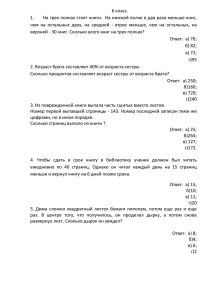
Основной дизайн компоновки страниц
реклама

Основные типы сайтов • Сайт - визитка Сайт имеет информационный и имиджевый характер. Это Ваша визитная карточка в Internet, которую могут увидеть тысячи посетителей сайта. Сайт предлагает расширенную информацию о Ваших товарах или услугах, существенно снижает Ваши расходы традиционную на рекламу и повышает ее эффективность за счет дополнительной информации. Содержит 10-15 страниц с текстом, иллюстрациями и графикой, имеет линейную структуру. Кроме того, такой сайт может быть записан на компакт диск, для автономного (без выхода в Internet) просмотра на компьютере, и распространятся среди потенциальных клиентов, что значительно увеличит возможности по рекламе Ваших товаров и/или услуг. • Коммерческие сайты Предназначены для поддержки бизнеса какой-либо фирмы или организации. Часто такие сайты называют "бизнес-сайт". Основной аудиторией бизнес-сайта являются потенциальные и настоящие клиенты фирмы или организации. Дополнительная аудитория часто включает в себя потенциальных и действительных инвесторов, а также заинтересованные организации, такие как средства информации и фирмы-конкуренты. Сайт используется для распространения информации о продуктах и услугах, предоставляемых организацией (фирмой), и сведения о способах связи с фирмой. Другими словами, коммерческим сайтом (бизнес-сайтом) можно назвать такой сайт, который предназначен для извлечения прибыли его владельцем за счет привлечения на сайт потенциальных клиентов из конкретной целевой аудитории. Такой сайт содержит не менее 30 страниц. • Информационные сайты Ставят перед собой задачу информирования пользователей в определенных сферах общественной жизни (правительственные, образовательные сайты, сайты новостей и сайты некоммерческих фирм, организаций, религиозных групп, а также различные общественные сайты). Как правило, информационные сайты отличаются большим объёмом размещенных на них материалов (текстовых, табличных и графических). • Развлекательные сайты Ставят целью развлечь своих посетителей. Как правило, продаваемым товаром является само развлечение. Развлекательные сайты, как правило, насыщены графикой, анимацией и спецэффектами. • Навигационные сайты Помогают пользователям в поиске нужной информации через Интернет. Навигационные сайты часто называют Интернет-порталами. К ним можно отнести поисковые системы, каталоги, рейтинги и некоторые справочные сайты. • Художественные сайты Являются самовыражением какого-либо автора, чаще всего, веб-дизайнера. Влияние пользователя на художественный сайт сводится к тому, что он может либо его мысленно одобрить, либо пройти мимо. Достаточно часто художественные сайты выполнены в авангардном дизайне. • Персональный сайт Часто называемый персональной домашней страничкой, является самовыражением его создателя. На таких сайтах рассказывается о авторе, круге его увлечений и т.д. Как правило, такие сайты не преследуют цели извлечения прибыли. • Комбинированные сайты Сочетают в себе два или более типов сайтов и их достоинства (коммерческий Интернет-портал, информационно - коммерческий сайт и т.п.). Если говорить о сайтах для бизнеса, то целесообразность создания того или иного типа сайта определяется кругом следующими основными критериями: Круг решаемых сайтом задач.Необходимо выбрать основную цель создания сайта и второстепенные цели.Бюджет сайта.В зависимости от бюджета будет зависеть выбор основной формы документа, на основе которого будет разрабатываться сайт. От бюджета напрямую зависит также и общий объём сайта, уровень его технической сложности, сроки создания сайта, число будущих посетителей сайта, и, следовательно, та прибыль, которую сможет приносить сайт его владельцу. • Мобильные сайты Мобильный сайт - это сайт адаптированый для просмотра на мобильном телефоне, КПК и иных мобильных устройствах. Разработка мобильных сайтов, это новое, перспективное направление в Internet коммерции. Деловому человеку очень важно иметь оперативный и быстрый доступ к самой свежей информации. Персональные мобильные устройства успешно решают данную задачу. В любом месте: в автомобиле, в поезде, в гостинице, на пляже они всегда обеспечат возможность оперативного получения и отправки информации. Наличие у Вашей фирмы сайта, адаптированного для просмотра на