Компьютерное представление графической информации
реклама

Представление графической информации: виды графики,
цветовые модели, графические форматы.
Все компьютерные изображения можно разделить на две группы:
растровые и векторные.
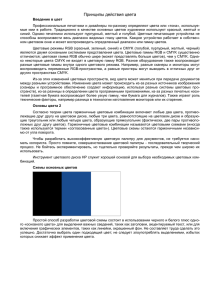
Растровая графика. Для преобразования графической информации в
дискретную форму используют пространственную дискретизацию:
изображение разбивают на небольшие области, в пределах которых
характеристики изображения считают неизменными.
При
таком
разбиении
образуется графическая сетка –
растр. Один элемент растра
называется пиксель.
В технике и компьютерной
графике
чаще
всего
используется
прямоугольный
растр, в котором пиксели составляют прямоугольную матрицу, ее
основными параметрами являются размеры растровой матрицы, т.е.
количество столбцов и строк, составленных из пикселей М × N.
Каждый пиксель описывается неким целым числом, представляющим
цвет точки. Количество цветов определяется количеством бит,
отводимых для описания одной точки. Код пикселя – это информация о
цвете пикселя.
Для получения черно-белого изображения (без полутонов) пиксель
может принимать только два состояния: светится – не светится (белый черный). Тогда для его кодирования достаточно одного бита памяти: 1 –
белый, 0 – черный.
Пиксель на цветном дисплее может иметь различную окраску. Поэтому
одного
бита
на
пиксель
недостаточно.
Для
кодирования
четырехцветного изображения требуется два бита на пиксель,
поскольку два бита могут принимать 4 различных состояния, 4 бита
позволяют воспроизводить 16 цветов, 8 бит – 256 цветов.
Человеческий глаз может различать десятки миллионов цветовых
оттенков. Двумя байтами (16 битами) можно закодировать 216=65536
различных цветов, тремя байтами – 224 16,5 миллионов цветов.
Векторная графика.
Векторное представление описывает, как построить исходное
изображение при помощи стандартных геометрических фигур из
заранее определенного набора, например, из отрезков и дуг.
Геометрические
фигуры
из
стандартного
набора
называют
элементарными фигурами, или примитивами. Построение векторного
представления
называется
векторизацией
изображения.
При
выполнении векторизации изображение анализируют, разбивают на
примитивы, а затем сохраняют их параметры: положение, размеры и
цвет.
Эти параметры являются дискретными, их значения легко изменить без
потери качества картинки. Для воспроизведения векторного
изображения надо задать параметры картинки на экране
(разрешающую способность и размеры), после чего положение каждой
точки картинки рассчитывается по формулам, записанным в векторном
графическом файле.
Векторные изображения создаются и редактируются средствами
профессиональных приложений: CorelDRAW, Adobe Illustrator, FreeHand
и др. При работе используются всевозможные математические
описания сегментов и областей, закрепленные отметки, направляющие
точки и т.п.
Векторные методы незаменимы в конструкторской и научной
деятельности
–
в
системах
компьютерного
черчения,
автоматизированного проектирования, в трехмерной графике и т.д.
Цветовые модели.
Кодирование цвета базируется на математическом описании цвета.
Научная дисциплина, изучающая вопросы измерения цветовых
характеристик, называется метрологией цвета, или колориметрией.
Немецкий ученый Герман Грассман сформулировал законы для
аддитивного синтеза цвета.
Закон трехмерности: с помощью трех выбранных линейно независимых
цветов можно однозначно выразить любой цвет. Цвета считаются
линейно независимыми, если никакой из них нельзя получить путем
смешения остальных.
Закон непрерывности: при непрерывном изменении излучения цвет
смеси также меняется непрерывно. К любому цвету можно подобрать
1
бесконечно близкий цвет.
Закон аддитивности: цвет смеси излучений зависит только от их цвета,
а не от спектрального состава. Под этим подразумевается, что все
цвета равноправны, и разложение можно выполнять по любым
независимым цветам (а не только по спектральным).
Таким образом, цвета можно рассматривать как точки или векторы в
трехмерном цветном пространстве. Каждая цветовая модель задает в
нем некую систему координат, в которой основные цвета модели
играют роль базисных векторов.
