Уроки по работе с программой SiteEdit Компания Edgestile
реклама

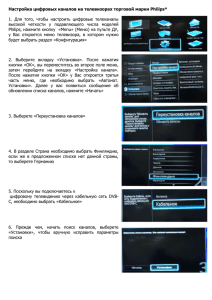
Компания Edgestile Уроки по работе с программой SiteEdit Разработка и описание: Дизайн студия компании Edgestile 2009 г. Подстройка сайта под браузеры Содержание - Общая информация - Нежелательные отступы - Разный размер шрифтов - "Наползание" элементов сайта друг на друга - Нежелательное Увеличение размеров страницы сайта - Большой разброс элементов сайта, относительно друг друга - Некорректное отображение меню и его элементов Общая информация Для настройки сайта, сделанном на системе SiteEdit под браузеры, не требуется дополнительного программного обеспечения и дополнительных операций. Самое главное правило – сделать правильно сайт, не допуская ошибок. Что значит сделать правильно сайт? Сама программа SiteEdit при своей простоте имеет довольно много настроек, для разных целей и задач. Рядовой пользователь программе, без большого опыта работы, может создать сайт так, как он его видит, но это не дает гарантий, что он будет точно таким, как в браузере. К примеру, если взять нескольких дизайнеров, и дать им одинаковое задание «создание сайта», основываясь на эскизе, все сделают по разному, и каждый будет в чем то прав. Основная задача – подобрать золотую середину, при которой мы получим желаемый результат в дизайне, и не будем иметь видимых неисправностей, просматривая сайт в браузере. Дизайнер с опытом работы в SiteEdit может изучить все нюансы и создавать сайт «правильно». За какое время можно изучить все глубинные моменты – вопрос времени, обучаемости и профессионализма человека. Зачем нужно подстраивать сайт под браузеры? Самая главная проблема – это разновидность систем для просмотра Интернет-страничек – браузеров. У каждого пользователя свой вкус, и каждый выбирает тот браузер, в котором ему удобнее работать. И, поскольку, создатели браузеров разрабатывают свою систему по своему, не основываясь на «соседей», то и сайты, выгружаемые в Интернет, отображаются по-разному. Видимые неисправности в браузере: Нежелательные отступы Разный размер шрифтов «Наползание» элементов сайта друг на друга Нежелательное Увеличение размеров страницы сайта Большой разброс элементов сайта, относительно друг друга Некорректное отображение меню и его элементов Нежелательные отступы Отступы возникают в большинстве случаев из-за того, что отступ у элемента сайта, задан не в том месте. Практически всегда есть несколько вариантов задания отступов. Попробуйте реализовать поставленную задачу подругому. Отступы в текстовой части. Все мы знаем, что текстовый редактор в SiteEdit, работает в двух режимах «Текст» и «HTML». Если вы работаете в режиме «Текст», проверяйте информацию в режиме «HTML». Возможно, вы могли поставить абзац, нажав Enter, который трудно заметить в других настройках. Для того, чтобы уверенно работать в режиме «HTML», почитайте про тэги, их назначения. Эту информацию без труда можно найти в Интернет, либо на странице - http://art.siteedit.ru/sitesam Также отступы могут появиться, если вы копировали текст из программы Microsoft Word. Без обработки могут остаться лишние параграфы. Уберите их, используя режим «HTML» в текстовом редакторе. Отступы у слоев (DIV). Внимательно смотрите на размеры слоев, заданные в карте дизайна. Возможно, слой был «раздвинут» вручную и, из-за жестких размеров он повлек за собой сдвиг других элементов сайта. Решение – убрать жесткие размеры. Отступы можно задавать как на вкладке Позиционирование, в нижней панели инструментов программы, так и на вкладке «Расположение текста». Не во всех случаях отступы, заданные на вкладке «Расположение текста» могут работать корректно. Т.е. в программе вы заметите правильную картину, в браузере – иную. Также будьте внимательны, задавая отступы в ячейках «Смещение вниз» и «Смещение вправо» на вкладке «Позиционирование» - Не во всех случаях это может работать корректно. Разный размер шрифтов Из-за неправильных или лишних настроек размер шрифтов, цвет текста в программе и в браузере, может не совпадать. Внимательно проверяйте текст, скопированный из программы Microsoft Word, т.