Методические указания к СР по ПКТ
реклама

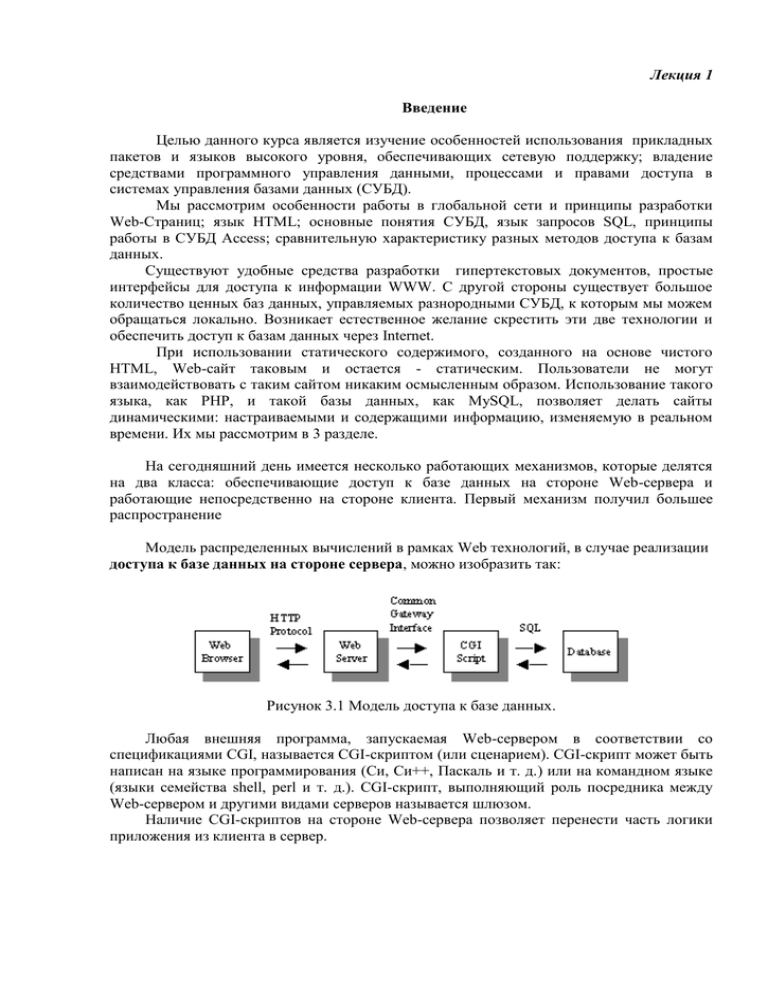
Лекция 1 Введение Целью данного курса является изучение особенностей использования прикладных пакетов и языков высокого уровня, обеспечивающих сетевую поддержку; владение средствами программного управления данными, процессами и правами доступа в системах управления базами данных (СУБД). Мы рассмотрим особенности работы в глобальной сети и принципы разработки Web-Страниц; язык HTML; основные понятия СУБД, язык запросов SQL, принципы работы в СУБД Access; сравнительную характеристику разных методов доступа к базам данных. Существуют удобные средства разработки гипертекстовых документов, простые интерфейсы для доступа к информации WWW. С другой стороны существует большое количество ценных баз данных, управляемых разнородными СУБД, к которым мы можем обращаться локально. Возникает естественное желание скрестить эти две технологии и обеспечить доступ к базам данных через Internet. При использовании статического содержимого, созданного на основе чистого HTML, Web-сайт таковым и остается - статическим. Пользователи не могут взаимодействовать с таким сайтом никаким осмысленным образом. Использование такого языка, как РНР, и такой базы данных, как MySQL, позволяет делать сайты динамическими: настраиваемыми и содержащими информацию, изменяемую в реальном времени. Их мы рассмотрим в 3 разделе. На сегодняшний день имеется несколько работающих механизмов, которые делятся на два класса: обеспечивающие доступ к базе данных на стороне Web-сервера и работающие непосредственно на стороне клиента. Первый механизм получил большее распространение Модель распределенных вычислений в рамках Web технологий, в случае реализации доступа к базе данных на стороне сервера, можно изобразить так: Рисунок 3.1 Модель доступа к базе данных. Любая внешняя программа, запускаемая Web-сервером в соответствии со спецификациями CGI, называется CGI-скриптом (или сценарием). CGI-скрипт может быть написан на языке программирования (Си, Си++, Паскаль и т. д.) или на командном языке (языки семейства shell, perl и т. д.). CGI-скрипт, выполняющий роль посредника между Web-сервером и другими видами серверов называется шлюзом. Наличие CGI-скриптов на стороне Web-сервера позволяет перенести часть логики приложения из клиента в сервер. 1 Разработка гипертекстовых документов средствами HTML и JS 1.1 Язык HTML 1. Общие сведения Назначения языка HTML: язык гипертекстовой разметки (HyperText Markup Language). Это не язык программирования, а набор инструкций, которые задают способ представления текста и других объектов на экране монитора. Элементы языка принято называть тегами, от английского tag (ярлык). Для записи тегов используются так называемые символы ASCII, поэтому разметку любого гипертекстового документа можно выполнить в простом текстовом редакторе — для этого достаточно возможностей программы Блокнот. Но мы будем использовать специальную прикладную программу – Dreamweaver, которая существенно упрощает процесс создания HTML-документов. Язык гипертекстовой разметки — это один из краеугольных камней World Wide Web — стремительно развивающейся отрасли всемирной Сети. На русском языке вышло множество изданий, в которых синтаксис языка описан достаточно подробно. Можете использовать любой из них, например /1/ для самостоятельной работы. Перечислю лишь основные правила создания гипертекстовых документов. Коды языка HTML являются частью текстового документа. Чтобы разделить содержимое документа и его разметку, коды языка HTML записываются в угловых скобках, например <br> или <р>. Различают одиночные и парные теги (контейнеры). Контейнер состоит из открывающего (начального) и закрывающего (конечного) тега. Подобные пары записываются в виде <tag > </tag> и влияют на фрагмент документа, заключенный между ними. Одиночный тег привязан к положению в документе, а не к его содержимому. Например, дескриптор <hr> создает горизонтальную линию, a <br> — обрывает текстовую строчку. Избыточность HTML позволяет записывать некоторые тегиконтейнеры как одиночные: Например, тег <p>, разделяющий текстовый массив на абзацы, является контейнером. Но поскольку конец одного абзаца — это начало другого фрагмента документа (абзаца, таблицы и пр.), то закрывающий тег </p> можно опустить. Если создать в программе Dreamweaver новый документ на основе шаблона, принятого по умолчанию, то его код будет выглядеть так: <html> <head> <title>Пример 1</title> <meta http-equiv-"Content-Type" content-"text/html; charset=iso-8859-1"> </head> <body bgcolor="#FFFFFF"> </body> </html> Рассмотрим ипспользованные теги (дескрипторы). Дескриптор <html> обозначает границы гипертекстового документа. Сам документ разделен на две части: заголовок и тело. Раздел заголовков заключен между тегами <head> и </head>. Здесь обычно записывается служебная информация о странице: название, вид кодировки, параметры фона и многое другое. Раздел заголовков не отображается на экране монитора непосредственно. Тело документа — часть кода, которая расположена в контейнере <body> и </body>. Это самая важная часть документа; она хранит указания, как разместить текст, рисунки, анимацию, таблицы, ссылки и пр. Контейнер <title>Пример 1</title> выводит название страницы в верхнюю строку окна. Тег <meta charset="windows-1251 "> позволяет использовать в документе русскую кодировку букв. В языке HTML для задания цветов используется кодировка RGB. Значения интенсивностей цветовых координат Красного, Зеленого, Синего записываются в шестнадцатеричной системе счисления. На каждый цвет отводится один байт, каждое кодовое слово начинается с символа #. Например, черный цвет представляется в виде #000000, белый - #FFFFFF, каждая составляющая имеет максимальную интенсивность. Шестнадцатеричные аналоги стандартного ряда безопасной палитры выглядит как 00, 33, 66, 99, СС и FF. Так, серый цвет подложки представляется в виде #СССССС. Комментарии в языке HTML записываются в виде: <!— Текст комментария —> В следующем примере все языковые конструкции набраны в одну строку, что не влияет на отображение документа в программах просмотра. <html><head><title>Пример 2</title><meta charset="windows-1251 "></head><body><p>Правила набора кода HTML</p></body></html> Вопрос 1– что отобразится на экране в Примере 2? 