В компьютерной технике
цветовые модели:
чаще
всего
используются
следующие
RGB (Red - Green - Blue, красный – зеленый - синий).
при движении по прямой от {0, 0, 0} через точку {r, g, b} происходит
изменение от самого темного оттенка цвета
до самого яркого.
Например, {1, 1, 0} – желтый цвет, {3/4, 3/4, 0} – желто-коричневый,
{1/2, 1/2, 0} – коричневый, {1/4, 1/4, 0} – темно-коричневый.
на гранях куба {r=0}, {g=0}, {b=0} расположены самые насыщенные
цвета.
чем ближе точка к главной диагонали {0, 0, 0} - {1, 1, 1}, тем менее
насыщен соответствующий цвет.
если все три координаты точки {r, g, b} ненулевые, то цвет –
ненасыщенный, причем наименьшее значение определяет долю серого
оттенка в этом цвете, а разность значений – тон и долю насыщенного
цветового оттенка.
CMYK (Cyan - Magenta - Yellow –black, голубой – пурпурный –
желтый - черный).
HSB (Hue – Saturation
насыщенность - яркость).
–
Brightness,
цветовой
тон
Линия
градации серого
–
Цветовая модель RGB.
В модели RGB основными цветами являются красный, зеленый и
синий. Данная модель используется в основном при отображении
графических изображений на экране монитора, телевизора, сотового
телефона и т.д. Смешением трех основных цветов синтезируются все
остальные цвета, их условные интенсивности задаются вещественными
числами от 0 до 1 (значение “1” соответствует максимальной яркости
соответствующего базового цвета, которую может изобразить
графическое устройство).
{0,1,1}
голубой
{1,1,1}
белый
B
{0,0,1}
синий
{1,0,1}
пурпурный
Линия
градаций
синезеленого
Модель RGB определяет пространство цветов в виде единичного куба с
осями:
G
{1,1,0}
желтый
{0,1,0}
зеленый
R - “яркость красной компоненты”,
G - “яркость зеленой компоненты”
B - “яркость синей компоненты”.
Характерные особенности распределения цветов:
любая точка куба {r, g, b} определяет какой-то цвет.
точка {0, 0, 0} соответствует черному цвету, точка {1, 1, 1} – белому, а
линия {0, 0, 0} - -{1, 1, 1} описывает все градации серого цвета: от
черного до белого.
{0,0,0}
черный
{1,0,0}
красный
R
На практике при кодировании цвета переходят от отрезка [0,1] к
представлению в целых числах, в зависимости от глубины цвета.
Например, в видеорежиме True Color для хранения информации об
одной цветовой компоненте используется 1 байт, а всего для
сохранения цвета точки требуется 3 байта.
2
Название цвета
Интенсивность
Красный
Зеленый
Синий
Черный
00000000
00000000
00000000
Красный
11111111
00000000
00000000
Зеленый
00000000
11111111
00000000
Синий
00000000
00000000
11111111
Голубой
00000000
11111111
11111111
Пурпурный
11111111
00000000
11111111
Желтый
11111111
11111111
00000000
Белый
11111111
11111111
11111111
В отличие от монитора, бумага отражает падающий свет, который
обычно является “белым” – содержит равные интенсивности всех
цветовых составляющих. Наносимые на бумагу краски являются
поглощающими светофильтрами – они поглощают лучи определенного
цвета, а остальные отражают. Видимый цвет краски определяется теми
лучами, которые не были поглощены. Таким образом, краски могут
только вычитать или ослаблять цвета в отражаемом потоке света. По
этой причине модель CMYK называют субтрактивной цветовой
моделью.
Пространство цветов модели CMYK также является единичным кубом.
Интенсивности основных красок (или плотность закраски) задаются
вещественными числами от 0 до 1.
Линия
градации серого
В видеорежиме HighColor цвет каждой точки кодируется 16 битами.
Глубина красного и синего цветов здесь составляет 5 бит, а глубина
зеленого – 6 бит.
C
{1,0,0}
голубой
{0,0,0}
белый
Цветовая модель CMYK.
