Информационные ресурсы и информационные технологии.
реклама

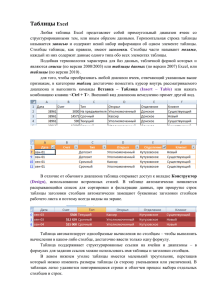
Курс: «Информатика» САПР, АСОИ, ВМ, Т28- II курс Лекция №2 Тема: Информационные ресурсы и информационные технологии. 1. Информационный ресурс и его составляющие. 2. Информационные технологии (ИТ). Технические и программные средства ИТ. 3. Подготовка, редактирование и оформление текстовой документации, графиков, диаграмм и рисунков (общие сведения о текстовых редакторах). 1. Краткие сведения о Microsoft Word. 2. Создание Web-страниц-HTML 1. Создание Web- документов 2. Применение языка HTML 3. Публикация Web- документов 4. Обработка числовых данных в электронных таблицах (общие сведения об электронных таблицах EXEL). Лекция №2 Тема: Информационные процессы и информационные технологии. 1. Информационный ресурс и его составляющие. В общем случае под информационными ресурсами (ИР) понимается вся совокупность сведений, получаемых и накапливаемых в процессе развития науки и практической деятельности людей, для их многоцелевого использования в общественном производстве и управлении. ИР отображают естественные процессы и явления, зафиксированные в результате научных исследований и разработок или других видов целенаправленной деятельности в различного рода документах, понятиях и суждениях, а также более сложных моделях действительности. Данный термин начал широко использоваться в конце 1970-х – начале 1980-х гг. в результате осознания растущей зависимости промышленноразвитых стран, отдельных организаций и фирм от источников информации (технической, политической, военной и т.д.), а также от уровня развития и использования средств передачи и переработки информации. C ним связаны термины: национальные информационные ресурсы (в том числе – государственные и негосударственные ресурсы), информационные ресурсы территориально-административных образований, фирм (организаций), их подразделений. Отличием ИР от других материальных видов ресурсов является их воспроизводимость. Как и другие виды ресурсов, ИР являются объектом импорта-экспорта, а также конкуренции, политической и экономической экспансии. Границы понятия ИР в настоящее время четко не установлены. Ряд авторов ограничивают ИР только совокупностью зафиксированных в документах и данных сведений, «представляющих ценность для учреждения» или другого владельца. Виртуальные (информационные) ресурсы [virtual (information) resources] – информационные ресурсы других организаций, предприятий, фирм, доступные пользователям в режиме теледоступа по каналам глобальной связи, например Интернета. С принятием Федерального закона «Об информации, информатизации и защите информации» большая часть неопределенности была снята. Руководствуясь не научной стороной этого вопроса, а скорее прагматической позицией потребителя информации, целесообразно воспользоваться тем определением, которое приведено в этом законе. Информационные ресурсы – отдельные документы и отдельные массивы документов, документы и массивы документов в информационных системах (библиотеках, архивах, фондах, банках данных, других информационных системах). Существуют две формы информационных ресурсов как отчуждаемых знаний, становящихся сообщениями: пассивная и активная. К пассивной форме относятся книги, журнальные статьи, патенты и банки данных. К ним могут также относиться и знания, привязанные к конкретным предметным областям (например, выборки, извлечение данных и т.д.), если они не комплексные, т.е. не достаточны для их целенаправленного применения. Активные формы: модель, алгоритм, проект, программа и база знания. Эти формы можно трактовать в целом как стадии созревания информационного ресурса, степени доведения его до готовности и превратиться в «силу». Естественно, что каждая из этих форм имеет разный научно-технический уровень и завершенность. Модель – это описание системы, отображающее определенную группу ее свойств. Создание модели системы позволяет предсказывать ее поведение в определенном диапазоне условий. Алгоритмы делятся в зависимости от степени общности. Важно стремиться к созданию решающих алгоритмов. Программа и проект – конечные, синтетические формы существования информационного ресурса в его жизненном цикле. В виде программы и проекта, а часто в виде решающего алгоритма информационный ресурс непосредственно противостоит энтропии рассматриваемого объекта. В этом плане вводится понятие информационной емкости программы и проекта, которое означает величину потенциального уменьшения остаточной энтропии объекта, к которому прилагаются программа и проект. В ходе реализации программы или проекта идет как бы заполнение энтропийного пространства объекта информацией, которая в них сконцентрирована. Модель, алгоритм, программа, проект и особенно база знания как активные формы информационного ресурса – это антиэнтропийные инструменты. Однако программа и проект выделяются среди них своей завершенностью и готовностью к прямому информационному воздействию на объект с целью снятия его энтропии. 