Настройка и инструментарий ASP.NET
реклама

Лабораторная работа №9
Настройка и инструментарий ASP.NET
1. Цель работы
Целью работы является теоретическое и практическое ознакомление с настройкой и
инструментарием ASP.NET. Освоение практических навыков в использовании прикладнго
программного интерфейса ASP.NET 2.0 Health Monitoring API, а также применении
инструментария ASP.NET для конфигурации Web приложений.
2. Состав рабочего места
2.1. Оборудование: IBM-совместимый персональный компьютер (ПК).
2.2. Программное обеспечение: операционная система Windows, интегрированная
оболочка Visual Studio.
Ниже пример приложения, которое будет создано в результате выполнения данной
работы.
3. Краткие теоретические сведения
Администрирование приложения ASP.NET
В дополнение к работающим страницам, графике, а также компонентам и сервисам,
используемым серверной частью приложения, реальное Web-приложение содержит
административные средства для управления учетными записями пользователей, функциями
защиты и конфигурацией. В большинстве случаев эти средства имеют простейший
пользовательский интерфейс, надстроенный поверх таблиц базы данных, за создание которых
отвечает разработчик приложения. Для экономии времени такие средства создаются как
приложения Web Forms. Если приложение спроектировано правильно, многие объекты
доступа к данным и бизнес-логики могут использоваться повторно. Но всегда ли необходимо
создавать такие внешние дополнительные приложения? Хотя в отдельных случаях
специализированные служебные приложения действительно нужны, Visual Studio
предоставляет в ваше распоряжение столь богатый набор разнообразных средств, что ничего
другого вам, скорее всего, не потребуется. В частности, здесь есть целое Web-приложение,
предназначенное для администрирования различных аспектов функционирования сайта. Это
приложение, называемое Web Site Administration Tool (WSAT), создано на основе модели
провайдеров ASP.NET и запускается с помощью команды Website\ASP.NET Configuration или
одноименной кнопки панели инструментов в окне Solution Explorer.
Web Site Administration Tool
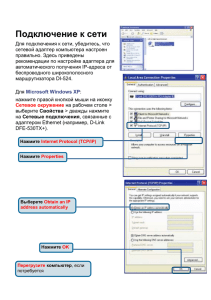
На риc.1 представлено средство администрирования Web-сайта. Его пользовательский
интерфейс разбит на четыре блока, в соответствии с областями администрирования: членство,
пользовательские
профили,
параметры
приложения
и
провайдеры.
Рис.1. Средство администрирования Web-сайта из Visual Studio
WSAT — это отдельное приложение, которое устанавливается вместе с ASP.NET 2.0 с
полным своим исходным кодом, который вы найдете в подпапке ASP.NETWebAdminFiles
инсталляционной папки ASP.NET. Путь к последней таков:
%WINDOWS%\Microsoft. NET \Framework\
Эту утилиту можно запустить и извне Visual Studio, но тогда нужно задать параметр,
указывающий, какое приложение вы собираетесь конфигурировать. Вот полный URL,
который нужно ввести в браузере для работы с приложением ProAspNet20:
http://localhost:XXXX/asp.netwebadminfiles/default.aspx?applicationUrl=/Pr
oAspNet20
Здесь XXXX — номер порта, используемого вашим локальным Web-сервером.
Приложение WSAT из очевидных соображений, связанных с безопасностью, закрыто для
публичного доступа через IIS. В табл. 1 перечислены группы установок, которые
определяются посредством данного приложения.
Название
Security
Application
Provider
Назначение
Добавление и редактирование учетных
записей пользователей, ролей и разрешений
на доступ к сайту
Управление конфигурационными
установками приложения, такими как параметры отладки и SMTP
Выбор провайдеров, которые будут
использоваться для каждой из функций
ASP.NET
Табл.1. Группы установок, определяемых посредством WSAT.
