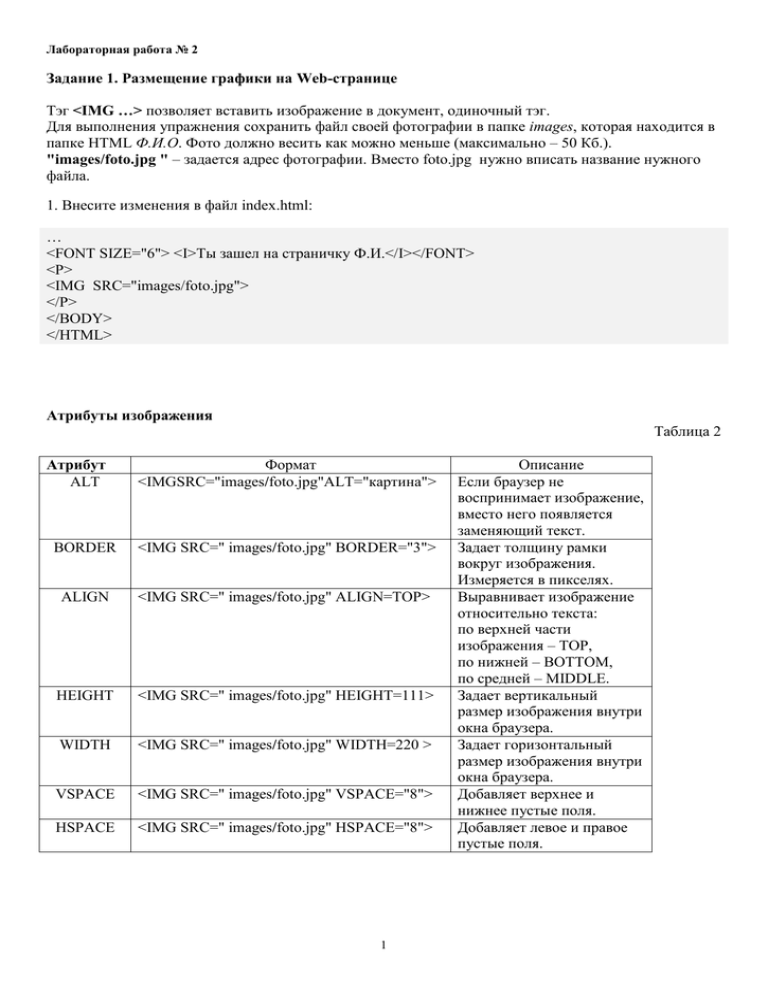
Атрибут
реклама

Лабораторная работа № 2 Задание 1. Размещение графики на Web-странице Тэг <IMG …> позволяет вставить изображение в документ, одиночный тэг. Для выполнения упражнения сохранить файл своей фотографии в папке images, которая находится в папке HTML Ф.И.О. Фото должно весить как можно меньше (максимально – 50 Кб.). "images/foto.jpg " – задается адрес фотографии. Вместо foto.jpg нужно вписать название нужного файла. 1. Внесите изменения в файл index.html: … <FONT SIZE="6"> <I>Ты зашел на страничку Ф.И.</I></FONT> <P> <IMG SRC="images/foto.jpg"> </P> </BODY> </HTML> Атрибуты изображения Таблица 2 Атрибут ALT Формат <IMGSRC="images/foto.jpg"ALT="картина"> BORDER <IMG SRC=" images/foto.jpg" BORDER="3"> ALIGN <IMG SRC=" images/foto.jpg" ALIGN=TOP> HEIGHT <IMG SRC=" images/foto.jpg" HEIGHT=111> WIDTH <IMG SRC=" images/foto.jpg" WIDTH=220 > VSPACE <IMG SRC=" images/foto.jpg" VSPACE="8"> HSPACE <IMG SRC=" images/foto.jpg" HSPACE="8"> 1 Описание Если браузер не воспринимает изображение, вместо него появляется заменяющий текст. Задает толщину рамки вокруг изображения. Измеряется в пикселях. Выравнивает изображение относительно текста: по верхней части изображения – TOP, по нижней – BOTTOM, по средней – MIDDLE. Задает вертикальный размер изображения внутри окна браузера. Задает горизонтальный размер изображения внутри окна браузера. Добавляет верхнее и нижнее пустые поля. Добавляет левое и правое пустые поля. Лабораторная работа № 2 Задание 2. Атрибуты изображения. 1. Самостоятельно внесите изменения в файл index.html, опробовав использование таких атрибутов графики как ALT, BORDER, HEIGHT, WIDTH. Задание 3. Фоновое изображение графики на Web-странице Фоновое изображение – это графический файл с изображением небольшой прямоугольной плашки. При просмотре в браузере эта плашка многократно повторяется, заполняя все окно, независимо от его размеров. Графика, используемая в качестве фоновой, задается в тэге <BODY> в начале файла HTML. “images/ foto2.jpg ” – задается адрес фона 1. Внесите изменения в файл index.html: … <BODY BACKGROUND=”images/foto2.jpg” TEXT="#006666"> … </BODY> </HTML> Задание 4. Таблицы. Таблицы представляют собой особую часть HTML-документа. Данные в ней организованы