2. Информационные технологии (ИТ). Технические и программные средства ИТ. Технология- это комплекс научных и инженерных знаний, реализованных в приемах труда, наборах материальных, технических, энергетических, трудовых факторов производства, способах их соединения для создания продукта или услуги, отвечающих определенным требованиям. Поэтому технология неразрывно связана с машинизацией производственного или непроизводственного, прежде всего управленческого процесса. Управленческие технологии основываются на применении компьютеров и телекоммуникационной техники. Согласно определению, принятому ЮНЕСКО информационная технология – это комплекс взаимосвязанных, научных, технологических, инженерных дисциплин, изучающих методы эффективной организации труда людей, занятых обработкой и хранением информации; вычислительную технику и методы организации и взаимодействия с людьми и производственным оборудованием, их практические приложения, а также связанные со всем этим социальные, экономические и культурные проблемы. Сами информационные технологии требуют сложной подготовки, больших первоначальных затрат и наукоемкой техники. Их введение должно начинаться с создания математического обеспечения, формирования информационных потоков в системах подготовки специалистов. Техническими средствами производства информации будет являться аппаратное, программное и математическое обеспечение этого процесса. С их помощью производится переработка первичной информации в информацию нового качества. Выделим отдельно из этих средств программные продукты и назовем их инструментарием, а для большей четкости можно его конкретизировать, назвав программным инструментарием информационной технологии. Инструментарий информационной технологии – один или несколько взаимосвязанных программных продуктов для определенного типа компьютера, технология работы в котором позволяет достичь поставленную пользователем цель. В качестве инструментария можно использовать следующие распространенные виды программных продуктов для персонального компьютера: текстовый процессор (редактор), настольные издательские системы, электронные таблицы, системы управления базами данных, электронные записные книжки, электронные календари, информационные системы функционального назначения (финансовые, бухгалтерские, для маркетинга и пр.), экспертные системы и т.д. 3. Подготовка, редактирование и оформление текстовой документации, графиков, диаграмм и рисунков. Текстовым редактором называется программа, предназначенная для ввода и редактирования текста, а тестовым процессором – программа, предназначенная для ввода, редактирования и форматирования и включения графики. 3.1. Краткие сведения о Microsoft Word. Общее название программных средств, предназначенных для создания, редактирования и форматирования простых и комплексных текстовых документов, - текстовые процессоры. В настоящее время наибольшее распространение имеет текстовый процессор Microsoft Word. («Обработка сложной текстовой документации» , Уфа-2003). 3.2. Создание Web -страниц – HTML Размещение собственных материалов в Интернете включает два этапа: подготовку материалов и их публикацию. Подготовка материалов состоит в создании документов, имеющих формат, принятый в Интернете, то есть, Web-страниц, написанных на языке HTML Публикация материалов, то есть открытие к ним доступа, осуществляется после решения организационных вопросов, связанных с получением дискового пространства на Web-сервере для их размещения. 3.2.1. Создание Web-документов Автономные Web-документы используют язык HTML (Hypertext Markup Language — язык разметки гипертекста). Гипертекст, то есть расширенный текст, включает дополнительные элементы: иллюстрации, ссылки, вставные объекты. Под разметкой понимается использование специальных кодов, легко отделяемых от смыслового содержания документа и используемых для реализации гипертекста. Применение этих кодов подчиняется строгим правилам, определяемым спецификацией языка HTML Язык HTML предназначен не для форматирования документа, а для его функциональной разметки, т.