Управление членством и ролями
Hа вкладке Security приложения WSAT осуществляется управление всеми параметрами
защиты приложения. Вы можете выбрать метод аутентификации, настроить учетные записи
пользователей и пароли, создать роли и группы пользователей, а также определить правила
управления доступом к отдельным частям приложения. Специальный мастер проведет вас по
всем этапам настройки учетных записей пользователей и ролей. По умолчанию информация о
членстве и ролях хранится в локальной базе данных SQL Server (aspnetdb.mdf), которая
находится в папке App_Data вашего Web-сайта. Если необходимо, чтобы эта информация
хранилась в другом месте, выберите соответствующий провайдер на вкладке Provider.
В ASP.NET 1.1 типичной практикой было создание пользовательской базы данных для
хранения сведений об авторизированных пользователях. Ее необходимо в какой-то момент
заполнить, а кроме того, администратор базы данных должен иметь возможность управлять
учетными записями пользователей и ролями. В ASP.NET 1.1 существовало несколько путей
решения этой проблемы: озадачить собственных разработчиков, обратиться к внешним
консультантам (разумеется, не безвозмездно) или же приобрести продукт сторонних
производителей. Если удастся найти продукт, который полностью отвечает вашим
требованиям как в отношении функциональности, так и в вопросе цены, то лучше на нем и
остановиться. Доморощенный код наверняка будет обладать более скромной
функциональностью, будет менее надежным, и, скорее всего, при его написании вам придется
отказаться от реализации некоторых важных элементов защиты (таких как требование
изменения пароля каждые п дней). При всем этом он обойдется дороже готового.
С другой стороны, разработка аналога WSAT не является такой уж невыполнимой
задачей, и, вполне вероятно, вы сможете выделить деньги на ее решение из бюджета проекта.
Но наличие готового средства такого рода, интегрированного в среду разработки, — это же
просто замечательно! Оно позволяет вам выполнять базовые задачи администрирования
вообще без лишних затрат, а когда требуются еще какие-либо функции, отсутствующие у
WSAT, вы, имея ее исходный код, можете бесшовно интегрировать необходимые дополнения.
Управление параметрами приложения
Иногда приложения ASP.NET используют информацию (установки пользовательского
интерфейса, предпочтения пользователей, общие предпочтения, строки подключения),
которую вы не хотите «зашивать» в страницы. И хотя приложение может содержать
собственные средства конфигурирования данных (например, хранить их в базе данных или
XML-файле), удобным решением во многих случаях является использование специального
раздела <appSettings> из файла web.config. Этот раздел предназначен для хранения
параметров приложения, которые могут быть выражены в простой форме имя-значение. Для
редактирования данного раздела удобно пользоваться вкладкой Application утилиты WSAT.
Как видно на рис. 2, данная вкладка позволяет также устанавливать параметры отладки
и трассировки приложения, управлять установками SMTP. Последние,
в частности, определяют, как ваше Web-приложение будет отправлять сообщения
электронной почты. Если почтовый сервер, которым вы пользуетесь, требует, чтобы
вы перед тем, как отправить сообщение, указывали имя и пароль, то здесь можно
задать тип требуемой сервером аутентификации и, при желании, эти самые имя
и пароль.
На вкладке Application имеется также раздел, где вы можете указать, какие страницы
сообщений будут выводиться для определенных ошибок HTTP.
Рис.2. Вкладка Application утилиты WSAT.
Выбор и конфигурирование провайдеров
Информацию о членстве и профилях нужно где-то хранить. Описанная модель
провайдеров ASP.NET 2.0 предоставляет вам механизм подключения компонентов,
позволяющий выбрать такое средство поддержки хранения данных, которое лучше всего
подходит для вашего конкретного приложения. В составе ASP.NET 2.0 имеются
предопределенные провайдеры членства, ролей и персонализации, использующие локальные
файлы SQL Server. Но поскольку ключевой характеристикой модели провайдеров является
расширяемость, ничто не мешает вам написать и интегрировать в систему собственные
провайдеры.
Если вы хотите заменить используемый по умолчанию провайдер определенной
функции, воспользуйтесь вкладкой Provider, показанной на рис. 2-28. Здесь же можно
зарегистрировать новый провайдер.
