Структура сайта: разделы и компоненты
реклама

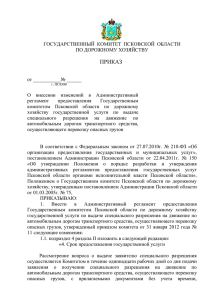
Структура сайта: разделы и компоненты. Структура сайта представляет собой набор разделов, организованных в виде дерева (хорошо всем известная карта сайта). Пример такого дерева приведен на рисунке 1: рис.1 Основные отличительные признаки раздела – это его название и ключевое слово. Название служит для вполне определенной цели и позволяет именовать разделы, чтобы в дальнейшем как-то на них ссылаться. Однако такие названия служат для использования по тексту сайта – в навигации, в оформлении, в названиях ссылок, в общем, для человека. Ключевое слово служит для именования раздела и распознавания его компьютерами и программным обеспечением, указывая адрес раздела. Путь к разделу однозначно задается с помощью ключевых слов раздела. Например, у раздела «История» путь выглядит как www.yuzhnoye.com/company/history/, где history является ключевым словом раздела История. Нужно помнить, что ключевое слово всегда пишеться на латинице, без пробелов, с возможностью использовать дефис. На основании карты сайта строится навигация по всему сайту или по отдельным его частям. Сайт КБ «Южное» содержит 6 разделов меню: Главная, O компании, Техника, Услуги, Пресс центр, Медиа. К каждому из разделов можно добавлять подразделы, которые будут выводиться в боковом левом меню. Пример добавления подраздела показан на рисунках ниже: рис. 2 рис.3 В соответствующие ячейки вводим Название, Ключевое слово, выбираем Компонент раздела (более подробно o компонентах ниже) и кликаем на кнопку «Добавить раздел» в правом нижнем углу. На каждом сайте существует несколько видов информации. Например, это могут быть новости, товары из каталога, текстовые информационные страницы, статьи, фотографии в галерее и т.п. Различные виды информации называются компонентом. Компонент определяет некоторый набор полей и правила отображения, добавления и изменения информации для этого компонента. Чтобы знать какой именно компонент выбрать при добалении нового подраздела, его можно посмотреть в аналогичном разделе. Например, мы хотим добавить подраздел «Новости КБЮ» в раздел «O компании» и чтобы на сайте эта страница отображалась аналогично подразделу «КБЮ сегодня». Для этого заходим в подраздел «КБЮ сегодня» и смотрим инфоблоки: рис. 4 рис.5 Мы видим, что компонент в данном разделе называется «Базовые: Простая страница». Теперь при добавлении нового подраздела «Новости КБЮ» в раздел «O компании» будет выглядеть следующим образом: рис.6 рис.7 рис.8 Если, к примеру, мы хотим добавить не текстовую страницу (подраздел), а подраздел техники, который будет выглядеть так: рис.9 Компонент для добавления аналогичного подраздела смотрим в подразделе Техника/Космические аппараты/Научные/Ионосат: рис.10 рис.11 Мы видим, что для создания аналогичного подраздела нам нужно использовать компонент Техника (Item). Добавление, редактирование и удаление объектов Все разделы сайта содержат объекты – это информация, которую мы хотим видеть на страницах нашего сайта. Объекты в раздел добавляются естественно при помощи кнопки «добавить». Например, мы хотим добавить новую вакансию на сайт. Наши действия следующие: рис.12 рис.13 рис.14 рис.15 Мы добавили новый объект в раздел Вакансии – Инженер, который содержит панель редактирования: С помощью этой панели мы можем редактировать и удалять объекты. - включение/выключение объекта. Например, если вакансия Инженер временно закрыта, вы просто можете ее выключить и она не будет выводиться в разделе Вакансии, но не будет удалена с сайта, чтобы при необходимости вы смогли ее включить - копирование объекта. Объект копируется в этот же раздел и содержит аналогичную информацию - редактирование объекта. Открывается окно с уже внесенной информацией, которую можно корректировать. - удаление объекта. Наглядно все действия выглядят так: Выключение объекта Копирование объекта: Редактирование объекта: Удаление объекта: Визуальный редактор При наведении на любой инструмент редактора вы видите всплывающую подсказку. Для того, чтобы к добавляемой информации, применялись установленные на сайте стили, более подробное описание инструментов и их использование изложено ниже. - инструмент используется при копировании текстовой информации с любого источника и добавлении ее на сайт. Добавления скопированного текста через данный инструмент является ОБЯЗАТЕЛЬНЫМ. В противном случае к скопированному тексту могут подтягиваться различные стили и он некорректно будет отображаться на сайте. Если же вы не копируете текст откуда-то, а просто набираете его в визуальном редакторе, данный инструмент использовать не нужно. - формирование пронумерованного списка. Выделив необходимый список в тексте и кликнув на данный инструмент, вы получите пронумерованный список. - формирование маркированного списка. Выделив необходимый список в тексте и кликнув на данный инструмент, вы получите маркированный список. - добавление ссылки в тексте. Для этого вы выделяете текст, который хотите сделать ссылкой, и кликаете на данный инструмент. Появляется всплывающее окно: Если нужно, чтобы ссылка открывалась в новом окне браузера, задаете ей «Цель»: - добавление изображения в текст. При клике на данный инструмент появляется всплывающее окно: Для добавления фото, вы можете выбрать из уже существующих на сервере или загрузить новую: Свойства изображения можно корректировать: уменьшать/увеличивать размер фото (макс. ширина 451px), делать отступы по горизонтали/вертикали, делать обтекание фото текстом - добавление таблицы. При клике на данный инструмент открывается всплывающее окно: Для того, чтобы таблица отображалась на сайте как в макетах дизайна, необходимо указать количество строк, колонок и наличие или отсутсвие заголовков. Значение ширины убираем, а вместо 1 везде пишем 0. Например, чтобы получить таблицу без заголовка с 9-ю строками и 2-мя колонками, мы заполняем: В текстах часто изпользуются заголовки. На нашем сайте используются 3 различных по стилю заголовка: Заголовок 1, Заголовок 2, Заголовок 3. Между собой они различаются размером шрифта и цветом. Чтобы использовать какой-то из заголовков в тексте, мы выделяем текст и кликаем на «Обычное»: Все выше охарактеризованные инструменты визуального редактора являются самыми популярными в использовании. Но вы также можете использовать и остальные инструменты. Они стандартны в использовании и не нуждаются в детальных характеристиках. Добавление файлов для скачивания Если у вас возникла необходимость разместить на сайте объемную информацию и вам не хочется перезагружать страницу раздела, вы можете разместить краткое описание и вставить ссылку на файл, в котором уже будет находиться вся нужная информация. Примером может быть презентация в файле формата pdf или любого другого. Для этого в системе NetCat используется Файл-менеджер. Для примера разместим файл presentation.docx в раздел КБЮ СЕГОДНЯ: