
и письменно.
Формирования проблемы исследований
Как оживить объекты в веб – страницах?
Как изменить готовую веб – страницу, предоставленную конструкторами
сайтостроения?
Почему одни сайты более посещаемые, а другие менее привлекательные?
Выдвижение гипотез
Изучить HTML теги гипертекстовой разметки.
Использовать язык сценариев Java Script.
В веб –страницах использовать гиперссылки, анимашки, бегущие строки,
объекты и события.
Результаты
Сайт http://tatrap.ru, презентация, буклет
В папке «Работы ученика ССОШ№2» используется только презентация. В
презентации переходы к примерам производится по ссылкам.
Введение
IT – революция сделала своё дело. Результатом стало необъятное
пространство – сеть Интернет. Весь мир сосредоточился именно здесь:
различные магазины, малые компании и огромные корпорации ведут в Интернет
свой бизнес. Основой любого рода деятельности является сайт – это визитная
карточка предприятия или индивида. Сайты могут быть любые: сайты – визитки
учащихся, школьные сайты, сайты про музыку, сайты про спорт и т. д.
Большинство людей в цивилизованном мире имеют доступ к ресурсам
Интернет. В начале 90 – х годов Интернет задумывался как средство общения и
передачи научной информации. Сейчас Интернет представляет собой хранилище
огромного объема информации в свободном доступе и храниться в виде веб –
страниц, которые и образуют веб – сайты. Сайты необходимы для удобного и
понятного представления информации пользователями в сети.
Отыскав в бескрайних просторах Интернета привлекательную страничку,
вы, наверное, не раз задумывались, как же это все создается.
Самая красочная веб – страница является текстовым документом. Любую
сложную или простую, короткую или длинную, разноцветную или черно –
белую, с картинками или без – страницу можно создать даже в таком
примитивном текстовом редакторе, как Блокнот. В 9 классе мы в этом
убедились. Способ разметки страницы был изобретен Тимом Бернерсом – Ли в
1989 году и назван HTML, что означает «Язык гипертекстовой разметки». За
основу была взята идея специальными ключевыми словами обозначить, как
браузеру следует отображать текст, размеченным языком HTML. Эти ключевые
слова получили название тэг, и, чтобы их можно было отличить от основного
текста, они записываются в угловых скобках. И вдруг у меня возник вопрос: “А
нельзя ли изменить HTML коды уже готовых конструкторов? Как сделать сайт
интерактивным, более привлекательным?»
Я изучил много литературы, пока не начал учиться на курсах Школьного
университета города Томска. Сегодня я хочу вас познакомить языком Java Script.
Язык сценариев Java Script
«Веб-сайты уже не рассматриваются, как хранилища информации, склады
для гипертекстов. Веб-сайты представляются сегодня порталами,
которые люди входят в информационный контакт
Функциональность веб-сайтов
через
друг с другом.
выросла: каждый уважающий себя веб-сайт
содержит ныне непрерывно обновляемый список новостей и поддерживает
дискуссии, позволяющие актуализировать намертво застывшую «основную
информацию». Стандартный язык HTML позволяют легко и быстро создавать
простые и сложные веб – странички. Каскадные таблицы стилей позволили
отделить содержание сайта от его оформления, добавили дизайнерских
возможностей страничкам и сайтам. Но при этом страницы, загружаемые в
окно браузера, были статичными – посетитель никак не мог повлиять на
расположение или содержание отдельных блоков. Единственным средством
интерактивности» оставались гиперссылки.
Но в нашем динамичном мире хотелось бы видеть и живые, изменяющиеся,
интерактивные веб – страницы. Поэтому в середине девяностых годов прошлого
века появились технологии, позволяющие «оживлять» веб – страницы. Компания
Netscape совместно с компанией Sun создали язык сценариев JavaScript, первая
версия которого появилась в декабре 1995 года.
Таким образом, технология создания веб – страниц приобрели новое название
DHTML – динамический язык гипертекстовой разметки, который состоит из
трех частей:
HTML – основная часть, каркас сайта.
CSS – оформление сайта (цвет фона, текста, рисунки).
JavaScript – язык сценариев, позволяющие реагировать на действия
посетителя (щелкнул ли он кнопкой мыши, переместил указатель, нажал
на клавишу клавиатуры, загрузил страничку или закрыл её).
Объекты и события
Итак, мы желаем сделать нашу страничку интерактивной, чтобы она
реагировала на действия посетителя.
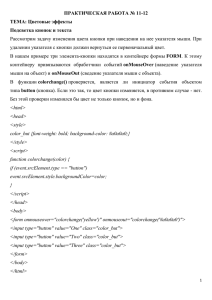
Рассмотрим пример при загрузке страницы появляется окно с сообщением
“'Мы рады вас приветствовать!”, а при попытке закрыть страничку – “До
свидания!”
<BODY onLoad="alert('Мы рады вас приветствовать!');" onUnload="alert('До свидания!');">
<h3> Привет! </h3>
<DIV> Место для текста
</DIV>
</BODY>
onLoad="alert('Мы рады вас приветствовать!');" – событие onLoad происходит
при загрузке страницы. Функция alert выводит окно с сообщением, записанным
в качестве её параметра;
onUnload="alert('До свидания!');" – событие onUnload происходит во время
выгрузки страницы из браузера.
Замечание: в Java Script различаются заглавные и строчные буквы, поэтому
при наборе примеров желательно это учитывать. Рассмотрим слайд 2.
