Технологическая карта занятия 19
реклама

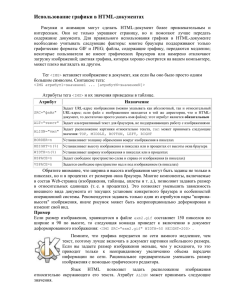
Технологическая карта занятия 19 Учебная дисциплина: «Программное обеспечение компьютерных сетей» Учебная группа: ПР-31 Дата: 29 октября 2008 г. Тип занятия: комбинированный урок Вид занятия: смешанное Тема урока: Графика в Web-дизайне. Форматы графических файлов. Цели: 1. обобщить и систематизировать материал по предыдущей теме; показать применение теоретических знаний для выполнения самостоятельных практических заданий; 2. развивать познавательные процессы, повышать интерес студентов к нестандартным задач ам; 3. воспитывать сознательное отношение к учебе; понимание роли компьютерной техники в работе специалиста. Методическая цель: показать приемы оформления Web-сайта. Методы: прием опроса «Найди ошибку», беседа, самостоятельная работа, упражнения. Оборудование: персональные компьютеры IBM PC, программное обеспечение (Блокнот, Internet Explorer), раздаточный материал, презентация, мультимедийный проектор. Ход занятия: № Организационный этап п/п 1 2 Орг. момент Вступительное слово преподавателя (мотивационная беседа) 3 Повторение изученного материала 4 Изучение нового материала Время 20-30 мин. Действия преподавателя Метод Действия студентов Время приветствую студентов беседа Отвечают на вопросы, слушают 2 отмечаю отсутствующих Беседа, прочитайте тему занятия самостояте Читают тему, самостоятельно 4-5 сформулируйте и запишите свои льная формулируют и записывают цель работа личные цели Перед тем как перейти к изучению новой темы мы с вами повторим уже Каждая микрогруппа работает за изученные темы прошлых уроков. своим компьютером и осуществляет Опрос – «Найди ошибку» беседа, поиск ошибок анализируя На экране представлена Web-страница, самостояте представленную структуру 20-25 льная документа а у студентов в электронном виде дан работа код этой страницы. Необходимо Самая активная микрогруппа оценивается сохранить станицу с расширением html и исправив ошибки привести страницу к образцу. Интернет не был бы столь популярен в мире, если бы Web-страницы содержали только текст. Мир Интернет - это мир красок, фотографий, анимационных эффектов, видео- и аудиоклипов. Благодаря использованию графики удается сообщить посетителю Web-страницы необходимый эмоциональный настрой и представить информацию более наглядно. Впрочем, безвкусное оформление и перегруженность специальными эффектами также гарантированно вызывает раздражение у посетителей Web-страниц, и неприятие любой информации, представленной в документе. Перед тем как вставить какие-либо картинки, фотографии необходимо выбрать в каком формате графических фалов можно представить изображение, которое было бы доступно для просмотра в обозревателях. Из множества форматов графики в Интернет чаще всего используются три: JPEG (Joint Photography Experts Group), который создала - Объединенная группа экспертов в области фотографии. Файлы этого формата сохраняются с расширением . jpg. Формат JPEG получил название от разработавшей его компании Объединенная группа экспертов в области фотографии. Данный формат используется для высококачественных полноцветных изображений, например фотографии. Формат поддерживает информацию до 16,7 млн. цветов и полутонов, при этом отличается высокой скоростью передачи, независимостью от платформы компьютера пользователя и эффективным сжатием файлов. Недостаток состоит в том, что сжатие файла происходит с потерей данных. Большинство графических редакторов при сохранении файла в формате JPEG предоставляют возможность выбрать степень сжатия файла. Чем больше сжатие, тем меньше места на диске занимает файл и, соответственно, быстрее происходит передача изображения по Интернет, но тем сильнее страдает качество. Если в фотографиях эта потеря качества остается, как правило, незаметной для посетителей Web страниц, то качество текста в рисунках ухудшается существенно. Поэтому для рисунков, содержащих текст, предпочтительнее использовать другие графические форматы. GIF (Graphics Interchange Format - формат графического обмена). Файлы этого формата сохраняются с расширением .gif. GIF является наиболее распространенным, форматом графики в Интернет, поскольку он поддерживает сжатие без потери данных, передает прозрачность и позволяет сохранять в одном файле серии рисунков для воспроизведения эффектов анимации. Но, в отличие от формата JPEG, в рисунках формата GIF может использоваться не более 256 цветов, хотя эффект полноцветности может достигаться за счет специального приема размытия (dithering), при котором цветовые оттенки получаются в результате комбинирования пикселей основных цветов. Хотя потери качества изображения при этом не происходит, эффективность сжатия зависит от содержимого рисунка. Хорошая степень сжатия достигается только при наличии в рисунке больших массивов смежных пикселей одного цвета. Так, рисунок, содержащий разноцветные горизонтальные полосы, займет на диске меньше места, чем такой же рисунок с вертикальными полосами. При сохранении в формате GIF фотографий или рисунки с эффектом, размытия сжатия файлов практически не происходит, но качество изображения может существенно ухудшиться за счет сокращения цветов в палитре. Тем не менее, появляется возможность создания в рисунке прозрачных областей и эффектов анимации. Вопрос: В каких случаях необходимо использовать формат GIF? Таким образом, формат GIF удобно использовать для сохранения рисунков, содержащих текст, линии, фигуры и обширные одноцветные области. Обычно такие рисунки создаются с помощью редакторов векторной графики, таких, как MS Paint, Corel Draw или Adobe