Цветовая модель CMYK также базируется на трехкомпонентной теории
цвета, но, в отличие от модели RGB, основными цветами в ней
являются голубой, пурпурный и желтый. Модель CMYK широко
используется в цветной печати, для практических нужд к триаде
основных цветов был добавлен черный. Название модели является
аббревиатурой английских названий основных цветов Cyan – Magenta –
Yellow – blacK.
Модель CMYK применяется в цветных принтерах общего назначения и
в цветной печати низкого и среднего качества. Если рассмотреть под
микроскопом цветные иллюстрации в какой-нибудь книге или цветной
газете, то можно увидеть, что цветные фрагменты напечатаны очень
маленькими
частично
перекрывающимися
цветными
точками
(офсетами). Офсеты хорошо заметны на границах цветных участков и в
местах с бледной окраской.
Главной причиной появления модели CMYK является различие в
принципах формирования цвета при воспроизведении цвета на
мониторах и при печати.
{1,1,0}
синий
M
{0,1,0}
пурпурный
Линия
градаций
синезеленого
{0,0,1}
желтый
{1,0,1}
зеленый
Y
{1,1,1}
черный
{0,1,1}
красный
Характерные особенности распределения цветов:
Любая точка куба {c, m, y} определяет какой-то цвет.
Точка {0, 0, 0} соответствует белому цвету, тока {1, 1, 1} –
черному, а линия {0, 0, 0} - {1, 1, 1} описывает все градации серого
цвета, от белого до черного.
3
При движении по прямой от {0, 0, 0} через точку {c, m, y}
получаем все градации яркости цвета {c, m, y}, от самой светлой до
самой темной.
Чем ближе точка к главной диагонали {0, 0, 0} - {1, 1, 1}, тем
менее насыщен соответствующий цвет.
Если все три координаты токи {c, m, y} ненулевые, то цвет
ненасыщенный, причем наибольшее значение определяет долю серого
оттенка в этом цвете, а разности значений – долю насыщенного
цветового оттенка. В модели CMYK оттенки серого цвета могут
воспроизводиться путем добавления черной краски к основному набору
цветов.
Модель
СМYК
соответствует
механизму
синтеза
цветов,
используемому в принтерах. Когда графическая информация выводится
на принтер, приходится выполнять преобразование изображения из
RGВ-представления в СМYК-представление. Обычно эта работа
выполняется средствами ОС, поскольку формулы пересчета RGВ
СМYК очень просты (инвертирование и поправка на чёрную краску).
Цветовая модель HSB.
Цветовая модель НSВ (Hue – Saturation – Brightness, или Hue –
Saturation – Luminance,HSL) описывает цветовое пространство через
такие характеристики цвета, как цветовой тон, насыщенность и
яркость. Такое описание цвета (в отличие от моделей RGВ и СМYК)
очень точно передает субъективное восприятие цвета человеком, а
не технические особенности воспроизведения цветов.
В модели НSВ полагается, что любой цвет можно получить
смешением чистого цветового тона с серой (белой, черной) краской.
Чистый цветовой тон — один из цветов спектрального разложения
света (К-О-Ж-З-Г-С-Ф). Насыщенность цвета — доля чистого тона в
цветовой смеси (степень чистоты цвета). Яркость характеризуется
общей светлостью смешиваемых цветов.
Заметим, что отдельные чистые цветовые тона можно получить с
помощью лазеров или светодиодов; призмы и дифракционные
решетки дают спектральное разложение света, содержащее
практически все чистые тона.
В модели НSВ цвет описывается тройкой чисел (цветовой тон, яркость,
насыщенность). Такое описание цвета близко к субъективному
восприятию цвета. Рассмотрим ряд цветов: красный, темно-красный,
красновато-черный, алый, розовый, бледно-розовый. В модели НSВ
эти цвета — производные от красного цвета, и отличаются друг от
друга только яркостью и насыщенностью красного оттенка. Описание
цветов, подобные модели НSВ, широко используются во всех
областях искусства и производства, где приходится иметь дело с
цветом.
Пространство цветов модели НSВ имеет форму вложенных
концентрических конуса, его вершина конуса соответствует черному
цвету, цвета с одинаковой яркостью расположены по кругу — сечению
объемного конуса плоскостью, перпендикулярной его оси. При этом
Цвета с одинаковым оттенком расположены в полуплоскости,
проходящей через ось симметрии конуса.
