Занятие 7. Форматы графических файлов. Векторные форматы. Ц е
реклама

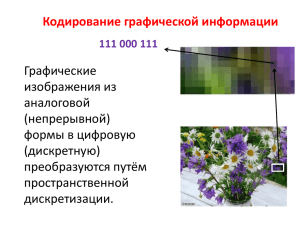
Занятие 7. Форматы графических файлов. Векторные форматы. Цели: Познакомить учащихся с форматами графических файлов, особенностями стандартных векторных файлов. Требования к знаниям и умениям: Учащиеся должны знать: что такое формат графического файла; представление информации в файлах векторных форматов; особенности стандартных векторных форматов. Учащиеся должны уметь: создавать векторные изображения с помощью векторного графического редактора; сохранять векторные изображения в различных: векторных и растровых форматах. Программно-дидактическое обеспечение: ПК, презентация, векторный редактор OpenOffice.org Draw. План занятия. 1. 2. 3. 4. 5. Постановка целей занятия. Изложение нового материала. Практическая часть. Закрепление изученного. Домашнее задание. Ход занятия. I. Постановка целей занятия. 1. 2. 3. 4. Что такое формат графического файла? Каким образом выполняется представление информации в файлах векторных форматах? Каковы особенности стандартных векторных форматов? Как создавать и сохранять векторные изображения с помощью векторного графического редактора OpenOffice.org Draw? II. Изложение нового материала. Проблема сохранения изображений для последующей их обработки чрезвычайно важна. С ней сталкиваются пользователи любых графических систем. Изображение может быть обработано несколькими программами прежде, чем примет свой окончательный вид. Например, исходная фотография сначала сканируется, затем улучшается её четкость и производится коррекция цветов в программе Adobe Photoshop. После этого изображение может быть экспортировано в программу рисования, такую как CorelDRAW или Adobe Illustrator, для добавления рисованных картинок. Если изображение создается для статьи в журнале или книги, то оно должно быть импортировано в издательскую систему, например QuarkXPress или Adobe PageMaker. Если же изображение должно появиться в мультимедиа презентации, то оно, вероятнее всего, будет использовано в Microsoft PowerPoint, Macromedia Director или размещено на Web-странице. Формат графического файла — способ представления графических данных на внешнем носителе. Ранее в условиях отсутствия стандартов каждый разработчик изобретал новый формат для собственных приложений. Поэтому возникали большие проблемы обмена данными между различными программами (текстовыми процессорами, издательскими системами, пакетами иллюстративной графики, программами CAПP и др.). Но с начала 80-х гг. официальные группы по стандартам начали создавать общие форматы для различных приложений. Единого формата, пригодного для всех приложений, нет и быть не может, но всё же некоторые форматы стали стандартными для целого ряда предметных областей. Пользователю графического редактора не требуется знать, как именно в том или ином формате хранится информация о графических данных. Однако умение разбираться в особенностях форматов имеет большое значение для эффективного хранения изображений и организации обмена данными между различными приложениями. Важно различать векторные и растровые форматы. ВЕКТОРНЫЕ ФОРМАТЫ Файлы векторных форматов содержат описания рисунков в виде набора команд для построения простейших графических объектов (линий, окружностей, прямоугольников, дуг и т. д.). Кроме того, в этих файлах хранится некоторая дополнительная информация. Различные векторные форматы отличаются набором команд и способом их кодирования. В качестве примера рассмотрим описание простого рисунка в виде последовательности векторных команд. Пусть в вашем распоряжении имеются следующие векторные команды: Установить Х, У — установить в качестве текущей позицию с координатами (X, Y). Линия к Х1, У1 — нарисовать линию от текущей позиции до позиции с координатами (Х1, Y1), при этом позиция с координатами (X1, У1) становится текущей. Линия Х1, У1, Х2, У2 — нарисовать линию с координатами ее начала (X1, У1) и координатами конца (X2, Y2), при этом текущая позиция не устанавливается. Окружность Х, У, <радиус> — нарисовать окружность, где и (Х, Y) — координаты центра, <радиус> — радиус в пикселях. Эллипс Х1, У1, Х2, У2 — нарисовать эллипс, ограниченный прямоугольником, где (X1, У1) — координаты левого верхнего угла этого прямоугольника, а (X2, У2) — правого нижнего угла. Прямоугольник Х1, У1, Х2, Y2 — нарисовать прямоугольник, где (X1, Y1) — координаты левого верхнего угла этого прямоугольника, а (Х2, У2) — правого нижнего угла. Цвет рисования <цвет> — установить текущий цвет рисования <цвет>. Цвет закраски <цвет> — установить текущий цвет закраски <цвет>. Закрасить Х, У, <цвет границы> — закрасить произвольную замкнутую фигуру, где (Х, Y) — координаты любой точки внутри замкнутой фигуры, <цвет границы> — цвет граничной линии. Требуется описать с помощью векторных команд изображение кораблика. Координаты рисунка задаются в прямоугольной декартовой системе координат, начало которой находится в верхнем левом углу экрана (рис.1). Рис. 1. Координаты рисунка кораблика Решение: Цвет рисования голубой Установить 270, 100 Линия к 440, 100 Линия к 400, 140 Линия к 310, 140 Линия к 270, 100 Цвет закраски голубой Закрасить 320, 130, голубой Цвет рисования белый Цвет закраски белый Окружность 310, 120, 5 Закрасить 310, 120, белый Окружность 350, 120, 5 Закрасить 350, 120, белый Окружность 400, 120, 5 Закрасить 400, 120, белый Цвет рисования