Уроки программирования на Visual C++ с помощью MFC
реклама

Уроки программирования на Visual
C++ с помощью MFC
Этот раздел создан в помощь начинающим в программировании на Visual C++.
В данной книге будут рассматриваться самые эффективные способы написания кода с
помощью классов MFC(Microsoft Foundation Class Library).
Вы пройдете весь курс за пару дней. Примеры несложные, наглядные, но с изюминкой.
Каждая программа отличается новыми возможностями.
Вы научитесь без проблем работать с диалоговыми окнами, связывать элементы
управления, выводить графику, работать с меню, обробатывать мышь и клавиатуру.
Разрабатывать профессиональные приложения, используя DirectX & Sound, включать
ActivX элементы и создавать собственные DLL библиотеки
Первый урок посвящен созданию программы HELLO.EXE,
которая будет выводить диалоговую панель с кнопками Say Hello
и Exit, при нажатии на кнопку "SAY HELLO" выводится
сообщение "Say Hello".
Второй урок посвящен созданию программы TEST.EXE. В
программе при вводе в окне редактирования "paint" запускается редактор Paint, а при вводе Calculator- Windows
Калькулятор. При снятии флажков, элементы панели будут
исчезать или будет закрываться к ним доступ.
Третий урок посвящен созданию программы DRAW.EXE.
Программа предназначена для рисования с помощью мыши
линий, соответствующих ее движениям.
LESSON 1
Cейчас вы создадите свою первую программу! Для этого нужно:
1) Создать проект программы
2) Визуально спроектировать диалоговую панель
3) Связать элементы управления с событиями
4) Сохранить и выполнить программу
Теперь рассмотрим все пункты попорядку.
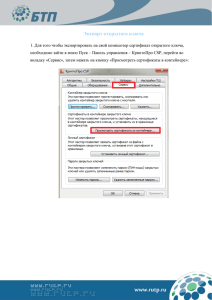
1) Вначале запустим Visual C++. Зайдем в меню FILE -> NEW..., выберем там Project. Ваша
панель должна выглядеть теперь так:
Затем выбираем MFC AppWizard(exe). В окне редактирования Project Name задаем имя
программы и нажимаем OK.
STEP1 Теперь выбираем Dialog based, как показано на рис 1.1. Вы задали компилятору, что
программа ваша будет основана на диалоговых окнах.
2
STEP2 В этой панели введите название программы как показано на рис 1.2 . Рассмотрим здесь
группу "What features would you like to include".
Первое включение говорит о использовании справки (небольшой диалоговой панели, которая
всплывает при нажатии на иконку).
Теперь щелкаем NEXT.
STEP3 Вы видите, что диалоговая панель задает два вопроса:
1) Нужно ли вставлять комментарии в исходный текст, который будет являться каркасом
3
вашей программы?
2) Программа, которую создает для вас MFC AppWizard, будет иметь библиотеку с
динамической компановкой(DLL), а не статической? Dll дает вам преимущество в том, что EXE
файл будет меньшего размера, а рядом к нему будет прилагаться DLL файл. Выбираем все как
показано на рис 1.3
Затем нажимаем NEXT и щелкаем FINISH, посмотрите, чтобы было выбрано все, как показано
на рис. 1.4
4
Вы закончили создание проекта программы!
Все каркасные файлы для вашей программы написал Visual C++, с помощью мастера настроек
MFC AppWizard. MFC - это вещь очень полезная, с помощью нее можно быстро создавать
программы, так как все дежурные файлы он пишет сам, что сильно облегчает работу
программиста, ведь не писать стандарный набор текста каждый раз!
А теперь мы спроектируем диалогувую панель.
Проектирование диалоговой панели
Сейчас мы визуально спроектируем диалоговую панель. Для этого вначале выбирете закладку
"Resourse View" и раскройте пункт Hello Resource, как показано на рис. 1.5.
Здесь вы видите две записи:
1) IDD_ABOUTBOX
2) IDD_HELLO_DIALOG
1) - это название диалоговой панели ABOUT, а 2)- название гланой диалоговой панели.
Выполните щелчок по второй строчке(2) и справа появится, диалоговая панель. В этом
режиме вы можете ее редактировать (см. рис. 1.6).
5
Удалите из диалоговой панели текст: "TODO:.." и две кнопки, для этого щелкните на эти
элементы и нажмите DEL. Теперь у вас чистая панель и вы можете спроектировать ее на свой
вкус.
Cправа от диалоговой панели находятся элементы управления(если вы их не видите, то
зайдите в TOOLS->CUSTOMIZE, в закладке TOOLBARS, CONTROLS - поставьте влажок). Вы
можете редактировать панель в полном экране, для этого зайдите в VIEW->FULLSCREEN.
Сейчас вы выберети в элементах управления Button,
и щелкните мышкой на диалоговую панель, которая должна выглядет, как показано на рис.
1.6 .
Теперь выделите кнопку мышкой, для этого нажмите на нее и отбуксируйте маркеры, чтобы
кнопка стала такой же, как на рис 1.6. После этого опять выделите кнопку левым щелчком
мыши, затем нажмите правую кнопку и в расрывшемся меню выбирете Properties(настройки).
6
Выведется такая диалоговая панель (рис 1.7).
Вместо текста IDC_BUTTON1 введите IDC_SAYHELLO_BUTTON, вы задали итендификатор, по
которому VC будет распознавать элелемент. В строке Captions(надпись), введите название
кнопки Say Hello.
Вставьте теперь еще одну кнопку такого же размера, c ID - IDC_EXIT_BUTTON и
Captions(надпись) Exit. Ваша диалоговая панель должна выглядеть, как показано на рис. 1.8
Поздравляю, вы закончили визуальное проектирование диалоговой панели!
Отныне все свойства диалогового окна будут задавать таблицей, где будут указываться
свойства элементов диалога. К примеру для этого диалога, таблица будет выглядеть так:
Объект
Свойство Установка
Dialog Box
ID
IDD_MYMSG_DIALOG
Caption
The SayHello Program
Push Button
ID
IDC_SAYHELLO_BUTTON
Caption
SayHello
Push Button
ID
IDC_EXIT_BUTTON
Caption
Exit
Связывание элементов управления с событиями
7
Связывание элементов управления
Сейчас мы свяжем элементы управления с событиями. У нас всего два элемента - это две
кнопки: Say Hello и Exit.
