Практическая работа №7.
реклама

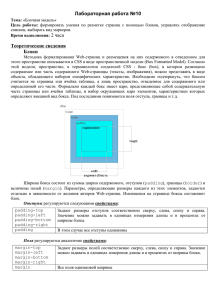
Практическая работа №7. Верстка с применением CSS Шаг 1. Правила позиционирования В основе философии позиционирования в CSS лежит блочная модель, в которой каждый элемент рассматривается как прямоугольник, заключенный в другой прямоугольник. По умолчанию элементы на странице отображаются в естественном порядке (потоке) снизу вверх, то есть так, как следуют друг за другом в разметке. В CSS определено пять свойств, позволяющих управлять положением любого элемента в потоке: absolute (абсолютное), fixed (фиксированное), relative (относительное), static (статическое) и inherit (унаследованное). Абсолютное позиционирование. Абсолютно позиционированный элемент исключается из потока страницы и может быть помещен в любое место, например, рядом с другим элементом (рис. 1). Рис. 1. Расположение абсолютного элемента Его положение определяется относительно родительского блока, каковым является тэг body, который обычно начинается в левом верхнем углу страницы (рис. 1 слева). Если вставить абсолютно позиционированный элемент внутрь другого такого же элемента, то его положение будет определяться положением родителя (рис. 2). Рис. 2. Отношения между родителем и потомком: элемент absolute-B находится внутри элемента absolute-A, поэтому координаты 50, 50 отсчитываются от левого верхнего угла родителя: 300,25 Имейте в виду, что размеры абсолютно позиционированных элементов автоматически не адаптируются к содержимому. Поэтому верстка с применением слоев, которые по умолчанию абсолютно позиционированы, может вызывать неожиданные проблемы при отображении в браузере, если вы не проявите достаточно осторожности (рис. 3). Рис. 3. Абсолютно позиционированные элементы не расширяются автоматически Фиксированное позиционирование Положение фиксированного элемента определяется относительно окна браузера, а не страницы или какого-либо другого элемента. При прокрутке окна вниз или вверх фиксированный элемент остается на одном месте, хотя прочие элементы появляются и исчезают (рис. 4). Рис. 4. Положение фиксированного элемента в браузере Относительное позиционирование Относительно позиционированный элемент включается в поток, то есть его положение зависит от положения соседних элементов. При перемещении такого элемента его координаты изменяются относительно естественного места в потоке (рис. 5). Рис. 5. Для относительно позиционированного элемента координаты левого верхнего угла (141,42) отличаются относительно естественного положения в потоке, которое обозначено пустым прямоугольником Статическое позиционирование Статический элемент принадлежит потоку страницы. Изменить его место в потоке можно (рис. 6), но переместить его по соседству с другим элементом не удастся, так как это вывело бы его из потока (рис. 7). В следующем разделе объясняется, что этот аспект позиционирования управляется свойствами float и clear. Рис. 6. Статические элементы можно переупорядочивать в потоке, как, например, в данном случае, где элемент static-B помещен выше static-A Рис. 7. Статические элементы нельзя изымать из потока и располагать рядом друг с другом Унаследованное позиционирование. Если свойство position элемента равно inherit, то он просто наследует способ позиционирования от своего родителя. Шаг 2. Свойства float и clear Абсолютное позиционирование – инструмент точный, но недостаточно гибкий. Чтобы добиться текучей верстки, адаптирующейся к разнообразным устройствам просмотра, пользуйтесь оставшимися четырьмя способами позиционирования в сочетании со свойствами float и clear. Оба они находятся в категории Layout (Верстка) в диалоговых окнах New Style (Создать стиль) и Modify Style (Изменить стиль) (рис. 8). Рис. 8. Настройка параметров float и clear Принцип действия свойства float такой же, как у атрибута обтекания, управляющего взаимным расположением текста и картинок. Если задать для элемента свойство float со значением left, то он сдвинется к левому краю объемлющего контейнера, оставляя другим элементам место в правой части. Свойство clear управляет тем, как элементы сдвигаются, если соседние элементы тоже плавающие (float). Значения свойства float Left (влево). Элемент сдвигается влево, позволяя другим элементам обтекать его справа (рис. 9). None (отсутствует). Это значение, принимаемое по умолчанию, – элемент остается на своем месте в потоке. Другие элементы не будут его обтекать. Если оставить поле float пустым, то большинство браузеров воспримет это как none, но некоторые не понимают такой установки. В таком случае для правильного отображения страницы задайте значение none явно. Right (вправо). Элемент сдвигается вправо, позволяя другим элементам обтекать его слева (рис. 10). Inherit (унаследовано). Для элемента действует то же значение свойства, что и для объемлющего его родительского элемента. Рис. 9. Изменение свойства float для элемента Box A с none (левый рисунок) на left (правый рисунок) позволяет элементу Box B обтекать его справа. Элемент Box C не сдвигается вправо, поскольку Box B отодвигает его настолько далеко вниз, что уже можно поместить и прямо под Box A Рис. 10. Элемент Box A сдвигается вправо, позволяя элементу Box B обтекать его слева Значения свойства clear Both (обе). Это значение запрещает обтекание элемента с обеих сторон, так что другие элементы должны располагаться либо ниже, либо выше. Left (слева). Такой элемент запрещает обтекание слева. None (нет). Если задано это значение, то элемент разрешено обтекать с обеих сторон. Как и в случае со значением none свойства float, задавайте none явно, если браузер не распознает значения по умолчанию (поле clear оставлено пустым). Right (справа). Такой элемент запрещает обтекание справа. Inherit (унаследовано). Элемент наследует свойство от своего родителя. Шаг 3. Использование готовых CSS макетов Применение готовых CSS-макетов, включенных в дистрибутив Expression Web, позволит вам обойтись без неизбежных проб и ошибок, возникающих при создании макета с нуля. Чтобы воспользоваться готовым CSS-макетом: 1. Выберите из меню команду File > New > Page (Файл > Создать > Страница). 2. В диалоговом окне New выберите категорию CSS Layouts (CSS-макеты) в левой колонке, а в средней колонке укажите макет, образец которого приведен справа (рис. 11). Нажмите OK. Рис. 11. Выбор готового CSS-макета Появится чистая HTML-страница, а также неозаглавленный CSS-файл. В данном примере раздел в левой колонке имеет фиксированную ширину, а остальные разделы автоматически адаптируются к ширине страницы (рис. 12). Рис. 12. Раздел left_col имеет фиксированную ширину 3. Выполните команду File > Save All (Файл > Сохранить все). 4. В диалоговом окне Save As введите имя и заголовок HTML-страницы и связанного с ней CSS-файла. По умолчанию CSS-файл присоединяется в странице. 5. Добавьте содержимое в основные разделы страницы – заголовок «Мои увлечения» и текст с кратким описанием увлечений, – чтобы стали видны все разделы. (рис. 13). Измените размер, начертание и цвет шрифта. Рис. 13. Оформление готового макета 6. Теперь изменим стили для идентификаторов, чтобы ощутить, как отдельные свойства влияют на верстку. Перейдите на вкладку Manage Styles, щелкните правой кнопкой мыши по стилю #left_col и выберите из контекстного меню пункт Modify Style (Изменить стиль) (рис. 14). Рис. 14. Выбор команды изменения стиля 7. В диалоговом окне Modify Style для категорий, выделенных полужирным шрифтом, уже заданы какие-то свойства. Так, для стиля #left_col категория Position (Позиция) выделена, поскольку в ней для свойства position задано значение absolute, а для свойства width – значение 200 (пикселей) (рис. 15). Измените 200 на 100 и закройте окно, нажав OK. Рис. 15. Изменение ширины левой колонки 8. На вкладке Manage Styles щелкните правой кнопкой мыши по стилю #page_content, выберите из контекстного меню команду Modify Style, а затем категорию Box (Блок). Измените величину левого поля с 200 на 100 и нажмите OK (рис. 16). Рис. 16. Изменение величины левого поля На Web-странице ширина левой колонки уменьшается наполовину, что отражено и в сводке на вкладке CSS Properties (рис. 17). Рис. 17. Значение на вкладке CSS Properties 9. На вкладке Manage Styles щелкните правой кнопкой мыши по стилю #page_content, выберите из контекстного меню команду Modify Style, а затем категорию Background (фон). Задайте значение цвета, указанного на рис. 18. Рис. 18. Изменение фона заливки ячейки 10. Сохраните все изменения командой File>Save All. Просмотрите страницу в браузере. Шаг 4. Создание контекстных селекторов Контекстные селекторы дают возможность создавать стили, которые применяются только тогда, когда определенный тэг находится в определенном разделе. Например, вам нужно особым образом стилизовать заголовок h3 лишь, если он встречается в боковой панели. Или применить специальное сочетание полей и отступов для абзацев в главном разделе. Контекстные селекторы решают эту задачу, не загромождая код. 1. Нажмите кнопку New Style (Создать стиль) на вкладке Manage Styles. В поле Selector диалогового окна New Style автоматически генерируется обобщенное имя стиля (рис. 19). Рис. 19. Имя нового стиля 2. Дважды нажмите клавишу Backspace, чтобы стереть само имя и точку перед ним. Затем введите #имя_раздела(пробел)имя_класса. В