Illustrator. Кроме того, все графические элементы оформления Web-страницы - горизонтальные и вертикальные линии, логотипы, кнопки и пр. - всегда сохраняются в формате GIF. Применение этого формата к фотографиям имеет смысл только в том случае, если необходимо создать в фотографии прозрачные области или использовать ее в эффекте анимации. При этом следует помнить о существенной потере качества фотографии. PNG (Portable Network Graphics - переносимая сетевая графика). Файлы этого формата сохраняются с расширением .png. Формат PNG создавался как альтернатива форматам JPEG и GIF с сохранением всех их преимуществ и преодолением недостатков. Предполагается, что формат PNG со временем станет единым стандартом для графики в Интернет. Сжатие файлов в формате PNG происходит без потери данных и практически независимо от того, как пиксели разных цветов распределены в рисунке. Сжатие файлов фотографий происходит довольно эффективно. Теоретически в изображениях формата PNG можно создавать прозрачные области и использовать их для эффектов анимации. Но проблема состоит в том, что многие обозреватели не в полной мере поддерживают функциональность данного графического формата. Делаем вывод, что форматы GIF и JPEG остаются более предпочтительными. Итак, графика делает нашу страницу привлекательнее для пользователя. Как же вставить рисунок на страницу? Для этого используется своя команда, т.е. тег <IMG>. Вопрос: Каким он будет парным или непарным? А вся необходимая информация задается с помощью атрибутов, обязательным является атрибут src, указывающий имя графического файла. Атрибуту SRC присваивается путь к файлу на диске пли URL-адрес файла рисунка в Интернет. пример: <IMG src=" risynok.gif "> В атрибуте SRC указываются абсолютный или относительный путь к файлу первоисточника на диске. Абсолютный путь начинается с указания буквы диска и всех вложенных папок, как в следующем примере: 'С:\Моя_папка\Мой_файл.jpg. Как вы считаете, удобно ли использовать абсолютный путь? Но гораздо удобнее указывать относительный путь к файлу от текущей папки, в которой находится файл Web-страницы, использующей данный ресурс. Относительный путь указывается следующим образом (презентация): «имя файла» - ссылка на файл, находящийся в той же папке, что и Web-страница; «имя папки/имя файла» - ссылка на файл в папке имя папки, вложенной в папку; «./имя папки/имя файла» - ссылка на файл в папке имя папки, положенной в папку, находящуюся на уровень выше папки, содержащей Web-страницу. А если мы не укажем значение этого атрибута? В противном случае обозреватель покажет по месту тега <IMG> рамку пустого рисунка. Что же еще можно отрегулировать в рисунке с помощью атрибутов тега <IMG>? По умолчанию вставленная иллюстрация отображается в масштабе 1:1. Однако можно изменить ее размеры при помощи атрибутов HEIGHT (высота) и WIDTH (ширина), которые записываются следующим образом: <IMG src="risynok.gif" width="30" height="75"> Кроме того, указание размеров картинки желательно для того, чтобы браузер еще до ее загрузки знал, сколько места надо отвести под рисунок. Чем меньше картинка занимает места, тем она быстрее загружается. Изображение на web-странице можно поместить в рамку различной толщины. Для этого служит атрибут BORDER тега <IMG>. Значение толщины границы прописывается в пикселях. Синтаксис: <IMG src="risynok.gif" BORDER ="2"> Рамка рисуется черным цветом, а если рисунку назначена гиперссылка – синим цветом. Помимо рамки к изображению можно добавить альтернативный текст. Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений либо пока рисунок еще не успел загрузиться. Браузеры также отображают альтернативный текст в виде всплывающей подсказки при наведении курсора мыши на картинку. Для задания альтернативного текста используется атрибут ALT тега <IMG>. Синтаксис: <IMG src="risynok.gif" alt="Моя фотография"> Текст в нем должен быть записан в кавычки; использование кавычек в самом альтернативном тексте не допустимо, их нужно заменять сдвоенными символами апострофа. Итак, для вставки атрибутами? рисунка используется тег…….? С Мы с вами рассмотрели некоторые атрибуты тега <IMG>. А теперь вы сами попробуете вставить изображение в документ. В начале урока вы выполняли работу, в которой исправляли некоторые ошибки кода и наверно, заметили, что в одну из ячеек таблицы необходимо добавить рисунок. Теперь вы знаете, как это можно сделать и сможете легко справиться с данной задачей. Ваша задача: до работать данный программный код по следующему алгоритму, который лежит у вас. В результате у вас должна получиться примерно следующая страница (Презентация). Приступаем к выполнению работы, если возникнут какие-либо затруднения - спрашивайте!!! 5 Выполнение практической работы с помощью преподавателя Пояснение заданий по ходу выполнения практической работы Алгоритм, обучающи й контроль преподавателю, задают вопросы Подведение итогов Сегодня на уроке очень активно работали…… А теперь мы с вами закрепим полученные знания. На экране вы видите таблицу, состоящую из двух столбцов: в первом название тега и атрибутов, а во втором в разном порядке их значения. Вам предлагается соотнести эти два столбца. беседа Слушают 6 Самостоятельная работа по алгоритму, показывают результат 10-15 10 7 Домашнее задание 8 Рефлексия Подготовить графический материал для Web-сайта, продумать структуры страницы «Галерея рисунков» Задаю следующие вопросы: 1. Выполнили ли свою цель? 2. В чем испытали трудности? 3. Нужна графика во всемирной паутине? 4. Какой формат лучше использовать? 5. Что узнали нового? беседа Слушают, уточняют 3 беседа Слушают, уточняют 5