Теперь мы будем пользоваться еще одним мастером ClassWizard, он сильно облегчит нам
работу. Зайдите в VIEW->ClassWizard, появится такая диалоговая панель
Рассмотрим эту панель.
1) Project- здесь вы выбираете свой проект.
2) ClassName - название класса, элементы которого вы будете связывать с событиями,
проверьте, чтобы там было установлено CHelloDlg - это класс, который связан с главным
диалоговым окном.
3) Object IDs - это итендификаторы(названия) элементов управления, в нашем случае это
две кнопки. Первый итендификатор - это название самого класса, оно туда включено, так как
с ним связаны многие события( это такие значения, которые возращаются Windows, при
совершении какого-нибудь действия).
4) Messages - а это как раз те самые события, которые генерирует программа. К примеру,
если вы нажали на кнопку, то генерируется событие BN_CLICKED, а если два раза - то
BN_DOUBLECLICKED.
5) Members function - это список функций, которые вы включили, и соответствующие им
события.
Теперь свяжем кнопку EXIT с событием BN_CLICKED - оно возникает при нажатие на кнопку.
Для этого щелкнем в Object IDs на IDC_EXIT_BUTTON, справа появится события, с
которыми можно связать эту кнопку. Выбираем там BN_CLICKED. И щелкаем на кнопке Add
Function , которая находится справа. Этим нажатием вы говорите Visual C++, что вам
необходимо связать это событие с функцией. Выведетя такая диалоговая панель, где вам
предложат выбрать название функции. Оставьте все по умолчанию и нажмите кнопку OK.
8
В Members function появилась запись о том, что мы связали кнопку (c итендификатором
IDC_EXIT_BUTTON) с функцией OnExitButton. Теперь щелкаем по кнопке Edit Code,
которая находится ниже кнопки Add Fucnction. При нажатии на эту кнопку мы переходим в
режим редактирования исходного текста. В окошке появится тест:
void CHelloDlg::OnExitButton()
{
// TODO: Add your control notification handler code here
}
Коментарий // TODO: Add your control notification handler code here говорит, что после
него можно ставлять свой код.
Начало вашего кода будет обозначаться
///Здесь начинается ваш код///
А конец вашего кода ///Здесь заканчивается ваш код///
Теперь введем код, для этого вам надо переписать его
void CHelloDlg::OnExitButton()
{
// TODO: Add your control notification handler code here
///Здесь начинается ваш код///
OnOK();
///Здесь заканчивается ваш код///
}
Вы написали OnOK();, эта функция будет выполняться при каждом нажатии на кнопку EXIT,
и она предназначена для завершения программы. Проверьте, чтобы в написании OnOK, OK
было написано с большой буквы, иначе, при компиляции программы, Visual C++ сообщит вам
об ошибке, так символы верхнего и нижнего регистра в VC имеют распознаются по-разному.
Итак вы связали кнопку EXIT с событием BN_CLICKED, а его с функцией OnExitButton,
которая будет выполняться при каждом нажатии на кнопку EXIT.
Теперь свяжем кнопку Say Hello с событием BN_CLICKED. Для этого зайдем в меню VIEW>ClassWizard.
Выберем в Object IDs IDC_SAYHELLO_BUTTON
Щелкнем на BN_CLICKED в Messages( этим вы связываете кнопку Say Hello с событием
BN_CLICKED).
Нажимаем на Add function, этим вы связываете событие BN_CLICKED с функцией.
В раскрывшемся окне оставляем все по умолчанию и нажимаем кнопку OK.
9
Затем нажимаем на кнопку Edit Code, для редактирование исходного текста.
И в раскрывшемся окне пишем следующий код:
void CHelloDlg::OnSayhelloButton()
{
// TODO: Add your control notification handler code here
///Здесь начинается ваш код///
MessageBox("Say Hello");
///Здесь заканчивается ваш код///
}
Функция MessageBox("Say Hello"); вызывает окно сообщений, в котором написан текст Say
Hello, который и является параметром этой функции.
Итак, вы связали кнопки Say Hello и EXIT с событием BN_CLICKED. При нажатии на кнопку
Exit программа завершается, а при нажатии на кнопку Say Hello выводится сообщение "Say
Hello".
Теперь вам осталось построить и выполнить программу. Нажимаем Далее...
Компиляция и запуск программы
10
Построение и выполнение программы
Для того, чтобы выполнить программу надо ее вначале сохранить. Зайдите в меню File и там
нажмите на Save All. Затем надо ее построить(скомпилировать).
Зайдем в меню Build->Build Hello.exe, начнется построение программы. Если компилятор не выдал
сообщение об ошибке, которые можно посмотреть в появившемся внизу окошке, то можно смело
запускать программу.
Теперь вам осталось только выполнить программу, для этого зайдите в меню Build->Execute
Hello.exe
Ваша программа должна будеи выглядеть так:
А окно сообщений при нажатии на кнопку Say Hello:
11
Резюме
В этой главе вы научились создавать проект программы, визуально проектировать диалоговую
панель(вставлять различные элементы упраления), связывать элементы упраления с событиями с
помощью мастера ClassWizard, и выполнять программу.
А теперь вашему вниманию предлагается выполнить упражнение для закрепления пройденного
материала.
Упражнение к Уроку
Упражнение
Упражнение
Сейчас вы выполните упражнение. Вам необходимо вставить еще одну кнопку с названием
Beep c итендификатором IDC_BEEP_BUTTON, при нажатии на которую компьютер подает
сигнал через диамик компьютера.
Функция для подачи сигнала - MessageBeep((WORD)-2);.
Окно вашей программы должно будет выглядеть так:
Ответ к упражнению
Щелкнем на закладку Resource View, раскроем меню Hello Resource, там откроем Dialog и
щелкнем мышкой два раза на IDD_HELLO_DIALOG. Откроется окно проектирования.
Вставим туда еще одну кнопку c итендификатором IDC_BEEP_BUTTON и надписью(Caption) Beep.
