Занятие 17
реклама

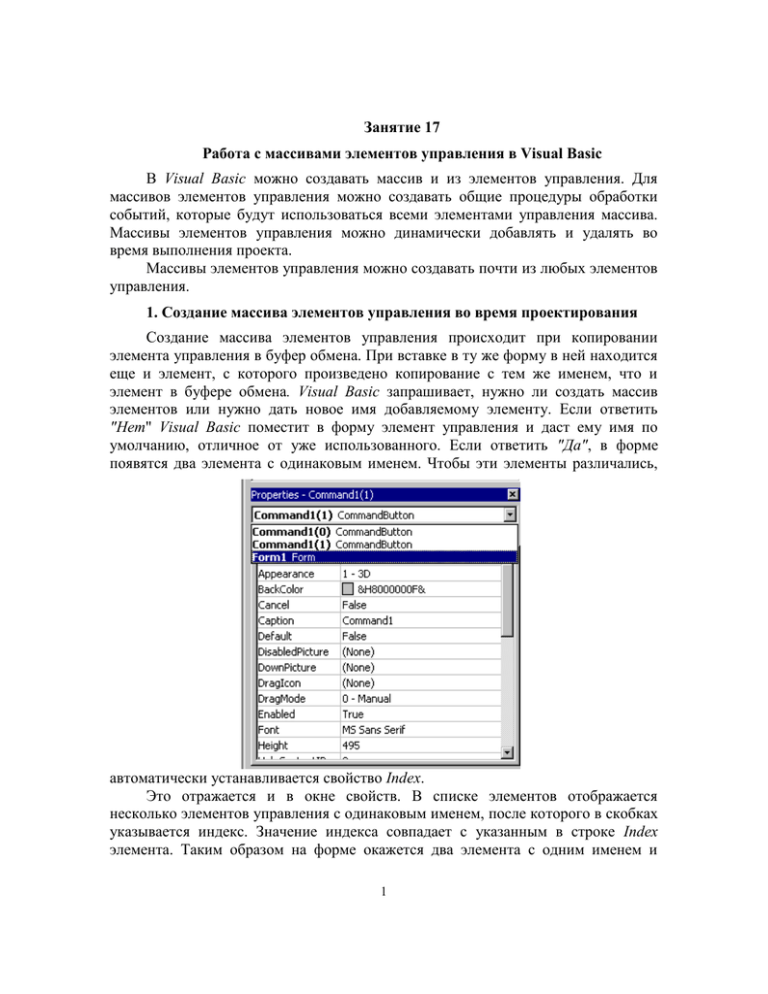
Занятие 17 Работа с массивами элементов управления в Visual Basic В Visual Basic можно создавать массив и из элементов управления. Для массивов элементов управления можно создавать общие процедуры обработки событий, которые будут использоваться всеми элементами управления массива. Массивы элементов управления можно динамически добавлять и удалять во время выполнения проекта. Массивы элементов управления можно создавать почти из любых элементов управления. 1. Создание массива элементов управления во время проектирования Cоздание массива элементов управления происходит при копировании элемента управления в буфер обмена. При вставке в ту же форму в ней находится еще и элемент, с которого произведено копирование с тем же именем, что и элемент в буфере обмена. Visual Basic запрашивает, нужно ли создать массив элементов или нужно дать новое имя добавляемому элементу. Если ответить "Нет" Visual Basic поместит в форму элемент управления и даст ему имя по умолчанию, отличное от уже использованного. Если ответить "Да", в форме появятся два элемента с одинаковым именем. Чтобы эти элементы различались, автоматически устанавливается свойство Index. Это отражается и в окне свойств. В списке элементов отображается несколько элементов управления с одинаковым именем, после которого в скобках указывается индекс. Значение индекса совпадает с указанным в строке Index элемента. Таким образом на форме окажется два элемента с одним именем и 1 разными значениями свойства Index. Первый элемент массива будет иметь индекс 0, второй - индекс 1. Если вы хотите создать массив элементов управления, не обязательно использовать буфер обмена. Достаточно установить определенное значение для свойства Index, в результате чего элемент управления автоматически становится первым членом массива. При добавлении следующего элемента он получает то же имя, но другой индекс. Создайте массив командных кнопок из 5 элементов. Дважды щелкните на любой из этих командных кнопок, чтобы увидеть соответствующую процедуру обработки события Click. Процедура содержит аргумент с именем Index: Private Sub Command1_Click(Index As Integer) End Sub Аргумент Index имеет тип Integer и указывает индекс того элемента управления, к которому применяется данная процедура. В массиве элементов управления все элементы массива используют одну и ту же процедуру обработки события. Чтобы "прочувствовать" работу с массивом доделайте пример с массивом из пяти кнопок следующим образом: поместите на форму метку Label1 и поместите в процедуру строку: Private Sub Command1_Click(Index As Integer) Label1.Caption = CStr(Index) End Sub Если вы теперь запустите проект на выполнение и будете щелкать на кнопках, то сразу после щелчка вы будете видеть значение свойства Index кнопки, по которой произведен щелчок, в метке Label1. 2. Пополнение массива элементов управления во время выполнения проекта Если заранее известно, сколько элементов в массиве вы будете использовать, то удобно создавать массив элементов управления на стадии проектирования. Может быть и так, что количество элементов не известно, пока проект не начнет выполняться. В этом случае можно добавить элементы управления в массив во время выполнения с помощью оператора Load. Попробуем на конкретном примере создать командную кнопку как элемент массива командных кнопок во время выполнения проекта. Создадим новый