Шпаргалка основных html тегов
advertisement

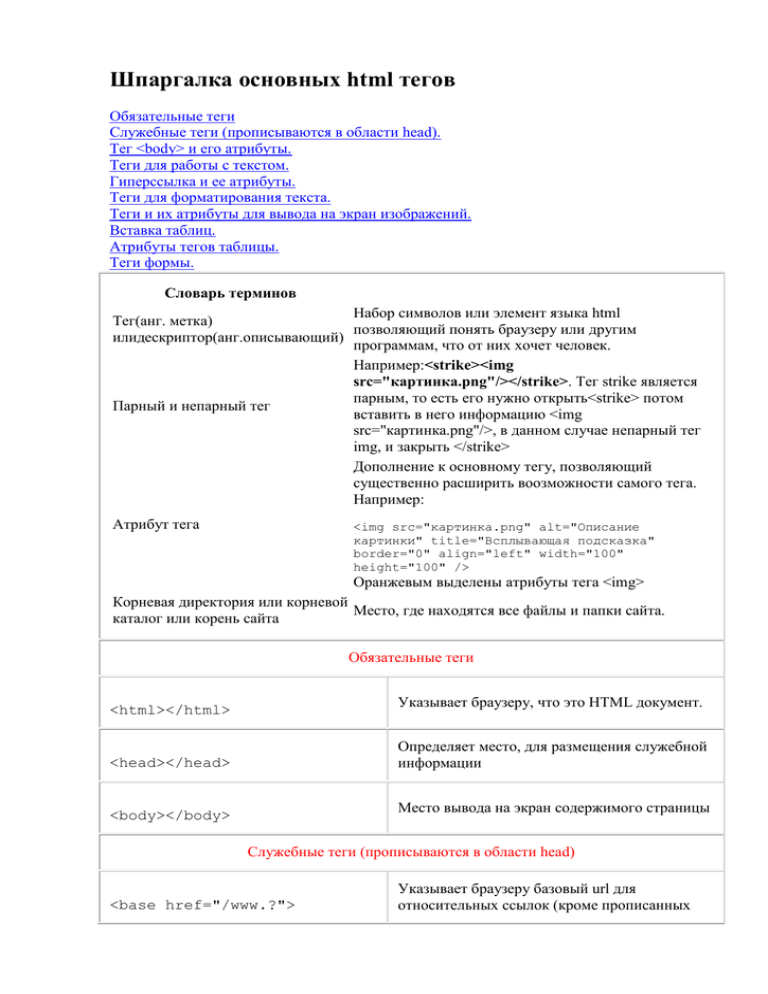
Шпаргалка основных html тегов Обязательные теги Служебные теги (прописываются в области head). Тег <body> и его атрибуты. Теги для работы с текстом. Гиперссылка и ее атрибуты. Теги для форматирования текста. Теги и их атрибуты для вывода на экран изображений. Вставка таблиц. Атрибуты тегов таблицы. Теги формы. Словарь терминов Набор символов или элемент языка html Тег(анг. метка) позволяющий понять браузеру или другим илидескриптор(анг.описывающий) программам, что от них хочет человек. Например:<strike><img src="картинка.png"/></strike>. Тег strike является парным, то есть его нужно открыть<strike> потом Парный и непарный тег вставить в него информацию <img src="картинка.png"/>, в данном случае непарный тег img, и закрыть </strike> Дополнение к основному тегу, позволяющий существенно расширить воозможности самого тега. Например: Атрибут тега <img src="картинка.png" alt="Описание картинки" title="Всплывающая подсказка" border="0" align="left" width="100" height="100" /> Оранжевым выделены атрибуты тега <img> Корневая директория или корневой Место, где находятся все файлы и папки сайта. каталог или корень сайта Обязательные теги Указывает браузеру, что это HTML документ. <html></html> Определяет место, для размещения служебной информации <head></head> Место вывода на экран содержимого страницы <body></body> Служебные теги (прописываются в области head) <base href="/www.?"> Указывает браузеру базовый url для относительных ссылок (кроме прописанных вручную). Если вы прописали <base href="http://www.ваш_сайт.ru/мои_статьи" > и захотите в дальнейшем, внутри своего сайта вставить ссылку на любую из ваших статей, то вам нужно просто написать: <a href="мои_статьи/нужная_статья.html"></a > хотя полный ее адрес: <a href="http://www.ваш_сайт/мои_статьи/нуж ная_статья.html"></a> Определяет, в каком окне будут открываться все ссылки с сайта (кроме прописанных вручную с указанием нужного параметра). <base target="?"> Указывает поисковым роботам что следует сканировать на этой странице. <meta name="robots" content="?"> <meta name="author" content="Вася Пупкин"> Устанавливает авторство. <meta name="keywords" content="сайт, шпаргалка, html, скачать"> Перечень ключевых слов страницы через запятую (для поисковых роботов). <meta http-eguiv="contenttype" content="text/plain;churset= "utf-8"> Указывает кодировку, в которой следует загружать страницу(Window-1251, KOI8-R, KOI8-U, ISO-8859-5, UTF-8, UTF-16 и д.р.) <meta name="description" content="Краткое описание вашей странички"> Краткое описание страницы (для поисковых роботов). <title></title> Название вашей страницы (отображается во вкладке браузера.) Тег <body> и его атрибуты. <body bgcolor="FFFFFF"> Назначает цвет фона страницы. Например FFFFFF - белый. <body text="000000"> Назначает цвет текста страницы. Например 000000 - черный. <body link="FF0000"> Назначает цвет всех ссылок на странице. Например FF0000 - красный. <body vlink="333333"> Назначает цвет ссылкам, на которые вы нажимали. Например 333333 - серый. <body alink="00FF00"> Назначает цвет ссылкам в момент нажатия. Например 00FF00 - зеленый. Теги для работы с текстом. <p></p> <p align="?"