к. особенностью описания документа средствами языка HTML является принципиальная невозможность достижения абсолютной точности воспроизведения исходного документа. Управляющие конструкции языка HTML называются тегами и вставляются непосредственно в текст документа. Все теги заключаются в угловые скобки. Теги HTML бывают парными и непарными. Непарные теги оказывают воздействие на весь документ или определяют разовый эффект в месте своего появления. Для парных тегов область влияния определяется частью документа между открывающим и закрывающим тегом. Закрывающий тег отличается от открывающего наличием символа «/» (косая черта). Закрытие парных тегов выполняется так, чтобы соблюдались правила вложения. Эффект применения тега может видоизменяться путем добавления атрибутов; В парных тегах атрибуты добавляются только к открывающему тегу. Способ применения некоторых атрибутов требует указания значения атрибута. Значение атрибута отделяется символом «=» (знак равенства) и заключается в кавычки. <Н1 ALIGN="LEFT"> При отображении документа HTML сами теги не отображаются, но влияют на способ отображения остальной части документа. Если говорить о создании документов HTML, то можно представить себе два способа их формирования. Первый состоит в разметке существующего (или создаваемого) документа вручную. При этом автор или редактор добавляет в документ тега разметки. Эту работу можно выполнять в текстовом редакторе или редакторе HTML, имеющем специальные элементы управления для упрощения ввода тегов. В обоих этих случаях работа ведется средствами языка HTML, и человек, выполняющий эту работу, должен знать и уметь применять этот язык. Принципы другого подхода можно понять на основе изучения работы текстовых процессоров. Информацию о форматировании документа также можно рассматривать как «разметку», добавляемую в форматируемый документ. Однако для использования текстового процессора не требуется никаких знаний о формате документа и «языке разметки»: изменения, отображаемые на экране, вносятся в документ автоматически. Такой принцип соответствия экранного изображения реальному получил название WYSIWYG (от английского What You See Is What You Get— Что видите, то и получаете). Простейший редактор WYSIWYG для языка HTML, FrontPage Express, входит в состав операционной системы Windows 98. Первый способ позволяет создавать более универсальные, более качественные и более разнообразные документы. Второй способ проще освоить, так как он не требует знания языка HTML. Однако в этом случае используются средства форматирования вместо средств описания, что может иногда приводить к нежелательным последствиям. 3.2.2. Применение языка HTML Структура документа HTML Все документы HTML имеют одну и ту же структуру, определяемую фиксированным набором тегов структуры. Документ HTML всегда должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающим тегом (</HTML>). Внутри документа выделяются два основных раздела: раздел заголовков и тело документа, - идущие именно в таком порядке. Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами <HEAD> и </НЕАD>. В частности, раздел заголовков должен содержать общий заголовок документа, ограниченный парным тегом <TITLE>. Основное содержание размещается в теле документа, которое ограничивается парным тегом <BODY>. Строго говоря, положение структурных тегов в документе нетрудно определить, даже если они опущены. Поэтому стандарт языка HTML требует только наличия тега <TITLE> (и, соответственно, </TITLE>). Тем не менее, при создании документа HTML опускать структурные теги не рекомендуется. Простейший правильный документ HTML, содержащий все определяющие структуру, может выглядеть следующим образом: теги, <HTML> <НЕАD><TITLE>Заголовок документа</TITLE></НЕАD> <BODY> Текст документа </BODY> </HTML> Большинство элементов языка HTML описывает части содержания документа и помещается между тегами <BODY> и </BODY>, то есть внутрь структурного элемента BODY. Такие элементы делят на блочные и текстовые. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и еще более мелких частей текста. Правила вложения элементов: Элементы не должны пересекаться. Если открывающий тег располагается внутри элемента, то и соответствующий закрывающий тег должен располагаться внутри этого же элемента. Блочные элементы могут содержать вложенные блочные и текстовые элементы. Текстовые элементы могут содержать вложенные текстовые элементы. Текстовые элементы не могут содержать вложенные блочные элементы. Теги можно условно разделить на несколько групп: 1. Функциональные блочные элементы (заголовки, абзац, гор. линейка) 2. Гипертекстовые ссылки 3. Web-графика (вставка рисунков GIF и JPEG, их форматирование, альтернативный текст, фоновый рисунок) 4. Списки (нумерованные, маркированные,списки определений) 5. Таблицы 6. Фреймы 7. Формы (анкеты) Строго говоря, все правила языка HTML можно рассматривать исключительно как «пожелания». Тем не менее, гарантию правильного воспроизведения документа дает только неукоснительное следование требованиям спецификации языка. 3.2.3. Публикация Web-документов Публикация Web-страниц состоит в размещении документов HTML и всех сопроводительных файлов (изображений, мультимедиа и прочего) на Webсервере. Если оставить в стороне организационные вопросы (получение места на Web-сервере, оплата и другие), то остаются две основных проблемы. ► Как подготовить документы Web-узла таким образом, чтобы перенос их на Web-сервер не привел к нарушению целостности структуры узла? ► Как произвести копирование файлов на Web-сервер? Первый вопрос возникает в том случае, если файлы на Web-сервере предполагается разместить в группе тематических каталогов. Он решается так: при работе над Web-документом необходимо воссоздать на своем компьютере структуру папок Web-узла и сразу же размещать документы в соответствующих папках. Во внутренних ссылках следует использовать только относительные адреса документов. Для копирования нужных документов на Web-сервер можно применять как передачу данных на съемном носителе, так и прямое копирование данных через Интернет. Последний способ полностью автоматизирован и поэтому более надежен. В этом случае для проведения публикации можно использовать Мастер издания Web, входящий в состав Windows 98 (такое название этот мастер получает после установки обозревателя Internet Explorer 5.0). По ее завершении обновленный Web-узел доступен любым посетителям в Интернете. Восемь этапов построения простой Web-страницы 1. Решите, каким будет ваш сайт, и выберите для него место. Прежде чем сесть за компьютер, спроектируйте сайт на бумаге. Создайте список имен для элементов сайта, заголовков, данных, иллюстраций, ссылок и т. д., т. е. всего того, что потребуется на сайте. Для размещения сайта понадобится определенное дисковое пространство. Большинство провайдеров ограничивают размеры Web-страниц, которые может разместить у них каждый зарегистрированный пользователь (для выяснения деталей проконсультируйтесь с вашим провайдером). Можно также выбрать какогонибудь другого провайдера (например, из многочисленных бесплатных), GeoCities, FortuneCity. 2. Начните с простого. Откройте HTML-редактор. Введите заголовок, подберите фоновое наполнение, цвет фона, текста и различных гиперссылок. 3. Введите текст и заголовки разделов. 4. Добавьте графику. В основном изображения в Gif-формате выбираются для логотипов, карикатур и других схожих рисунков, имеющих четкие линии и большие, закрашенные одним цветом области. JPEG-формат предпочтителен для фотографий и репродукций, где требуется тщательная детализация. Можно оформить пространство вокруг рисунка, окружив его границами и применив опции горизонтальных и вертикальных полей. 5. Используйте таблицы, чтобы упорядочить информацию. Таблицы помогут представить информацию в правильно упорядоченном и отформатированном виде. 6. Создайте ссылки. Ссылки на внешние Web-узлы и другие части вашего собственного сайта (если подразумевается, что он имеет несколько страниц) сделают его конструктивно полным. Также можно добавить ссылки, которые позволят отправлять сообщения электронной почты по нужным адресам. Сохраните Web-страницу. Большинство провайдеров требуют, чтобы стартовая страница вашего сайта (http://имя_вашего_сайта.ru) была сохранена в файле с именем index.html, и лишь некоторые из них используют имя default.html. 7. «Отправьте» ваш сайт провайдеру. Для этого понадобится утилита поддержки FTP (File Transfer Protocol — протокол передачи файлов между компьютерами в Сети). По Web-адресу: www.pcworld.com/downloads можно найти несколько таких условно-бесплатных