Методическое руководство по курсу «WEB
реклама

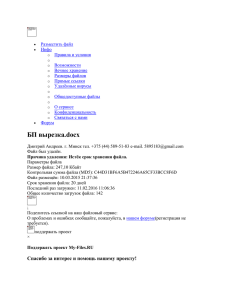
Методическое руководство по курсу «WEB-дизайн» Как создать веб-страницу? Способ №1 (использование программы Блокнот в Windows) 1. Запускаем программу «Блокнот» (Пуск / Все программы / Стандартные / Блокнот) 2. В верхнем меню окна выбираем Файл > Сохранить как... 3. Выбираем папку в которую собираемся сохранить нашу веб-страницу 4. В поле Имя файла пишем имя файла нашей веб-страницы (не забывая, что желательно использовать в имени файла только латинские буквы, знак тире - , знак нижнего подчеркивания). После имени файла ставим точку и пишем расширение html. Т.е. К примеру правильное имя файла может выглядеть так: index.html или так page.html 5. В списке напротив Тип файла вместо Текстовые документы (*.txt) нужно выбрать Все файлы (*.*) Способ №2 (использование программы Notepad++ в Windows) 1. Открываем программу Notepad++ 2. Если верхнее меню программы на английском языке (File, Edit, Search, View), то для удобства использования можно сразу же переключить язык программы. Для этого необходимо в меню выбрать Settings / Preferences... на вкладке General в графе Localization выбрать вместо English значение Русский. Также, чтобы избежать проблем с кодировками файла перейти на вкладку Новый Документ и в графе Кодировка поставить выбор напротив ANSI. После чего нажимаем на кнопку Закрыть внизу окна. В меню сверху выбираем Кодировки / Кодировать в ANSI — это необходимо сделать один раз после внесенных настроек. При последующем создании файлов в программе Notepad++ совершать все эти настройки не придется. 3. Для сохранения файл выбираем Файл / Сохранить как... 4. В поле Имя файла пишем имя файла нашей веб-страницы (не забывая, что желательно использовать в имени файла только латинские буквы, знак тире - , знак нижнего подчеркивания). После имени файла ставим точку и пишем расширение html. Т.е. К примеру правильное имя файла может выглядеть так: index.html или так page.html 5. В списке напротив Тип файла вместо Normal text file (*.txt) нужно выбрать All types (*.*). Значение All types будет в самом верху списка выбора. Правила написания тегов 1. Все теги пишутся строчными латинскими буквами внутри треугольных скобок, т. е.: <тег> .. </тег> пример тега абзаца: <p> Здесь какой-то текст </p> <p> - открывающий тег </p> - закрывающий тег 2. После первой скобки и перед именем тега нельзя ставить пробел(ы): Данная запись тега неправильна: < b> - неправильно!!! <b> - правильный вариант, тег b идет сразу после первой треугольной скобки < 3. Теги бывают парные и одиночные! Парные теги как правильно содержат в себе какой-либо текст или другие теги. Потому их нужно обязательно закрывать, т. е. после открывающего тега <p> не забывать поставить закрывающий тег </p>. Закрывающий тег отличается от открывающего наличием косой черты после первой треугольной скобки, т. е. </p>. 1 Методическое руководство по курсу «WEB-дизайн» Одиночные теги закрывать не нужно, потому что они не содержат в себе никакого текста и не могут содержать в себе картинок, примерами одиночных тегов являются: <br> - перевод строки <img> - тег, вставки изображения (картинки) на веб-страницу <hr> - тег, рисующий горизонтальную линию В версии xHTML необходимо одиночные теги дополнять косой чертой перед последней треугольной скобкой, т. е. <br />, <img />, <hr /> 4. Список всех тегов и полную информацию о них можно найти в справочнике HTML по адресу: http://htmlbook.ru/html Правила задания атрибутов тегам 1. Все атрибуты для тегов всегда задаются внутри первого открывающего тега На примере p-тега абзаца: <p align=”center”> какой-то текст </p> Здесь align — это атрибут, задающий выравнивание текста внутри абзаца center — значение атрибута align Чтобы задать значение нескольким атрибутам тега их разделяют пробелами, к примеру: <img width=”200” height=”300” align=”400” /> Значение атрибутов всегда должно быть в двойных кавычках. 2. У каждого тега имеется свой набор атрибутов. У каждого атрибута есть свой набор значений. Узнать какие атрибуты имеет тот или иной тег можно зайдя на страницу тега в справочнике: http://htmlbook.ru/html Основные теги и их использование 1. <p> - Тег абзаца. Парный тег. Внутри себя может содержать какой-либо текст или другие теги 2. <br /> - тег перевода строки. Все что идет за ним переносится на следующую строку. Если поставить сразу два тега <br /><br /> - мы сделаем отступ в размере одной строки. 3. <b> - полужирное начертание 4. <i> - курсив 5. <u> - подчеркнутый текст 6. <s> - зачеркнутый текст 7. <ul><li> - теги для создания маркированного списка: <ul> - открывает область маркированного списка, </ul> - закрывает её. Сами пункты списка реализуются с помощью тегов <li> Пример: <ul> <li>Первый пункт<li> <li>Второй пункт<li> <li>Третий пункт<li> </ul> 8. <table><tr><td> - минимальный набор тегов для создания таблицы. Все табличные теги парные! <table> - открывает область таблицы, </table> - закрывает её! Тег <table> не может в себе содержать никаких других тегов (кроме табличных) и текста!!! <tr> - парный открывающий строку в таблице тег. Внутри тега <tr> должны быть теги 2 Методическое руководство по курсу «WEB-дизайн» ячеек <td>. Тег <tr> не может в себе содержать никаких других тегов (кроме табличных) и текста!!! Пример двух-строчной таблицы, по 3и ячейки в каждой строке, с отображением границ таблицы (border=”1”): <table border=”1”> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> Объединение ячеек реализуется через прописывание значений атрибутов colspan и rowspan тегу ячейки <td>. Примеры: горизонтальное объединение ячеек таблицы: <td colspan=”3”>какой-то текст</td> - данная ячейка объединяет 3 ячейки в строке таблицы вертикальное объединение ячеек таблицы: <td rowspan=”2”>...