Функции с параметрами
Создадим страничку “Фотоальбом” , на которой посетитель выбирает
фотографию, и она тутже отображается рядом. Для списка фотографий и для
фотографии создадим две панельки.
<BODY bgcolor=#000088 text=#00FFFF>>
<DIV style="border-style:outset; width:200;height:300;"> - координаты
расположения
панели названий фотографий
<DIV style="cursor:hand;"
onMouseOver="this.style.color='red';foto(1);"
onMouseOut="this.style.color='black';">
Первая фотография</DIV>
<DIV style="cursor:hand;"
onMouseOver="this.style.color='red';foto(2);"
onMouseOut="this.style.color='black';">
Вторая фотография</DIV>
<DIV style="cursor:hand;"
onMouseOver="this.style.color='red';foto(3);"
onMouseOut="this.style.color='black';">
Третья фотография</DIV>
</DIV>
<DIV style="position:absolute; top:15; left:250; - координаты
расположения панели
фотографий
border-style:outset; padding:10; width"200;
height:300; text-align:center;">
<IMG src"=img/3.gif id=myFoto height=280>
</DIV>
<SCRIPT>
function foto(num) {
myFoto.src="img/"+num+".gif"
}
</SCRIPT>
</BODY>
img – имя папки где храниться фотография по имени 3.gif , на этом месте
можно записать адрес рисунка, скаченного файловым менеджером
в
конструкторе сайтов.
Все фотографии должны быть переименованы
порядковыми числами,
например, 1.gif, 2.gif, 3.gif.
foto(1) функция с параметром, равный номеру фотографии.
Рассмотрим слайд 3.
Падающие объекты
<BODY bgcolor=#000088 text=#00FFFF onLoad="move()">
<CENTER><H1> С Новым годом</H1>
<IMG src=1.gif>
</CENTER>
<SCRIPT>
var kol=30
for (i=0; i<kol; i++) {
x=Math.round(Math.random()*document.body.clientWidth);
y=Math.round(Math.random()*document.body.clientHeight);
document.write('<img
id="img'+i+'" src=3.gif style="position:absolute; left:'+x+';
top:'+y+';">');
}
function move() {
for (i=0; i<kol; i++) {
sn=document.getElementById('img'+i)
y=parseInt(sn.style.top)+5;
if (y>document.body.clientHeight-50)
{sn.style.top="0 px"}
else {sn.style.top=y+" px"};
}
setTimeout('move()',100)
}
</SCRIPT>
</BODY>
Разберем пример со скриптом:
На этот раз скрипт записан не в какой – то функции, а сразу в теге
<SCRIPT>, что означает, что он будет выполнен сразу пр загрузке
странички;
В его первой страничке определяется переменная kol, содержащая
количество выводимых объектов;
Со второй строчки начинается цикл. Запись for (i=0; i<kol; i++) означает,
что все, что записано в фигурных скобках, будет выполнено не один раз,
а 30.Счетчик цикла i будет изменяться от начального значения (i=0) до
значения kol (i<kol) , увеличивается каждый раз на единицу (i++).
В теле цикла первая команда загадывается и помещается в переменную х
случайное целое число, расположенное в промежутке от 0 до значения
ширины клиентской части окна документа (document.body.clientWidth).
Полученное число х будет первой координатой объекта.
Вторая команда делает то же самое для второй координаты объекта у.
Третья команда (обратите внимание, её надо записат в одну строчк, какой
бы длиной она ни была) «посылает» в документ строчку, выводящую
картинку.
Ну а теперь с помощью данной функции сделаем объекты падающими
function move() {
for (i=0; i<kol; i++) {
sn=document.getElementById('img'+i)
y=parseInt(sn.style.top)+5;
if (y>document.body.clientHeight-50)
{sn.style.top="0 px"}
else {sn.style.top=y+" px"};
}
setTimeout('move()',100)
}
В этой функции в теле цикла происходит следующее.
В первой команде в документе ищется элемент с идентификатором img1
и т. д. Такую работу делает метод getElementById объекта document. Этот
элемент помещается в переменную sn
псевдонимом очередного объекта.
- эта переменная будет
Во второй команде значение у увеличивается на 5пикселей
Третья команда – условный оператор, в котором проверяется , достиг ли
объект края окна, и если это так, то значению её свойства topприсваивается
0. В противном случае значению top присваивается значение у.
Процедура setTimeout('move()',100) запускает указанную функцию move()
через определенный промежуток времени.
В первый раз функцию move надо запустить, поэтому в тег <BODY>
Необходимо вставить событие onLoad
<BODY bgcolor=#000088 text=#00FFFF onLoad="move()">
Рассмотрим на слайде 4 падающие объекты.
Выводы
Приступая к созданию собственного сайта, имейте в виду, что хороший
сайт строится на основе гипертекстовой структуры, предоставляющий удобный
и быстрый доступ к большим объемам информации, в также на возможности
использования красочных динамических эффектов.
Язык Java Script – это скриптовый язык , код которого можно внедрять на html страницу и писать с помощью него программы, которые, как правило,
выполняются на стороне пользователя, в браузере. Это нужно для того , чтобы
сделать страницу по – настоящему интерактивной.
Используемая литература
1. Кирсанов Д. Веб – дизайн: книга Дмитрия Кирсанова . – СПб.: СимволПлюс, 1999.
2. Л. А. Татарников, О. В. Ситникова, Д. С. Вьюгова Технология создания
сайтов и основы web – дизайна: учебное пособие под редакцией Т. Б.
Корнеевой. – Томск. 2010