Рекомендации авторам по оформлению статей для размещения
реклама

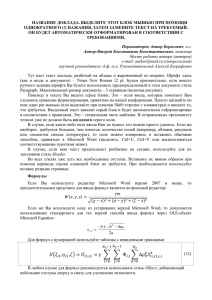
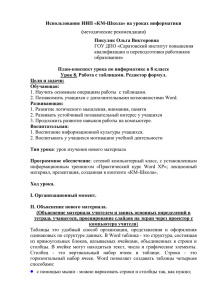
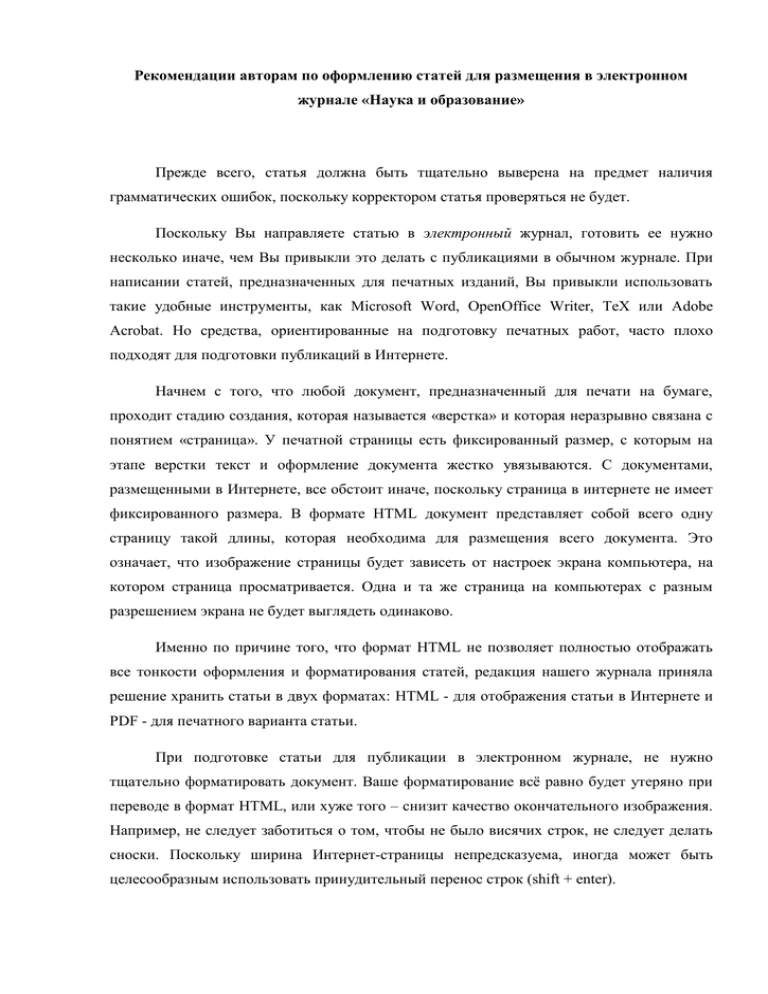
Рекомендации авторам по оформлению статей для размещения в электронном журнале «Наука и образование» Прежде всего, статья должна быть тщательно выверена на предмет наличия грамматических ошибок, поскольку корректором статья проверяться не будет. Поскольку Вы направляете статью в электронный журнал, готовить ее нужно несколько иначе, чем Вы привыкли это делать с публикациями в обычном журнале. При написании статей, предназначенных для печатных изданий, Вы привыкли использовать такие удобные инструменты, как Microsoft Word, OpenOffice Writer, TeX или Adobe Acrobat. Но средства, ориентированные на подготовку печатных работ, часто плохо подходят для подготовки публикаций в Интернете. Начнем с того, что любой документ, предназначенный для печати на бумаге, проходит стадию создания, которая называется «верстка» и которая неразрывно связана с понятием «страница». У печатной страницы есть фиксированный размер, с которым на этапе верстки текст и оформление документа жестко увязываются. С документами, размещенными в Интернете, все обстоит иначе, поскольку страница в интернете не имеет фиксированного размера. В формате HTML документ представляет собой всего одну страницу такой длины, которая необходима для размещения всего документа. Это означает, что изображение страницы будет зависеть от настроек экрана компьютера, на котором страница просматривается. Одна и та же страница на компьютерах с разным разрешением экрана не будет выглядеть одинаково. Именно по причине того, что формат HTML не позволяет полностью отображать все тонкости оформления и форматирования статей, редакция нашего журнала приняла решение хранить статьи в двух форматах: HTML - для отображения статьи в Интернете и PDF - для печатного варианта статьи. При подготовке статьи для публикации в электронном журнале, не нужно тщательно форматировать документ. Ваше форматирование всё равно будет утеряно при переводе в формат HTML, или хуже того – снизит качество окончательного изображения. Например, не следует заботиться о том, чтобы не было висячих строк, не следует делать сноски. Поскольку ширина Интернет-страницы непредсказуема, иногда может быть целесообразным использовать принудительный перенос строк (shift + enter). Что получится из Вашей статьи при переводе в формат HTML, можно довольно просто увидеть. Для этого статью нужно сохранить в соответствующем формате. Как правило это делается путем выбора в меню текстового редактора команды «сохранить как» и выбора среди имеющихся форматов варианта HTML или Beб-страница. После сохранения, откройте полученный файл с помощью вашего браузера, и Вы увидите, какой исходный материал получает редактор при работе над Вашей статьей. Основные проблемы при переносе документов из форматов Word и PDF в формат HTML связаны с объектами, в виде которых в текстовых редакторах создается такие элементы статьи, как формулы, графики, диаграммы, блок-схемы. Для написания формул в текстовом редакторе Microsoft Word есть и встроенные средства (Microsoft Equation) и внешние средства (MathType). И в том и в другом случае формула создается в виде объекта. Вся проблема в том, что в формате HTML объектов не предусмотрено. Поэтому при конвертации Word-документа в этот формат объекты заменяются другими средствами. А таких средств немного – только рисунки и обычный текст. Автоматически формулы преобразуются в растровый рисунок с низким разрешением. В результате бывает трудно разобрать мелкие детали, например, индексы, особенно в неудобном сочетании типа Aij. Кроме того, рисунки формул часто не точно помещаются в строку. Дело в том, что нижняя часть таких рисунков автоматически выравнивается по нижнему краю строки, а поскольку в формулах имеются нижние индексы и другие элементы, опущенные ниже строки, преобразованные формулы оказываются приподнятыми. Поэтому, если, например, нужно написать ai + b2, то лучше редактором формул не пользоваться, а набрать такую формулу как обычный основной текст (верхние и нижние индексы при переводе в формат HTML в этом случае отображаются правильно). Если формула набрана как текст и не размещена в отдельной строке, то следует пользоваться неразрывным пробелом (ctrl + shift + пробел). В противном случае формула может оказаться разорванной при переносе строки. Неразрывный пробел желателен также в конструкциях типа «рис. 2», «5 кг» и т.