Стили в документах HTML
реклама

Стили в документах HTML
Урок 1. Стили в тегах документа HTML
Вводные понятия
В настоящее время многие школьники увлечены созданием своих и не только
своих Web-страниц. Научиться языку HTML(гипертекстовой разметки страниц) не
трудно. Освоив основные приёмы создания Web-страниц, и опубликовав их в
Интернете, всегда хочется что-то изменить или улучшить в своей работе. Язык
HTML
является мощным средством для применения своих творческих
способностей. Если все подготовительные моменты позади, то можно начать
погружение в более интересные теги языка. Последовательное и методичное
продвижение в разработке сайтов, как показывает практика, обычно приводит к
созданию очень интересных работ.
Помимо хорошо известных тегов по форматированию текстовой части и
добавления необходимых гиперссылок, с помощью языка можно добавить
некоторые стилевые элементы. Это возможно при использовании понятия стиля
страницы. Многие профессиональные мастера создания сайтов используют эту
дизайнерскую возможность языка HTML. С помощью механизма стилей и
каскадных таблиц стилей, возможно существенно обогатить представление
страницы по сравнению с базовыми свойствами. Стили вводятся на страницу с
помощью атрибута style или тега style.
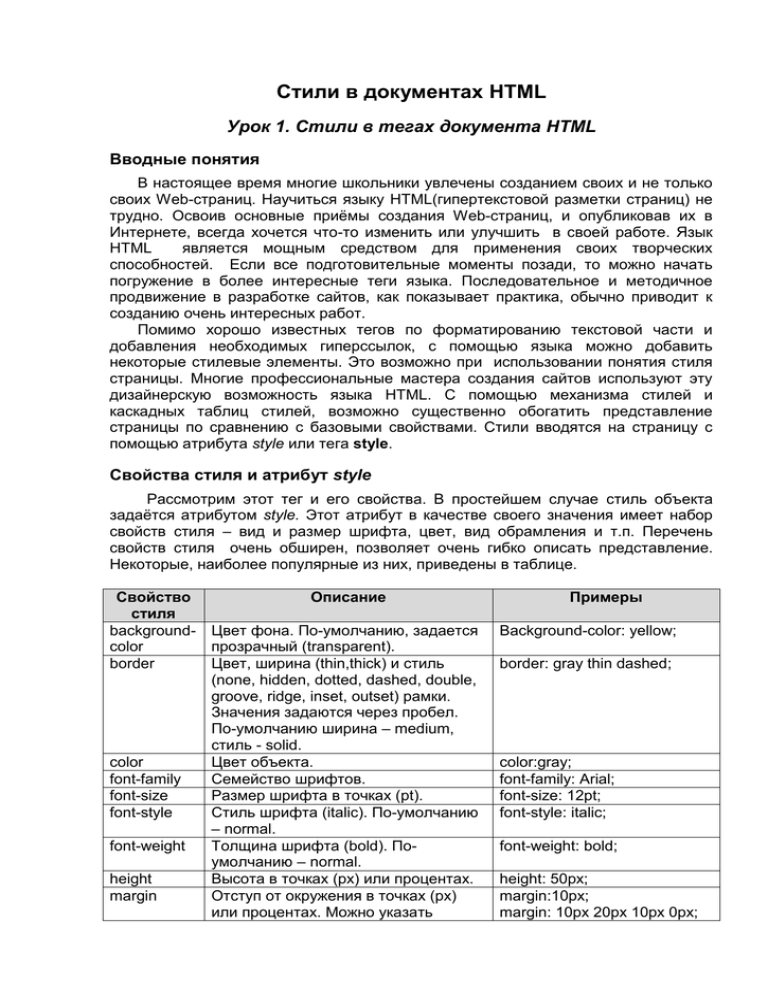
Свойства стиля и атрибут style
Рассмотрим этот тег и его свойства. В простейшем случае стиль объекта
задаётся атрибутом style. Этот атрибут в качестве своего значения имеет набор
свойств стиля – вид и размер шрифта, цвет, вид обрамления и т.п. Перечень
свойств стиля очень обширен, позволяет очень гибко описать представление.