примере мы создали стиль #page_content p, который будет применяться ко всем абзацам в главной области страницы (рис. 20). Рис. 20. Задание имени нового стиля 3. В окне Modify Style задайте значения свойств в разных категориях, чтобы абзацы стилизовались, как показано на рис. 21. Нажмите кнопку Apply (Применить), если хотите посмотреть, что получилось, нажмите кнопку OK, чтобы закрыть окно. Ко всем абзацам в разделе #page_content будет применен новый стиль, который также появляется в списке на вкладке Manage Styles. Рис. 21. Задание свойств нового стиля 4. В нижнюю строку внесите текст Copyright 2012 и вставьте символ командой Insert > Symbol (рис. 22). Рис. 22. Вставка символа 5. Сохраните все изменения и просмотрите страницу в браузере. Шаг 5. Создание CSS-макета с нуля Чтобы создать для макета стили, ассоциированные с идентификаторами: 1. Создайте новую пустую HTML-страницу (Ctrl+N) и пустой CSS-файл (File >New>CSS). 2. Сохраните оба файла, назвав их соответственно default1.htm и layout.css. 3. Перейдите на страницу default1.htm и нажмите кнопку Attach Style Sheet (Присоединить таблицу стилей) на вкладке Manage Styles. В диалоговом окне Attach Style Sheet найдите файл layout.css (рис. 23). Нажмите OK. Окно закроется, а в списке на вкладке Manage Styles появится внешняя таблица стилей. Рис. 23. Присоединение внешней таблицы стилей 4. Нажмите кнопку New Style на вкладке Manage Styles. В поле Selector диалогового окна New Style автоматически генерируется обобщенное имя стиля. Дважды нажмите клавишу Backspace, чтобы очистить поле, и введите имя #container. Из раскрывающегося списка Define in (Определить в) выберите Existing style sheet (Существующей таблице стилей), а из списка URL – имя layout.css в поле URL (рис. 24). Рис. 24. Создание нового стиля 5. Не закрывая окно New Style, задайте в категории Position следующие свойства: position: absolute, width: 100%, height: 100% (рис. 25). Нажмите OK. Идентификатор #container появится в списке на вкладке Manage Styles. Обратите внимание, что красная точка не обведена кружочком, поскольку элемента с таким идентификатором еще нет на странице. Рис. 25. Задания свойств Position 6. Повторите шаги 4–5 для добавления стилей, ассоциированных с идентификаторами других элементов, которые вы собираетесь разместить на странице (левая колонка, заголовок). Они будут использованы ниже в разделе «Чтобы вставить тэги div и связать их со стилями». 7. Когда все будет готово, выполните команду File>Save All. Свойства, заданные в каждом стиле, можно посмотреть, перейдя на вкладку Apply Styles или открыв саму таблицу стилей (layout.css). Чтобы вставить тэги div и связать их со стилями: 1. Щелкните мышью в любом месте страницы, созданной в предыдущем разделе (default1.htm). 2. Добавьте на страницу тэг div, выбрав из меню команду Insert>HTML><div> или дважды щелкнув по иконке div на панели Toolbox (рис. 26). Рис. 26. Вставка элемента div на страницу В верхней части страницы появляется пустой элемент div, обведенный пунктирной рамкой (рис. 27). Рис. 27. Создание пустого элемента div 3. Чтобы выделить этот div, щелкните по нему в режиме конструирования, или по любой части строчки <div></div> в окне программирования, или по тэгу <div> в быстром селекторе тэгов, который находится в верхней части окна редактирования (рис. 28). Рис. 28. Выделение тэга div 4. Перейдите на панель Tag Properties, совмещенную с панелью CSS Properties, и щелкните по пустой ячейке справа от ячейки id. В раскрывающемся списке перечислены все ранее созданные идентификаторы (рис. 29). Рис. 29. Просмотр идентификаторов Выберите идентификатор container и нажмите Enter. Тэг div получает идентификатор container, что отражается в быстром селекторе тэгов и в коде страницы. Этот шаг очень важен для обеспечения совместной работы CSS и HTML-файлов. 5. Создайте ещё один новый стиль masthead. Вставьте новый div. Повторите шаги 3–4, чтобы присвоить им идентификаторы. В данном примере мы вставили еще элемент div#masthead (рис. 30). Рис. 30. Вставка div#masthead 6. Перейдите в комбинированный режим, чтобы было проще поместить следующий div внутрь container. Щелкните мышью в точке, непосредственно предшествующей закрывающему тэгу </div>. 7. Повторите шаги 2–4, чтобы вставить все div’ы, созданные при выполнении задания «Чтобы создать для макета стили, ассоциированные с идентификаторами» выше, и ассоциировать их со стилями. 8. Сохраните все файлы, выполнив команду File>Save All. Теперь можно модифицировать ранее созданные стили, добавить в разделы содержимое или создать контекстные селекторы, привязанные к идентификаторам, как было описано выше.