Таким
образом,
пространство
организовано следующим образом:
НSВ
• Ось конуса — это ось яркости.
• Ось цветовых оттенков — окружность в
основании конуса.
• Насыщенность цвета определяется как
угол между осью симметрии конуса
и лучом, проходящим через вершину конуса
и заданную точку.
Ось цветовых оттенков строится
следующим образом: цвета спектра,
от красного до фиолетового, и
оттенки фиолетово-красного (которых нет в спектре) размещаются на
окружности. Точку, соответствующую чистому красному цвету,
принимают за ноль на круговой
шкале цветовых оттенков. Все
величины измеряют либо в градусах
(0°— 360°), либо в условных
единицах от 0 до 1. На оси конуса расположены оттенки серого цвета,
Чем ближе к краю конуса, тем насыщеннее цвета.
4
Разрез конуса в плоскости постоянной яркости
Чтобы использовать математическую модель НSВ для компьютерного
представления графической информации, надо, как и для моделей RGВ
и СМYК, провести квантование цветовою пространства, т.е. непрерывно
изменяемые значения компонент цвета представить в дискретной
форме. В ОС Windows каждая из НSВ-характеристик описывается
одним байтом, т.е. шкала значений разделена на 256 уровней.
Форматы графических файлов определяют способ хранения
информации в файле (растровый или векторный), а также форму
хранения информации (используемый алгоритм сжатия).
Существуют различные алгоритмы сжатия, причем для различных
типов изображения целесообразно применять подходящие типы
алгоритмов.
Растровые форматы.
Формат GIF.
Формат GIF (Graphics Interchange Format) был введен компанией
CompuServe в качестве первого формата для передачи и демонстрации
графики через модем.
Цвет каждого пикселя кодируется 8 битами, поэтому GIF-файл может
содержать до 256 цветов. Цвета, которые используются в GIFизображении, хранятся внутри самого файла в специальной таблице
цветов, называемой индексированной палитрой. Каждому пикселю
изображения присваивается индекс, указывающий на определенный
цвет в таблице. Файлы GIF могут также содержать различные оттенки
серого цвета. Существует две основные версии формата GIF: GIF87 и
GIF89а – они названы так по году стандартизации. Обе версии
поддерживают способ представления графического файла с
чередованием строк. Более поздний вариант GIF89а допускает задание
одного цвета в качестве прозрачного. Прозрачность подразумевает, что
один цвет изображения (обычно это цвет фона) может быть объявлен
прозрачным.
Чередование строк означает, что во время приема изображения из
Интернета его детали прорисовываются постепенно. Благодаря
чередованию строк пользователи с медленными модемами могут
обычно еще в самом начале приема картинки оценить ее содержание и
время, необходимое на полную передачу, и принять решение, стоит ли
продолжать прием или можно от него отказаться.
GIF-файлы можно также использовать для создания на экране
несложной анимации.
Основным ограничением GIF-файлов является их неспособность
хранить и демонстрировать не индексированные по цвету изображения,
подготовленные в режиме True Color (16,5 млн оттенков) или High Color
(32 – 64 тыс. оттенков). Иными словами, GIF- изображения должны
состоять из 256 или меньшего числа цветов. Сжатие файлов в формате
GIF является сжатием без потерь. Это означает, что упаковка
изображения никоим образом не сказывается на его качестве. При этом
сжатие оказывается наиболее эффективным в тех случаях, когда в
составе изображения имеются большие области однородной окраски с
четко очерченными границами. И наоборот, сжатие по алгоритму GIF
крайне неэффективно при наличии областей с градиентной окраской
или случайным распределением цветовых оттенков, что имеет место
при использовании различных методов настройки растра или
сглаживания краев области изображения.
Используйте формат GIF для хранения всех малоразмерных
графических элементов: значков-ссылок, надписей и миниатюр.
Применяйте формат для хранения изображений любого размера,
изначально состоящих из больших областей однородной окраски.
Формат JPEG.