утилит. Чтобы «передать» сайт базовому Web-узлу, потребуется следующая информация (она должна быть предоставлена провайдером): имя главного Web-узла; регистрационное имя и пароль; каталог для ваших Web-страниц. После соединения с базовым Web-узлом и входа в каталог, отведенный провайдером под ваш сайт, необходимо загрузить файл с именем index.html, а также все графические файлы. Последовательность загрузки будет зависеть от выбранной FTP-утилиты. Отключитесь от Web-узла, закройте FTPутилиту, откройте браузер и проведите финальную проверку, чтобы убедиться, что ваш сайт выглядит должным образом. Если все работает правильно, можно заняться другими делами. 8. «Застолбите» свое доменное имя. Хотя размещение сайта у своего провайдера и хорошее дело, адрес для доступа к сайту может оказаться длинным и, конечно, не столь привлекательным, как если бы у него было собственное доменное имя. Если вы захотите получить домен с желаемым именем, то сначала проверьте, доступно ли имя вашей мечты в Интернете. Многие провайдеры регистрируют доменные имена и имеют страницы, где можно навести справки о желаемом имени. Проверьте Network Solutions (www.networksolutions.com) или Register.com (www.register.com). На всякий случай под рукой держите список альтернативных имен: возможно, предпочитаемое вами имя уже занято. Регистрация обычного доменного имени стоит 35 долл. в год. Цена услуги за заказ доменного имени начинается от 10 долл. в месяц. Различные компании предлагают место для размещения стандартных Web-страниц, но многие местные и национальные провайдеры предлагают услугу «все в одном», включающую регистрацию вашего доменного имени и размещение сайта. За нее придется платить свыше 15 долл. в месяц. Что такое стильный web-сайт? (Стильный web-сайт - это когда каждая страничка Вашей публикации имеет ярко выраженную принадлежность ко всему web-сайту. Когда легко ориентироваться и поиск информации не сопряжен с опасностью заблудиться и потерять время. Когда странички загружаются менее чем за минуту. Когда.).. Стильность web-сайта достигается несколькими приемами. Можно выделить следующие элементы, участвующие в создании стиля: шрифт - в пределах публикации он должен иметь одинаковые характеристики - такие, как гарнитура (начертание), кегль (высота), цвет. абзац - желательно, чтобы преобладал какой-нибудь один из видов выравнивания на страничке, например, публикация сделана с отступом от левого края и выравниванием влево. цветовая схема web-сайта - она начинается с выбора тех трех цветов страницы, которые используются для представления обычного текста, ссылок и посещенных ссылок. Все эти параметры указываются в теге <body>. Цветовая схема должна повторяться на всех страничках публикации, это создаст у посетителя ощущение связности сайта. графическое оформление сайта - во-первых, оно должно укладываться в общую цветовую схему; во-вторых, Вы должны продумать общую концепцию графического оформления. Все графические элементы можно разделить на два больших класса: рисованные и фотореалистические. Постарайтесь не смешивать эти два типа в оформлении. Кроме этого, в случае, если Вы используете на сайте фотографии в качестве иллюстраций, то перед использованием обработайте их - сделайте в случае необходимости тоновую и цветовую коррекцию, кадрирование, выберите примерный размер фотографий в публикации, найдите способ обработать края фотографии. А потом используйте данное оформление по всей публикации. И всегда пишите пояснения к фотографиям в параметре ALT тега IMG - это будет восприниматься как подпись к фотографии и, кроме того, избавит пользователя от ожидания в случае, если его не интересует данная страничка. навигация по сайту. Всегда оставляйте для посетителя возможность перехода на главную страничку публикации. Кроме этого, не забывайте, что очень много людей попадают на Ваши странички через поисковые системы, т.е. не на первую страницу, и хороший сайт должен позволить читателю перейти на первую страничку; попросту говоря, дублируйте навигационную систему на всех страничках или сделайте так, чтобы они, по крайней мере, имели переход на основную страницу. В случае, если Вы выполняете навигационную панель графическими средствами, то обязательно сделайте ее текстовую копию и поместите где-нибудь снизу (текст в любом случае загружается быстрее графики :). Соблюдение этих нехитрых правил позволит придать Вашим страничкам профессиональный вид и сделать информацию на Вашем сайте легкодоступной и быстронаходимой :). 