Заходим в меню View->ClassWizard, выбираем в Object IDs IDC_BEEP_BUTTON, в
Messages щелкаем на BN_CLICKED и нажимаем на Add Function, там оставляем все по
умолчанию и жмем OK, затем нажимаем на кнопку Edit Code. И вводим такой текст:
void CHelloDlg::OnBeepButton()
{
// TODO: Add your control notification handler code here
///Мой код начинается здесь///
12
MessageBeep((WORD)-2);
///Мой код заканчивается здесь///
}
Теперь выполняем программу, для этого заходим в меню Build->Build Hello.exe, а потом в
меню Build выбираем Execute Hello.exe
Вы закончили первый урок!
13
LESSON 2
Сейчас мы создадим программу TEST.EXE
Посмотрим на ее спецификацию и что она должна делать.
• При вводе в строке редактирования слов "Paint" и "Calculator", запускаются
соответственно "Windows Paint" и "Windows Calc".
• При снятии флажка Visible, строка редактирования исчезает, а при снятии флажка
Enabled, закрывается доступ к окну редактирования.
• При отмечании флажков, все происходит наоборот.
При запуске вашей программы, главное окно должно будет выглядеть так:
План урока:
1) Создание проекта программы
2) Визуальное проектирование диалоговой панели
3) Связывание переменных с окном редактирования и флажками
4) Связавыние элементов управления с событиями
5) Резюме, Упражнение и ответ к упражнению.
Теперь рассмотрим все пункты попорядку.
• Вначале запустим Visual C++. Зайдем в меню FILE -> NEW..., выберем там Project. Ваша
панель должна выглядеть теперь так:
14
• Выберем там MFC AppWizard(exe), это значит вы хотите создать запускаемый файл.
• В Project Name задайте имя программы Test. И щелкните OK.
• В раскрывшемся окне(STEP1) выбирете Dialog Based. Это означает, что ваша программа
будет основана на диалоге. Щелкните Next.
• В STEP2 задайте в Please enter title of your dialog имя программы The Test Program.
Остальное оставьте без изменения и нажпмите NEXT.
• В STEP3 Оставьте все без изменения и щелкните NEXT. Здесь вы указали, что ваша
программа будет иметь библиотеку с динамической конпановкой(DLL), а не статической.
• В STEP4 Оставьте все без изменения. Посмотрите, чтобы в Class Name было выбрано
CTestApp и щелкните FINISH.
Вы закончили создание проекта программы!
Все каркасные файлы для вашей программы написал Visual C++, с помощью мастера
настроек MFC AppWizard.
MFC - это вещь очень полезная, с помощью нее можно быстро создавать программы, так как
все дежурные файлы он пишет сам, что сильно облегчает работу программиста, ведь не
писать стандарный набор текста каждый раз!
А теперь мы спроектируем диалогувую панель.
15
Проектирование диалоговой панели
Сейчас мы визуально спроектируем диалоговую панель. Для этого вначале выбирете закладку
"Resourse View" и раскройте пункт Hello Resource, как показано на рис. 1.5.
Выполните слдеующие действия
• Щелкните два раза по надписи IDD_TEST_DIALOG. Справа появится окно проектирования
диалоговой панели.
• С помощью панели Controls расставьте элементы, управления как показано на рис. 2.0 и
согласно таблице 2.0.
Объект Свойство Установка
Dialog
ID
IDD_TEST_DIALOG
Box
Caption
The Test Program
Font
System, Size 10, страница Styles
16
панель
Minimize
панель
Maximize
Edit Box ID
Group
ID
Box
Caption
Static
ID
Text
Check
Box
Check
Box
Push
Button
Push
Button
Push
Button
отмечена, страница Styles
отмечена, страница Styles
IDC_TEST_EDIT
IDC_STATIC
Test
IDC_STATIC
Caption
INSTRUCTIONS: To execute the Paint program: type Paint in
the edit box. To execute the Calculator program, type
Calculator in the edit box. To terminate the program, type Exit
in the edit box.
ID
IDC_VISIBLE_CHECK
Caption
&Visible
ID
IDC_ENABLED_CHECK
Caption
&Enabled
ID
IDC_TEST_BUTTON
Caption
&Test
ID
IDC_CLEAR_BUTTON
Caption
&Test
ID
IDC_EXIT_BUTTON
Caption
E&xit
Client edge отмечен, страница Extended Styles
Static edge отмечен, страница Extended Styles
Modal
отмечен, страница Extended Styles
frame
Теперь рассмотрим все пункты попорядку.
• В объекте Dialog Box вы задаете следующие данные:
Caption - название диалогового окна.
Font - здесь вы уcтановили шрифт -System и его размер 10
Панель Minimize и Maximaze отмечены для того, чтобы вы могли свертывать окно и
наоборот рассматривать его во весь экран. Для их установки вам необходимо зайти в
Dialog Box Propertions и на странице Styles отметить их.
• Edit Box - это окно редактирования, в нем вы можете вводить свой текст. Мы не
задавали этому элементу никаких дополнительных параметров, нам необходимо
только знать его итендификатор(IDC_TEST_EDIT).
• В следующем пункте Group Box, который служит для выделения эелементов
управления в рамку. Этот элемент выглядит так:
17
Вы указали для этого элемента название(Captions) Test и итендификатор
IDC_STATIC.
• Static Text - это элемент текста, он вставляется как обычный элемент управления,
но не выполняет ни каких функций, так как служит для показа текста, который вы
зададите в Captions. В данном случае мы вставляем инструкцию по применению
программы: INSTRUCTIONS: To execute ....Вы, наверное, заметили, что этот
элемент имеет такой же итендификатор, как и у Group Box, так как мы не будем их
использовать в программе и связывать с ними события( хотя это и невозможно).
• Следующие два элемента Check Box с Captions &Visible и &Enable, будут
служить для скрытия окна редактирования и закрытия доступа к окну
редактироавния, и наоборот. Если они включены, то окно видимо и есть к нему
доступ, и наоборот. При запуске программы они должны будут быть отмечены. Для
этого в дальнейшем мы напишем специальный код.
