Разработка_сценариев - Барановичский государственный
реклама

МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ БЕЛАРУСЬ
УО “БАРАНОВИЧСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ”
КАФЕДРА «ИНФОРМАЦИОННЫХ СИСТЕМ И ТЕХНОЛОГИЙ»
ИНЖЕНЕРНЫЙ ФАКУЛЬТЕТ
УЧЕБНО-МЕТОДИЧЕСКИЙ КОМПЛЕКС
для обеспечения
контролируемой самостоятельной работы студентов (КСР)
по учебной дисциплине “Сетевые технологии и базы данных”
Для специальности: 1-27 01 01
“ Экономика и организация производства”
3 курс
Всего КСР – 4 часа
Материалы
подготовлены
5 семестр
Резниковой С.А., преподавателем кафедры
Из них:
(в
Лабораторные занятия – 4 часа
контролируемой самостоятельной работе
соответствии
студентов
18.08.2009 №34
Барановичи
2012
с
БарГУ,
Положением
о
утвержденным
Содержание
№ Тема
1
Разработка сценариев Web - страниц
Количество часов
4
Информационно методическая часть
Цели:
1.Обучающая: формирование у студентов теоретических знаний, а так же
практических умений и навыков программирования на языке JavaScript
2. Методическая: изучение основ программирования на языке JavaScript для
создания сценариев, способов внедрения сценариев в Web - страницы, приемов
использования свойств, методов и событий, а также их связывания с элементами
управления на Web - странице, такими как текстовые поля, кнопки и списки.
3. Развивающая: способствовать развитию познавательного интереса,
логического мышления.
4. Воспитательная: воспитывать аккуратность в работе, точность в решении.
Теоретическая часть
Стандартный HTML позволяет передавать информацию с помощью мыши и
клавиатуры и выполнять предписанные действия на Web-странице. Для этих целей
необходимо установить элементы управления и разработать подпрограммы обработки
событий. Такие подпрограммы называются сценариями и разрабатываются с
использованием языков VBScript и JavaScript, причем Internet Explorer поддерживает
оба языка, Netscape Navigator - только JavaScript. Эти языки незначительно
отличаются друг от друга. Однако, на VBScript, по мнению многих, легче
работать, и в настоящее время он применяется большинством программистов,
работающих с Internet Explorer.
Чаще всего для того, чтобы получить данные для функций JavaScript,
используется тэг <input>.
Тэг <input> имеет следующие атрибуты:
accesskey, align, alt, class, datafld, datasrc, disabled, dynsrc, id, lang, language,
lowsrc,
maxlength,
name,
readonly,
size,
src,
style,
tabindex,
title,
type=button|checkbox|file|hidden|image|password|radio|reset|submit|text,value,
событие=сценарий, checked, onblur, onchange, onclick, onfocus, onselect.
Рассмотрим более подробно некотрые из этих атрибутов.
checked - означает, что будет выбран checkbox или radiobutton.
maxlength – определяет количество символов, которое пользователи могут
ввести в поле ввода. При достижении макисмального значения не дает вводить символ
и выдается звуковой сигнал.
name – имя поля ввода. По этому имени вы можете получить данны,
помещенные пользователем в это поле.
size- определяет визуальный размер поля ввода на экране в символах.
src – URL, указывающий на картинку. Используется совместно с атрибутом
image.
value – присваивает полю значение по умолчанию или значение, которое
будет выбрано при использовании типа radio.
type – определяет тип поля ввода. По умолчанию это простое поле ввода
для одной строки текста. Остальные типы долджны задаваться явно и меют
следующие значения:
• checkbox – используется для простых логических (boolean) значений (on
или off).
• hidden – поля данного типа не отображаются браузером и не дают
пользователю изменять присвоенные данному полю по умолчанию значение. Это
поле используется для передачи в CGI-программу статической информации.
• image – связывает графический рисунок с именем поля. При нажатии
мышью на какую-либо часть рисунка будет немедленно вызвана ассоциированная
форме CGI-программа.
• password – это то же самое, что и text, но вводимое пользователем значение не
отображается браузером на экране.
• radio – данный атрибут позволяет вводить одно значение из нескольких
альтернатив. Для создания набора альтернатив вам необходимо создать несколько
полей ввода с атрибутами (type=”radio” с разными значениями атрибута value, но
с одинаковыми значениями атрибута name).
