Урок №5 Здравствуйте уважаемые друзья. Продолжим работу над привязкой нашего короба.
advertisement

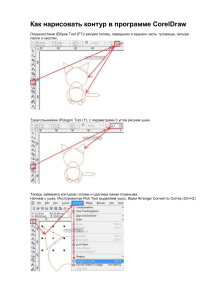
Урок №5 Здравствуйте уважаемые друзья. Продолжим работу над привязкой нашего короба. Остановились мы на том, что построили короб и при помощи инструмента «Interactive Fill Tool» сделали заливку боковых поверхностей нашего короба. Выделяем короб (все его элементы) и группируем «Ctrl + G». В панели инструментов находим кнопку «Interactive Tool». Удерживаем её левой кнопкой мыши. В открывшемся выкидном меню выбираем «Interactive Drop Shadow Tool» «Инструмент Тень». (С этим мы сталкивались в уроке №2 (рис. 1)) рис. 1 Кликаем по нашему коробу и зажав левую кнопку мыши, отводим её влево вниз. Выставляем в параметрах «Drop Shadow Opacity» величину равную 87, а в «Drop Shadow Feathering» равную 5 (рис. 2). Разъединяем короб и тень «Ctrl + K» рис. 2 Опускаем правую линию схода [1] до середины падающей тени от козырька (выделена на рисунке голубым). Над коробом рисуем произвольный прямоугольник, чуть длиннее самого короба [2]. Повторным нажатием на прямоугольник меняем маркеры с квадратиков на стрелочки, и взявшись за правый центральный маркер тянем его вниз. Должно получиться как на рисунке (рис. 3). рис. 3 Разгруппировываем короб «Ctrl + U». Выделяем лицевую поверхность и через «Shift» прямоугольник, совмещенный нижней гранью с линией схода. Обращаю ваше внимание на последовательность выделения!!! В панели свойств ищем кнопку «Intersect» «Пересечение», жмем. Должны появиться маркеры нового объекта, получившегося путем вычитания из прямоугольника части нашей лицевой поверхности, отсюда и название данной команды «Пересечение». Прямоугольник можно удалить (рис. 4). рис. 4 Падающую тень можно пока заблокировать. Получившийся объект заливаем при помощи инструмента «Interactive Fill Tool». Для левого докера выставляем параметры как на рисунке слева, а для правого соответственно справа (рис. 5). рис. 5 Смотрим что у нас получилось, у меня следующее (рис. 6). рис. 6 В общем и целом, на мой взгляд, не плохо. Но если вы присмотритесь, то увидите, что козырек имеет глянцевую поверхность. Которая в свою очередь отражает все что расположено под ней. Группируем наш короб. И сейчас будем знакомиться с новым инструментом «Transformations». В главном меню ищем вкладку «Arrange» «Классифицировать» открываем её и первой строкой в списке идет «Transformations» (рис. 7). рис. 7 Двигаемся по стрелочке и кликаем любой пункт из открывшегося списка. Справа на рабочем столе открывается докер «Transformation» где как мы видим все команды дублируются. Ставим галочки как на рисунке, жмем «Apply To Duplicate» «Создать дубликат» (рис. 7). рис. 8 Выполняем действия показанные на рисунке (рис. 8). Еще раз кликаем по нашему отражению, маркеры меняются с квадратиков на стрелочки. Подгоняем под исходник, как показано на рисунке (рис. 9). Что бы объекты передвигать по вертикали без смещений в горизонтальной плоскости, зажимаем клавишу «Ctrl», то же самое и по горизонтали (сначала объект, а потом «Ctrl»). рис. 9 Боковая часть в нашем отражении искажена, если можно так выразиться. Не снимая выделения, жмем «Ctrl», а потом на боковушку, которую нужно редактировать. При этом маркеры будут только вокруг неё. Беремся за левый центральный и тянем вниз пока, боковая панель отражения не сольётся с оригиналом (рис. 10). рис. 10 Выделяем отражение целиком, и при помощи стрелок, сдвигаем вверх, полностью открыв козырек. При этом запоминаем количество шагов. Далее инструментом «Линия Безье» обводим козырек по контуру отражения (рис. 11). рис. 11 Сдвигаем отражение обратно. Выделяем сначала контур козырька, а потом отражение. Применяем к ним команду «Intersect» «Пересечение», удаляем все лишнее. И опять «проблема» с боковой поверхность. Выделяем её через «Ctrl» кликаем по инструменту «Interactive Fill Tool» перетаскиваем докер выше. Перетаскиваем основной короб поверх отражения, выделяем его и жмем клавиши «Ctrl + Pg Up» (рис. 12). рис. 12 В панели инструментов находим «Interactive Transparency Tool» «Прозрачность» (рис. 13). рис. 13 Наводим курсор на границу стыка, короба и отражения, зажимаем левую кнопку мыши и перпендикулярно последней оттягиваем курсор вверх. Не забудьте снять блокировку с фона и тени. Далее все зависит от вашего видения нашей действительности. Чуть не забыл, на короб должна падать еще одна тень. От конструкции нам не известной, но стоящей на другой стороне этой улицы. Как построить эту тень полностью доверяю вам. У меня получилось следующее. Оформление эскиза зависит полностью от той структуры в которой вы работаете, у каждой организации есть свои фирменные бланки. И еще, от начала до конца все действия описанные в данных уроках (3, 5), занимают от 20 до 50 мин. А на выходе вполне приемлемое изображение. До встречи в следующих уроках!!!