
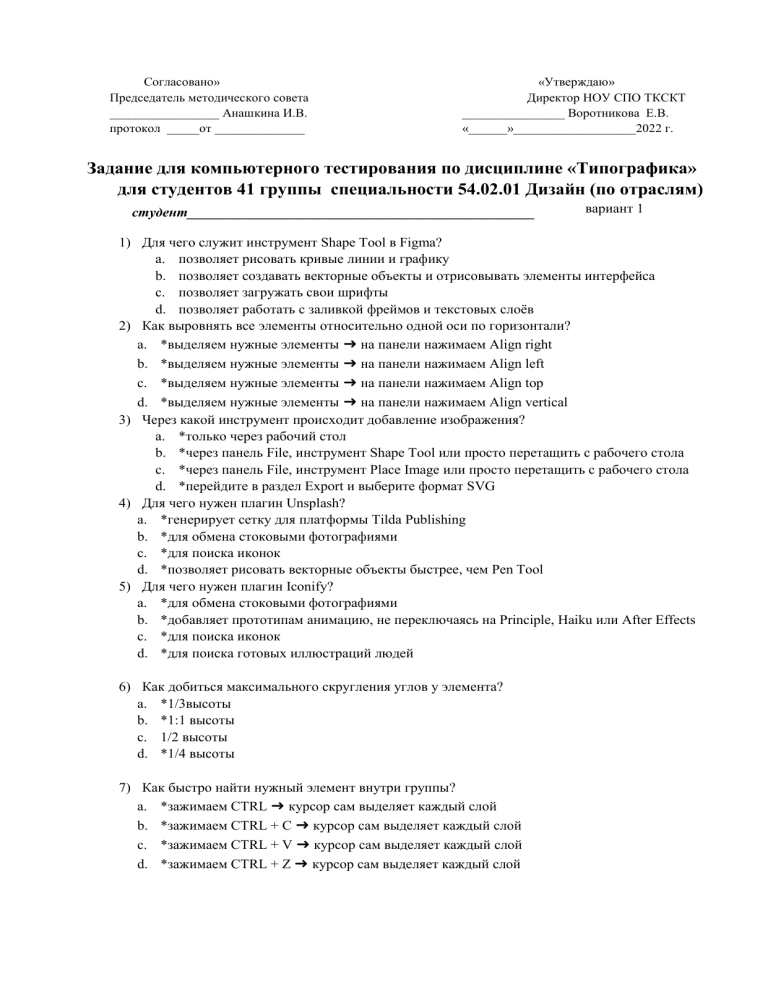
Согласовано» Председатель методического совета _________________ Анашкина И.В. протокол _____от ______________ «Утверждаю» Директор НОУ СПО ТКСКТ ________________ Воротникова Е.В. «______»___________________2022 г. Задание для компьютерного тестирования по дисциплине «Типографика» для студентов 41 группы специальности 54.02.01 Дизайн (по отраслям) студент_________________________________________________ вариант 1 1) Для чего служит инструмент Shape Tool в Figma? a. позволяет рисовать кривые линии и графику b. позволяет создавать векторные объекты и отрисовывать элементы интерфейса c. позволяет загружать свои шрифты d. позволяет работать с заливкой фреймов и текстовых слоёв 2) Как выровнять все элементы относительно одной оси по горизонтали? a. *выделяем нужные элементы ➜ на панели нажимаем Align right b. *выделяем нужные элементы ➜ на панели нажимаем Align left c. *выделяем нужные элементы ➜ на панели нажимаем Align top d. *выделяем нужные элементы ➜ на панели нажимаем Align vertical 3) Через какой инструмент происходит добавление изображения? a. *только через рабочий стол b. *через панель File, инструмент Shape Tool или просто перетащить с рабочего стола c. *через панель File, инструмент Place Image или просто перетащить с рабочего стола d. *перейдите в раздел Export и выберите формат SVG 4) Для чего нужен плагин Unsplash? a. *генерирует сетку для платформы Tilda Publishing b. *для обмена стоковыми фотографиями c. *для поиска иконок d. *позволяет рисовать векторные объекты быстрее, чем Pen Tool 5) Для чего нужен плагин Iconify? a. *для обмена стоковыми фотографиями b. *добавляет прототипам анимацию, не переключаясь на Principle, Haiku или After Effects c. *для поиска иконок d. *для поиска готовых иллюстраций людей 6) Как добиться максимального скругления углов у элемента? a. *1/3высоты b. *1:1 высоты c. 1/2 высоты d. *1/4 высоты 7) Как быстро найти нужный элемент внутри группы? a. *зажимаем CTRL ➜ курсор сам выделяет каждый слой b. *зажимаем CTRL + C ➜ курсор сам выделяет каждый слой c. *зажимаем CTRL + V ➜ курсор сам выделяет каждый слой d. *зажимаем CTRL + Z ➜ курсор сам выделяет каждый слой 8) Что позволяет сделать режим комментирования? a. *делать скриншот через сервис и сверху писать комментарий b. *экспортировать макеты в PDF и там писать комментарии c. *любой пользователь может оставить комментарии к нужному месту и читать их d. *писать список комментариев с помощью стороннего текстового редактора 9) Что относится к векторным форматам? a. *PNG в JPEG c. *SVG и PDF b. *PNG и TIFF d. *JPEG 10) Выберите что НЕ относиться к ключевым особенностям Figma. a. *доступ к макету из браузера b. *возможность многопользовательского режима c. *возможность скачивания и хранения файлов только на компьютер d. *бесплатная для индивидуальных пользователей 11) Как обозначается внешняя тень на панеле эффектов? a. *Layer Blur b. *Inner Shadow c. *Drop Shadow d. *Background Blur 12) Как объединить объекты в одну группу? a. *выделяем все объекты на фрейме или на панеле слоев ➜ CTRL Q или правой кнопкой мыши ➜ Ungroup b. *выделяем все объекты на фрейме или на панеле слоев ➜ CTRL A или правой кнопкой мыши ➜ Group Selection c. *выделяем все объекты на фрейме или на панеле слоев ➜ CTRL + G или правой кнопкой мыши ➜ Group Selection d. *выделяем все объекты на фрейме или на панеле слоев ➜ CTRL + R или правой кнопкой мыши ➜ Ungroup 13) Какой принцип работы стоит в основе любого конструктора сайтов? a. *прототип b. *векторная