• reset – данный тип обозначает кнопку, при нажатии которой все
поля формы примут значения, описанные для них по умолчанию.
• submit – данный тип обозначает кнопку, при нажатии которой будет
вызвана CGI- программа (или URL), описанная в заголовке формы. Атрибут value
может содержать строку, которая будет высвечивана на кнопке.
• text – данный тип поля ввода описывает однострочные поля ввода.
Используется с атрибутами maxlenght и size для определения максимальной длины
вводимого значения в символах.
Атрибут событие=сценарий, используется для вызова функции JavaScript,
которое будет обрабатывать событие.
Имя параметра обработки события начинается с приставки on, за которой
следует имя события.
Рассмотрим некотрые наиболее часто встречающиеся события и элементы
документов HTML, в которых эти события могут происходить.
Например:
<input type =”button” value=Вычислить onClick=”sumball()”>
В этом случае при нажатии на кнопку «Вычислить» будет вызвана
функция sumball().
Основным элементом языка JavaScript является функция, которая
имеет следующий формат:
function F(V) {S},
где F – идентификатор функции, V – список параметров, S – тело
функции. Вложенности функций не допускается
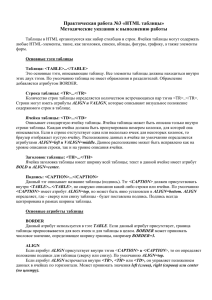
Таблицы
Таблица строится по строкам и выделяется тэгами <TABLE>
и
</TABLE>. Строка определяется тэгами <TR> и </TR>. Обозначение каждой колонки
начинается тэгом <TH> и заканчивается тэгом </TH>. Для задания значения в колонке
используются тэги <TD>и </TD>.
Данные можно располагать и в виде поименованных строк, при этом для
названий строк используются те же тэги <TH> и </TH>, что и для названий столбцов.
В этом случае между тэгами <TR> и </TR> сначала определяется название строки с
помощью тэгов <TH>
и </TH>, а затем каждый элемент данных строки задается
между тэгами <TD> и </TD>. В случае расположения данных в виде поименованных
столбцов первой строкой является строка названий столбцов, которая выделяется
тэгами <TR>
и </TR>. Этими же тэгами выделяется каждая строка данных.
Заметим, что для любой строки допускается отсутствие закрывающего тэга </TR>.
Также необязательными являются закрывающие тэги </TH> и </TD>.
Тэг <TABLE> имеет два следующих атрибута:
BORDER – для определения толщины рамки таблицы в пикселях, при
Этом значение 0 означает отсутствие рамки;
ALIGN - для выравнивания таблицы в окне браузера со значениями
LEFT (по умолчанию), CENTER и RIGHT.
Заголовки строк и столбцов выводятся полужирным шрифтом и
располагаются по центру своей ячейки. Данные имеют обычный шрифт и
выравниваются по левой стороне ячейки. Пустая ячейка создается двумя способами:
<TD> </TD> или <TD>&nbsp;</TD>. В ячейку можно включить таблицу, используя
рассмотренные тэги. В последней строке оставшиеся ячейки можно не задавать, так
как браузер вставит их автоматически.
Тэг <CAPTION> позволяет задать заголовок таблицы и разместить
его над таблицей, если атрибут тэга ALIGN=TOP, или под таблицей, если
атрибут ALIGN=BOTTOM.
Атрибут ALIGN для тэга <TR> может принимать значения LEFT,
CENTER и RIGHT, определяет горизонтальное выравнивание в ячейках и
действует на всю строку, если не отменяется таким же атрибутом в
отдельной ячейке.
Его значение по умолчанию - CENTER для заголовков и LEFT – для
данных. Другой атрибут VALIGN принимает значение TOP, BOTTOM,
MIDDLE и BASELINE, регулирует положение текста относительно верхней
и нижней границ ячейки и также влияет на всю строку,
если не
переопределяется в ячейке. Значением по умолчанию является MIDDLE.
Выравнивание всех элементов строки по базовой линии производится, когда
VALIGN= BASELINE.
Для тэга <TH> атрибут ALIGN и VALIGN принимают такие же
значения, как и для тэга заголовков, но значением по умолчанию для тэга
ALIGN является LEFT.