</td> - данная ячейка объединяет 2 ячейки, вторая ячейка находится ниже данной в следующей строке таблицы. Исправление ошибок 1. Если вы пишите HTML-код в файл, сохраняете его, а при просмотре его в браузере как веб-страницы ничего не изменяется, проверьте действительно ли вы пишите в нужный файл? Действительно ли в браузере открыт этот файл (веб-страница)? Также, обратите внимание, что если в браузере в любом месте веб-страницы кликнуть правой кнопкой мыши и выбрать Просмотр HTML-кода / Просмотр кода страницы (можно также просто использовать сочетание клавиш Ctrl + U) — то перед вами отобразится исходный код страницы — он должен полностью повторять по составу тот код, который вы пишите в файле, редактируя веб-страницу! Если код отличен от того что вы пишите в файл, то значит Вы открыли в браузере не тот файл для просмотра в качестве веб-страницы. 2. Тег не отображается на веб-странице хотя написан в коде. У данной проблемы может быть несколько причин: 1. При написании имени тега были использованы кириллические символы, к примеру тег абзаца можно написать используя букву Р русского алфавита! Данная ошибка может быть не заметна, однако такой тег не будет отображаться на странице. В наименовании тегов можно использовать только латинские символы! 2. После первой открывающей треугольной скобки стоит пробел т. е. вместо: <p> написано: < p> 3 Методическое руководство по курсу «WEB-дизайн» 3. Незакрыт парный тег до тега который не отображается. Т.е. Необходимо внимательно просмотреть теги, которые идут выше данного неработающего тега с целью нахождения и исправления ошибок. 4. При задании атрибутов тегов нужно обязательно помнить что атрибуты отделяются пробелами, т. е. нельзя писать так: <palign=”center”> - это неправильно!!! нужно после тега p поставить пробел: <p align=”center”> - это правильно! 5. При вставке картинки она не отображается на веб-странице. 1. Первое что нужно проверить так это то что вы указали правильное имя файла для своей картинки. Оно должно содержать как непосредственно само имя файла так и его расширение после точки. Расширение файла картинки можно узнать следующим способом: Нажимаем правой кнопкой мыши на файле картинки, выбираем в самом низу контекстного меню Свойства, в открывшемся окне увидим имя файла и его расширение. 2. Указывая в качестве значения атрибута src имя файла картинки, мы должны помнить что в таком случае файл нашей картинки должен обязательно находится в той же папке что и файл веб-страницы на которую мы вставляем изображение с помощью тега img. 3. JPEG-формат файлов имеет два типа расширений: .jpg и .jpeg — будьте внимательны при вставке картинок данного файла. Основная структура веб-страницы <html> <head> <title>Здесь пишется текст заголовка веб-страницы</title> </head> <body> Здесь должно быть все содержимое страницы! </body> </html> Комментарии к практическим занятиям Все задания и исходные файлы для них доступны по адресу: http://webiclass.ru/courses/webdesign/ под заголовком Практические задания Задание №1 Скачайте архив задания с сайта и распакуйте. Внутри будет 2 файла. Файл screenshot.png — то как должна выглядеть страница. Файл текст.txt — содержит весь необходимый текст который вы должны использовать на странице. Задание №2 Скачайте архив задания с сайта и распакуйте. Внутри будет 3 файла. Файл screenshot.png — то как должна выглядеть страница. Файл текст.txt — содержит весь необходимый текст который вы должны использовать на странице. html.jpg — файл картинки которая вставлена на страницу. 4 Методическое руководство по курсу «WEB-дизайн» Обратите внимание в самом верху страницы надпись HTML выведена при помощи тега заголовка первого уровня <h1>. Вставленная на странице картинка выровнена по левому краю страницы (align=”left”), таким образом текст обтекает её с правой стороны. У картинки есть горизонтальный отступ равный 10 пикселям (hspace=”10”). Ссылка Консорциумом всемирной паутины (W3C) — написана с использование жирного начертания (тег b). Задание №3 Скачайте архив задания с сайта и распакуйте. Внутри будет 2 файла и одна папка. Файл screenshot.png — то как должна выглядеть страница. Файл текст.txt — содержит весь необходимый текст, который вы должны использовать на странице. В папке images находятся картинки которые вы должны использовать в таблице. Цвет текста можно изменить с помощью тега <font></font> например: Чтобы вставить надпись: Тег <p> При этом чтобы <p> не было воспринято страницей как тег необходимо использовать спец. символы треугольных скобок. Найти данные спецсимволы вы можете на странице: http://htmlbook.ru/samhtml/tekst/spetssimvoly – в данной таблице в первой графе Имя — как раз и находятся спецсимволы которые нам нужны. Найтиде там спецсимволы кавычек < и > и используйте их на странице. <font color=”blue”>тут какой-то текст</font> Обратите внимание что на странице реализована форма комментирования. Все содержимое данной формы должно быть внутри тегов: <form> … </form> Первое однострочное поле ввода реализуется при помощи тега: <input type=”text”> Второе многострочное поле ввода реализуется при помощи парного тега: <textarea cols=”кол-во символов по горизонтали” rows=”кол-во строк поля ввода”></textarea> Кнопка реализуется при помощи тега: <input type=”submit” value=”Текст надписи на кнопке”> 5