Редактирование конфигурационных файлов
WSAT — прежде всего административное средство, и хотя оно позволяет редактировать
определенные области конфигурационных файлов, его нельзя рассматривать как
полноценный редактор файла web.config. В Visual Studio для этого предусмотрен
специальный текстовый редактор. Он был усовершенствован, и теперь полностью
поддерживает функцию IntelliSense. Но хотя эта функция, безусловно, помогает делу,
редактирование файлов web.config средствами IDE по-прежнему требует ввода с клавиатуры
— в частности, вам без конца приходится вводить угловые скобки.
Визуальный редактор файлов web.config
В ASP.NET имеется интерактивное средство для конфигурирования исполняющей
среды и редактирования файла web.config. Это средство реализовано как расширение IIS
Microsoft Management Console (MMC), в которую при его установке добавляется новая
вкладка — ASP.NET (рис 3).
Рис.3. Вкладка Provider утилиты WSAT.
Для доступа к этой оснастке нужно открыть консоль IIS MMC и выбрать желаемое Webприложение, а затем вывести окно его свойств и перейти на вкладку ASP.NET.
Разработка страниц ASP.NET
Чтобы запустить редактор файлов web.config, щелкните кнопку Edit Configuration
Откроется окно с новым набором вкладок, составляющих пользовательский интерфейс для
редактирования файлов web.config. При реализации данного административного средства
использовался новый конфигурационный API, который позволяет считывать и записывать
содержимое файлов config.
Редактор позволяет работать с любым разделом файла web.config. Все изменения,
которые вы здесь вносите, сохраняются в файле web.config в текущем каталоге, будь то
корневой каталог приложения или тот подкаталог, который был выбран перед открытием
оснастки ASP.NET. Иными словами, если вы хотите создать либо отредактировать файл
web.config подкаталога приложения, выберите этот подкаталог консоли управления IIS,
щелкните его правой кнопкой мыши и откройте окно свойств, после чего перейдите в окно
редактирования конфигурации.
Упражнение 1
Настройка мониторинга ошибок
В данном упражнении вы активируете средство автоматического уведомления о
неудачных попытках входа в систему.
Сценарий
Мониторинг ошибок позволяет системным администраторам и другим IT специалистам
быстро узнавать о неудачных попытках регистрации в системе. После этого они смогу легко
разобраться в проблеме и решить ее. Существует два основных типа подобных проблем:
1)
Легальные: Проблемы среди авторизированных пользователей, которые по некоторым
причинам не могут войти в систему.
Нелегальные: Попытки незарегистрированных пользователей войти в систему.
Откройте стартовую страничку.
1. В среде Visual Studio, в меню File кликните Open Web Site.
2. Перейдите по адресу \LabFiles\Starter\language\Ex1\AdWorksWebSite и кликните Open.
2)
Активируйте health monitoring.
1. В окне Solution Explorer дважды кликните на файл web.config .
2. Добавьте элемент healthMonitoring с атрибутом enabled, установленным как true.
<healthMonitoring enabled="true"/>
3. Сохраните файл: выберите меню File, и там кликните Save web.config.
3)
Создайте класс Web event class.
1. В окне Solution Explorer правой кнопкой кликните на своем проекте, затем нажмите Add
New Item.
2. В панели установленных шаблонов выберите Class.
3. В поле Name, введите LoginEvent.cs или LoginEvent.vb.
4. При выборе языка укажите Visual C# и нажмите Add.
5. На запрос о создании папки App_Code ответьте Yes.
6. В файле App_Code/LoginEvent.cs добавьте ссылку на System.Web.Management над
классом LoginEvent.
Сделайте этот класс унаследованным от WebAuthenticationFailureAuditEvent, путем
добавления нужного кода.
Ваш код должен выглядеть следующим образом:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Web.Management;
public class LoginEvent :
WebAuthenticationFailureAuditEvent
{
{
}
}
7. Создайте конструктор который принимает два параметра типа String с названиями message
и userName.
8. Для расширения конструктора используйте ключевые слова base с атрибутом message в
качестве первого параметра, null в качестве второго, 125000 в качестве третьего, и
userName в качестве 4-го.
