Отступы
реклама

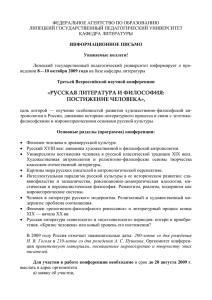
Размеры и отступы блоков Отступы Существует много вариантов задания отступов элементам сайта. В зависимости от задач и особенностей дизайна, правила задания отступов могут меняться. Мы объясним, какие правила задания отступов существуют правильные, и при каких обстоятельствах их нужно применять. Вы часто будете сталкиваться с задачей, когда вам нужно задать отступ элементам или блокам, чтобы они не «слипались», отделить разные блоки друг от друга или решить ту или иную задачу дизайна. Вы уже знаете, что существует возможность задавать внутренний отступ элементам в конкретном блоке (в слое, в таблице, в ячейке таблицы). Для этого вы используете вкладку «Расположение текста». С помощью данной вкладки удобно задать отступ всем элементам, которые будут находиться внутри слоя или ячейки таблицы. Это удобно еще и в тех случаях, когда элементов внутри несколько, либо элементы могут добавиться в дальнейшем. Тем самым, вам не нужно задавать отдельный отступ каждому элементу, что сокращает код css и упрощает редактирование в дальнейшем. Расскажем, какие настройки и в каком случае задаются с помощью вкладки «Расположение текста» 1 случай (отступы внутри слоя) В обоих вариантах слою задан внутренний отступ элементам. В первом варианте у слоя нет ширины вообще, т.е. колонка ширина пустая, а значит, слой по умолчанию будет растягиваться на всю дозволенную ему ширину. Внутренний слой в данном случае не повлияет на размеры слоя. Конфликтов настроек не будет. Во втором случае слою задана жесткая ширина и внутренний отступ. В данном случае у вас могут возникнуть проблемы с шириной. Произойдет следующее – Внутренний отступ прибавиться к общей ширине и слой будет заниматься больше места на сайте, чем вы рассчитывали. В некоторых случаях это может быть конфликтом. Пример: общая ширина (800px) + Внутренний отступ (60 px) = 860px – Таким размером по ширине будет весь слой. Выход из этой ситуации: Либо задавать отступ у внутренних элементов (с помощью вкладки «Позиционирование») слоя, либо указать общую ширину слоя меньше (ровно на столько, сколько в сумме составляют внутренние отступы). Т.е. если вам нужно в итоге получить слой не более 800px, а отступы уже составляют в сумме 60px (отступы ширины), то общая ширина слоя должна быть указана 740px. В качестве ширины может быть и процентное соотношение (к примеру: 80%). Внутренний отступ также добавляется к ширине слоя, но слой в итоге ведет себя более адекватно, нежели в случае с жесткой шириной. Выход из этой ситуации: Либо задавать отступ у внутренних элементов (с помощью вкладки «Позиционирование») слоя, либо указать общую ширину слоя меньше (определяете размер в процентах примерно). 2 случай (отступы внутри ячейки или колонки таблицы) В обоих вариантах таблице задана общая ширина 100% и размер одной из колонок (на примере показан жесткий размер в пикселях, но может быть и в процентном соотношении, к примеру 80%). В первом варианте внутренний отступ задан той колонке, у которой нет ширины, т.е. она не задана. Колонка подстраивается по размерам сама, за счет указанной общей ширине и ширины другой колонки. Поэтому, отступ, указанный ей, не будет конфликтовать с другими настройками и ширина таблицы не изменится. Все содержимое в данной колонке отступит от краев ровно на столько, сколько вы укажете в отступе. Во втором варианте внутренний отступ задан той колонке, у которой указана ширина (в пикселях или в процентах). В этом случае (как и в ситуации со слоем), ширина отступа прибавиться к ширине колонки и сделает ее больше. В некоторых случаях это может вызвать проблем, в некоторых нет. Правильней в данном случае указывать меньшую ширину колонки (ровно на ширину отступа), либо указывать отступы внутренним элементам на вкладке «позиционирование». Размеры При настройке дизайна вам придется задавать размеры слоям, таблицам. В некоторых ситуациях неправильно указанный размер может стать причиной конфликта настроек сайта. В итоге сайт может «разъезжаться», элементы могут занимать больше места, чем следует, либо смещать соседние блоки. Слои По умолчанию слой, у которого нет настроек, будет подстраиваться под ширину родительского элемента (т.е. будет резиновым). Если вы хотите ограничить слой, вы уже задаете ему принудительный размер. Если слою не заданы настройки ширины и высоты, слой будет подстраиваться под информацию, которая в нем находится. Таблицы По умолчанию таблица имеет размер по ширине 100%. Это означает, что она будет подстраиваться под ширину родительского элемента (т.е. будет резиновой). Ширину и высоту ячейкам и колонкам вы задаете сами. Ширина может задаваться как в процентах, так и в пикселях. В обоих случаях нужно соблюдать одно правило: если таблицы имеет общий размер по ширине 100%, то одна из колонок должна быть без размера. В первом варианте мы специально оставили колонку пустой, чтобы она заняла оставшееся место. Можно было указать ей 20%, но в этом нет необходимости. Таблица сама поймет, сколько ей оставить процентов, в зависимости от того, какие размеры заданы другим колонкам. Во втором варианте видно явную ошибку. Размеры ячеек в сумме дадут более, чем 100% и таблица займет больше месте, чем вы рассчитывали. Поэтому лучше вручную не подбирать размеры всех ячеек. Рассмотрим пример, когда таблица состоит более, чем из двух ячеек. В первом варианте мы указали всем колонкам размер, кроме одной (размер может быть как в пикселях, так и в процентах). За счет свободной колонки таблица будет вести себя правильно, оставляя для нее все оставшееся место. Во втором варианте мы решили, что средняя колонка должна быть размером (к примере: 80%), но оставив другие колонки без размера, мы допустили ошибку. Проблемы могут возникнуть тогда, когда в колонках таблицы появится информация, различная по объему. Колонка таблицы (так же, как и слой), если ей не заданы настройки, будет увеличиваться в зависимости от информации, которая в ней содержится. Поэтому, боковые колонки не смогут быть одинаковой ширины. Если вы хотите, чтобы боковые колонки были одинаковой ширины, лучше задать размер им, а средней колонке не задавать ширину.