• Затем идут три кнопки Test, Clear и Exit. При нажатии на кнопку Test в окне
редактирования появляется текст: This is a Test, а при нажатии на кнопку Clear,
окно редактирования очищается. Кнопка E&xit, служащая для завершения
программы, имеет еще дополнительные параметры, которые можно включить на
странице Extended Styles. Они служат для разнообразного обрамления, выделения.
Поздравляю, вы закончили визуальное проектирование диалоговой панели!
Связывание элементов управления с событиями
18
Связывание переменных с окном редактирования и флажками
• Сейчас нам необходимо связать окно редактирования и флажки с переменными, с помощью
которых мы будем иметь к ним доступ. В частности для окна редактирования нам нужна
переменная типа CString, используя эту переменную, мы сможем извлекать текст из окна
редактирования, а также изменять его содержимое.
• Также нам необходимо связать переменные с флажками, чтобы управлять ими и получать
текущие состояния: включено, выключено.
А теперь зайдите в View->ClassWizard и выбирете в закладках Member Variables. В этом
пункте вы можете связывать переменные с элементами управления.
Ваше окно чйчас должно быть выглядеть так:
Теперь рассмотрим эту закладку.
• Project - название вашего проекта.
• Class Name - название класса, элементы которого вы будете связывать с переменными.
Убедитесь в том, чтобы был выбран класс CTestDlg, потому что именно он отвечает за
диалоговую панель, которую вы только что проектировали.
• Control IDs - названия элементов управления, с которыми можно связать переменные.
• Type - тип переменной, которую вы связываете с элементом диалога.
• Member- название переменной, которую вы связываете с элементом диалога.
Выберем в списке Control IDs итендификатор IDC_TEST_EDIT и щелкнем на кнопку
Add Varible, выведется такое диалоговое окно:
19
Рассмотрим его:
•
•
•
Member Varible Name - название переменной, с которой вы хотите связать эелемент
управления.
Category - здесь вы можете выбрать категорию переменной. К примеру, Value - это
категория переменной, предназначенная для передачи значения переменной
Control - а это категория предназначена для управления элементами. К примеру, с
помощью переменной такой категории можно менять названия кнопок, добавлять
строки в ListBox и многое др.
Varible Type- это тип переменной.
В Member Varible Name зададим название - m_TestEdit и нажмем кнопку OK.
Вы связали окно редактирования с переменной m_TestEdit, с помощью которой вы
получите доступ к окну редактирования.
Теперь свяжем флажки с переменными, для этого выберем в Member Varible
итендификатор IDC_ENABLE_CHECK и нажмем на кнопку Add Varible. Зададим
название переменной - m_EnableCheck. Посмотрите, эта переменная имеет
категорию Value и тип BOOL. Переменная типа BOOL может принимать два значения
TRUE и FALSE. TRUE - правда, а FALSE - ложь. Если флажок отмечен, то переменная
будет иметь значения TRUE, а если нет - FALSE.
Теперь выберете в закладке Member Varible итендификатор IDC_VISIBLE_CHECK
и нажмем на кнопку Add Varible. Зададим название переменной - m_VisibleCheck.
Вы закончили связывание переменных с окном редактирования и флажками
20
Связывание событий с элементами управления
Код, инициализирующий окно редактирования
При запуске программы, основанную на диалоге, вам нужно установить определенные
значения некоторых элементов управления. Вам необходимо, чтобы флажки Visible и
Enable были отмечены, иначе окна редактирования не будет видно. Для этого
выполните следующие действия:
•
•
Зайдите в View->ClassWizard,откройте закладку Message Maps.
В Message IDs выберете CTestDlg, в Messages появится список событий, с которыми
может быть связано диалоговое окно. Выберете там событие WM_INITDIALOG. Оно
происходит, когда запускается программа и инициализируется диалоговое окно.
Щелкнете на кнопку Add Function, а затем нажмите на кнопку Edit Code, для
редактирования иходного кода.
•
Функция OnInitDialog() уже содержит часть кода написанного VC++ Найдите в нем
коментарий // TODO: Add extra initialization here, который сообщает нам, что после
него мы можем добавить свой код.
Напишите следующий код в функции OnInitDialog():
BOOL CTestDlg::OnInitDialog()
{
CDialog::OnInitDialog();
...
...
...
// TODO: Add extra initialization here
// Добавьте свою инициализацию
////////Мой код начинается здесь///////////
//Устаноить переменную флажка VisibleCheck и EnabledCheck в состояние
//TRUE
m_VisibleCheck=TRUE;
m_EnableCheck=TRUE;
//Обновить экран
UpdateData(FALSE);
////////Мой код заканчивается здесь///////////
return TRUE; // Вернуть TRUE, если только вы не установили фокус на элемент
управления
}
Рассмотрим код:
Первый и второй операторы, который которые вы ввели присваивают переменным
m_VisibleCheck и m_EnableCheck значение TRUE. Это означает, что при запуске
программы флажки будут отмечены.
Последний оператор UpdateData(FALSE) обновляет экран, т.е. он обновляет значения
переменных элементов управления на текущие. В нашем случае, при выполнении этого
оператора текущие содержимое переменных связанных с флажками будет передано к
ним.
Теперь для того, чтобы посмотреть инициализирующий код в действии выполните
программу.
21
Главное окно вашей программы должно будет выглядеть так:
Флажки должны быть отмечены.
Связывание кода с событием BN_CLICKED кнопки Exit
При нажатии на кнопку Exit программа Test.Exe завершится.
Чтобы связать код с событием BN_CLICKED кнопки EXIT, выполните следующие
действия:
•
•
•
Выбирете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Исползуйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CTestDlg
Object ID: IDC_EXIT_BUTTON
Messages: BN_CLICKED
•
•
Щелкните на кнопку Add Fucntion и в раскрывшемся окне нажмите кнопку OK.
Сейчас ваша панель MFC ClassWizard должна будет выглядеть так:
22
Нажмите кнопку Edit Code и напишите следующий код в функции OnExitButton():
void CTestDlg::OnExitButton()
{
// TODO: Add your control notification handler code here
////////Мой код начинается здесь///////////
OnOK();
////////Мой код заканчивается здесь///////////
}
Функция OnOK(), которую вы ввели завершает программу, при нажатии на кнопку Exit.