4. Обработка числовых данных в электронных таблицах. Немного истории. Идея создания ЭТ возникла у студента Гарвардского университета Дэна Бриклина в 1979 г. Выполняя скучные вычисления экономического характера с помощью бухгалтерской книги, он и его друг Боб Франкстон, который разбирался в программировании, разработали первую программу электронной таблицы, назв. ими VisiCalc, которая вскоре стала одной из ниболее успешных программ. В скоропоявившихся электронных таблицах аналогах (например SuperCalc) основные идеи VisiCalc были многократно усовершенствованы, ну и пошло-поехало. В 1987 г. появился Excel, который в настоящее время, несмотря на выпуск компанией Lotus трехмерных таблиц с улучшенными возможностями, занимает ведущее место на рынке табличных процессоров. Множество задач, которые предстоит решать предприятиям и фирмам, носят учетно-аналитический характер и требуют табличной компоновки данных с подведением итогов по различным группам и разделам данных. Для хранения и обработки информации, представленной в табличной форме используют электронные таблицы (ЭТ). Электронная таблица – компьютерный эквивалент обычной таблицы, в клетках (ячейках) которой записаны данные различных типов. Для управления электронной таблицей используется специальный комплекс программ – табличный процессор, который позволяет не только создавать таблицы, но и автоматизировать обработку табличных данных. С помощью ЭТ можно выполнять различные экономические, бухгалтерские и инженерные расчеты, а также строить различные диаграммы, проводить сложный экономический анализ, моделировать и оптимизировать решение различных хозяйственных ситуаций и многое другое. Главное достоинство ЭТ – возможность мгновенного пересчета всех данных, связанных формульными зависимостями при изменении значения любого операнда. Функции табличных процессоров весьма разнообразны и включают: создание и редактирование ЭТ; оформление и печать ЭТ; создание многотабличных документов, объединенных формулами; построение диаграмм, их модификацию и решение экономических задач графическими методами; работу с электронными таблицами как с базами данных (сортировка таблиц, выборка данных по запросам); создание итоговых и сводных таблиц; использование при построении таблиц информации из внешних баз данных; решение задач типа «что — если» путем подбора параметров; решение оптимизационных задач; статистическую обработку данных; создание слайд-шоу; разработку макрокоманд, настройку среды под потребности пользователя и т.д. Табличные процессоры различаются в основном набором выполняемых функций и удобством интерфейса. (В Excel многие функции разработаны более тщательно, чем в других электронных таблицах. Кроме того, возможность использования массивов в Excel обеспечивает большую гибкость при работе с таблицами. Фирма Lotus основные усилия сконцентрировала на разработке инструментов групповой работы. К сильным сторонам Lotus можно отнести простоту создания и редактирования графиков, а также наиболее логичную структуру трехмерных таблиц. Предусматривается также совершенствование групповой работы с таблицами: предоставляется возможность группе пользователей редактировать копии ЭТ, а затем их объединять. Пакет Quattro Pro получил также достаточно высокие оценки, но ни одна из особенностей пакета не вызвала к себе повышенного внимания. Наиболее привлекательными оказались возможности сортировки данных (которые хорошо реализованы и в Excel), а также удобство эксплуатации. В то же время отмечались сложности при освоении графических возможностей Quattro Pro, недостаточный объем справочной информации. Ситуация, сложившаяся к настоящему времени на рынке ЭТ, характеризуется явным лидирующим положением фирмы Microsoft -80% всех "пользователей ЭТ предпочитают Excel. На втором месте по объему продаж — Lotus, а затем Quattro Pro.) Электронные таблицы состоят из столбцов и строк. Для обозначения строк используется цифровая нумерация, столбцов — буквенно-цифровые индексы (номера). Количество строк и столбцов в разных ЭТ различно, например, в табличном процессоре Excel 256 столбцов.