проект, добавим в форму проекта командную кнопку и назовем ее cmdButArray. Свойству Index присвоим значение 0. Этим действием мы создаем массив элементов управления, состоящий из одного элемента. Добавлять элемент (еще одну командную кнопку) в массив будем при загрузке 2 формы в коде процедуры Form_Load. Чтобы новый элемент появился, добавим строку: Load cmdButArray(1) Новый элемент управления - это точная копия первого элемента массива. Значение всех его свойств, за исключением свойств Index и Visible, в точности повторяют значения свойств первого элемента массива. В том числе и значения свойств Left и Top. То есть вновь созданный элемент в массиве будет расположен прямо поверх первого элемента. Зададим для него новые координаты: cmdButArray(1).Top = cmdButArray(0).Top + cmdButArray(0).Height Для свойства Visible Visual Basic устанавливает значение False, поэтому чтобы увидеть его на форме дополним код еще одной строкой: cmdButArray(1).Visible = True Итак, код получился такой: Private Sub Form_Load ( ) Load cmdButArray(1) cmdButArray(1).Top = cmdButArray(0).Top + cmdButArray(0).Height cmdButArray(1).Visible = True End Sub Если вы теперь запустите проект, то увидите на форме две командные кнопки - два элемента массива командных кнопок cmdButArray( ). 3. Удаление элементов управления во время выполнения программы Загруженные во время выполнения элементы управления (за исключением тех, которые были созданы на этапе проектирования) можно удалить с помощью оператора UnLoad. Продолжим наш пример. Добавим на этапе проектирования еще одну командную кнопку cmdUnLoad с значением свойства Caption "Динамическое удаление" и составим для нее код: 3 Private Sub cmdUnLoad_Click( ) UnLoad cmdButArray(1) End Sub Запустите проект на выполнение, щелкните по вновь созданной кнопке, и увидите как после этого исчез элемент массива командных кнопок cmdButArray(1). 4. Проект "Часы" prjClock с использованием массива элементов управления Сделаем проект "Часы", анимирующий движение стрелки часов. На наших часах есть все цифры циферблата обыкновенных часов, а стрелочка должна делать восемь "остановок": на севере, на северо-востоке, затем на востоке, на юговостоке, затем на юге, на юго-западе, на западе, северо-западе и опять на севере. Каждый ее поворот будет сопровождаться коротким звуковым сигналом. Повороты будут осуществляться через небольшие равные промежутки времени. Файлы .ico с изображением стрелочек можно взять из коллекции графических значков Visual Basic. Всего нам понадобятся 8 элементов Image для хранения изображений стрелочек, но мы поступим несколько иначе: на этапе создания графического интерфейса пользователя проекта поместим на форму один элемент Image imgClock и сделаем его элементом массива, задав значение свойства Index равным 0. На этапе загрузки формы будем создавать еще восемь элементов массива imgClock( ), которые по окончании работы проекта будем удалять. Таким образом все элементы массива imgClock( ) будут существовать на форме только в период выполнения проекта. 