Импорт и экспорт изображений
реклама

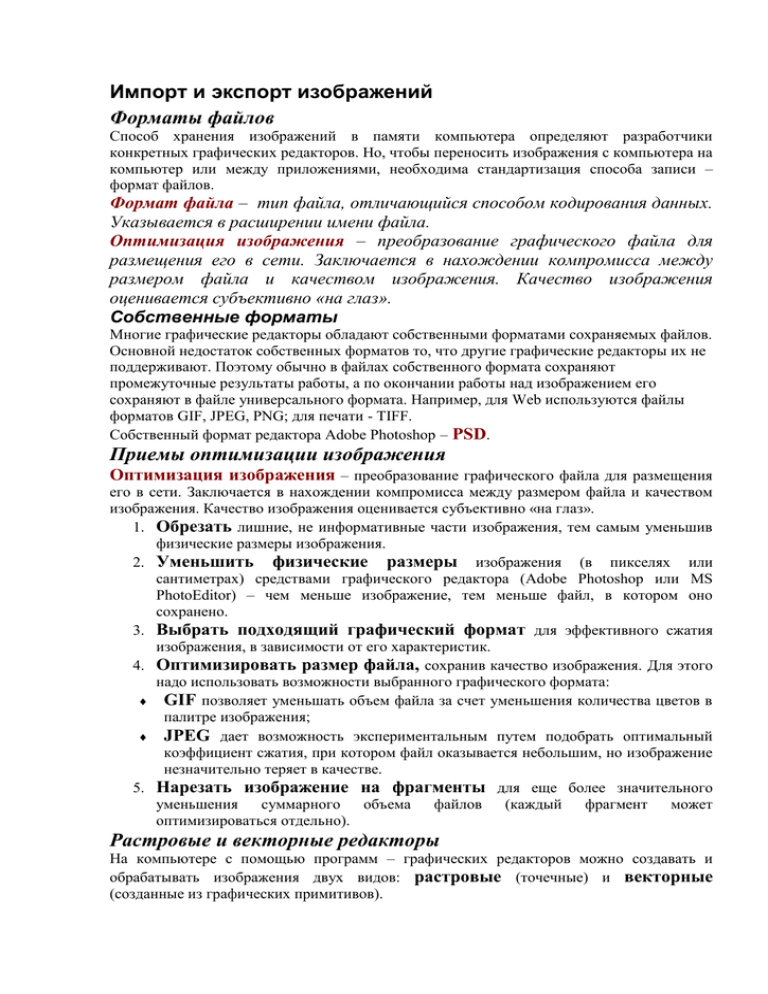
Импорт и экспорт изображений Форматы файлов Способ хранения изображений в памяти компьютера определяют разработчики конкретных графических редакторов. Но, чтобы переносить изображения с компьютера на компьютер или между приложениями, необходима стандартизация способа записи – формат файлов. Формат файла – тип файла, отличающийся способом кодирования данных. Указывается в расширении имени файла. Оптимизация изображения – преобразование графического файла для размещения его в сети. Заключается в нахождении компромисса между размером файла и качеством изображения. Качество изображения оценивается субъективно «на глаз». Собственные форматы Многие графические редакторы обладают собственными форматами сохраняемых файлов. Основной недостаток собственных форматов то, что другие графические редакторы их не поддерживают. Поэтому обычно в файлах собственного формата сохраняют промежуточные результаты работы, а по окончании работы над изображением его сохраняют в файле универсального формата. Например, для Web используются файлы форматов GIF, JPEG, PNG; для печати - TIFF. Собственный формат редактора Adobe Photoshop – PSD. Приемы оптимизации изображения Оптимизация изображения – преобразование графического файла для размещения его в сети. Заключается в нахождении компромисса между размером файла и качеством изображения. Качество изображения оценивается субъективно «на глаз». 1. Обрезать лишние, не информативные части изображения, тем самым уменьшив физические размеры изображения. 2. Уменьшить физические размеры изображения (в пикселях или сантиметрах) средствами графического редактора (Adobe Photoshop или MS PhotoEditor) – чем меньше изображение, тем меньше файл, в котором оно сохранено. 3. Выбрать подходящий графический формат для эффективного сжатия изображения, в зависимости от его характеристик. 4. Оптимизировать размер файла, сохранив качество изображения. Для этого надо использовать возможности выбранного графического формата: GIF позволяет уменьшать объем файла за счет уменьшения количества цветов в палитре изображения; JPEG дает возможность экспериментальным путем подобрать оптимальный коэффициент сжатия, при котором файл оказывается небольшим, но изображение незначительно теряет в качестве. 5. Нарезать изображение на фрагменты для еще более значительного уменьшения суммарного объема файлов (каждый фрагмент может оптимизироваться отдельно). Растровые и векторные редакторы На компьютере с помощью программ – графических редакторов можно создавать и обрабатывать изображения двух видов: растровые (точечные) и векторные (созданные из графических примитивов). Растровый / векторный редактор – программа, предназначенная для создания и обработки соответственно растровых / векторных изображений. Популярные программы для работы с графикой Программа Adobe Photoshop Adobe ImageReady Основное назначение Создание и обработка растрового изображения. Конвертировани е растровых изображений в другие форматы. Создание анимационных GIFизображений. Macromedia Flash Создание векторных изображений, анимационных роликов. Осуществление импорта видео и аудио фрагментов. CorelDraw Создание векторных изображений. Microsoft Обработка PhotoEditor растрового изображения. Конвертировани е растровых изображений в другие форматы. Paint Создание растровых