Некоторые, наиболее популярные из них, приведены в таблице.
Свойство
Описание
стиля
background- Цвет фона. По-умолчанию, задается
color
прозрачный (transparent).
border
Цвет, ширина (thin,thick) и стиль
(none, hidden, dotted, dashed, double,
groove, ridge, inset, outset) рамки.
Значения задаются через пробел.
По-умолчанию ширина – medium,
стиль - solid.
color
Цвет объекта.
font-family
Семейство шрифтов.
font-size
Размер шрифта в точках (pt).
font-style
Стиль шрифта (italic). По-умолчанию
– normal.
font-weight
Толщина шрифта (bold). Поумолчанию – normal.
height
Высота в точках (px) или процентах.
margin
Отступ от окружения в точках (px)
или процентах. Можно указать
Примеры
Background-color: yellow;
border: gray thin dashed;
color:gray;
font-family: Arial;
font-size: 12pt;
font-style: italic;
font-weight: bold;
height: 50px;
margin:10px;
margin: 10px 20px 10px 0px;
Свойство
стиля
padding
text-align
textdecoration
visibility
width
Описание
четыре значения, тогда это будет
отступ сверху, справа, снизу и слева.
Отступ внутри поля в точках (px) или
процентах. Можно указать четыре
значения, тогда это будет отступ
сверху, справа, снизу и слева.
Выравнивание текста (left, right,
center, justify).
Оформление текста (underline,
overline, line-through).
Видимость объекта (visible, hidden).
Ширина в точках (px) или процентах.
Примеры
padding:10px;
padding: 10px 20px 10px 0px;
text-align: center;
text-decoration: underline;
visibility: hidden;
width: 40%;
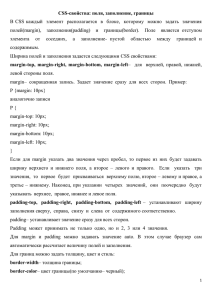
Каждый стилевой элемент – это пара свойство стиля и значение стиля,
разделённые двоеточием. У одного свойства может быть несколько значений,
тогда они разделяются пробелом. Если устанавливается несколько свойств, то
они в атрибуте разделяются точкой с запятой.
Например, свойства border: gray groove thick; margin: 0px 0px 0px 60px
задают толстую (thick) рамку (border) серого цвета (gray) с углублённой линией
(groove) и отступ (margin) в 60 пикселей слева.
Атрибут style указывается у того тега, к которому он относится.
Урок 2. Практическое занятие по использованию атрибута
style
С помощью механизма стилей языка HTML создадим страницу, используя
атрибут style, имеющий свойства:
font-family для шрифта TimesRoman
border задающий двойную рамку текста
text-align для выравнивания текста
padding для отступа внутри рамки
font-size для выбора размера шрифта
text-decoration для оформления стиля
font-weight толщину шрифта
font-style стиль шрифта
color цвет
background-color цвет фона
margin для отступа от окружения объекта
Выбранные атрибуты можно приметить к любому графическому файлу,
например, к файлу с изображением герба России.
Запишем выбранные свойства для форматирования текста заголовка
станицы и изображения.
<html>
<head>
</head>
<body>
<h1 style="font-family: TimesRoman;border:
double thick; text-align:center;padding: 10px;margin: 10px;
font-size: 34pt; text-decoration: underline;
font-weight: bold;font-style:italic;
color: magenta; background-color:
yellow; width: 700px;
margin: 0px 25% 0px opx">
Стили на странице
</h1>
<img style="border: gray groove thick;
margin: 30px 00px 00px 40%" src="rf_eagle_draft.jpg"
width=300 height=300>
</body>
</html>
Сохраним полученную страницу (не забудьте про расширение файла HTM)
и при просмотре на экране с помощью браузера Internet Explorer получим:
Урок 3. Самостоятельная работа по использованию атрибута
style
Разработайте свой стиль для школьной страницы, используя атрибут style. Для
этого:
выберите шрифт заголовка
выровняйте его по центру
подберите размер заголовка
укажите толщину, цвет и стиль шрифта
добавьте подходящий графический файл, например фотографию.