в виде прямоугольной сетки, состоящей из вертикальных столбцов и горизонтальных рядов. Каждая клетка таблицы является ячейкой. Ячейки могут содержать в себе текст, графику или другую таблицу. Таблица состоит из трех основных частей: название таблицы, заголовки столбцов, ячейки. Таблица заполняется горизонтальными рядами ячейка за ячейкой слева направо. Заполнение начинается с левого верхнего угла и заканчивается правым нижним. Каждая ячейка должна быть заполнена. Для создания пустых ячеек используются пробелы. Теги оформления таблиц Тег TABLE TR TD Форма записи <TABLE>текст</TABLE> <TR>текст</TR> <TD>текст</TD> Примечание Объявление таблиц. Тег строки. Тег данных. Атрибуты тега <TABLE> Атрибут BORDER WIDTH BGCOLOR Форма записи <TABLE BORDER=X> <TABLE WIDTH=XX%> <TABLE BGCOLOR="#RRGGBB"> Примечание Задает рамку вокруг таблицы. Задает ширину таблицы как ХХ% от ширины страницы или как ХХ пикселов. Задает цвет фона таблицы. 2 Лабораторная работа № 2 Атрибуты тегов <TD> и <TR> Атрибут ALIGN Форма записи <TD ALIGN=X> VALIGN <TD VALIGN=X> BGCOLOR <TD BGCOLOR= "#RRGGBB"> Примечание Устанавливает выравнивание по горизонтали (Right, Left, Center) Устанавливает выравнивание по вертикали (Top, Middle, Bottom, Baseline) Задает цвет фона ячейки. Создайте новую интернет-страничку raspisanie.html, для этого скопируйте index.html и переименуйте ее в raspisanie.html, подправьте согласно рекомендациям: <!doctype html public "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> Расписание занятий 11 классов </TITLE> </HEAD> <BODY BGCOLOR="FFFFFF"> <P ALIGN=CENTER> <FONT COLOR="RED" SIZE="6" FACE="ARIAL"><B> 11 класс </B></FONT> </P> <HR> <! получится линия> <P> <FONT COLOR="BLUE" SIZE="5" FACE="COURIER"><B>Понедельник </B></FONT><BR> <TABLE BORDER="1" WIDTH=100% BGCOLOR="99CCCC"> <TR BGCOLOR="CCCCFF" ALIGN=CENTER> <TD>Урок</TD> <TD>11 А</TD> <TD>11 Б</TD> </TR> <TR> <TD>1</TD> <TD>Русский язык</TD> <TD>Литература</TD> </TR> <TR> <TD>2</TD> <TD>Алгебра</TD> <TD>Информатика</TD> </TR> <TR> <TD>3</TD> <TD>История</TD> <TD>Информатика</TD> </TR> </TABLE> </BODY> </HTML> Задание 5. 1. Дополните полученную Web-страницу по аналогии расписанием на последующие дни: ВТОРНИК, СРЕДУ, ЧЕТВЕРГ, ПЯТНИЦУ, СУББОТУ с помощью функции копировать и вставить. 3