изображений. Возможности для Веб-дизайна Изменение физических размеров изображения. Оптимизация растровой графики практически без потери качества. Создание заголовков, фонов и кнопок для Веб–страниц. Поддерживаемые графические форматы *.psd – собственный растровый формат редактора, *.bmp, *.pcx, *.jpg, *.gif, *.png – растровые форматы Создание интерактивных элементов навигации: кнопок и панелей; создание карт ссылок на основе изображений; разрезание изображений на фрагменты, их независимая обработка и последующая сборка на Вебсайте. Создание рекламных баннеров, интерактивных элементов сайтов с использованием как растровых, так и векторных изображений. *.jpg, *.gif – растровые форматы Создание логотипов, заголовков, фонов и кнопок для Веб-страниц. Изменение физических размеров изображения. Оптимизация растровой графики. *.cdr – собственный векторный формат редактора *.bmp, *.pcx, *.jpg, *.gif, *.png – растровые форматы Создание логотипов, заголовков, фонов и кнопок для Веб-страниц. *.bmp, *.jpg, *.gif – растровые форматы *.fla, *.swf – собственные форматы редактора Особенности графических форматов для Веб В качестве стандартных форматов для использования в Интернете приняты три растровых формата, обеспечивающих управляемое и эффективное сжатие файла при сохранении изображения: GIF – CompuServe Graphic Interchange Format, JPEG, названный по имени группы создателей — Joint Picture Expert Group, PNG – Portable Network Graphics (переносимая графика для сети). Сравнительные характеристики графических форматов для Веб Формат *.jpg (*.jpeg) *.gif *.png В этом формате Пример сохраняют изображения Обеспечивает сохранение и Изображения воспроизведение до фотографического качества 16,8 млн. оттенков цветов. с большим числом цветов, Позволяет регулировать полутоновую графику, степень сжатия (обычно от живопись, изображения с 1 до 100). При этом множеством мелких большее число деталей (пейзажи, соответствует файлу портреты и т.д.), где нет большего размера, но резких переходов и лучшего качества жестких контуров. изображения. Сжатие порядка 30-60% дает вполне качественный результат. Вместе с рисунком В основном, "рисованные” сохраняется изображения: чертежи, индексированная цветовая графики и др. – палитра, собственная для изображения с небольшим каждого рисунка. количеством цветов, с Максимальное количество хорошо очерченными цветов в ней — 256. контурами, контрастными Достоинства формата: переходами. Кроме того, GIF-рисунок может быть формат необходим для “прозрачным”; сохранения изображений с GIF-рисунок может быть прозрачными областями и анимированным. анимированных изображений. Сочетает достоинства Сложные многоцветные обоих форматов, jpeg и gif: изображения с поддерживает как прозрачными областями. полноцветную, так и Пока формат не получил индексированную палитру, широкого разные степени распространения. прозрачности для цветов. Характеристики Оптимизация графики для Web При сохранении изображений в файлах форматов GIF, JPEG и PNG используется команда Файл / Сохранить для Web (Alt + Shift + Ctrl + S). Adobe Photoshop открывает диалоговое окно и предлагает указать ряд параметров. Вкладки окна: показать оригинал (Original), оптимизированное изображение (Optimized), оригинал и оптимизированное изображение (2-Up), оригинал и три оптимизированных изображения (4-Up). Диалоговое окно Сохранить для Web