Создание Веб
реклама

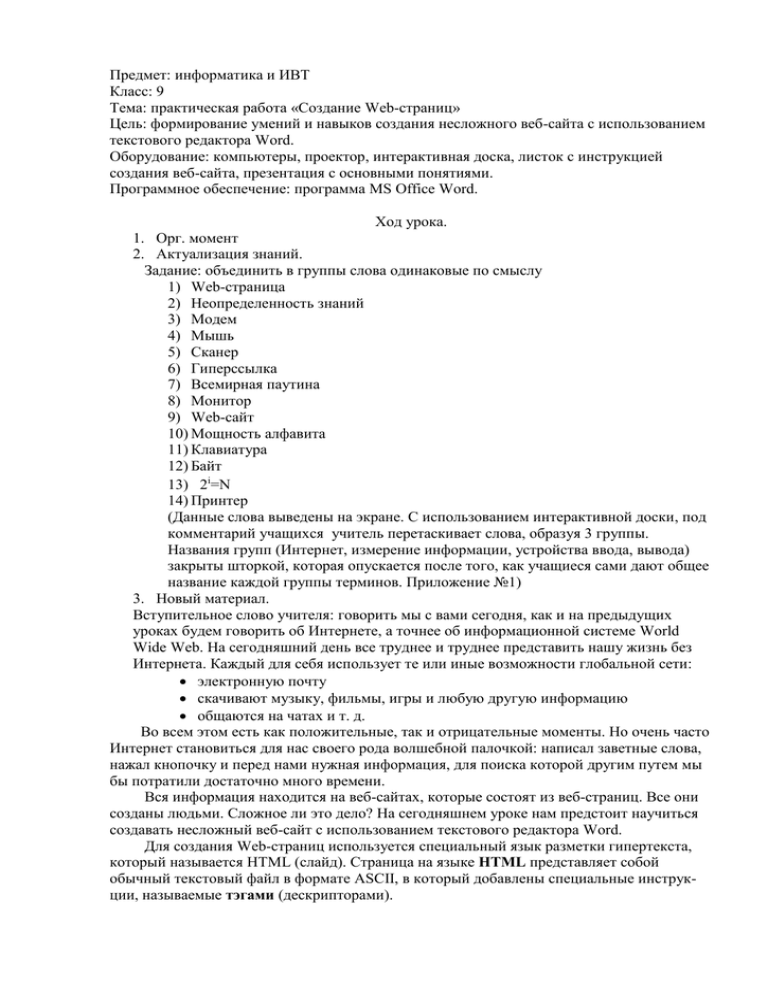
Предмет: информатика и ИВТ Класс: 9 Тема: практическая работа «Создание Web-страниц» Цель: формирование умений и навыков создания несложного веб-сайта с использованием текстового редактора Word. Оборудование: компьютеры, проектор, интерактивная доска, листок с инструкцией создания веб-сайта, презентация с основными понятиями. Программное обеспечение: программа MS Office Word. Ход урока. 1. Орг. момент 2. Актуализация знаний. Задание: объединить в группы слова одинаковые по смыслу 1) Web-страница 2) Неопределенность знаний 3) Модем 4) Мышь 5) Сканер 6) Гиперссылка 7) Всемирная паутина 8) Монитор 9) Web-сайт 10) Мощность алфавита 11) Клавиатура 12) Байт 13) 2i=N 14) Принтер (Данные слова выведены на экране. С использованием интерактивной доски, под комментарий учащихся учитель перетаскивает слова, образуя 3 группы. Названия групп (Интернет, измерение информации, устройства ввода, вывода) закрыты шторкой, которая опускается после того, как учащиеся сами дают общее название каждой группы терминов. Приложение №1) 3. Новый материал. Вступительное слово учителя: говорить мы с вами сегодня, как и на предыдущих уроках будем говорить об Интернете, а точнее об информационной системе World Wide Web. На сегодняшний день все труднее и труднее представить нашу жизнь без Интернета. Каждый для себя использует те или иные возможности глобальной сети: электронную почту скачивают музыку, фильмы, игры и любую другую информацию общаются на чатах и т. д. Во всем этом есть как положительные, так и отрицательные моменты. Но очень часто Интернет становиться для нас своего рода волшебной палочкой: написал заветные слова, нажал кнопочку и перед нами нужная информация, для поиска которой другим путем мы бы потратили достаточно много времени. Вся информация находится на веб-сайтах, которые состоят из веб-страниц. Все они созданы людьми. Сложное ли это дело? На сегодняшнем уроке нам предстоит научиться создавать несложный веб-сайт с использованием текстового редактора Word. Для создания Web-страниц используется специальный язык разметки гипертекста, который называется HTML (слайд). Страница на языке HTML представляет собой обычный текстовый файл в формате ASCII, в который добавлены специальные инструкции, называемые тэгами (дескрипторами). Тэги — это команды, определяющие внешний вид Web-документа и формирующие связи с другими Web-ресурсами. (слайд) Существует два способа создания Web-страниц: 1) «вручную», посредством набора тэгов с помощью простейших текстовых редакторов (например, Блокнота); 2) с помощью визуальных HTML-редакторов (Microsoft FrontPage, Macromedia Dreamwaver, Microsoft Word и других). В первом случае от разработчика Web-сайта требуется хорошее знание всех тэгов