синий Цвет закраски красный Установить 300, 100 Линия к 340, 20 Линия к 340, 100 Линия к 300, 100 Закрасить 320, 90, синий Цвет рисования коричневый Установить 340, 20 Линия к 340, 100 Линия к 400, 100 Линия к 340, 20 Цвет закраски белый Закрасить 390, 90, коричневый Особенности некоторых векторных форматов приведены в таблице 1. Таблица 1. Векторные форматы графических файлов. Название формата WMF Программы, которые могут открывать файлы Большинство приложений Windows Windows MetaFile E PS Encapsulated PostScript DXF Drawing Interchange Format CGM Computer Graphics Metafile Большинство настольных издательских систем и редакторов векторной графики, некоторые редакторы растровой графики Все программы САПР, многие редакторы векторной графики, некоторые настольные издательские системы Большинство редакторов векторной графики, САПР, издательские системы III. Практическая часть. ОСНОВНЫЕ ПОНЯТИЯ Формат графического файла — способ представления графических данных на внешнем носителе. Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших графических объектов (линий, окружностей, прямоугольников, дуг и т. д.). Собственный файловый формат — частный и наиболее эффективный формат для хранения файлов отдельного графического приложения. Например, собственный формат CorelDRAW — CDR, Adobe Photoshop — PSD. Стандартный графический формат — общий формат для различных графических приложений. Стандартные векторные форматы — WMF, EPS, DXF, CGM и др. ПРАКТИЧЕСКАЯ РАБОТА 3.1. «СОЗДАНИЕ И СОХРАНЕНИЕ РИСУНКОВ В ВЕКТОРНОМ ГРАФИЧЕСКОМ РЕДАКТОРЕ» Цель работы: Научиться: использовать различные возможности векторных редакторов: рисовать графические примитивы, линии и стрелки, вставлять растровые изображения и текст, использовать градиентную заливку, осуществлять группировку объектов; сохранять файлы в различных графических форматах. Задание 1. Нарисуйте функциональную схему компьютера, используя возможности векторного графического редактора (рис.2). Процессор Оперативная память Магистраль Устройства ввода: Клавиатура Мышь Графический планшет Сканер Цифровая камера Микрофон Долговременная память: Дискета Жесткий магнитный диск Оптический диск Flash-память Устройства вывода: Монитор Принтер Колонки Рис. 2. Функциональная схема компьютера Для этого необходимо: 1) Запустить программу OpenOffice.org Draw. 2) Установить альбомную ориентацию страницы и поля по 1 см (Ф Формат Страница). 3) Установить сетку видимой. Для этого необходимо: выполнить команду Вид Сетка; в строке Показать сетку установить флажок. 4) Нарисовать функциональную схему компьютера с помощью панели рисования (рис.3). Рис. 3. Панель рисования Для этого необходимо: на панели рисования выбрать инструмент нарисовать прямоугольник в области рисования; аналогично создать ещё пять прямоугольников согласно рис.2. (прямоугольник); 5) Добавить текст. Для этого необходимо: на панели инструментов выбрать инструмент выделить область для ввода текста на одном из прямоугольников; ввести название устройства компьютера. (текстовые); 6) Установить для каждого прямоугольника цвет, тип градиентной заливки. Для этого необходимо: выделить прямоугольник щелчком мыши; выполнить команду Формат Область…; перейти во вкладку Область; выбрать цвет заливки (произвольно); перейти во вкладку Градиент; выбрать вид градиентной заливки. 7) В прямоугольник Процессор вставить рисунок из файла Рабочий стол\Рисунки\микропроцессор.odg. Для этого необходимо: выделить соответствующий прямоугольник; выполнить команду Вставка Изображение Из файла; в диалоговом окне Вставить графический объект открыть папку Рабочий стол\Рисунки; найти файл микропроцессор.odg; нажать на кнопку расположить рисунок в прямоугольнике соответственно рис.2. Рис. 4. ; 8) В прямоугольник Оперативная память вставить рисунок из файла Рабочий стол\Рисунки\оперативная память.odg. 9) Вставить в функциональную схему соединительные стрелки. Для этого необходимо: на панели инструментов выбрать инструмент , при Рис. 5. нажатии на кнопку появится список (рис.4); из открывающегося списка выбрать необходимый вид стрелки; выполнить рисование. Примечание: Для рисования стрелок можно использовать блочные стрелки (рис.5). 10) Сгруппировать все полученные объекты. Для этого необходимо: выделить объекты (П Правка Выделить всё); сгруппировать (И Изменить Сгруппировать). Задание 2. Сохраните полученный рисунок в векторном и растровом графическом форматах. Для этого необходимо: 1) Выполнить команду Файл Сохранить как…. 2) В окне Сохранить как выбрать формат: Рисунок OpenDocument (.odg) и имя файла, например компьютер. Будет сохранён векторный графический файл компьютер.odg. 3) Выполнить команду Файл Экспорт. 4) В окне Экспорт выбрать любой растровый формат, например JPEG. Файл будет сохранен в этом формате: компьютер.jpg. IV. Закрепление изученного. Для закрепления изученного необходимо попросить детей ответить на вопросы: 1. 2. 3. 4. Что означает термин «формат графического файла»? Почему необходимо иметь общие форматы для различных приложений? Как хранится изображение в файле векторного формата? Какие вы знаете векторные форматы? начало V. Домашнее задание. Выполните построение блок-схемы (рис.6) в программе OpenOffice.org Draw. Сгруппируйте созданные объекты. Сохраните изображение: 1) в оригинальном векторном формате .odg; 2) в растровых форматах .tiff, .gif, .jpeg. X:=2 нет X12 да Y:=X2 Вывод Y X:=X+1 остановка Рис. 6.