Рассмотрим пример таблицы с атрибутами тэгов:
<HTML>
<HEAD>
<TITLE>Выравнивания в таблице </TITLE>
</HEAD>
<BODY>
<TABLEBORDER>
<CAPTION ALIGN = BOTTOM>Ужасно гадкая таблица</CAPTION>
<TR>
<TH></TH><TH># # # # # # # # # #</TH><TH># # # # # # # # # #
</TH><TH># # # # # # # # # # </TH>
</TR>
<TR ALIGN=RIGHT>
<TH> 1-ястрока </TH> <TD>xx<BR>xx</TD>
<TD ALIGN = CENTER> x </TD>
<TD>xxx</TD>
</TR>
<TR VALIGN=BASELINE>
<TH ALIGN = LEFT> 2-ястрока </TH>
<TD> xxх<BR>xxх </TD>
<TD>ххх </TD>
<TD>ххх <BR>xxххх <BR>xxх </TD>
</TR>
<TR ALIGN= LEFT>
<TH> Это - <BR> нижняястрока <BR> таблицы </TH>
<TD VALIGN=BOTTOM>xxxxx</TD>
<TD VALIGN=TOP>xxx<BR>xxxxx</TD>
<TD VALIGN=MIDDLE>xxxxx</TD>
</TR>
</TABLE><HR>
</BODY>
</HTML>
Для объединения ячеек данных используются атрибуты ROWSPAN и
COLSPAN тэга <TD>, значениями которых является собственно количество
Объединяемых строк или столбцов.
В языке HTML таблицы применяются не только для представления
гибкого группирования и форматирования информации,
при этом,
как
правило, рамка не используется. Например, можно удобно разместить пояснения
и иллюстрации на странице, используя рассмотренные атрибуты тэгов таблицы.
Для оформления внешнего вида таблицы часто используют Следующие
атрибуты тэга <TABLE>:
WIDTH – для задания ширины всей таблицы в пикселях или в Процентах
от ширины окна браузера;
HEIGHT
– для задания высоты всей таблицы в пикселях или в процентах от
высоты окна браузера;
BORDER – для задания ширины рамки в пикселях;
CELLPADING
– для добавления свободного пространства между
данными внутри ячейки и ее границами (в пикселях);
CELLSPACING
– для добавления свободного пространства между
ячейками внутри таблицы.
Атрибуты WIDTH
и HEIGHT могут применяться также для тэгов
<TR>, <TH> и <TD>, т.е для отдельных ячеек.
С помощью атрибутов BGCOLOR (цвет фона) и BORDERCOLOR (цвет
рамки) можно изменить цвет всей таблицы,
отдельной ячейке или строки, задавая
значения этим атрибутам в тэгах <TABLE>, <TD>, <TH> и <TR>. При этом можно
задавать следующие цвета:
BLACK(черный), MAROON (темно-бордовый),
GREEN(зеленый), OLIVE(оливковый), NAVY (темно-синий) и т.д.
Часто простые таблицы представляют в виде вложенных списков.
Напротив, сложные таблицы делают сначала текстовые редакторы, затем
копию экрана обрезают до нужного размера и вставляют в HTML-документ
как графический объект.
Еще одним вариантом является использование
предварительно отформатированного текста и тэгов <PRE> и </PRE>. Эти тэги
можно использовать для любых текстов,
чтобы сохранить в окне браузера заранее
отформатированный текст.
Текстовая информация в ячейке таблицы может быть представлена в виде
упорядоченного или неупорядоченного списка,
а также в виде вложенной
таблицы. В качестве заголовков таблицы можно использовать вместо текста любые
изображения, включая их с помощью тэга <IMG>, при этом надо соблюдать
следующие условия:
1. Ширина таблицы должна быть в точности установлена равной
Ширине изображения при помощи атрибута WIDTH.
2. Атрибут CELLSPACING тэга <TABLE> должен иметь нулевое
значение для правильного размещения изображения.
3. Заголовок таблицы должен занимать все ячейки первой строки.
<HTML><HEAD>
<TITLE>Изображение в качестве заголовка таблицы </TITLE>
</HEAD><BODY BGCOLOR = WHITE>
<TABLE WIDTH = 500 CELLSPACING=0
CELLPADING=0
BORDER=0>
<TR><TH COLSPAN = 2>
<IMG SRC = “head.gif” BORDER = 0 HEIGHT=25 WIDTH=500>
</TH>
</TR>
<TR ><TD...> ... </TD><TD...>...</TD></TR>
<TR ALIGN= LEFT>
</TABLE>
</BODY></HTML>
Пример 1.