Связывание кода с событием BN_CLICKED кнопки Test
При нажатии на кнопку Test программа Test.Exe в окне редактирования напишет текст:
This is a Test
Чтобы связать код с событием BN_CLICKED кнопки Test, выполните следующие
действия:
•
•
•
Выбирете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Исползуйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CTestDlg
Object ID: IDC_TEST_BUTTON
Messages: BN_CLICKED
23
•
Щелкните на кнопку Add Fucntion и в раскрывшемся окне нажмите кнопку OK.
Нажмите кнопку Edit Code и напишите следующий код в функции OnTestButton():
void CTestDlg::OnTestButton()
{
// TODO: Add your control notification handler code here
////////Мой код начинается здесь///////////
///Присвоить переменной окна редактирования IDC_TEST_EDIT значение This
is a Test.
m_TestEdit="This is a Test";
//// Обновить экран UpdateData(FALSE);
////////Мой код заканчивается здесь///////////
}
Код, который вы ввели содержит два оператора:
•
•
Первый присваивает переменной m_TestEdit типа CString значение This is a Test.
А второй оператор UpdateData(FALSE); обновляет экран, т.е. сообщает переменным
диалогового окна текущие их значения.
Связывание кода с событием BN_CLICKED кнопки Clear
При нажатии на кнопку Clear программа Test.Exe должна стирать текст из окна
редактирования.
Чтобы связать код с событием BN_CLICKED кнопки Clear, выполните следующие
действия:
•
•
•
Выбирете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Исползуйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CTestDlg
Object ID: IDC_CLEAR_BUTTON
Messages: BN_CLICKED
•
Щелкните на кнопку Add Fucntion и в раскрывшемся окне нажмите кнопку OK.
Нажмите кнопку Edit Code и напишите следующий код в функции OnClearButton():
void CTestDlg::OnClearButton()
{
// TODO: Add your control notification handler code here
////////Мой код начинается здесь///////////
///Присвоить переменной окна редактирования IDC_TEST_EDIT значение
NULL.
m_TestEdit=" ";
//// Обновить экран
UpdateData(FALSE);
24
////////Мой код заканчивается здесь///////////
}
Код, который вы ввели содержит два оператора:
•
•
Первый присваивает переменной m_TestEdit типа CString значение NULL, т.е. окно
редактирования не будет содержать никакого текста.
А второй оператор UpdateData(FALSE); обновляет экран, т.е. сообщает переменным
диалогового окна текущие их значения. При выполнении этого оператора весь текст из
окна редактирования удалится.
Теперь сохраните свою работу, выбрав Save All в меню File.
Чтобы увидеть в действии код программы выполните и запустите ее.
•
•
•
•
Напишите что-нибудь в окне редактирования.
Щелкните на кнопку Clear, вы видите что текст стирается.
Теперь нажмите на кнопку Test в окне редактирования появится текст This is a Test.
Если все это выполняется, значит вы совершенно правильно связали события с кнопками
Test и Clear.
Связывание кода с событием BN_CLICKED флажка Visible
При включении флажка Visible программа Test.Exe должна сделать окно
редактирования невидимым, а при выключении - наоборот.
Чтобы связать код с событием BN_CLICKED флажка Visible, выполните следующие
действия:
•
•
•
Выбирете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Исползуйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CTestDlg
Object ID: IDC_VISIBLE_CHECK
Messages: BN_CLICKED
•
Щелкните на кнопку Add Fucntion и в раскрывшемся окне нажмите кнопку OK.
Нажмите кнопку Edit Code и напишите следующий код в функции OnVisibleButton():
void CTestDlg::OnVsibleCheck()
{
// TODO: Add your control notification handler code here
////////Мой код начинается здесь///////////
////Обновить значения переменных элементов управления,
////(содержимое эрана передается переменным элементов управления)
UpdateData(TRUE);
///Если отметка флажка Visible зделать окно редактирования видимым
///А если нет - то невидимым
if(m_VisibleCheck==TRUE)
GetDlgItem(IDC_TEST_EDIT)->ShowWindow(SW_SHOW);
else
GetDlgItem(IDC_TEST_EDIT)->ShowWindow(SW_HIDE);
25
////////Мой код заканчивается здесь///////////
}
Код который вы ввели содержит следующие операторы:
•
UpdateData(TRUE); - этот оператор обновляет значения переменных элементов
управления текущими значениями, которые содержаться на экране. Т.е. при нажатии на
флажок переменная может принимать два значения TRUE или FALSE, TRUE - это когда
флажок включен, а FASLE - наоборот. Значит при выполнении этого оператора
переменная флажка управления принимаеит текущее положение флажка и все
остальные переменные обновляются значениями, которые отображаются на экране.
Следующие оператор проверяет включен или выключен флажок. Если он включен, то
выполняется оператор GetDlgItem(IDC_TEST_EDIT)->ShowWindow(SW_SHOW);,
где GetDlgItem(IDC_TEST_EDIT) извлекает указатель на элемент управления, а
функция ShowWindow(SW_SHOW); с параметром SW_SHOW, делает окно
редактирования видимым.
А если флажок не отмечен, то выполняется таже самая функция ShowWindow(); с
параметром SW_HIDE, этот параметр означает спрятать окно редактирования.
•
•
Связывание кода с событием BN_CLICKED флажка Visible
При включении флажка Enable программа Test.Exe должна сделать окно
редактирования доступным, а при выключении - недоступным.
Чтобы связать код с событием BN_CLICKED флажка Enable, выполните следующие
действия:
•
•
•
Выбирете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Исползуйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CTestDlg
Object ID: IDC_ENABLE_CHECK
Messages: BN_CLICKED
•
Щелкните на кнопку Add Fucntion и в раскрывшемся окне нажмите кнопку OK.