мобильных устройствах, позволяет их владельцам узнать о Вашей фирме гораздо раньше, чем о фирмах-конкурентах. Основные структуры веб-сайтов Ниже приведены примеры структур сайтов различного уровня сложности. В каждом конкретном случае структура сайта, название и взаимное расположение отдельных страниц может отличаться в зависимости от задач, решаемых сайтов, его объёма и содержания Сайт из 10 страниц ("визитная карточка" базовый вариант) Такой сайт может включать в себя до 25 страниц текста формата А-4 и до 50 фотографий (рисунков), выполненных с предпросмотром. Здесь: 1 - Главная (домашняя) страница; 2 - Прайс-лист; 3 - Фото (каталог) товаров; 4 - Справочная информация; 5 - О фирме; 6 - Офис; 7 - Партнёры; 8 - Вакансии; 9 - Потребности; 10 - Сервисы. Сайт из 20 страниц ("визитная карточка" 2 вариант) Такой сайт может включать в себя до 40 страниц текста формата А-4 и до 90 фотографий (рисунков), выполненных с предпросмотром. Здесь: 1 - Главная (домашняя) страница; 2,11,12,13 - Прайс-лист; 3,14,15,16,17,18 - Фото (каталог) товаров; 4,19,20 - Справочная информация; 5 - О фирме; 6 - Офис; 7 - Партнёры; 8 - Вакансии; 9 - Потребности; 10 - Сервисы. Сайт из 30 страниц (корпоративный сайт начального уровня) • Такой сайт может включать в себя до 60 страниц текста формата А-4 и до 120 фотографий (рисунков), выполненных с предпросмотром. Здесь: 1 - Главная (домашняя) страница; 2,11,12,13 - Прайс-лист; 3,14,15,16,17,18,21,22 - Фото (каталог) товаров; 4,19,20,23,24,25 - Справочная информация; 5,26 - О фирме; 6,27,28,29 - Офис; 7,30 - Партнёры; 8 - Вакансии; 9 - Потребности; 10 - Сервисы . Сайт из 60 страниц (корпоративный сайт среднего уровня) • Такой сайт может включать в себя до 150 страниц текста формата А-4 и до 180 фотографий (рисунков), выполненных с предпросмотром. Сайт из 150 страниц (корпоративный сайт высокого уровня) • Такой сайт может включать в себя до 250 страниц текста формата А-4 и до 300 фотографий (рисунков), выполненных с предпросмотром. Примечание: С увеличением общего уровня сложности сайта (увеличение общего объёма текстовых и графических материалов, размещённых на сайте), средняя стоимость одной базовой html страницы возрастает Резюме Материалы являются первоосновой для определения того, каким будет Ваш будущий сайт: структура, компоновка, система навигации и т.д. Навигация по сайту Практически во всех сайтах используется всего три вида положения навигационных ссылок, это: вертикальная, горизонтальная, комбинированная. Применение других типов (например круговой и т.п.) всегда ведет к неудобству посетителей сайта, что негативно сказывается на посещаемости сайта. Примеры: Вертикальная Горизонтальная 1 Горизонтальная 2 Комбинированная 1 Комбинированная 2 Комбинированная 3 Анализ путей попадания посетителей на сайт показывает, что, в основном, посетители приходят на сайт через поисковые машины. После индексации сайта в поисковых машинах, посетители сайта могут сразу попасть не на главную (домашнюю) страницу сайта, а на его внутренние разделы (внутренние подразделы). Практика показывает, что, в больших (от 100 отдельных html страниц и более) сайтах, соотношение общего числа посетителей, пришедших на главную (домашнюю) страницу к общему числу страниц сайта составляет 10% и менее. Чем больше по своему объёму сайт, тем больше эта разница в соотношении. Означает это следующее. Для сайта, состоящего, например, из 100 отдельных html страниц не более 10 человек начинают просмотр сайта с главной (домашней) страницы. Остальные 90% посетителей начинают просмотр сайта с внутренних страниц (разделов и подразделов) сайта. Именно поэтому каждая страница сайта должна иметь удобную и интуитивно понятную систему навигации. Важно, чтобы посетитель сразу же смог понять, в каком подразделе какого раздела и на какой странице сайта он находится. Желательно, чтобы переход с любой одной страницы сайта на любую другую был бы осуществим не более чем через одну страницу, при условии, что общее количество страниц сайта не превышает, например, 500. Частой ошибкой является разработка сайтов, в которых переход с одной страницы на другую возможен только через четыре-шесть последовательных переходов. Глубина таких сайтов, как правило, бывает очень большой. Частой ошибкой является разработка сайтов с недостаточным количеством гиперссылок на главной (домашней) странице сайта, обеспечивающее быстрый доступ к основным страницам сайта. Желательно, чтобы головная (домашняя) страница сайта содержала гиперссылки, обеспечивающие переход с этой страницы на не менее чем 90% страниц сайта, но не более чем, например, 150-200 гиперссылок. Можно встретить рекомендации, согласно которым на странице сайта должно быть не более 7 ± 2 гиперссылки. Заказывая разработку сайта, в котором должно быть, например, более 100 страниц, задумайтесь над тем, насколько быстро посетители вашего сайта смогут в нём разобраться. В данном случае недостаток информации приведёт к затруднению работы с сайтом, т.