и более 16 тысяч строк. Ячейка – область, определяемая пересечением столбца и строки ЭТ. Адрес ячейки определяется названием (номером) столбца и номером строки. Ссылка – способ (формат) указания адреса ячейки (бывают абсолютные и относительные - разобраться самостоятельно!!!).. Блок ячеек – группа последовательный ячеек. Может состоять из одной ячейки, строки (или ее части), столбца (или его части), а также последовательности строк или столбцов. С блоками ячеек в основном выполняются операции копирования, удаления, перемещения, вставки и т.п. Текущей называется ячейка ЭТ, в которой в данный момент находится курсор. Данные, хранимые в ячейках: - символьные (текстовые) данные; - числовые данные; - формулы (включает ряд арифметических, логических и прочих действий, производимых с данными из других ячеек); кроме числовых величин, в формулу могут входить в качестве документов адреса ячеек, функции и другие формулы. - функции (программы с уникальным именем, для который пользовательзадает конкретные значения аргументов); т.е. функции представляют собой запрограммированные формулы, позволяющие проводить часто встречающиеся последовательности вычислений. В ЭТ представлены следующие виды функций: математические, статистические, текстовые, логические, финансовые, функции даты и времени; - даты. Форматы представления числовых данных: 1) основнойт формат используется по умолчанию, обеспечивая запись числовых данных в ячейках в том же виде, как они вводятся или вычисляются; 2) формат с фиксированным количеством десятичных знаков обеспечивает представление чисел в ячейках с заданной точностью (опр. количеством знаков после запятой); 3) процентный формат обеспечивает представление введенных данных в форме процентов со знаком %; 4) денежный формат обеспечивает такое представление чисел, где каждые три разряда разделены запятой; 5) научный формат, используемый для представления очень больших или очень маленьких чисел. Несмотря на особенности командных систем в табличных процессорах, основные команды можно разбить на группы: команды для работы с файлами; команды редактирования; команды форматирования; команды для работы с окнами; команды для работы с ЭТ как с базой данных; печать; сервис; справка; использование графики. В Microsoft Excel можно работать с четырьмя основными типами документов: электронной таблицей (в Exel ЭТ называется рабочим бланком или листом), рабочей книгой, диаграммой, макротаблицей. Рабочая книга представляет собой документ, содержащий несколько листов, в которые могут входить таблицы, диаграммы или макросы. Все листы рабочей книги сохраняютс в одном файле. Термин РК не является стандартным. Например, табличный процессор Framework вместо него использует понятие Frame (рамка). Рабочий бланк (лист) служит для организации и анализа данных. Одновременно на нескольких бланках данные можно вводить, править, производить с ними вычисления. В книгу можно вставить листы диаграмм для графического представления данных и модули для создания и хранения макросов, используемых при хранении специальных задач. Диаграмма представляет собой графическое изображение связей между числами ЭТ. Она позволяет показать количественное соотношение между сопоставляемыми величинами. В Excel имеется возможность выбора из 14 различных типов диаграмм, причем каждый тип диаграмм имеет несколько разновидностей (подтипов). Диаграммы можно строить либо на рабочем бланке таблицы, либо на новом рабочем бланке. Создать диаграмму в Excel можно по шагам с помощью Мастера диаграмм. Представление данных в виде диаграмм позволяет наглядно представить числовые данные и осуществлять их анализ по нескольким направлениям. Макротаблица (макрос) — это последовательность команд, которую приходится постоянно выполнять пользователю в повседневной работе. Макросы позволяют автоматизировать часто встречающиеся операции, т.е. макрос представляет собой записанную комбинацию клавиш, сохраняемую под определенным именем для многократного использования. Макросы являются эффективным средством автоматизации трудоемких, часто повторяющихся рабочих операций. Любая ЭТ состоит из следующих элементов: заголовка таблицы; заголовка столбцов (шапки таблицы); информационной части (исходных и выходных данных, расположенных в соответствующих ячейках). Стандартный процесс проектирования ЭТ состоит из следующих этапов: формирования заголовка ЭТ; ввода названий строк и столбцов; ввода исходных данных; ввода расчетных формул; форматирования ЭТ с целью придания ей профессионального вида; подготовки к печати и ее печать. При необходимости ЭТ могут сопровождаться различными пояснительными комментариями и диаграммами.