Урок 2. Основы гипертекстового языка HTML. Понятие «сайт»
реклама

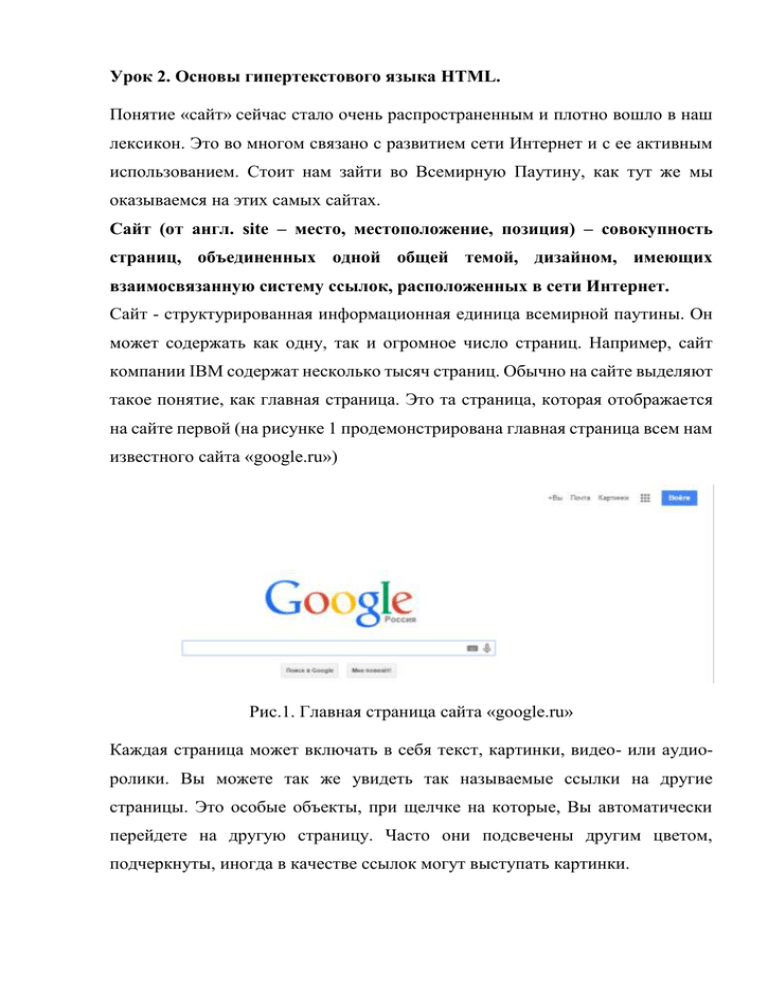
Урок 2. Основы гипертекстового языка HTML. Понятие «сайт» сейчас стало очень распространенным и плотно вошло в наш лексикон. Это во многом связано с развитием сети Интернет и с ее активным использованием. Стоит нам зайти во Всемирную Паутину, как тут же мы оказываемся на этих самых сайтах. Сайт (от англ. site – место, местоположение, позиция) – совокупность страниц, объединенных одной общей темой, дизайном, имеющих взаимосвязанную систему ссылок, расположенных в сети Интернет. Сайт - структурированная информационная единица всемирной паутины. Он может содержать как одну, так и огромное число страниц. Например, сайт компании IBM содержат несколько тысяч страниц. Обычно на сайте выделяют такое понятие, как главная страница. Это та страница, которая отображается на сайте первой (на рисунке 1 продемонстрирована главная страница всем нам известного сайта «google.ru») Рис.1. Главная страница сайта «google.ru» Каждая страница может включать в себя текст, картинки, видео- или аудиоролики. Вы можете так же увидеть так называемые ссылки на другие страницы. Это особые объекты, при щелчке на которые, Вы автоматически перейдете на другую страницу. Часто они подсвечены другим цветом, подчеркнуты, иногда в качестве ссылок могут выступать картинки. Например, на главной странице популярного сайта google.ru ссылкой является слово «Карты» (рис.2-3). После нажатие на ней Вы перейдете на страницу с картами. Обычно страницы взаимосвязаны между собой. И посетитель сайта сам решает в какой последовательности ему их просматривать. Пройтись по всем, или вернуться к самому началу. В сети Интернет просмотр страниц сайтов осуществляется через специальные программы – браузеры. Рис.2. Ссылка «Карта» Рис.3. Карта на сайте «google.ru» ВИДЫ САЙТОВ И ССЫЛКИ Каждый сайт создается с какой-то определенной целью. Прежде всего, они нужны для передачи определенной информации пользователю сети. Назначение и внешний облик сайтов поражает своим разнообразием. По своему информационному содержанию сайты можно разделить на: · Сайт-визитка - узкая информация о компании Корпоративный сайт – расширенная информация о компании ее контакты, новости, перечень услуг, сотрудники, и т.д. Часто такие сайты создаются в рекламных целях, рекламируют товары и услуги компаний. (Например, сайт Центрального Банка России – cbr.ru.) Личный сайт – сайт об одном человеке, его увлечениях, его личные данные, о таком сайте можно сказать: «Зайти на мою страничку · Интернет-магазины. Это особый вид сайтов, через которые Вы можете покупать или продавать товары on-line, т.е. не отходя от Вашего компьютера (один из популярных интернет-магазинов ozon.ru). Широко распространены сайты другого назначения – веб-ресурсы. Сюда можно отнести: поисковые сиcтемы (google.com, yandex.ru); почтовые ресурсы (mail.ru); доски объявлений; форумы; файлообменники; хранилища видео или фото; Каждый из этих интернет-сайтов создан для конкретной цели. Например, через файлообменники пересылаются файлы большого объема. Один пользователь закачивает информацию, а другой по указанной ссылке скачивает ее. Большое распространение в последнее время приобрели так называемые социальные сети – это тоже одна из разновидностей сайтов. Представляет собой комбинированный веб-ресурс. Тысячи людей могут общаться через такого рода сайты, обмениваться картинками, файлами и прочее. По доступности сайты бывают: Открытые - открыта для всех посетителей Полуоткрытые – часть информации открыта для всех, а часть скрыта. Чтобы просмотреть информацию на сайте необходимо зарегистрироваться. Регистрация может быть, как бесплатной, так и платной. Закрытые Сайты по величине и по уровню решаемых ими задач делятся на: Простые сайты, содержащие немного информации и состоящие из нескольких страничек Тематические, узконаправленные сайты –представляют пользователю информацию по узкой теме. Многофункциональные сайты (порталы) – помимо массы информации, они содержат средства для общения пользователей, чаты, форумы и т.д. (mail.ru, Яндекс, Рамблер и др.) В основе всех сайтов мировой паутины – всех страниц Интернет, лежит язык разметки HTML. Поэтому, основы HTML, нужно знать любому начинающему Web-мастеру. HTML– это теговый язык разметки документов. Чтобы браузер понимал, что имеет дело не с простым текстом, а с особым элементом, который задает его форматирование, применяются теги. Теги являются основой HTML и берутся в угловые скобки. Общий синтаксис написания тегов следующий. <тег параметр1="значение" параметр2="значение"> <тег параметр1="значение" параметр2="значение"> ... </тег> Структура html-документа состоит из трех пар тегов: <html> <head> Заголовок документа </head> <body> Тело документа </body> </html> Теги <html> </html> являются контейнером для всех остальных, т.е в них помещаются все остальные. Таким образом, ваш документ должен начинаться с тега <html>, а заканчиваться тегом </html>. Сам документ условно разделен на две части - заголовок документа (теги <head> </head>) и тело документа (теги <body> </body>). Заголовок документа – тег HEAD и его элементы. Заголовок документа содержит служебную информацию и не влияет на внешний вид документа. Его задачей является предоставление браузеру пользователя или серверу информации о том, как отобразить ваш документ. Title Единственным обязательным элементом заголовка документа являются теги <title> </title>. Они необходимы, чтобы дать документу название, оно отражается в заголовке окна браузера. Например, если написать следующий код: <html> <head> <title>Заголовок документа</title> </head> <body> Тело документа </body> </html> В окне браузера он будет выглядеть так как показано на рисунке 4: Рис.4. Отображение заголовка документа в браузере Теоретически название документа может иметь неограниченную длину, на практике рекомендуется ограничиться 60 символами. Не давайте своим документам безликие названия, типа "Первая страница", во-первых, название документа должно характеризовать его содержимое, а во-вторых, содержимое тегов играет не последнюю роль при оптимизации и раскрутке сайта. Base Одиночный тег <base> служит для указания полного URL-адреса документа. Зачем это нужно? Представьте, что, блуждая по интернету, вы сохранили какую-нибудь html-страницу себе на компьютер, с тем, чтобы просмотреть ее позже. Все картинки на этой страницы превратятся в красные крестики. Но если вы не отключены от сети, а на странице присутствует тег <base>, то браузер будет знать, где искать необходимый файл, найдет его и загрузит картинки. У этого тега один атрибут href, значением которого является адрес страницы. Пример кода: <html> <head> <title>Структура html</title> <base href=http://www.my_site.ru/> </head> <body> Тело документа </body> </html> Link Одиночный тег <link> необходим для подключения внешних файлов. Например, если вы будете использовать каскадную таблицу стилей, то ее удобнее хранить в отдельном файле и подключать этот файл ко всем страницам сайта. У тега <link> несколько атрибутов: href - указывает URL-адрес подключаемого файла. rel - указывает на тип отношения данного документа к внешнему (например: rel="stylesheet" указывает, что внешний файл определяет стиль текущего документа). type - указывает тип и параметры присоединенной таблицы стилей. Пример кода: <html> <head> <title>Структура html</title> <base href=http://www.my_site.ru/> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> Тело документа </body> </html> Meta Информация в этом теге не имеет никакого отношения к HTML, однако ее использование очень удобно для решения ряда задач: - указание кодировки страницы, например, для русского текста в кодировке Windows: <meta http-equiv=”Content-Type” content=”text/html;charset=windows-1251” - указание ключевых слов страницы (используется при оптимизации страниц): <meta http-equiv=”KEYWORDS” content=”тег, структура html, заголовок страницы> - указание краткого описания страницы: <meta http-equiv=”DESCRIPTION” content=”Описание структура элементов заголовка”> Возможны и другие варианты. Рассмотрим параметры тега <meta>: html и http-equiv - определяет свойство тега (тип контента, ключевые слова, описание и т.