е. подобное схемотехническое решение приведёт к снижению прибыли. Навигация грамотно разработанного сайта должна в любой момент давать посетителю ответы на три вопроса: 1. Где я сейчас нахожусь? 2. Куда я могу пойти дальше? 3. Где я уже был? Навигация сайта разрабатывается после того, когда определён круг задач решаемых сайтом и объём материалов (текстовых, табличные и графических), которые должны быть размещены на сайте. Можно встретить немало сайтов, при разработке системы навигации которых основное внимание уделялось красоте графических анимационных кнопок и тем спецэффектам, которые происходят при нажатии на кнопки. Логике и структуре системы навигации сайта при этом особого внимания не уделялось. Если навигация сайта не логична как по структуре, так и по оформлению, то основным способом ориентации посетителя на сайте будет "метод тыка". Посетитель сайта, который не сможет быстро и интуитивно просто найти нужную информацию на сайте вряд ли захочет заказать предлагаемые на сайте товары и/или услуги. Тем более у посетителя такого сайта вряд ли будет желание возвратиться на сайт снова. Именно поэтому одной из наиболее распространённых задач редизайна сайта является редизайн системы навигации сайта. Основной дизайн компоновки страниц Подавляющее большинство сайтов Интернет используют следующий основной адаптивный (самонастраивающийся к изменению размеров экрана) дизайн компоновки веб-страниц: Дизайн 1 Дизайн 2 Дизайн 4 Дизайн 3 Дизайн 5 Здесь: 1 - верхняя часть страницы. Используется, как правило, для размещения логотипа, эмблемы, названия фирмы, страницы и другой наиболее важной информации. 2,5 - область размещения гиперссылок или панели навигации сайта. (Для примеров 4,5 - для размещения текста) 4 - область размещения текста. 3 - нижняя часть страницы. Используется, как правило, для размещения контактной информации или иных данных, менее важных, по сравнению с размещенными в области 1. Все примеры компоновок 1-5 адаптивны (самонастраиваются) к изменению размеров экрана Для больших многостраничных сайтов, с многоуровневой системой навигации предпочтительны следующие варианты компоновки веб-страниц: Дизайн 6 Дизайн 7 Дизайн 8 Здесь: Красным цветом обозначены дополнительные адаптивные системы навигации 1 - верхняя часть страницы. Используется, как правило, для размещения логотипа, эмблемы, названия фирмы, страницы и другой наиболее важной информации. 2,4 - область размещения гиперссылок или панели навигации сайта 3 - область размещения текста. 5 - нижняя часть страницы. Используется, как правило, для размещения контактной информации или иных данных, менее важных, по сравнению с размещенными в области 1. Эти виды компоновки расчитаны на мониторы с диагональю не менее 17". P.S. Дизайн 6 является наиболее универсальным • Вариант 6 наиболее универсален (например, сайт компании Microsoft). • Вариант 6 используется в дизайне сайта http://www.mascot-m.narod.ru • Варианты 6 и 7 используются в данном сайте. Выбор каждого варианта компоновки страниц, определяется техническим заданием на разрабатываемый сайт. Основными параметрами являются общий объём сайта и технические характеристики мониторов пользователей. Общие рекомендации и соображения по выбору той или иной компоновки сайта: 1.Подобрать все материалы (текстовые, табличные и графические) для сайта. 2.Предварительно разложить все материалы таким образом, как бы они могли бы быть расположены на страницах сайта. 3.Подготовить техническое задание на разработку сайта. Особое внимание необходимо обратить на формулировку назначения сайта, круга решаемых им задач и предполагаемой аудитории сайта. 4.