Нажмите кнопку Edit Code и напишите следующий код в функции OnEnableButton():
void CTestDlg::OnEnableCheck()
{
// TODO: Add your control notification handler code here
////////Мой код начинается здесь///////////
////Обновить значения переменных элементов управления,
////(содержимое эрана передается переменным элементов управления)
UpdateData(TRUE);
///Если отметка флажка Enable зделать окно редактирования видимым
///А если нет - то невидимым
if(m_EnableCheck==TRUE)
GetDlgItem(IDC_TEST_EDIT)->EnableWindow(SW_SHOW);
else
GetDlgItem(IDC_TEST_EDIT)->EnableWindow(SW_HIDE);
////////Мой код заканчивается здесь///////////
26
}
Код который вы ввели содержит следующие операторы:
•
UpdateData(TRUE) - обновляет переменные элементов управления текущими их
значениями на экране. После выполнения этого оператора перменной m_EnableCheck
присваивается текущее значение флажка Enable.
Следующие операторы имееют ту же конструкцию, как и у флажка Visible, но только
функция ShowWindow заменена на EnableWindow(), которая предназначена для
того, чтобы элемент управления был недоступен или доступен. Она имеет те же
параметры, что и функция ShowWindow.
•
Связывание кода с событием EN_CHANGE окна редактирования
При вводе текста и его изменении в окне редактирования, возникает событие
EN_CHANGE. В нашей программе при вводе слова CALCULATOR запускается
калькулятор, а при вводе Paint - графический редактор Paint.
Чтобы связать код с событием EN_CHANGE окна редактирования, выполните
следующие действия:
•
•
•
Выбирете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Исползуйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CTestDlg
Object ID: IDC_TEST_EDIT
Messages: EN_CHANGE
•
Щелкните на кнопку Add Fucntion и в раскрывшемся окне нажмите кнопку OK.
Нажмите кнопку Edit Code и напишите следующий код в функции OnChangeTestEdit():
void CTestDlg::OnChangeTestEdit()
{
...
// TODO: Add your control notification handler code here
////////Мой код начинается здесь///////////
///Обновить переменные
UpdateData(TRUE);
///Содать переменную типа CString, присвоить ей значение
///переменной m_TestEdit и выполнить перевод символов в верхний
///регистр.
CString UpperValue;
UpperValue=m_TestEdit;
UpperValue.MakeUpper();
///Если в окне редактирования напечатано PAINT
///запускается редактор PAINT и окно редактирования становится пустым.
if(UpperValue=="PAINT")
{
system("pbrush.exe");
m_TestEdit=" ";
UpdateData(FALSE);
27
}
///Если в окне редактирования напечатано CALCULATOR
///запускается калькулятор и окно редактирования становится пустым.
if(UpperValue=="CALCULATOR")
{
system("calc.exe");
m_TestEdit=" ";
UpdateData(FALSE);
}
////////Мой код заканчивается здесь///////////
}
Код который вы ввели содержит следующие операторы:
•
UpdateData(TRUE); обновляет переменную m_TestEdit значением содержимого окна
редактирования, при каждом его изменении, так как окно редактирования связано с
событием EN_CHANGE.
Следующий оператор CString UpperValue; содает новую переменную типа CString.
Затем переменной UpperValue приравнивается значение переменной m_TestEdit, это
можно сделать, так как они имеют одинаковый тип.
Оператор UpperValue.MakeUpper(); переводит все символы переменной UpperValue в
верхний регистр.
Оператор if(UpperValue=="PAINT"); проверяет, если введено ли слово PAINT, то
выполняются следующие три оператора:
Первый system("pbrush.exe"); запускает графический редактор, так как не указан
явный путь к файлу, то программа будет искать его в каталоге C:\WINDOWS.
Второй оператор m_TestEdit=""; присваивает переменной окна редактирования
значение NULL, а следующий оператор UpadteData(FALSE) - обновляет экран.
Вследствии этого, весь текст из окна редактирования удалится.
Заметьте, что мы перевели символы переменной UpperValue в верхний регистр - это
нужно потому, что в языке С++ символы нижнего и верхнего регистра имеют разные
значения, поэтому при переводе на верхний регистр, мы 100% будем уверены, что
написанное нами слово PaInT совпадет с PAINT.
Следующая конструкция операторов полностью идеинтична предыдущей, только
проверяется равно ли значение переменной m_TestEdit слову CALCULATOR, если да,
то запускается калькулятор, и окно редактирования очищается.
•
•
•
•
•
•
Вы закончили связывание событий с элементами управления
28
Резюме и Упражнение
Упражнение
Сейчас вы выполните упражнение. Вам необходимо включить в свою программу еще код,
чтобы при вводе слова Beep в окне редактирования, компьютер подавал звуковой сигнал.
Подсказка: Код для генерации сигнала MessageBeep((WORD)-2);
Ответ к упражнению
Для того, чтобы выполнить упражнение вам необходимо включить в конец функции
OnChangeTestEdit следующий код:
if(UpperValue=="BEEP")
{
MessageBeep((WORD)-2);
m_TestEdit="";
UpdateData(FALSE);
}
Резюме
В этой главе вы получили некоторой опыт использования элементов управления и написали
программу, которая имеет такие элементы управления, как окно редактирования, флажок и
кнопка.
Вы также увидели процесс написания программы, использующей различные средства
управления, который состоит в размещении элемента управления в диалоговой панели,
настройки его свойств и связывания кода с событием данного элемента.
Теперь выполняем программу, для этого заходим в меню Build->Build Test.exe, а потом в
меню Build выбираем Execute Test.exe
Вы закончили второй урок!
29
LESSON 3
Сейчас мы создадим программу DRAW.EXE
Посмотрим на ее спецификацию и что она должна делать.
• Программа DRAW предназначена для рисования с помощью мыши линий установленого
цвета и размера, программма будет рисовать линию в соответсвии с движениями мыши.
• При нажатии на кнопку Exit программа завершается.
При запуске вашей программы, главное окно должно будет выглядеть так:
План урока:
1) Создание проекта программы
2) Визуальное проектирование диалоговой панели
3) Связавыние элементов управления с событиями
4) Резюме, Упражнение и ответ к упражнению.
Теперь рассмотрим все пункты попорядку.
• Вначале запустим Visual C++. Зайдем в меню FILE -> NEW..., выберем там Project. Ваша
панель должна выглядеть теперь так:
30
• Выберем там MFC AppWizard(exe), это значит вы хотите создать запускаемый файл.
• В Project Name задайте имя программы Draw. И щелкните OK.