Урок 4. Каскадные таблицы стилей
С помощью таблицы стилей можно создать единое стилевое оформление
всей страницы, когда одинаковые по смыслу элементы страницы (заголовки,
разделы, кнопки, изображения и т.п.) имеют один и тот же стиль представления.
Стилевые таблицы размещаются в теге head как подтег style. Каждая
стилевая таблица содержит набор описаний стиля элементов страницы. Описание
стиля включает собственно стиль элемента страницы, заключенный в фигурные
скобки и селектор, указывающий, к какому классу элементов этот стиль относится.
Существуют следующие селекторы:
Универсальный селектор (*) – стиль применяется ко всем элементам
страницы, например, * {color: gray}
Селектор типа элементов страницы – ключевое слово тега. Стиль
применяется ко всем тегам этого типа, например, h1 {color: blue}
Селектор класса – стиль применяется к элементам данного класса. Для
этого у элементов данного класса должен быть добавлен атрибут
class=”имя класса”, например, class=”input”. Тогда стиль будет иметь вид
.input {color: yellow}
Стили таблицы используются каскадно, то есть, если к данному элементу
можно применить несколько различных селекторов (универсальный, типа и
класса), то применяется более детальный, то есть сначала применяется стиль
класса, затем типа, а затем универсальный. Если в более детальном стиле нет
какого-то стилевого свойства, которое есть в стиле верхнего уровня, то
применяется стилевое свойство верхнего уровня, а если есть, то используется
свойство детального стиля.
Урок 5. Практическое занятие по использованию каскадных
таблиц стилей
Создадим новую страницу со следующими стилями для разных классов
элементов:
класс по-умолчанию (все классы элементы, кроме перечисленных ниже) шрифт Arial, 14-го размера,
класс заголовков - серым цветом и размером 24
для текста абзацев зададим шрифт Times на желтом фоне с шириной
строки 70%
область текста (по-умолчанию) заключим в рамку с шириной 70%
текстовую область класса вопрос (question) зададим курсивом на сером
фоне
текстовая область класса ответ (answer) зададим серым цветом в
пунктирной рамке
<html>
<head>
<title>Пример страницы с разными стилями</title>
<style>
*
{font-family: Arial; font-size: 14pt;}
h1
{font-size: 24pt; font-weight: bold; color: gray}
p
{font-family: Times; background-color: yellow; width: 70%}
textarea {border: double; width: 70%}
.question {background-color: gray; font-style: italic}
.answer {color: gray; border: dotted}
</style>
</head>
<body>
<h1>
Примеры применения различных стилей. Стиль заголовка 1
</h1>
Текст вне параграфа. Стиль универсальный.
<p>
Текст в параграфе. Стиль параграфа
</p>
<p class="question">
Текст в параграфе. Стиль класс question
</p>
<br>
<textarea cols=120>
Текстовая область. Стиль текстовой области
</textarea>
<br>
<textarea class="question" cols=120>
Текстовая область класса question. Стиль класса question
</textarea>
<br>
<textarea class="answer" cols=120>
Текстовая область класса answer. Стиль класса answer
</textarea>
</body>
</html>
Созданный шаблон страницы заполним осмысленным текстом, и наша
страница станет вполне профессиональной.
Урок 6. Самостоятельная работа по использованию каскадных
таблиц стилей
Разработайте свой стиль для школьной страницы, используя каскадные
стилевые таблицы. Для этого:
создайте стиль заголовок h1, указав выравнивание, размер заголовка,
толщину, цвет и стиль шрифта
для параграфа p самостоятельно определите фон и хорошо читаемый на
нём шрифт
предусмотрите текстовые области класса question и answer со своими
стилями
В тексте параграфа напишите небольшое сочинение о школе. Сформулируйте
вопрос для опроса посетителей сайта и опишите его в текстовой области класса
class=”question”. Предусмотрите текстовую область класса class=”answer” для
ответов. Не забудьте посчитать необходимый размер областей вопросов и
ответов.