к. при копировании ряд настроек импортируется в программу SiteEdit и они несут больший приоритет, по сравнению с теми настройками, которые вы задаете для всех разделов и записей, или для всего модуля. Совет – зайдя в текстовый редактор, проверяйте в режиме «HTML» и убирайте вручную лишние настройки. Также вы можете воспользоваться фильтром. Рис. Пример импортированного текста из Word Рис. Пример импортированного текста из Word после применения инструмента ФИЛЬТР. Если вы хотите выделить часть текста и увеличиваете размер текста прямо в редакторе с помощью инструмента, в разных браузерах текст может быть по-разному увеличен. Рис. Увеличение размер части текста стандартным инструментом. Для тех, кто работает в режиме HTML, будет полезен такой вариант увеличения текста (рис. Размер текста), правильно отображающийся во всех браузерах. Чтобы увеличить, выделить часть текста «3500 руб.», нам необходимо прописать следующее: <font style="font-size:25px">3500 руб.</font> 25 – это размер шрифта, поставьте свой по желанию. 3500 руб. – часть текста, которую хотим увеличить. Рис. Размер текста «Наползание» элементов сайта друг на друга Из-за неправильных настроек, элементы или части наполнения на сайте, могут «наползать» друг на друга, перекрывая. Чтобы это устранить, обратим внимание на вкладку «Позиционирование» в нижней части программы. Советы: Если блок имеет четкие границы (фотография, или статичный неменяющийся информационный блок, баннер, заголовок, элементы меню), пропишите размеры на вкладке «Позиционирование» (Общая ширина и Общая высота); На вкладке «Позиционирование» установите параметры: Тип контейнера – block, + Расположение – both. Такие параметры совместно с размерами не дают рядом находящимся элементам выстраиваться в строчку. Элементы четко расположены друг под другом, по одной линии; Будьте внимательны с параметром «положение» на вкладке «Позиционирование», совместно с параметром Выравнивание – left (right). Это может дать неправильное расположение элементов относительно друг друга; Нежелательное Увеличение размеров страницы сайта Обратите внимание: На отступы в таблице, которые могут возникнуть из-за элементов наполнения. Либо вы загрузили фотографии слишком большого размера, либо назначили слишком большую ширину модулю, или элементу наполнения сайта; Также может влиять тот эффект, что элементы сайта выстроились не друг под другом, а по горизонтали, слева направо, и естественно «раздвинули» грани таблицы; Выставьте жесткие размеры таблице, в которую «заключен» сайт. Если таблица сложная – то ее колонкам и ячейкам. Проверяйте все таблицы, вложенные в главную. Большой разброс элементов сайта, относительно друг друга Советы: Пропишите жесткие размеры таблице, в которую «заключен» сайт Уберите лишние отступы у элементов. Может быть это лишние абзацы, пробелы, перенос на строку ниже. Некорректное отображение меню и его элементов Важные моменты, на которые следует обратить внимание: Обязательно указывайте размеры «Пункту меню» (Общая ширина и Общая высота); Отступы самого текста относительно границ ячейки пункта задавайте на вкладке «Позиционирование», выделяя Элемент «Текст», который находится в «Пункте меню». Тоже самое у Активного пункта; Задавайте ограниченный размер таблице меню, если конечно меню не должно быть «резиновым»; Внимательно проверяйте размеры у второго и третьего уровня меню, если меню многоуровневое; Старайтесь прописывать названия страницам сайта короткие и понятные, легкочитаемые; Если меню вертикальное, убирайте параметр «Выравнивание – left (или right)» на вкладке Позиционирование. Наоборот, если меню горизонтальное, убирайте параметр «Тип контейнера - block» а также «Расположение - both» Уроки выложены на сайте www.help.siteedit.ru