• В раскрывшемся окне(STEP1) выбирете Dialog Based. Это означает, что ваша программа
будет основана на диалоге. Щелкните Next.
• В STEP2 задайте в Please enter title of your dialog имя программы The Draw Program.
Остальное оставьте без изменения и нажпмите NEXT.
• В STEP3 Оставьте все без изменения и щелкните NEXT. Здесь вы указали, что ваша
программа будет иметь библиотеку с динамической конпановкой(DLL), а не статической.
• В STEP4 Оставьте все без изменения. Посмотрите, чтобы в Class Name было выбрано
CTestApp и щелкните FINISH.
Вы закончили создание проекта программы!
Все каркасные файлы для вашей программы написал Visual C++, с помощью мастера
настроек MFC AppWizard.
MFC - это вещь очень полезная, с помощью нее можно быстро создавать программы, так как
все дежурные файлы он пишет сам, что сильно облегчает работу программиста, ведь не
писать стандарный набор текста каждый раз!
А теперь мы спроектируем диалогувую панель.
31
Проектирование диалоговой панели
Сейчас мы визуально спроектируем диалоговую панель. Для этого вначале выбирете закладку
"Resourse View" и раскройте пункт Draw Resource, как показано на рис. 1.5.
Выполните слдеующие действия
• Щелкните два раза по надписи IDD_DRAW_DIALOG. Справа появится окно
проектирования диалоговой панели.
• С помощью панели Controls расставьте элементы, управления как показано на рис. 2.0 и
согласно таблице 2.0.
Объект
Свойство Установка
Dialog Box ID
IDD_DRAW_DIALOG
Caption
The Draw Program
Font
Static Text ID
Caption
System, Size 10, страница Styles
IDC_INSTRUCTION_STATIC
To Draw: Press the left button of the mouse and move the
mouse
(Рисование: нажмите левую кнопку мыши и
перемещайте)
32
Align Text
Center, страница Styles
Client edge отмечен, страница Extended Styles
Static edge отмечен, страница Extended Styles
Push
Button
ID
IDC_EXIT_BUTTON
Caption
E&xit
Client edge отмечен, страница Extended Styles
Static edge отмечен, страница Extended Styles
Modal
отмечен, страница Extended Styles
frame
Теперь рассмотрим все пункты попорядку.
• В объекте Dialog Box вы задаете следующие данные:
Caption - название диалогового окна.
Font - здесь вы уcтановили шрифт -System и его размер 10
• Static Text - это элемент текста, он вставляется как обычный элемент управления,
но не выполняет никаких функций, так как служит для показа текста, который вы
зададите в Captions. Так же мы задали некоторые графические установки для
статистического текста - это Client Edge и Static Edge. Поздравляю, вы закончили
визуальное проектирование диалоговой панели!
Связывание событий с элементами управления
Связывание кода с событием BN_CLICKED кнопки Exit
При нажатии на кнопку Exit программа Draw.Exe завершится.
Чтобы связать код с событием BN_CLICKED кнопки EXIT, выполните следующие
действия:
•
•
•
Выберете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Используйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CDrawDlg
Object ID: IDC_EXIT_BUTTON
Messages: BN_CLICKED
•
•
Щелкните на кнопку Add Fucntion и в раскрывшемся окне нажмите кнопку OK.
Сейчас ваша панель MFC ClassWizard должна будет выглядеть так:
33
Нажмите кнопку Edit Code и напишите следующий код в функции OnExitButton():
void CDrawDlg::OnExitButton()
{
// TODO: Add your control notification handler code here
////////Мой код начинается здесь///////////
OnOK();
////////Мой код заканчивается здесь///////////
}
Функция OnOK(), которую вы ввели завершает программу, при нажатии на кнопку Exit.
Связывание кода с событием WM_MOUSEMOVE диалоговой панели
Сечас мы свяжем код с событием WM_MOUSEMOVE, которое будет автоматически
выполняться при передвижении мыши.
Чтобы связать код с событием WM_MOUSEMOVE диалоговой панели, выполните
следующие действия:
•
•
•
Выберете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Используйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CDrawDlg
Object ID: CDrawDlg
Messages: WM_MOUSEMOVE
34
•
Щелкните на кнопку Add Fucntion.
Нажмите кнопку Edit Code и напишите следующий код в функции OnMouseMove():
void CDrawDlg::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
////////Мой код начинается здесь///////////
if( (nFlags & MK_LBUTTON)==MK_LBUTTON )
{
CClientDC dc(this);
dc.SetPixel(point.x, point.y, RGB(0,0,0));
}
//конец структуры IF
////////Мой код заканчивается здесь///////////
///....
Код который вы ввели содержит единственный оператор IF:
•
Оператор IF содержит в себе функции, которые будут выполняться, если условие
оператора IF верно. Условие таково, если левая кнопка мыши нажата и произошло
перемещение, то функции внутри оператора IF выполняются.
Функция OnMouseMove выполняется при любом передвижении мыши, ее параметр
nFlags показывает была ли нажата какая-нибудь клавиша клавиатуры( типа ALT или
Shift) и кнопка мыши. Операция & проверяет прижата ли левая кнопка мыши при ее
перемещении. Если это так, то выполняется код ниже оператора IF.
Код в блоке оператора IF CClientDC dc(this); создает объект контексного устройства, c
помощью него вы сможете рисовать, его можно назвать воображаемым экраном в
памяти компьютера. Научно говоря, dc(this) - это экземпляр класса CClientDC c
параметром конструктора this, с помощью экземпляра класса вы можете обращаться к
функциям этого класса.
Следующий оператор, который вы напечатали рисует точку в заданном месте (место
щелчка мыши), используя параметры point.x и point.y, которые ему передает функция
OnMouseMove, и заданного цвета, с помощью функции RGB();.
Сейчас у нас установлен черный цвет, чтобы установить красный, синий или зеленый,
надо заменить параметры функции RGB() соответственно на 255,0,0, 0,255,0, 0,0,255.
•
•
•
Рисование изображения точка за точкой
Чтобы увидеть в действии свой код, выполните следующие действия:
Скомпонуйте и скомпилируйте программу.
Запустите ее.
Удерживая нажатой левую кнопку мыши, претащите ее в сторону.