Дополнительные возможности мультимедиа в HTML
Урок 7. Включение мультимедиа в страницы HTML
Вводные понятия
Объекты
мультимедиа
(видеофильмы,
звуковое
сопровождение,
компьютерная анимация) позволяют существенно разнообразить и обогатить
содержание страниц HTML. Современный стандарт HTML 4 и поддерживающие
его браузеры (в том числе и Internet Explorer) позволяют включать и отображать
средства мультимедиа на экране.
Возможны следующие методы включения мультимедиа в страницу:
Вызов локальной программы обработки изображения или звука по
гиперссылке
Включение видео как одного из подтипов тега img (изображения)
Включение аудио с помощью тега bgsound (фоновое сопровождение)
Включение мультимедиа как объектов
Загрузка мультимедиа файлов по гиперссылке
С помощью тега a можно загрузить с сервера не только html-страницы, но и
файлы других типов. Тип файла определяется браузером по его расширению. В
соответствии с типом вызывается соответствующая программа. В частности для
аудио и видео файлов (расширение avi, wav) будет вызван Microsoft Media Player.
Для файлов изображений (bmp, jpg, gif, tif) оно будет показано в отдельном окне.
Представление может быть еще более привлекательным, если в качестве тела
тега гиперссылки a использовать какое-то изображение, например, заставку для
аудио-файла или эскиз рисунка.
Например, используем гиперссылку для отображения увеличенного
изображения в формате bmp:
<html>
<head>
<title>Запуск аудио-файла как ссылка</title>
</head>
<body>
<a href="rf_eagle.bmp">
<img src="rf_eagle_draft.jpg" width=50 height=50>
</a>
<a href="rf_eagle.bmp">увеличенное изображение</a>
</body>
</html>
Урок 8. Включение видео в страницу HTML как тег img
На странице можно проигрывать фильмы в формате AVI (Audio Video
Interleave). Для встраивания фильмов используется тег img c дополнительными
атрибутами
Атрибут
dynsrc
loop
start
Функция
Исходный файл видео
Количество видеоповторов
Условия старта видео (fileopen, mouseover)
Если атрибут loop установить infinite, то видео будет повторяться до тех
пор, пока не закроется страница.
При start = “fileopen” фильм начинается сразу после загрузки страницы.
При start = “mouseover” фильм запускается, если провести мышью по полю
демонстрации фильма.
Можно указать сразу оба значения start = “fileopen, mouseover”
Добавим видеофильм на созданную страницу с помощью тега img:
<html>
<head>
<title>Пример видеостранички с IMG</title>
</head>
<body>
<center>
<h1> Пример видеофильма в формате avi</h1>
<img dynsrc="egic.avi" start = "mouseover">
</center>
</body>
</html>
Урок 9. Самостоятельная работа по включению видео в
страницу в виде тега img
Снимите небольшой видео сюжет о вашей школьной жизни с помощью
цифровой видеокамеры, цифрового фотоаппарата или мобильного телефона.
Перенесите полученный видеофильм на компьютер в виде видео файла.
Полученный файл разместите на школьном сайте с помощью тега img.
Урок 10. Включения фонового звука в документ HTML
Порядок включения фонового звука в документ HTML
Просмотр страницы в сопровождении соответствующей музыки позволяет
лучше воспринимать предоставленную информацию. С помощью тега bgsound
можно загрузить фоновый звуковой файл формата wav. Этот тег можно поместить
после тега head. Исполнение будет запущено сразу после загрузки документа.
Тег имеет следующие атрибуты:
Атрибут
loop
src
Функция
Количество автоповторов аудио
Исходный файл аудио
Если loop установить infinite, то аудио будет повторяться до тех пор, пока не
закроется страница.