д.) name - используется для дополнительного описания тега, если отсутствует, то считаеся эквивалентным параметру http-equiv. content - значение параметра http-equiv. Пример кода: <html> <head> <title>Структура html</title> <base href=http://www.my_site.ru/> <link rel=”stylesheet” type=”text/css” href=”style.css”> <meta http-equiv=”Content-Type” content=”text/html; charset=windows-1251”> <meta http-equiv=”KEYWORDS” content=”тег, html, заголовок страницы”> <meta http-equiv=”DESCRIPTION” content=”Описание элементов заголовка> </head> <body> Тело документа </body> </html> Script Теги <script></script> используются для подключения внешних файлов скриптов. Это позволяет оптимизировать код страниц. Например, если вы используете функции java script для большинства своих страниц, то поместив эти функции на отдельную страницу - function.js, с помощью тега <script> можно указать путь к этой странице. Это повышает читабельность кода и ускоряет загрузку страниц. У этого тега несколько параметров: Type – указывает тип MIME для языка Src – указывает путь к внешнему файлу со скриптами. Пример кода с относительным адресом скрипта: <html> <head> <title>Структура html</title> <base href=http://www.my_site.ru/> <link rel=”stylesheet” type=”text/css” href=”style.css”> <meta http-equiv=”Content-Type” content=”text/html; charset=windows-1251”> <meta http-equiv=”KEYWORDS” content=”тег, html, заголовок страницы”> <meta http-equiv=”DESCRIPTION” content=”Описание элементов заголовка> <script type=”text/javascript” src=”function.js”> </script> </head> <body> Тело документа </body> </html> Тело документа - тег BODY Все, что отображается на web-странице, находится в тегах <body></body>. Это текст, картинки и исполняющиеся скрипты, а также теги для оформления всего этого. Обязательных параметров у тега <body> нет, да и применение необязательных параметров тоже не приветствуется. Тем не менее, большинство параметров до сих пор поддерживается разными браузерами. Рассмотрим те, которые пока поддерживаются всеми браузерами: alink - устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный при нажатии на нее. vlink - устанавливает цвет посещенной ссылки, т.е. той, по которой уже щелкали. background - указывает на изображение, которое будет использоваться в качестве фонового рисунка. Этот рисунок заполняет собой все видимое пространство окна. Если рисунок меньше окна браузера, то он повторяется, образуя мозаику из одинаковых картинок. На стыке этих картинок возникают видимые переходы. Поэтому к подбору фоновых рисунков следует подходить с большим вниманием. bgcolor - указывает фоновый цвет документа. leftmargin - определяет отступ от левого края окна браузера до контента страницы. rightmargin - определяет отступ от правого края окна браузера до контента страницы. topmargin - определяет отступ от верхнего края окна браузера до контента страницы. bottommargin - определяет отступ от нижнего края окна браузера до контента страницы. text - устанавливает цвет текста для всего документа. Пример кода: <html> <head> <title>Структура html</title> <base href=http://www.my_site.ru/> <link rel=”stylesheet” type=”text/css” href=”style.css”> <meta http-equiv=”Content-Type” content=”text/html; charset=windows-1251”> <meta http-equiv=”KEYWORDS” content=”тег, html, заголовок страницы”> <meta http-equiv=”DESCRIPTION” content=”Описание элементов заголовка> <script type=”text/javascript” src=”function.js”> </script> </head> <body bgcolor=”khaki” leftmatgin=”100” topmargin=”50” rightmargin=”50” bottommargin=”50” text=”gray” alink=”red” vlink=”green”> Просто текст <br> <a href=”index.html”>Ссылка на страницу index.html</a> <br> <a href=”map.html”>Ссылка на страницу map.html</a> </body> </html> В окне браузера он будет выглядеть так (рис.5): Рис.5. Отображение написанного кода в браузере Итак, нужно запомнить, что любой html-документ должен содержать следующие теги и именно в том порядке, как они указаны: <html> <head> <title> </title> </head> <body> </body> </html> Все элементы, которые будут рассмотрены в следующих уроках, будут помещаться внутрь тегов <body> </body> и их порядок уже не будет иметь принципиального значения.