5. Графический интерфейс пользователя. Подготовительные работы На этапе визуального приблизительно так: проектирования 4 форма будет выглядеть На форме конечно должен быть таймер, т. к. повороты стрелочки будут инициированы именно им, и две командные кнопки: для запуска и остановки часов. Значение свойства Name таймера tmrTimer, значение свойства Enabled таймера - False, Interval - 1000. Создайте папку на диске для вашего проекта и перенесите в нее 8 файлов .ico с изображением стрелочки, направленной в разные стороны из коллекции графических изображений Visual Basic. Файл с изображением стрелочки, направленной на север, - arw04up.ico, на юг arw04dn.ico, на запад - arw04lt.ico, на восток - arw04rt.ico, на юго-восток arw11se.ico, юго-запад - arw11sw.ico, северо-восток - arw11ne.ico, северо-запад arw11nw.ico. 6. Составление кода Как мы уже отметили, все необходимые для работы проекта элементы массива imgClock( ) создаются при загрузке формы, т.е. в коде Form_Load. В этой же процедуре будем с помощью функции LoadPicture размещать на соответствующих элементах массива картинки стрелочек. Составим код этой процедуры: Private Sub Form_Load( ) Load imgClock(1) imgClock(1).Picture = LoadPicture("Arw11ne.ico") Load imgClock(2) imgClock(2).Picture = LoadPicture("Arw04rt.ico") Load imgClock(3) imgClock(3).Picture = LoadPicture("Arw11se.ico") Load imgClock(4) imgClock(4).Picture = LoadPicture("Arw04dn.ico") Load imgClock(5) imgClock(5).Picture = LoadPicture("Arw11sw.ico") Load imgClock(6) imgClock(6).Picture = LoadPicture("Arw04lt.ico") Load imgClock(7) imgClock(7).Picture = LoadPicture("Arw11nw.ico") Load imgClock(8) imgClock(8).Picture = LoadPicture("Arw04up.ico") End Sub 5 Удаление созданных элементов массива будем делать в момент выгрузки формы в процедуре Form_UnLoad. Дополните код. Private Sub Form_Unload(Cancel As Integer) Unload imgClock(1) Unload imgClock(2) . . . Unload imgClock(8) End Sub После щелчка пользователем по командной кнопке с надписью "Старт" таймер запускается, после щелчка по кнопке с надписью "Стоп" таймер перестает инициировать события. Составьте соответствующие коды: Private Sub Command1_Click( ) End Sub Private Sub Command2_Click( ) End Sub Осталось самое трудное - составить код таймера, в котором происходит главное действие - анимация стрелки. В начале кода объявим статическую переменную C, которая по событиям таймера увеличивает свое значение на единицу. Вы знаете, что у созданных оператором Load элементов массива imgClock( ) свойство Visible имеет значение False. Наша задача: по событиям таймера менять значение свойства Visible у элементов массива на значение True, то есть показывать их поочередно. При этом в каждом событии таймера показывается элемент C массива (imgClock(C).Visible=True) и скрывается предыдущий элемент C-1 (imgClock(C-1).Visible=False). Static C As Integer C=C+1 imgClock(C).Visible = True imgClock(C - 1).Visible = False Все достаточно просто пока не сделан полный оборот, пока значение переменной C не стало равно 8. Когда наступает событие таймера, связанное со следующим оборотом стрелки, наша задача начать отсчет снова, "обнулив" переменную C, и сделав вертикальную стрелку невидимой. Вот таким будет весь код таймера, анимирующий движение стрелки. 6 Private Sub tmrTimer_Timer( ) Static C As Integer If C = 8 Then C=0 imgClock(8).Visible = False End If C=C+1 imgClock(C).Visible = True imgClock(C - 1).Visible = False Beep End Sub Опробуйте работу проекта. 7. Задания Модифицируйте проект "Часы" так, чтобы "остановок" стрелочка делала не 8, а 12. Для этого вам необходимо будет заготовить для стрелочек с разным углом разворота рисунки в графическом редакторе. В проекте используйте массив элементов управления. Код, анимирующий движение стрелки, не должен усложниться, Придумайте, как озвучить проект. 7