Код должен выглядеть следующим образом:
public class LoginEvent :
WebAuthenticationFailureAuditEvent
{
public LoginEvent(string message, string userName) :
base(message, null, 125000, userName)
{
}
}
1. Чтобы сохранить файл LoginEvent.cs, перейдите в меню File и кликните Save
App_Code/LoginEvent.cs.
Создание аудита ошибок аутентификации.
4)
1. В окне Solution Explorer кликните по страничке Login.aspx.
2. Добавьте ссылку на пространство имен System.Web.Management, используя следующую
строку кода:
<%@ Import Namespace="System.Web.Management" %>
3. Поместите обработчик события AdvWorksLogin_Authenticate .
4. В условном выражении, которое проверяет правильность введенных символов, создайте
условие ошибки ввода применив новое событие LoginEvent.
Код должен выглядеть так:
…
else
{
LoginEvent le;
le=new LoginEvent("Invalid Login",
AdvWorksLogin.UserName);
le.Raise();
}
5)
Просмотрите результат неудачного входа.
1. Для сохранения странички Login.aspx в меню File кликните Save Login.aspx.
2. Проверьте систему на отсутствие запущенных Web серверов.
3. В меню Build menu кликните Build Page чтобы создать страничку Login.aspx.
4. В окне Solution Explorer кликните правой кнопкой на Login.aspx и нажмите View in
Browser.
5. В полях вода имени и пароля наберите John и нажмите Log In.
6. Если вы увидите сообщение с выбором Yes или No нажмите No.
7. Чтобы увидеть лог события нажмите Start, кликните Control Panel, дважды кликните
Administrative Tools, выберите Event Viewer, и нажмите Application.
Упражнение 2
Конфигурация приложения с использованием ASP.NET
Administrative Tool
В данном упражнении вы осуществите окончательную настройку и развертывание
приложения на компьютере с операционной системой Windows XP Professional и
установленым IIS 6.
Сценарий
Ключевым заданием является развертывание приложения для работы с максимальным
быстродействием и эффективностью.
1)
Создайте виртуальную директорию IIS Virtual Directory
1. Нажмите Start, кликните Control Panel, выберите Administrative Tools, и нажмите
Internet Information Services.
2. Выберите сервер, затем Web Sites, правой кнопкой нажмите Default Web Site, выберите
New, и нажмите Virtual Directory.
3. В окне Virtual Directory Creation Wizard нажмите Next.
4. В поле Alias выберите AdWorksWebSite и нажмите Next.
5. В окне Web Site Content Directory перейдите по адресу
\LabFiles\Starter\language\Ex2\AdWorksWebSite, нажмите OK а потом Next.
6. Проверьте Read и Run scripts и нажмите Next.
7. Нажмите Finish.
2)
Запустите ASP.NET Administrative Tools.
1. В консоле Internet Information Services нажмите правой кнопкой на AdWorksWebSite и
выберите Properties.
2. Выберите ASP.NET. Поверьте является ли версия ASP.NET 2.0.50727 и нажмите Edit
Configuration .
3)
Конфигурация режима комиляции.
1. В закладке Application очистите поле Enable debugging.
2. Нажмите Apply или OK.
3. Нажмите OK, чтобы закрыть окно AdWorksWebSite Properties.
4)
Просмотр AdWorkWebSite.
1. Чтобы открыть Internet Explorer, нажмите Start,перейдите к All Programs, а затем
нажмите Internet Explorer.
2. В блоке Address наберите http://localhost/AdWorksWebSite/default.aspx, а затем нажмите
Go.
3. Нажмите I am a new user, в блоке User Name, введите Allen, в блок Password введите
Allen@123 и нажмите Add.
Примечание. Пароль должен состоять не менее, чем из 8 символов, и отвечсать ниже
указанным требованиям.
Алфавитная буква
Заглавная алфавитная буква
Цифра
Специальные символы, к примеру, (@) или (_)
4. В случае появления диалогового окна AutoComplete,выберите No.
5. Войдите в портал через учетную запись нового пользователя.
6. Просмотрите результат.
7. Закройте браузер.
8. Закройте все открытые файлы.
9. Закройте Microsoft Visual Studio.
5.
Содержание отчета
В отчете должны быть представлены:
Исходный код.
Результат выполненой работы в виде скриншотов.