Работа со встроенным текстовым редактором
реклама

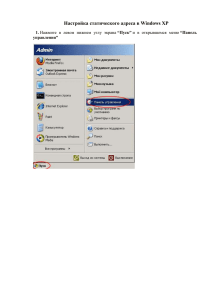
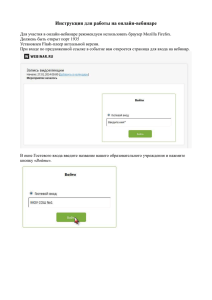
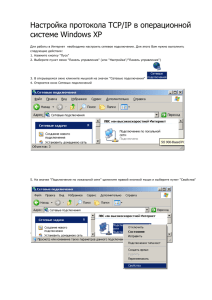
Работа со встроенным текстовым редактором На панели редактирования присутствуют следующие элементы: — развернуть во весь экран. Редактор разворачивается, занимая всё окно браузера. — поиск. Открывает окно поиска. — меню вставки. Содержит 2 подпункта: — вставка текста из Word; — вставка текста. открывают окно, в которое необходимо вставить скопированный фрагмент текста. — отменить последнее изменения. Отменяет последнее изменение, сделанное в редакторе. — вернуть ранее отменённое изменение. — цвет шрифта. Открывает меню с палитрой. Щелчок левой кнопкой мыши по цвету изменяет цвет выделенного фрагмента текста. — выделение цветом. Открывает меню с палитрой. Щелчок левой кнопкой мыши по цвету изменяет фон выделенного фрагмента текста. — закладки. Создаёт закладку на выбранный фрагмент текста. Поле «Имя» во всплывающем окне заполняется латинскими буквами. — гиперссылка. Вставляет ссылку: на сайт; страницу сайта; файл; закладку; электронную почту. — изображение. Открывает окно выбора картинки для вставки. — Flash. Открывает окно выбора объект Flash для вставки. — мультимедиа. Открывает окно выбора видео и аудио-файла. — символы. Открывает окно вставки символов отсутствующих на клавиатуре (©, ½, €). — горизонтальная линия. Вставляет горизонтальную линию. — вставляет таблицу. — редактировать таблицу или ячейку. Открывает окно редактирования выделенной таблицы (области таблицы). — удалить форматирование. Очищает форматирование выбранного фрагмента текста. — удалить всё. Удаляет всё содержимое окна редактора. 2 — просмотр и редактирование исходного кода. Открывает окно, в котором отображается содержимое окна редактора на языке разметки HTML. — стили и форматирование. Управляет форматированием: текста; параграфа; списка; блока. Элемент необходимо выделить, для изменения его форматирования. — полужирный. Делает жирным выделенный фрагмент текста. — курсив. Включает курсивное начертание у выделенного фрагмента текста. — подчёркнутый. Подчёркивает выделенный фрагмент текста. — зачёркнутый. Перечёркивает выделенный фрагмент текста. — надстрочный. Делает выделенный текст верхним индексом. — подстрочный. Делает выделенный текст нижним индексом. — выровнять текст по левому краю. — расположить текст по центру. — выровнять текст по правому краю. — растянуть текст по ширине. — нумерованный список. Создаёт нумерованный список или делает выделенные абзацы нумерованным списком. — маркированный список. Создаёт маркированный список или делает выделенные абзацы маркированным списком. — увеличивает отступ текста. — уменьшает отступ текста. Работа с таблицами Вставка Для вставки таблицы нажмите на кнопку «Вставить таблицу» . Выберите количество строк и столбцов таблицы, как показано на рисунке 2.1 и нажмите левую кнопку мыши. 3 Рисунок 2.1 — Выбор количества строк и столбцов таблицы Вставленная таблица показана на рисунке 2.2. Рисунок 2.2 — Таблица 6 × 5 Удаление Чтобы удалить таблицу, выделите её: нажмите на таблицу левой кнопкой мыши и в строке состояния редактора нажмите на надпись <TABLE>. Удалите таблицу, нажав на ссылку «Удалить тэг» в правой части строки состояния редактора (см. рисунок 2.3). Будьте внимательны: при двойном щелчке по строке состояния она перемещается вверх, при повторном двойном щелчке — вниз. 4 Рисунок 2.3 — Строка состояния редактора Изменение свойств таблицы Можно изменять: ширину и высоту; выравнивание; внешние отступы; границы; фон; внешний отступ ячеек (расстояние между ячейками); внутренний отступ ячеек; заголовок; и описание. Чтобы изменить свойства таблицы, выделите её, затем нажмите на кнопку «Редактировать таблицу/ячейку» и выберите в выпадающем меню пункт «Свойства таблицы». В открывшемся окне на вкладках «Размеры» и «Свойства» (Рисунок 2.4) сделайте изменения и нажмите на кнопку «Применить» в нижней части окна, затем «ОК», чтобы закрыть окно свойств. Рисунок 2.4 — Окно «Свойства таблицы» Чтобы свойство «Внешний отступ ячеек» подействовало, на вкладке CSS необходимо удалить код border-collapse: collapse; 5 и нажать на кнопку «Применить». Вставка гиперссылки Выделите фрагмент текста, который необходимо сделать ссылкой и нажмите на кнопку «Гиперссылка» . В открывшемся окне (рисунок 2.5) в поле «Источник» укажите: http:// — если вставляете ссылку на файл, сайт, страницу сайта; ftp:// — только на файл; mailto: — на адрес электронной почты; или оставьте это поле пустым, если указываете путь к файлу с помощью Менеджера файлов (см. пункт «Загрузка файлов на сайт»). В поле правее введите адрес. В поле «Открывать в» в выпадающем списке выберите «Новом окне» или «Этом же окне» (второе предпочтительнее). Текст, указанный в поле «Заголовок», будет выводиться в подсказке, показываемой при наведении курсора на ссылку (рисунок 2.6). Рисунок 2.5 — Окно вставки гиперссылки Рисунок 2.6 — Пример всплывающей подсказки у ссылки 6 Загрузка файлов на сайт Осуществляется с помощью окна «Менеджер файлов», показанного на рисунке 2.7. Рисунок 2.7 — Окно «Менеджер файлов» Это окно вызывается нажатием на кнопку «Обзор» в окнах: «Гиперссылка» — открывается одноимённой кнопкой «Изображение» — ; ; «Вставить Flash» — ; «Мультимедиа» — . Чтобы загрузить файл на сайт, в окне «Менеджера файлов» нажмите на кнопку «Обзор», в открывшемся окне «Загрузка файла» выберите файл и нажмите «Открыть» (имя файла должно быть написано латинскими буквами, в противном случае русские буквы названия файла будут заменены на буквы латинского алфавита автоматически). Поле «Файл» примет вид, показанный на рисунке 2.8. Рисунок 2.8 — Поле «Файл» 7 Нажмите на кнопку «Загрузить» справа от поля «Файл». После этого появится сообщение о загрузке файла, показанное на рисунке 2.9. Рисунок 2.9 — Загрузка файла на сервер На рисунке 2.10 показано окно «Менеджера файлов» после завершения загрузки. Рисунок 2.10 — Окно «Менеджер файлов» после завершения загрузки нового файла на сервер Файл file.txt загружен в корневую папку «Files». Чтобы удалить файл, нажмите на ссылку «Удалить» справа от имени файла. Менеджер файлов позволяет загружать файлы в собственные папки, находящиеся в корневой. Это удобно, если необходимо загрузить разнотипную информацию — текстовые файлы, картинки, видео, аудио. Для каждого типа файлов можно создать свой каталог: docs; images; video; 8 audio; и т.д. Чтобы создать новую папку, в окне «Менеджера файлов» нажмите на ссылку «Создать папку». В открывшемся окне (рисунок 2.11) укажите имя создаваемой папки (допускается использование букв только латинского алфавита) и нажмите на кнопку «Создать». Рисунок 2.11 — Окно «Создание папки» Окно примет вид, показанный на рисунке 2.12. Рисунок 2.12 — Сообщение об успешном создании папки Чтобы создать ещё одну папку, напишите новое имя и снова нажмите «Создать». Если создавать ещё одну папку не требуется, то нажмите на кнопку «Закрыть и обновить». Новые папки отображаются в окне «Менеджера файлов» в списке слева от ссылки «Создать папку» (рисунок 2.13). 9 Рисунок 2.13 — Список папок в окне «Менеджера файлов» Чтобы загрузить файл в папку, выберите из списка папку и проделайте действия по загрузке файла, описанные выше. Чтобы удалить папку, выберите её из списка и нажмите на ссылку «Удалить папку». Будьте внимательны — при удалении папки всё её содержимое также будет удалено. Для сортировки файлов по типу в окне «Менеджера файлов» также предусмотрен список отображаемых типов файлов (рисунок 2.14), содержащий пункты: все файлы; архивы; Flash; изображения; мультимедиа; MS Office; текст. 10 Рисунок 2.14 — Список типов файлов отображаемых в окне «Менеджера файлов» Для завершения работы с файлами нажмите на кнопку «ОК» в правом нижнем углу окна «Менеджера файлов». Вставка изображений Чтобы вставить изображение, нажмите на кнопку «Изображение» . В открывшемся окне (Рисунок 2.15) укажите: источник изображения (можно указать, нажав на кнопку «Обзор», выбрать файл из списка — см. «Загрузка файлов на сайт» — нажать на кнопку «ОК»); ширину и высоту; заголовок (будет отображаться в подсказке при наведении курсора на изображение); отступы вокруг рисунка; выравнивание; границу (если требуется рамка вокруг рисунка). И нажмите на кнопку «Вставить». 11 Рисунок 2.15 — Окно «Изображение» Вставка Flash Для вставки объекта Flash нажмите на кнопку «Flash» . В открывшемся окне (Рисунок 2.16) укажите: источник объекта Flash (см. «Загрузка файлов на сайт»); фон (по умолчанию прозрачный); ширину и высоту; качество изображения (при высоком качестве флеш-ролик может тормозить на старых компьютерах); положение; повтор (да — ролик будет повторяться, нет — ролик воспроизведётся один раз). И нажмите «ОК». 12 Рисунок 2.16 — Окно «Вставить Flash» Вставка мультимедиа Чтобы вставить мультимедийный объект нажмите на кнопку «Мультимедиа» . В открывшемся окне (Рисунок 2.17) укажите: источник (см. «Загрузка файлов на сайт»); ширину и высоту; стоит ли осуществлять воспроизведение при сразу после загрузки страницы (автозапуск); отображать ли элементы управления вопроизведением; осуществлять ли автоперемотку. И нажмите на кнопку «Вставить». Рисунок 2.17 — Окно «Мультимедиа»