Так реализация
инициализации Web-страницы браузером выглядит
следующим образом:
С использованием JavaScript и браузера Internet Explorer или NetScape Navigator
реализация задания будет такой:
<html>
<head> <title> Инициализация на JavaScript</title>
<script type="text/javascript" >
function Page_Initialize()
{document.form1.hitext.value="Привет от JavaScript!"}
</script></head>
<bodyOnLoad="Page_Initialize()">
<form name="form1">
<center>
<input type=text name="hitext" size=25>
</center></form> </body> </html>
В этой реализации использован тэг <form>, как того требует браузер
NetScape Navigator. Тэг <form> имеет следующие атрибуты: action, class,
enctype, id, language, method = get | post, name, style, target, title,
событие=сценарий, onreset, onsubmit.
Пример 2.
Установить на Web-странице текстовое поле и кнопку "Показать сообщение",
нажатие на которую вызывает появление сообщения в текстовом поле.
С использованием JavaScript и браузера Internet Explorer или NetScape Navigator
реализация задания будет таким
<html> <title> Работа с кнопками </title>
<body> <center>
<form name="form1">
<input type=text name="Textbox" size=25>
<br><br>
<input type=button value="Показать сообщение"
onClick="ShowMessage(this.form)">
</form> </center> </body>
<script type="text/javascript" >
function ShowMessage(form1)
{ document.form1.Textbox.value = "Привет"}
</script></html>
Задание
Все пункты задания необходимо выполнить следующим образом:
а) Выполнить задание в любом редакторе и потом проверить полученные
результаты.
Создать форму выполняющую вычисления, варианты вычислений приведены
ниже. При нажатии на кнопку Calculate будет производиться вычисление заданной
функции. Reset – сброс значений всех полей:
Пример выполнения задания:
Варианты
n
Задания
n
Задания
1
1
1
1
1
6
7
Z1=x+1
Z2=2x+4y
Z1=y+2
Z2=(x+y)/(x-y)
Z1=y+7
Z2=(x+y)(x-y)+1
Z1=x+y
Z2=x/y
Z1=x+2
Z2=(x+y)/2x
Z1=x+2y
Z2=(x+y)/2y
Z1=y+1/x
Z2=2x/( x+y)
8
9
10
11
12
13
14
Z1=1/x
Z2=2y/( x+y)
Z1=1/y
Z2=2x/( x-y)
Z1=1/(x+y)
Z2=2y
Z1=x+9
Z2=2y/( x-y)
Z1=y+9
Z2=x(x+2y)
Z1=x+4y
Z2=3x-4y
Z1=2x
Z2=(2x+1)/( x+y)
Контрольные вопросы:
Литература:
1.
http://javascript.ru/tutorial/object
2.
http://www.wisdomweb.ru/JS/objectcr.php
3.
http://habrahabr.ru/post/17613/
4.
http://on-line-teaching.com/js/js.lang.objects.htm
5.
http://www.firststeps.ru/html/js/r.php?11
6.
http://javascript.ru/forum/misc/18366-svojjstva-metody-klassa.html
http://js-help.net/text/object/oo-js/property_of_class.php
ТРЕБОВАНИЯ К ОТЧЕТУ:
Отчет предоставляется преподавателю в электронном и распечатанном
вариантах и должен содержать:
- титульный лист по форме (шрифт 12, числами показаны смещения текста по
вертикали);
- название работы, постановку цели, сведения о последовательности
выполнения заданий, вывод;
- ответы на контрольные вопросы, указанные преподавателем.
20
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ БЕЛАРУСЬ
УО “БАРАНОВИЧСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ”
КАФЕДРА «ИНФОРМАЦИОННЫХ СИСТЕМ И ТЕХНОЛОГИЙ»
50
КОНТРОЛИРУЕМАЯ САМОСТОЯТЕЛЬНАЯ РАБОТА СТУДЕНТОВ
по учебной дисциплине “Информатика”
на тему: « …….. »
20
Выполнил:
студент гр.
Ф. И. О.
Проверил:
преподаватель
Ф. И. О.
Барановичи
20 г.
20