HTML и их атрибутов. Во втором случае разработчик вообще может ничего не знать о языке HTML, так как страницы создаются в визуальном режиме (аналогично созданию документов в текстовом редакторе), а HTML-код генерируется автоматически самим редактором и его, при необходимости, можно посмотреть и отредактировать. Файлы с Web-содержимым обычно имеют расширение .htm или .html (слайд). Одним из простейших визуальных HTML-редакторов является текстовый редактор Word. Рассмотрим создание несложного Web-сайта с использованием данного текстового редактора. Перед каждым из вас лежит инструкция по созданию веб-сайта. Ход работы. 1. Откройте текстовый процессор MS Word. 2. Выполните команду <Вид>-»<Веб-документ>. 3. Оформите внешний вид страницы в соответствии с приведенным образцом, используя обычные средства MS Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру заливки и пр.). Вставить фотографию школы можно из папки на рабочем столе «Фото школы» (сожмите ее как для веб-документов) 4. Сохраните полученную страницу в файле с именем index.htm в папке на рабочем столе «Мой первый сайт» («Сохранить как веб-страницу»). 5. Создайте страницу «Учителя» и «Расписание» (по образцу)(см. п.п. 1-3). Сохраните их в папке «Мой первый сайт» аналогично первой странице под именами uschitela и raspisanie 6. Вернитесь к странице «index» (<ПКМ>-<Открыть с помощью>-< Word>). Создадим в ней гиперссылки на две другие страницы б) выделить слово «Учителя» <ПКМ>-<Гиперссылка>; в) в появившемся окне выбираем файл uschitela. Аналогично создаем ссылку на другую страницу. Сохраняем страницу. 7. Открываем страницу uschitela (<ПКМ>-<Открыть с помощью>-< Word>). Внизу пишем слово «На главную» и на этом слове ставим гиперссылку на страницу index. Сохранить.Аналогичные действия поделываем с другой страницей. 8. Откройте с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть мышкой по значку файла index). Проверьте работу всех внутренних гиперссылок. Здесь можно увидеть, как выглядит страница сайта на языке HTML. <HTML> <HEAD> <Т1ТЬЕ>ГЛАВНАЯ СТРАНИЦА СЕМЕЙНОГО САЙТА</Т1ТЬЕ> </HEAD> <BODY link=blue vlink=darkviolet> <CENTER> <FONT color=red size=5><B>rjIABHAH СТРАНИЦА СЕМЕЙНОГО CAOTA</BX/FONTXBR> <FONT color=green size=5><I>CeMbH Смирновых</1> </FONTXBR> </CENTER> <FONT size=3>3To наша дружная семья: мой папа, моя мама, сестра Маша и я - Серёжа. На коленях у Маши сидит пес по кличке Тимка. </FONT> <IMG src="family.jpg" align=left hspace=30> <UL> <LIXA <LIXA <LIXA <LIXA <LIXA href="father.htm">nana</A> href="mother.htm">MaMa</A> пге£="зегдеу.Ы;т">Серёжа</А> href="masha.htm">Mama</A> href="dog.htm">THMKa</A> </UL> </BODY> </HTML> Домашнее задание Создать небольшой веб-сайт (примерные названия «Я и мои друзья», «Моя семья» или любое другое на свой выбор).