Для озвучивания нашей страницы выберем, например, звуковой файл с
именем 1.wav и установим повторение звучания файла.
<bgsound src=”1.wav” loop=”2”>
Самостоятельная работа по включению фонового звука в страницу
Используя, тег bgsound добавьте фоновый звуковой файл в любую
созданную ранее страницу. Установите несколько повторов звучания. После
проверки работоспособности, поменяйте фоновый звуковой файл на другой.
Урок 11. Включение мультимедиа в страницу как объекта
Для того, чтобы наша страница выглядела более разнообразной можно
разместить на ней мультимедиа файлы. Объекты мультимедиа – изображения,
видеофильмы, звуковое сопровождение, компьютерная анимация – могут быть
включены непосредственно в документ HTML. Для включения объектов
используется тег оbject. В этом случае локально вызывается соответствующая
программа Activex, которая является дополнением к Internet Explorer. Условием
успешного представления объекта является установка соответствующего
дополнения, которая может быть проведена бесплатно с Internet страницы
разработчика.
Тег оbject имеет атрибуты, которые задают общие характеристики объекта.
Основные атрибуты для объектов приведены в таблице
Атрибут
align
codetype
height
hspace
vspace
width
Функция
Выравнивание изображения анимации на странице
Тип объекта
Высота изображения объекта на странице
Горизонтальный отступ объекта от окружения
Вертикальный отступ объекта от окружения
Ширина изображения объекта на странице
Каждый тип объектов имеет свой codetype. Также для конкретного типа
может понадобиться указать дополнительные атрибуты и параметры.
Параметры указываются в подтегах param тега оbject. Tег param имеет
два атрибута:
Атрибут
name
value
Функция
Имя параметра
Значение параметра
Например, использование подтега param на странице для объектов
наиболее популярных типов.
<param name="movie" value= "zayka.swf">
<param name="play" value="true">
<param name="loop" value="true">
Урок 12. Включение в HTML документ анимации Macromedia
Flash
Компьютерная анимация Macromedia Flash может быть включена
непосредственно в документ HTML. Программу дополнения можно загрузить с
сайта производителя http://www.macromedia.com. Основные атрибуты для
анимации приведены в таблице:
Атрибут
classid
Функция
Регистрационный номер программы. Для Macromedia Flash это
codetype
clsid:D27CDB6E-AE6D-11cf-96B8-444553540000
Тип объекта. Для Macromedia Flash это application/x-shockwave-flash
Для анимации Macromedia Flash могут быть установлены следующие
параметры в подтегах param:
Параметр
Значение
loop
Автоповтор анимации (true, false)
movie
Файл анимации Macromedia Flash
play
Автозапуск анимации (true, false)
Анимации можно подготовить самим средствами Macromedia Flash или
загрузить уже готовые анимации в виде swf-файла с сайта http://www.flashgame.net.
Добавим в описание страницы HTML файл с анимацией Macromedia Flash,
используя программу дополнения с сайта производителя с номером
clsid:D27CDB6E-AE6D-11cf-96B8-444553540000. Размер установим с помощью
параметров width и height, задав их равными 400.
<html>
<head>
<title>Пример странички с Macromedia Flash</title>
</head>
<body>
<center>
<h1> Пример включения файла Macromedia Flash </h1>
<object codetype="application/x-shockwave-flash"
width="400" height="400"
classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000">
<param name="movie" value= "zayka.swf">
<param name="play" value="true">
<param name="loop" value="true">
</object>
</center>
</body>
</html>
Урок 13. Самостоятельная работа по включению в документ
HTML анимации Macromedia flash
С помощью Macromedia Flash создайте анимационный сюжет для
иллюстрации школьной страницы или подберите готовую анимацию,
соответствующую теме страницы. Включите компьютерную анимацию в страницу
HTML. Отформатируйте с помощью стиля область анимации задав размеры,
обрамление и выравнивание.