Списки в html
реклама

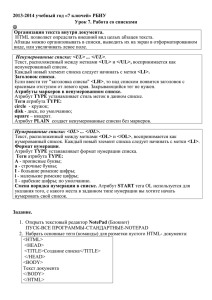
МБОУ лицей № 35 г. Ставрополя Урок информатики в 8 классе «Списки в html» Автор: Пронченко Евгений Юрьевич, учитель информатики Тема урока: «Списки в html» Обучающая: Познакомить учащихся со списками в html. Научить работать с формами списков. Развивающая: Развитие логического мышления, внимания, памяти Продолжить развитие навыков работы на компьютере. Воспитательная: Воспитание информационной культуры учащихся. Воспитывать у учащихся мотивацию учебной деятельности Ход урока: 1. Организационный момент. 2. Актуализация знаний. Давайте вспомним, какие теги мы уже знаем? Опрос (7-8 вопросов) взаимопроверка с доски: 1)Каких видов бывают теги (одноэлементый и парный) 2)Как обозначить переход на новую строку(<br>) 3)Как сделать подчеркивание текста(<U> </U>) 4)Границы страницы(<html> </html>) 5)Где пишеться тело страницы(<body> </body>) 6)Какой тег создает гиперссылку(href) 7)Как поставить заголовок по центру(align= «center») 8)Кто создатель html(Тим Бернес-Ли) 3. Изложение нового материала Списки Итак, многие тэги не только отвечают за то, как будет выглядеть наша страница, они определяют структуру документа. Неупорядоченный (маркированный) список вводится <ul> </ul> Текст 1 Текст 2 Текст 3 Текст 4 Чтобы ввести элементы списка (текст один, текст другой…), нам нужно ввести в нашу конструкцию тэг <li> (не требует закрывающего тэга): <ul> <li>Текст <li>Текст <li>Текст <li>Текст </ul> 1 2 3 4 У тэга <li> есть атрибут type, он отвечает за стиль элемента списка, визуально это выглядит так: По умолчанию - (1) Полый кружок - (2) Квадрат - (3) В случае (1) - <li type="disс">, в случае (2) - <li type="circle">, в случае (3) - <li type="square"> Атрибут type может вводиться не только для каждого элемента списка <li>, но и для всего списка в целом: <ul type="square"> <li>Текст 1 <li>Текст 2 <li>Текст 3 <li>Текст 4 </ul> Нумерованные списки вводятся тэгом <ol>: <ol>…</ol> Как и в случае с неупорядоченными списками, нам нужно ввести в нашу конструкцию тэг <li>: <ol> <li> Первый элемент списка <li> Второй элемент списка <li> Третий элемент списка <li> Четвертый элемент списка </ol> В итоге получим: 1. Первый элемент списка 2. Второй элемент списка 3. Третий элемент списка 4. Четвертый элемент списка Для упорядоченных списков также может употребляться атрибут type. Для упорядоченных списков возможны следующие значение атрибута type: 1 арабские цифры 1, 2, 3, ... a буквы нижнего регистра a, b, c, ... A буквы верхнего регистра A, B, C, ... i римские цифры в нижнем регистре i, ii, iii, ... I римские цифры в верхнем регистре I, II, III, ... Как вы можете понять из этой таблички – регистр, в котором вы пропишите значение атрибута type, учитывается. <ol type=”I”> <li> Первый элемент списка <li> Второй элемент списка <li> Третий элемент списка <li> Четвертый элемент списка </ol> Получаем: I. Первый элемент списка II. Второй элемент списка III. Третий элемент списка IV.Четвертый элемент списка 4. Практическая часть. Задание для практической работы: Выполнить на html странице все виды списков. Сохранить под именем Списки. 5. Домашнее задание. Выучить теги для создания списков Список используемой литературы: 1. Х.Вильямсон Универсальный Dynamic HTML. Библиотека программиста. – СПб.:Питер, 2001 г. 2. А. Гончаров Самоучитель HTML.- СПб.: Питер, 2002 г.