></p> <pre></pre> <h1></h1> <h2></h2>,<h3></h3>,<h4></h4 >,<h5></h5>,<h6></h6> <strong></strong> <em></em> <tt></tt> Формирует новый параграф Указывает месторасположения параграфа относительно документа. Значения: left, right, justify или center Дает указание браузеру точно показывать предварительно отформатированный текст. Например при наборе текста, сколько бы пробелов между словами вы не ставили, браузеры их покажут как один. При использовании тега <pre></pre>, все пробелы сохраняться. Создает заголовок первого уровня (самый большой). Добавляет заголовки меньших рамеров. Выделяет текст жирным. Выделяет текст наклоном. Моноширинный текст (печатная машинка) (нерекомендованный). Моноширинный текст (печатная машинка) (рекомендованный). <kbd></kbd> Отображает текст наклонным стилем. <var></var> Отображает цитаты курсивом. <cite></cite> Создает отдельный абзац. Предполагается, что содержимое этого тега будет расцениваться поисковыми системами как информация об авторе сайта <address></address> <font size="?"></font> Изменяет размер символов текста. Пределы от 1 до 7. <font color="?"></font> Меняет цвет текста. Например #000 - это черный. Гиперссылки и ее атрибуты <a href="/URL"></a> <a target="?"></a> Дает понять браузеру, что это ссылка на другой сайт. Указывает браузеру, в каком окне открывать ссылку. Атрибут _blank В новом окне браузера _parent В родительском фрейме. Если фрейма нет, то в текущем окне _self В текущем окне браузера _top В текущем окне браузера, игнорируя фреймы <a href="/NAME"></a> Делает ссылку на другую страницу сайта, абсолютную или относительную. <a href="mailto:EMAIL"></a> Формирует ссылку для вызова вашей почтовой программы, чтобы написать письмо по указанному в ссылке адресу. Формирует анкор <a href="#name"></a> <a name="name"></a> Делает отметку на участке текста, как цель для анкора. <a href="/NAME#name"></a> Формирует ссылку на отметку с другой страницы. Теги для форматирования текста <br> <nobr> Делает перенос строки Запрещает перенос строки. <wbr> Указывает место в строке для переноса, в случае необходимости. <blockquote></blockquote> Тег для выделения цитат в тексте. Добавляет отступы слева и справа. Формирует список терминов и описание этих терминов. Работает в связке с тегами <dt> и <dd>. Например: <dl> <dt>Термин1</dt> <dl></dl> <dd>Описание термина1</dd> <dt>Термин2</dt> <dd>Описание термина2</dd> </dl> Формирует нумерованный список. Работает в связке с тегом <li>. Например: <ol> <ol></ol> <li>элемент нумерованного списка</li> <li>элемент нумерованного списка</li> </ol> Устанавливает каждый из элементов списка и присваивает ему порядковый номер. <li></li> Формирует ненумерованный список. Работает в связке с тегом <li>. Например: <ul> <li>элемент ненумерованного списка</li> <ul></ul> <li>элемент ненумерованного списка</li> </ul> <li></li> Устанавливает каждый из элементов списка и добавляет спереди квадратик или кружок. <div></div> Часто используемый тег, для создания блоков в html документе. Теги и их атрибуты для вывода на экран изображений <img src="/name"> <img src="/name" align="?"