2. Обзор основных тегов HTML Теги, используемые в заголовке <title> <meta> <script> Пример <META HTTP-EQUIV="Content-Type" CONTENT="TKC, telecommunication; University, Department” charset=”windows-1251"> Теги для работы с текстом <font face="Arial" size="4"Со1оr="red>Текст</font> <H1> - <H6>, <p><B><I><U> Теги для работы со списками <OL> <li>… <li> </OL> <Ul> <li>… <li> </UL> Пример <H2> Список бригады 1 </H2> <Ul> <li> Иванов <li> Петров <li> Сидоров </UL> Работа с изображениями <img src="image.gif" width=200 height=400> Тег имеет 1 обязательный параметр - scr и множество дополнительных. Width – изменяет ширину; Height – изменяет высоту; ALT – задает замещающий текст, полезный при отключении рисунков (или всплывающую подсказку); Name – задает имя для использования в JS. Гиперссылки Гипертекстом называется набор документов, связанных системой перекрестных ссылок — гиперсвязей, которые разрешают пользователю быстро пемещаться из одной части документа в другую или выполнять заданные управляющие инструкции. Активные области ссылок должны быть заметны для наблюдателя. В большей части программ просмотра текстовые указатели выделяются синим цветом и подчеркиванием, графические заключаются в рамку синего цвета. Эти установки принимаются по умолчанию и, если не вписываются в общий стиль оформления документа, могут быть изменены пользователем (вручную или с помощью таблицы стилей). Примеры ссылок. <a href=“p1.html”>Ссылка 1</a> <a href=“c://p1.html”>Ссылка 2</a> <a href=“www.kyivstar.com.ua”>Наши спонсоры</a> <a name=#1> <h1> Заголовок <h1> - поставить метку в документе; <a href=“#1”>В начало страницы</a> - перейти на метку в пределах текущего документа. Чтобы сделать указателем ссылки изображение, следует поместить в этот контейнер дескриптор, задающий положение рисунка, например: <a href="http://www.macromedia.com"> <img src="image.gif"></a> <a href=“javascript:alert(‘Пример ссылки с использованием стандартной функции javascript’)”>Ссылка 3</a>. Встраиваемые объекты Подключаемые программные расширяют и дополняют естественные возможности программы просмотра. С их помощью браузер может выводить анимацию, аудио- и видеоролики, интерактивные приложения, мультимедийные объекты в режиме реального времени без использования вспомогательных приложений. В отличие от встроенных возможностей, ограниченных взаимодействием с общепринятыми форматами (например, GIF и JPEG), возможности подключаемых модулей практически ничем не ограничены. Десятки компаний выпускают модули для работы со своими форматами для Netscape Navigator, Microsoft Internet Explorer и других браузеров. Примером встроенного модуля могут служить відеоплейер MPEG или видеоплейер QuickTime. Таблицы Используются очень широко т.к это единственный способ позиционирования элементов гипертекста Пример размещения рисунков с помощью таблиц. 3. Формы являются единственным способом организации обратной связи пользователя с сервером. Форма представляет собой несколько полей, где пользователь может ввести некоторую информацию, либо выбрать какую-то опцию. После того как пользователь отправит информацию, она обрабатывается программой (скриптом), размещенной на сервере. В HTML существует три тэга для создания различного типа полей в форме: <TEXTAREA>, <SELECT> и <INPUT>. Любое их количество может быть размещено в контейнере между тэгами <FORM> и </FORM>. Ниже дано их краткое описание. <TEXTAREA> — определяет поле, в которое пользователь вводит многострочную текстовую информацию. <SELECT> — позволяет пользователю сделать выбор в окне с полосой прокрутки либо в раскрывающемся меню. <INPUT> — обеспечивает некоторые другие