Чем больше информации должно быть расположено на сайте, тем сложнее будет система навигации сайта. Тем сложнее компоновка сайта. 5.Если число отдельных страниц сайта не более 30-40, то желательно использовать одноуровневую систему навигации сайта (Например, варианты компоновки 1-5). При этом допустимо включение второго уровня для 5-10 % страниц. В случае, если количество страниц сайта находится в пределах от 30-40 до 500, следует использовать двухуровневую систему навигации (Например, варианты компоновки 6-8). При этом допустимо включение третьего уровня для 5-10 % страниц. 6.Стремление разработать экзотическую (необычную) компоновку бизнес-сайта почти всегда приводит к снижению прибыли, которую может и должен приносить бизнес-сайт. Примечание Чем сложнее сайт, тем больше вероятность, что не все страницы будут разработаны на основе одной и той же компоновки. Как правило, компоновка главной (домашней) страницы отличается от компоновки остальных страниц сайта. Профессиональному Разработчику техническое задание, как таковое, не требуется: он и без него знает, как создать сайт. Но Разработчик будет создавать дизайн сайта, руководствуясь принципом "клиент всегда прав". Тем более что деньги платит клиент. Разработчик не несёт ответственности за несоответствие сайта эстетическим ожиданиям Заказчика при условии выполнения технического задания на разработку дизайна сайта. Следовательно, техническое задание требуется, в первую очередь, для самого Заказчика. Именно на основании утвержденного им технического задания он и должен производить приёмку готового сайта Резюме Материалы являются первоосновой для определения того, каким будет Ваш будущий сайт: структура, компоновка, система навигации и т.д. Цветовое оформление Цветовое оформление сайта (цветовая палитра) может быть самым различным. Однако, в тех случаях, когда в дизайне сайта используются не только три-четыре основных цвета и/или их оттенки, но и различные рисунки, то уловить и добиться требуемого цветоощущения и ассоциативного восприятия от сайта очень сложно. Исказить или полностью изменить требуемое цветоощущения и ассоциативное восприятие в значительной степени может содержание сайта (текстовые и графические материалы, иллюстрирующие товары и/или услуги, представленные на сайте). Именно поэтому в большинстве случаев для оформления дизайна сайта используются всего тричетыре основных цвета или их оттенки, на основе которых построен каркас сайта (без наполнения сайта содержанием, представленным Заказчиком). В помощь Заказчикам приводим различные цветовые стили компоновки html страницы сайта с использованием четырёхцветной палитры, которые могут быть использованы при его создании: Цветовые стили компоновки страниц: Стиль 1 Стиль 2 Стиль 3 Стиль 4 Стиль 5 Стиль 6 Стиль 7 Стиль 8 Стиль 9 Стиль 10 Стиль 11 Стиль 12 Стиль13 Стиль 14 Стиль 15 Стиль 16 Стиль 17 Стиль 18 Стиль 19 Стиль 20 Стиль 21 Стиль 22 Стиль 23 Стиль 24 Стиль 25 Стиль 26 Стиль 27 Стиль 28 Стиль 29 Стиль 30 Стиль 31 Стиль 32 Стиль 33 Стиль 34 Стиль 35 Стиль 36 Стиль 37 Стиль 38 Стиль 39 Стиль 40 Стиль 41 Стиль 42 Стиль 43 Стиль 44 Стиль 45 Стиль 46 Стиль 47 Стиль 48 Стиль 49 Стиль 50 Стиль 51 Стиль 52 Стиль 53 Стиль 54 Стиль 55 Стиль 56 Стиль 57 Стиль 58 Стиль 59 Стиль 60 Цветовые палитры Обычно используются трехцветные или четырехцветные палитры. Приведём различные стили веб-дизайна, которые могут быть использованы при оформлении сайта. Ниже приведены примеры стиля веб-дизайна с использованием трёхцветной палитры (в стилях с 17 по 48 - использована безопасная палитра). Трехцветные палитры страниц: Стиль 1 Стиль 2 Стиль 3 Стиль 4 Стиль 5 Стиль 6 Стиль 7 Стиль 8 Стиль 9 Стиль 10 Стиль 11 Стиль 12 Стиль 13 Стиль 14 Стиль 15 Стиль 16 Стиль 17 Стиль 18 Стиль 19 Стиль 20 Стиль 21 Стиль 22 Стиль 23 Стиль 24 Стиль 25 Стиль 26 Стиль 27 Стиль 28 Стиль 29 Стиль 30 Стиль 31 Стиль 32 Стиль 33 Стиль 34 Стиль 35 Стиль 36 Стиль 37 Стиль 38 Стиль 39 Стиль 40 Стиль 41 Стиль 42 Стиль 43 Стиль 44 Стиль 45 Стиль 46 Стиль 47 Стиль 48 Четырехцветные палитры страниц: Стиль 49 Стиль 50 Стиль 51 Стиль 52 Стиль 53 Стиль 54 Стиль 55 Стиль 56 Стиль 57 Стиль 58 Стиль 59 Стиль 60 Стиль 61 Стиль 62 Стиль 63 Стиль 64 Стиль 65 Стиль 66 Стиль 67 Стиль 68 Стиль 69 Стиль 70 Стиль 71 Стиль 72 Стиль 73 Стиль 74 Стиль 75 Стиль 76 Стиль 77 Стиль 78 Стиль 79 Стиль 80 http://setiplus.tamb.ru/pdppalitra3.htm