ПРАКТИЧЕСКОЕ ЗАНЯТИЕ "Простейшая система голосования"
реклама

Язык обработки событий Javascript
Зачем это нужно?
Очень часто вы видите на Web-страницах в Интернете явления, которые выходят за рамки
обычного HTML. Язык HTML не позволяет «оживлять» изображение на экране, он задает способ
размещения статической (не изменяющейся) информации. С помощью HTML нельзя сделать
замену рисунков при попадании курсора мыши в область картинки
движение объекта по экрану
различные меню, которые выпадают при нажатии на кнопки
Все это можно создать с помощью языка программирования JavaScript (его называют
динамическим HTML), который позволяет создавать анимацию на Web-страницах. В качестве
примера мы покажем, как с помощью JavaScript выполнить замену рисунков при попадании
курсора мыши в область картинки.
Рассмотрим простейшие события — попадание мыши в область объекта и выход из нее.
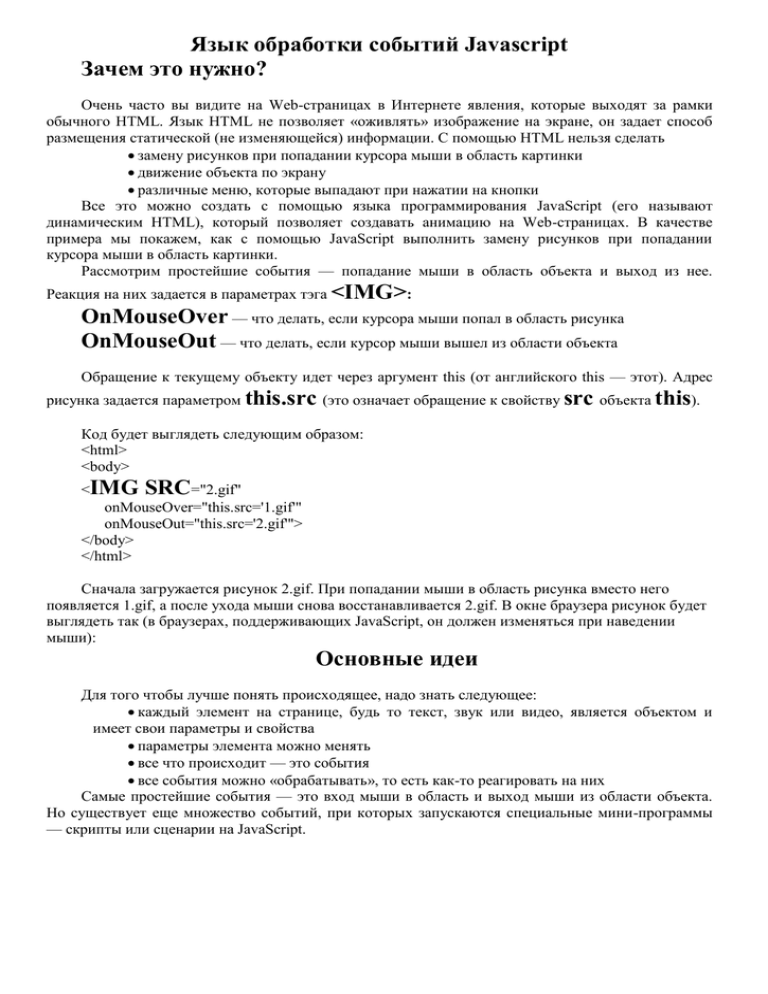
Реакция на них задается в параметрах тэга <IMG>:
OnMouseOver — что делать, если курсора мыши попал в область рисунка
OnMouseOut — что делать, если курсор мыши вышел из области объекта
Обращение к текущему объекту идет через аргумент this (от английского this — этот). Адрес
рисунка задается параметром this.src (это означает обращение к свойству src объекта this).