•
Вы видите, что точки рисуются не слитно друг с другом, это происходит по тому, что
WINDOWS должен выполнять и другие задачи и не может полностью следить за Draw.
Поэтому мы модифицируем нашу программу, так чтобы эти точки соединялись линиями.
При выполнении функции OnMouseMove параметр point передает положение курсора
во время последней проверки его положения.
•
Расширение возможностей программы DRAW
Сейчас вы расширите возможности программы Draw. Вы сделаете так, чтобы при
35
передвижении мыши, рисовалась сплошная линия.
Модифицируем программу следующим образом.
•
Чтобы соединить точки линией функция OnMouseMove должна знать предыдущие
координаты мыши, для этого нам нужно объявить две переменные m_PrevX и
m_PrevY, для хранения координат по X и Y.
Выведем на экран файл DrawDlg.h, для этого откроем Project Workspace, щеклнем на
закладке File View и выполним двойной щелчек на пункте DrawDlg.h.
Включите объявления переменных m_PrevX и m_PrevY следующим образом:
•
•
// DrawDlg.h : header file
//
////////////////////////////////////////////////////
// CDrawDlg dialog
class CDrawDlg : public CDialog
{
// Construction
public:
CDrawDlg(CWnd* pParent = NULL); // standard constructor
////////Мой код начинается здесь///////////
int m_PrevX;
int m_PrevY;
////////Мой код заканчивается здесь///////////
//....
//....
}
•
Вы объявили две переменные целого типа для хранения предыдущих координат мыши.
Заметьте, что вы их включили после слова public: - это означает, что эти переменные
доступны всем функциям класса.
Теперь модифицируем функцию OnMouseMove в файле DrawDlg.cpp
void CDrawDlg::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
////////Мой код начинается здесь///////////
if((nFlags & MK_LBUTTON)==MK_LBUTTON)
{
CClientDC dc(this);
// dc.SetPixel(point.x, point.y, RGB(123,211,98));
CPen NewPen(PS_SOLID, 10, RGB(255,0,0) ;
dc.SelectObject(&NewPen);
dc.MoveTo(m_PrevX, m_PrevY);
dc.LineTo(point.x, point.y);
m_PrevX=point.x;
36
m_PrevY=point.y;
}
////////Мой код заканчивается здесь///////////
CDialog::OnMouseMove(nFlags, point);
}
Рассмотрим код приведенный выше:
•
Код вызова функции SetPixel(), помещен в коментарий, так как он нам больше не
понадобиться.
Следующий код CPen NewPen(PS_SOLID, 10, RGB(255,0,0) ) создает новое перо с
именем NewPen класса CPen c заданным размером шрифта 10 пикселов и красным
цветом. Параметр PC_SOLID говорит, что будет рисоваться сплошная линия.
После этого выполняется функция SelectObject, выбирающая новое перо:
•
•
dc.SelectObject(&NewPen);
Этой функцией вы включаете перо в работу.
•
Следующие два оператора:
dc.MoveTo(m_PrevX, m_PrevY);
dc.LineTo(point.x, point.y);
рисуют линию, используя координаты начала(это определяет функция MoveTo()) и
координат конца (LineTo).
•
И последнии два оператора:
m_PrevX=point.x;
m_PrevY=point.y;
сохраняют в переменных m_PrevX и m_PrevY, текущие координаты, которые в
следующий раз будут использоваться, как предыдущие(начальная позиция).
Теперь запустите программу и проверьте правильность ее работы.
Вы должны заметить, что при первом нажатии на кнопку мышки в любой области
диалоговой панели, есть лишняя линия, которая выходит из краев окна. Дело в том, что
вы при первом рисовании линии, т.е после первого щелчка мыши и ее передвижении,
начальные координаты не определены, а будут известны только текущие.
Это выглядит примерно так:
37
Для решения этой проблемы, вы должны связать код событием WM_LBUTTONDOWN,
которое происходит при нажатии на левую кнопку мыши.
•
•
•
Выберете ClassWizard в меню View
Выберете закладку Message Maps в панели ClassWizard
Используйте диалоговую панель ClassWizard для выбора следующего события:
Class Name: CDrawDlg
Object ID: CDrawDlg
Messages: WM_LBUTTONDOWN
•
•
Щелкните на кнопку Add Fucntion.
Нажмите кнопку Edit Code и напишите следующий код в функции OnLButtonDown():
void CDrawDlg::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
////////Мой код начинается здесь///////////
m_PrevX=point.x;
m_PrevY=point.y;
////////Мой код заканчивается здесь///////////
....
}
•
•
Код, который вы напечатали, обновляет значения переменных m_PrevX и m_PrevY,
тем местоположением мыши, где был совершен щелчек по ее левой кнопке,
соответственно при первом и последующих нажатиях кнопки, линия будет начинаться из
данной точки нажатия.
Поэксперементируйте с программой Draw и щелкните на кнопку Exit для ее
прекращения.
38
Вы закончили связывание событий с элементами управления
Резюме и Упражнение
Упражнение
Сделайте так, чтобы линия, которую вы рисуете была шириной 5 пикселов.
Ответ к упражнению
Для того, чтобы выполнить упражнение вам необходимо изменить код функции
OnMouseMove следующим образом:
void CDrawDlg::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
////////Мой код начинается здесь///////////
if((nFlags & MK_LBUTTON)==MK_LBUTTON)
{
CClientDC dc(this);
// dc.SetPixel(point.x, point.y, RGB(123,211,98));
CPen NewPen(PS_SOLID, 5, RGB(255,0,0) ;
dc.SelectObject(&NewPen);
dc.MoveTo(m_PrevX, m_PrevY);
dc.LineTo(point.x, point.y);
m_PrevX=point.x;
m_PrevY=point.y;
}
////////Мой код заканчивается здесь///////////
CDialog::OnMouseMove(nFlags, point);
}
Резюме
Вы создали и выполнили программу Draw.exe, с помощью которой вы можете рисовать,
путем передвижения мыши, при нажатой ее левой кнопки. Также вы познакомились с
функцией OnMouseMove, которая выполняется при передвижении мыши, и с функцией
OnLButtonDown - при нажатии на левую кнопку мыши.
Вы закончили третий урок!
39