Практика 3. Таблицы Таблица, по умолчанию без окружающей
реклама

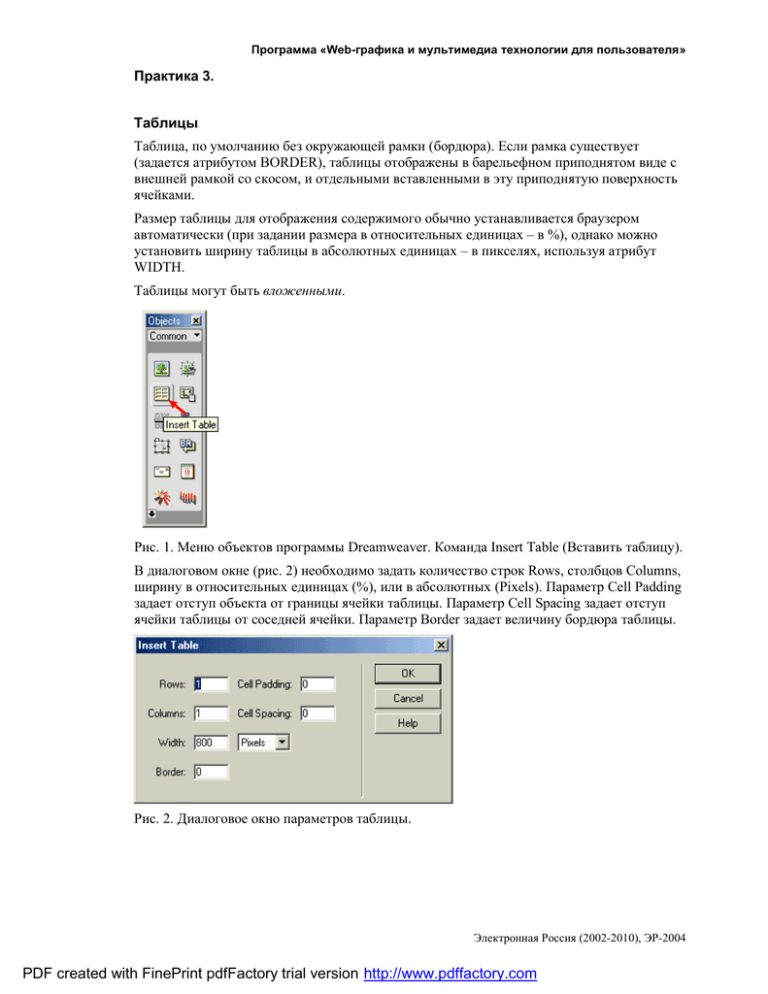
Программа «Web-графика и мультимедиа технологии для пользователя» Практика 3. Таблицы Таблица, по умолчанию без окружающей рамки (бордюра). Если рамка существует (задается атрибутом BORDER), таблицы отображены в барельефном приподнятом виде с внешней рамкой со скосом, и отдельными вставленными в эту приподнятую поверхность ячейками. Размер таблицы для отображения содержимого обычно устанавливается браузером автоматически (при задании размера в относительных единицах – в %), однако можно установить ширину таблицы в абсолютных единицах – в пикселях, используя атрибут WIDTH. Таблицы могут быть вложенными. Рис. 1. Меню объектов программы Dreamweaver. Команда Insert Table (Вставить таблицу). В диалоговом окне (рис. 2) необходимо задать количество строк Rows, столбцов Columns, ширину в относительных единицах (%), или в абсолютных (Pixels). Параметр Cell Padding задает отступ объекта от границы ячейки таблицы. Параметр Cell Spacing задает отступ ячейки таблицы от соседней ячейки. Параметр Border задает величину бордюра таблицы. Рис. 2. Диалоговое окно параметров таблицы. Электронная Россия (2002-2010), ЭР-2004 PDF created with FinePrint pdfFactory trial version http://www.pdffactory.com Программа «Web-графика и мультимедиа технологии для пользователя» Cell Spacing Cell Padding Border Рис. 3. Параметры таблицы. Рис. 4. Свойства таблицы. Рассмотрим этапы создания простой web – страницы, представленной на рис. 5. Рис. 5. Вариант простой страницы. Вставьте две таблицы, используя команду Insert Table (рис. 1) с одинаковой шириной 800 пикселей, и состоящих из одной строки и двух столбцов. Остальные параметры обнулите. Электронная Россия (2002-2010), ЭР-2004 PDF created with FinePrint pdfFactory trial version http://www.pdffactory.com Программа «Web-графика и мультимедиа технологии для пользователя» Рис. 6. Две таблицы, примыкающие друг к другу. Заполните ячейки содержимым. Для второй таблицы параметр Cell Pad установите 5 px (рис. 4). Рис. 7. Заполнение информацией ячеек таблиц. Для организации меню в первую ячейку второй таблицы добавлена третья таблица, состоящая из одного столбца и 4-х строк (рис. 8). Если меню организовать непосредственно в первой ячейке, разбив ее на несколько строк, то при заполнении текстом правой ячейки, таблица будет увеличиваться по высоте и в результате меню будет «расползаться». А в случае с отдельной вложенной таблицей, меню будет независимым от основной таблицы. Рис. 8. Вставлена таблица для меню. Электронная Россия (2002-2010), ЭР-2004 PDF created with FinePrint pdfFactory trial version http://www.pdffactory.com Программа «Web-графика и мультимедиа технологии для пользователя» Чтобы таблица меню всегда была вверху ячейки, выделите ячейку и примените выравнивание по вертикали Top (Вверх) (рис. 9). Рис. 9. Выравнивание объектов ячейки по вертикали Top (Вверх). Задайте фон для первой таблицы и для ячейки таблицы с меню. Для этого выделите верхнюю таблицу и в поле Bg, щелкнув на сером квадрате, выберите цвет фона из палитры. Выделите левую ячейку второй таблицы и подобным образом задайте цвет фона (рис. 10). Меню можно оформить аналогичным образом, закрасив фон ячеек другим цветом. Вставьте необходимые изображения, заголовки, меню. Электронная Россия (2002-2010), ЭР-2004 PDF created with FinePrint pdfFactory trial version http://www.pdffactory.com Программа «Web-графика и мультимедиа технологии для пользователя» Рис. 10. Окончательное оформление страницы. Для третьей таблицы меню параметр Cell Space задан 5 px. Электронная Россия (2002-2010), ЭР-2004 PDF created with FinePrint pdfFactory trial version http://www.pdffactory.com