Код будет выглядеть следующим образом:
<html>
<body>
<IMG SRC="2.gif"
onMouseOver="this.src='1.gif'"
onMouseOut="this.src='2.gif'">
</body>
</html>
Сначала загружается рисунок 2.gif. При попадании мыши в область рисунка вместо него
появляется 1.gif, а после ухода мыши снова восстанавливается 2.gif. В окне браузера рисунок будет
выглядеть так (в браузерах, поддерживающих JavaScript, он должен изменяться при наведении
мыши):
Основные идеи
Для того чтобы лучше понять происходящее, надо знать следующее:
каждый элемент на странице, будь то текст, звук или видео, является объектом и
имеет свои параметры и свойства
параметры элемента можно менять
все что происходит — это события
все события можно «обрабатывать», то есть как-то реагировать на них
Самые простейшие события — это вход мыши в область и выход мыши из области объекта.
Но существует еще множество событий, при которых запускаются специальные мини-программы
— скрипты или сценарии на JavaScript.
Создание системы голосования
Рассмотрим применение JavaScript на примере создания простейшей системы голосования.
Что значит система голосования? Голосование действие человека — избирателя, которым он
отдает свой голос предпочтенному им из нескольких варианту.
Другими словами это означает, что человеку, зашедшему на вашу страничку, предлагается
сделать выбор, отдать предпочтение какому-то актеру, фильму и т.д.
Задание №1. Для начала вспомним урок по созданию форм. Создайте
форму следующего вида:
А теперь необходимо оживить эту форму, а как раз для этого и применяется язык JavaScript.
Любое вкрапление скрипта или события, написанного на этом языке в HTML-документ, начинается
тегом:
<script language="JavaScript"> Здесь пишется скрипт события </script>
а этим тегом программа заканчивается и снова идет HTML-документ.
Что же нам написать в программе. Любое действие на языке Java описывается с помощью
функций, на которую потом ссылается HTML-код.
Функция задается следующим способом:
function hp() {a=a+1 }
Имя функции
Действия, выполняемые
функцией
Как затем заставить эту функцию выполняться? Допустим, мы хотим, чтобы при выборе
какого-либо переключателя прибавлялся один голос.
<input type=radio name="akter" onclick=hp()>Шрек<br>
Задает, что что-то
должно выполняться
при выборе данного
переключателя
Имя функции, которая
должна выполняться
при выборе данного
переключателя
Перед тем как задавать какую-либо функцию, необходимо, как и в любом языке
программирования, описать переменные, с которыми она будет работать. В языке Java нет
необходимости специально оговаривать, какого типа эта переменная, достаточно просто написать,
чему равна эта переменная. Если это число, то пишется:
а=5;
Если это текст, то
a=«текст»
Наберем следующий скрипт:
Эти текстовые переменные служат
для пояснения результатов
голосования пользователю. Другими
словами, они обеспечивают
интерфейс с пользователем
Процедура alert обеспечивает вывод на экран диалогового окна
При этом наша форма должна выглядеть следующим образом:
Т.е. добавляется новый атрибут
выполняться при выборе переключателя.
OnClick,
который и задает, какая функция будет
Задание №2. Соберите весь HTML файл со скриптом и проверьте
работоспособность страницы.
Задание №3. Добавьте еще одну позицию в список фильмов
кандидатов и обеспечьте подсчет голосов для этой позиции.
Выведение результатов голосования на экран одновременно с
выбором позиции
Сначала в нашей форме создадим поле для текста размером 100 пикселей и предварительной
надписью «Сделайте свой выбор»
Задание №4. Создайте дополнительное поле
Текст в форме golos с именем myText.
Затем необходимо преобразовать функции, которые выполняются при выборе позиции. Но
сначала добавим новые переменные, которые будут обеспечивать текстовые сообщения:
А теперь изменим функции:
Применяется полное имя, имеющее следующий
формат:
document.<Имя-формы>.<Имя-Элемента>.value , где:
Имя-формы - значение параметра name команды
form,
Имя-Элемента - значение параметра name команды
input.
Комбинация переменных,
которая должна выводится в
окне текста
Задание №5. Дополните файл голосования измененными функциями
подсчета голосов и вывода результатов голосования в текстовую
строку.
Задание №6. Измените функцию sbros() таким образом, чтобы при
нажатии кнопки очистить результаты в поле текст появлялась
надпись: Результат голосования: Шрек – 0; Сезон охоты - 0