виды ввода информации: ввод одной строки текста, установку и сброс флажков (check boxes), выбор переключателя (radio buttons) и нажатие кнопки для отправки данных или очистки формы. Тэг <FORM>. Этим тэгом начинается каждая форма. В нем нужно определить два атрибута: ACTION — определяет URL, который примет и обработает данные формы. Если этот атрибут не определен, данные отправляются по адресу страницы, на которой помещена форма. METHOD — указывает форме, как послать информацию соответствующей программе обработки (скрипту). Посмотрим на пример, приведенный ниже. Этот код вставляет в документ список под названием network, имеющий четыре опции: ethernet, token.16, token4 и localtalk. <HTML> <HEAD> <TITLE>SELECT1.HTM</TITLE> </HEAD> <BODY> What type of connection: <FORM> <SELECT NAME="network"> <OPTION SELECTED VALUE="ethernet"> Ethernet <OPTION VALUE="tokenl6"> Token Ring - 16MB <OPTION VALUE="token4"> Token Ring - 4MB <OPTION VALUE="localtalk"> LocalTalk </SELECT> </FORM> </BODY> </HTML> Тэг <INPUT> Тэг <INPUT>, в отличие от <TEXTAREA> и <SELECT>, является одиночным тэгом. Он предназначен для сбора информации различными способами, включая текстовые поля, поля для ввода пароля, переключатели, флажки, кнопки для отправки данных (Submit) и для очистки формы. Тэг <INPUT> располагает следующими атрибутами: NAME — определяет имя данных. Является обязательным для всех видов данных, кроме представляемых по нажатию кнопок Submit и Clear. SIZE — указывает размер поля ввода в символах. MAXLENGTH — определяет максимально возможное число символов, вводимых в поле. 4. Принцип работы с фреймами Пример документа из трех фреймов: <HTML> <FRAMESET ROWS="10%,*"> <FRAME SRC="header.htm"> <FRAMESET COLS="25%,75%"> <FRAME SRC="menu.htm"> <FRAME SRC="main.htm"> </FRAMESET> </FRAMESET> <NOFRAMES> Your browser cannot display frames. </NOFRAMES> </HTML> Первый контейнер <FRAMESET ROWS="10%, *> разбивает документ на две строки, второй – разбивает нижнюю строку на две колонки. Для тэга <FRAME> предусмотрен атрибут SCROLLING (прокрутка), имеющий следующий формат: <FRAME SCROLLING="YES¦NO¦AUTO"> Этот атрибут может принимать одно из трех значений: YES, NO и AUTO. Последнее значение подразумевается по умолчанию. Если указано значение YES, полоса прокрутки появится в любом случае. Для определения имени кадра служит атрибут NAME. Например, строка <FRAME SRC="main.htm" NAME="w2"> создает кадр по имени "w2", на который можно сделать гипертекстовую ссылку следующим образом: <A HREF="moreinfo.htm" TARGET="w2"> Click Here To Jump To Main</A> 5. Коротко об особенностях программы Dreamweaver По сравнению с другими программами того же класса и функционального назначения пакет Dreamweaver обладает более ясным, гибким и одновременно мощным интерфейсом. Его “несущими конструкциями” являются палитры, многочисленные клавиатурные комбинации и строка главного меню. Одной из привлекательных особенностей программы является ее строгое обращение с кодами. По сравнению с другими редакторами система Dreamweaver порождает более точный и лаконичный код. Перечислим основные соглашения, которые используются в программе по умолчанию. Исправление неправильно вложенных дескрипторов. Например, фрагмент <b><i>Teкcт</b></i> превратится в <b><i>Текст</i></b> Закрытие открытых тегов, если этого