Формат JPEG (Joint Photographic Experts Group) был разработан для
того, чтобы эффективно хранить и передавать цветные фотографии с
полным набором цветовых оттенков. Изначально формат JPEG
применялся для того, чтобы фотожурналисты, специализирующиеся на
опубликовании новостей, имели возможность сжать файлы своих
цифровых фотоснимков до размера, пригодного для передачи с места
событий в издательство через модем.
Формат JPEG приспособлен для хранения не индексованных по цвету
изображений, сформированных в режиме RGB с глубиной цвета True
Color. Цвет кодируется 24 битами на пиксель, что позволяет
представить более 16 млн цветов. Степень сжатия файлов может
меняться по решению пользователя.
Формат JPEG имеет возможность представления графического файла
аналогично «чересстрочной развертке» формата GIF. Это называется в
терминах формата JPEG «прогрессивной разверткой». Оба метода
5
позволяют браузеру вначале прорисовать изображение с низким
разрешением, а затем повышать его качество по мере подкачки файла.
Формат JPEG имеет два существенных недостатка.
Многократное сохранение файла в этом формате ведет к ухудшению
качества изображения. Поэтому не стоит архивировать изображение в
формате JPEG, если только речь не идет о носителях информации,
доступной только для чтения. Кроме того, искажения будут проявляться
и в случае, если фото формата JPEG будет скомбинировано с
изображением другого формата, а затем записано со сжатием.
Изображения, сохраненные в формате JPEG, не могут иметь
прозрачных областей.Применяйте данный формат во всех случаях,
когда размер изображения по каждой из координат превышает 200
пикселей, а само изображение представляет собой полноценную
фотографию или образец художественной графики, включающий
тонкие переливы цветов.
Растровый формат WMF (Windows MetaFile).
Формат хранения векторных изображений операционной системы
Windows (расширение имени файла .WMF). По определению
поддерживается всеми приложениями этой системы. Пользоваться
этим форматом не рекомендуется.В сохраненном рисунке искажается
цвет, и он не поддерживает растровых объектов.
Универсальные форматы.
Формат EPS
Формат EPS (Encapsulation PostScript, скрытый PostScript) - рабочий
формат Adobe Illustrator.Для кодирования используется упрощенная
версия языка PostScript (специализированный язык программирования,
разработанный фирмой Adobe Systems).Этот формат поддерживается
большинством векторных графических редакторов.
Формат PDF.
В последнее время этот формат получает поддержку все большего
числа графических редакторов. Формат очень удобен при выполнении
длительного редактирования. Окончательную версию можно записать в
каком-нибудь более "легком" формате без рабочей среды
компьютерного художника.
PDF (Portable Document Format)Формат описания документов,
разработанный фирмой Adobe (расширение имени файла .PDF). Хотя
этот формат в основном предназначен для хранения документа
целиком, его впечатляющие возможности позволяют обеспечить
эффективное
представление
изображений.
Формат
является
аппаратно-независимым, поэтому ввод изображений допустим на
любых устройствах - от экрана монитора до фотоэкспонирующего
устройства. Мощный алгоритм сжатия со средствами управления
итоговым разрешением изображения обеспечивает компактность
файлов при высоком качестве иллюстраций.
TIFF (Tagged Image File Format)
Формат CDR.
Формат предназначен для хранения растровых изображений высокого
качества (расширение имени файла .TIF).Относится к числу широко
распространенных, отличается переносимостью между платформами
(ABM PC и Apple Macintosh), обеспечен поддержкой со стороны
большинства графических, верстальных и дизайнерских программ.
Предусматривает широкий диапазон цветового охвата - от
монохромного черно-белого до 32-разрядной модели цветоделения
CMYK, также поддерживает цветовую модель RGB.
Формат CDR - рабочий формат векторного редактора Corel Draw.
PSD (Photo Shop Document)
Собственный формат программы Adobe Photoshop (расширение имени
файла .PSD), один из наиболее мощных по возможностям хранения
растровой графической информации.
Формат WEB.
Формат WEB - рабочий формат векторного редактора Xara Webster.
Формат XAR.
Формат XAR - рабочий формат векторного редактора Xara X.
Данный формат может использовать сжатие без потерь и имеет
возможность выполнения предварительного цветоотделения, что
упрощает подготовку изображения к выводу на печать.
6