п. Для вставки в текст статьи символов (например, греческих букв) лучше использовать, не редактор формул, а символы шрифта Times New Roman. Не следует использовать в этом случае шрифт Symbol (этот шрифт в нашем журнале отсутствует). Конечно, при написании сложных формул с несколькими «этажами», радикалами, интегралами и пр., без редактора формул не обойтись. В этом случае всю формулу целиком следует готовить с помощью редактора (а не только её сложные части). При написании формул следует помнить, что при переводе статьи в формат HTML перенос строки может получиться в любом месте. Рассмотрим пример того, к чему может привести данное обстоятельство. Логика автора требует поместить формулу в строке с основным текстом и в скобках. Автор набрал формулу с использованием редактора формул, а скобки набрал как основной текст. Такое решение кажется логичным, поскольку скобки имеют в этом случае лингвистический, а не математический смысл. Однако при переводе в HTML, как мы говорили выше, формула превратится в рисунок, вставленный в текст, а перенос строки может придтись как раз на эту формулу. В результате на одной строке окажется открывающая скобка, а формула с закрывающей скобкой окажутся на следующей строке. Ниже приведены фрагменты статей, поясняющие изложенное. На рисунке 1 представлен исходный фрагмент статьи, подготовленный в текстовом редакторе Word с использованием редактора формул. Рис. 1. Исходный фрагмент статьи в формате Word Если воспользоваться встроенным в Word конвертором, то при сохранении документа в формате HTML, мы получим плохо читаемый результат, представленный на рисунке 2. Рис. 2. Автоматический перевод в формат HTML Заменим в рассматриваемом фрагменте статьи формулы на следующие рисунки с их изображением: При сохранении такого фрагмента в формате HTML получим результат существенно более высокого качества (рисунок 3). Рис. 3. Фрагмент в формате HTML с формулами в виде рисунков, а не объектов Итого, если Вы хотите получить высокое качество Вашей статьи в электронном журнале, мы рекомендуем все формулы, которые не могут быть набраны как основной текст, оформлять в виде рисунков. Конечно, если формул в статье много, подготовка таких рисунков требует большой работы. Однако высокое качество полученной статьи может того стоить. Вторая серьезная проблема, обусловленная использованием в редакторах объектов, может иметь место при наличии в статье графиков, диаграмм и блок-схем. Например, блок-схема, представленная на рисунке 4, на экране монитора в редакторе и на твердой копии выглядит безукоризненно. Однако при переводе в формат HTML она может приобрести совершенно неприемлемый вид (рисунок 5). Рис. 4. Блок-схема в редакторе в виде объекта Рис 5. Блок-схема при преобразовании в формат HTML Для того, чтобы избежать подобной ситуации, после создания объекта в редакторе его следует преобразовать в рисунок и вставить в текст на место соответствующего объекта. Некоторые авторы, вставив рисунок в статью, далее средствами, например, редактора Word накладывают на него сверху поясняющие надписи (рис. 6). Рис 6. Рисунок с текстовыми блоками в виде объектов При переводе в формат HTML такая конструкция может «рассыпаться» (надписи «уедут» с рисунка) подобно тому, как показано на рисунке 5. В такой ситуации надписи следует нанести на рисунок до его вставки в Word так, чтобы они составляли с рисунком неразрывное целое. Еще один прием форматирования, часто применяемый авторами – это обтекание рисунков текстом (рис. 7, справа). Рис. 7. Рисунок с обтеканием текстом Поскольку, как мы отмечали выше, в формате HTML ширина страницы определяется только шириной окна программы, в которой просматривается HTMLдокумент, использование данного приема форматирования обычно неприемлемо искажает верстку статьи. В статье для электронного журнала не следует использовать обтекание рисунков. Рисунки следует оформлять так, как показано на рисунке 7 слева. Иногда авторы вставляют в статью страницы разной ориентации (рис. 8). На твердой копии статьи это, обычно, не вызывает искажения текста, поскольку многие текстовые редакторы автоматически нужным образом меняют ориентацию страниц при печати. В формате HTML в качестве ширины документа автоматически будет выбрана самая широкая страница статьи. В результате вид статьи может быть искажен до неузнаваемости (рис 9). Рис 8. Страницы разного размера Рис 9. Фрагмент в формате HTML Надеемся, что приведенные рекомендации позволят Вам создавать статьи, которые будут отображаться в электронном журнале верно и с высоким качеством. Коллектив редакции надеется на успешное сотрудничество с Вами.