требует спецификация языка. Удаление избыточных закрывающих тегов. Все неизвестные или нераспознанные коды разметки программа оставляет без изменений. В их число входят дескрипторы языка XML, теги CFML (ColdFusion Markup Lаmguage), коды ASP (Active Server Pages). РНР и пр Основной объем работы по разметке гипертекстового документа обычно выполняется средствами дружественной пользователю графической оболочки программы или при помощи Инспектора кода. Для тонкой настройки лучше использовать специальный экспресс-редактор кодов, встроенный в оболочку программы. Одной из немногих проблем является порождение лишних тегов <font> при повторной разметке текста, как, например, в следующем фрагменте: <font face="Arial"><font size="4"><font Со1оr="red> Форматированный текст</font></font></font> Программа Dreamweaver поддерживает различные стратегии разработки сайтов и страниц. Самая естественная и популярная технология создания состоит из следующих этапов: разработка локальной версии сайта; публикация локальной версии в сети Интернет. Локальный узел — это версия “настоящего” виртуального Web-узла, которая располагается на компьютере разработчика или разработчиков. Она не видна из сети; доступ к ней имеют только ее авторы. Данные локального узла размещаются на диске внутри определенного каталога. Порядок работы в программе Dreamweaver детальнее описан в Методических указаниях к ЛР. Литература к лекции 1. Кенин. Как научиться пользоваться компьютером. 2. HTML. Справочник студента. Контрольные вопросы и задания 1. Какие одиночные теги вам известны? 2. Перечислите все известные вам теги для работы с текстом. 3. Перечислите все известные вам теги для работы c формами. 4. Сделайте ссылку на документ, размещенный в директории С:\Temp. 5. Вставьте изображение размером 200х300 из файла car.jpg. 6. Какие типы ссылок вам известны? Приложение A Таблица П.1 – Oсновные теги HTML <TD> Гиперссылка Контейнер* апплета Жирный шрифт Контейнер тела документа Вывод с новой строки Контейнер блока Контейнер форматированного текста Контейнер для объектов Windows Контейнер, указывает как разделить окно на фреймы Контейнер фрейма (кадра) Размер шрифта заголовка (максимальний) Размер шрифта заголовка (минимальный) Начало заголовка страницы Горизонтальная черта Курсив Поместить изображение Тег для вставки простых объектов Windows: ввод одной строки текста, установка и сброс флажков (check boxes), выбор переключателя (radio buttons), простые кнопки и кнопки для отправки данных или очистки формы. Элемент списка Контейнер бегущей строки Управляющий тег заголовка Определяет, что делать, если программа просмотра не поддерживает фреймы. Контейнер нумерованого списка Задает один элемент выпадающего меню Отменает начало нового параграфа Контейнер для вставки Java script Определяет поле, которое позволяет пользователю сделать выбор в окне с раскрывающимся меню. Контейнер таблицы Определяет поле, в которое пользователь вводит многострочную текстовую информацию Контейнер столбца таблицы <Tittle> Контейнер верхней строки заголовка <TR> <Ul> Контейнер строки таблицы Контейнер ненумерованого списка <A> <Applet> <B> <Body> <BR> <Div> <Font> <Form> <Frameset> <Frame> <H1> <H6> <Head> <HR> <I> <Img> <Input> <Li> <Marquee> <Meta> <NOFRAMES> <Ol> <Option> <P> <Script> <Select> <Table> <Textarea>