> Вставляет графику в HTML страницу. Атрибут align служит для выравнивания изображения по сторонам документа. Его значения: left, right, center; bottom, top, middle <img src="/name" border="?"> Атрибут border формирует рамку вокруг изображений <img src="/name" vspase="?"> Атрибут vspase формирует свободное пространство сверху и снизу. <img src="/name" hspase="?"> Атрибут hspase формирует свободное пространство справа и слева. <img src="/name" alt="?"> <hr> <hr size="?"> Описание изображения. Вставляет в HTML страницу горизонтальную линию. Определяет толщину линии. Определяет ширину линии, можно в пикселах, <hr width="?"> <hr noshade> <hr color="?"> можно процентах. Вставляет линию без тени. Назначает цвет для линии. Например 0000FF синий. Вставка таблиц <table></table> <tr></tr> <td></td> <th></th> <caption></caption> Формирует таблицу. Строка в таблице. Ячейка в таблице. Выделяет жирным заголовок таблицы. Название или описание таблицы. Атрибуты тегов таблицы <table border="#"> Атрибут назначает толщину рамок таблицы. <table cellspacing="#"> Определяет расстояние между ячейками таблицы. <table cellpadding="#"> Определяет зазор между содержимым ячейки и ее рамкой. <table width="#"> Атрибут задает ширину вашей таблицы. Можно в процентах или пикселах. <table height="#"> Атрибут задает высоту вашей таблицы. Можно в процентах или пикселах. <tr align="?"> или <td align="?"> Выравнивает содержимое ячеек в таблице по ширине. Значения: left, center, или right. Выравнивает содержимое ячеек в таблице по <tr valign="?"> или <td valign="?"> <td colspan="#"> высоте. Значения: top, middle, или bottom. Определяет количество столбцов, объедененных в одной ячейке. (по умолчанию=1) <td rowspan="#"> Определяет количество строк, объедененных в одной ячейке. (по умолчанию=1) <td nowrap> Не разрешает перенос строк в ячейках таблицы. <td width="#"> <td height="#"> Формирует ширину ячеек в пикселах или процентах от ширины самой таблицы (все ячейки одного столбца имеют одинаковую ширину). Формирует высоту ячеек в пикселах или процентах от высоты самой таблицы (все ячейки одного столбца имеют одинаковую высоту). Теги формы <form></form> <select multiple name="NAME" size="?"></select> <option> <textarea name="NAME" cols="40" rows="8"></textarea> <input type="checkbox" name="NAME"> <input type="radio" Формирует форму. Создает список элементов в отдельном окне с воможностью прокрутки. Внешний вид окна будет зависить от атрибута size и используемого браузера. Тег применяется внутри тега <form></form> для выделения и отправки на сервер элемента списка. Формирует текстовую область для ввода текста. cols задает ширину окна; rows - его высоту. Формирует checkbox. Формирует radio кнопку. name="NAME" value="x"> <input type="text" name="текст" size="20"> Формирует строку для ввода текста. Параметр size указывает длину в символах. <input type="submit" value="Отправить"> Создает кнопку "Отправить". <input type="image" border="0" name="Отправить" src="/картинка.png"> Создает кнопку "Отправить", с использованием изображения вместо кнопки. <input type="reset"> Создает кнопку "Очистить", для очистки ранее введенных данных.