графика c. *растровая графика d. *блочная система 14) Frame в Figma – это … a. *отдельный законченный HTML-документ b. *рабочая область, в которую добавляются все элементы и весь дизайн c. *отдельный кадр в видеопотоке d. *структура, содержащая описание объекта в виде атрибутов и их значений 15) Каким цветом выделяются все компоненты в Figma? a. *фиолетовым b. *зеленым c. *красным 16) Как экспортировать текст в картинку? a. *перевести текстовый слой в режим векторного изображения и экспортировать b. *сделать скриншот нужной области и сохранить c. *выделить нужную область, копировать в сторонний редактор и сохранить d. *нельзя экспортировать текст в картинку Преподаватель __________________ Ошибок ___________ Оценка ________ Согласовано» Председатель методического совета _________________ Анашкина И.В. протокол _____от ______________ «Утверждаю» Директор НОУ СПО ТКСКТ ________________ Воротникова Е.В. «______»___________________2022 г. Задание для компьютерного тестирования по дисциплине «Типографика» для студентов 41 группы специальности 54.02.01 Дизайн (по отраслям) студент_________________________________________________ вариант 2 1) Выберите какого объекта НЕ существует в панели эффектов? a. *Тень c. *размытие слоя b. *размытие фона d. *заливка 2) Какой клавишей нужно пользоваться, чтобы не менять пропорции изображения при его увеличении или уменьшении? a. *зажимаем и удерживаем CTRL + ALT c. *зажимаем и удерживаем СTRL + SHIFT b. *зажимаем и удерживаем TAB d. *зажимаем и удерживаем SHIFT 3) Какой плагин помогает в правильном подборе цветовой схемы? a. *Palettes c. *Color Compass b. *Humans to Figma d. *Color Palettes 4) Как экспортировать элемент, фрейм или группу слоев? a. *выделение нужного элемента ➜ панель export ➜ нажимаем ➜ выбираем в каком формате экспортировать b. *выделение нужного элемента ➜ нажимаем ➜ выбираем в каком формате экспортировать c. *выделение нужного элемента ➜ панель export ➜ выбираем в каком формате экспортировать d. *панель export ➜ нажимаем + ➜ выбираем в каком формате экспортировать 5) Какое предназначение имеет инструмент Pen (перо) в Figma? a. *предназначен для рисования изогнутых линий b. *предоставляет возможность добавлять картинку c. *этим инструментом можно добавить на рабочую область описание, например, карточки товара d. *устанавливается, если необходимо отправить комментарии к работе 6) Какие клавиши используются для быстрого копирования элемента? a. *выделяем элемент ➜ перетащить при появлении двойной стрелки b. *выделяем элемент ➜ зажимаем ALT ➜ перетащить при появлении двойной стрелки c. *зажимаем ALT ➜ перетащить при появлении двойной стрелки d. *выделяем элемент ➜ зажимаем TAB ➜ перетащить при появлении двойной стрелки 7) Как автоматически подстроить контейнер под ширину и высоту текста? a. *двойным щелчком по одной из граней c. *потянуть за угол контейнера b. *одинарным щелчком по одной из d. *зажать SHIFT + один щелчок по одной граней из граней 8) Какие клавиши используются для выравнивания элемента по оси при его быстром копировании? a. *выделяем элемент ➜ зажимаем ALT ➜ перетащить при появлении двойной стрелки ➜ зажать SHIFT b. *выделяем элемент ➜ зажимаем TAB ➜ перетащить при появлении двойной стрелки ➜ зажать стрелку вправо c. *зажимаем ALT ➜ перетащить при появлении двойной стрелки ➜ зажать пробел d. *выделяем элемент ➜ перетащить при появлении двойной стрелки ➜ зажать SHIFT 9) Какая классификация тени во вкладке эффектов? a. *внешняя и вертикальная тень c. *внутренняя тень b. *внешняя и внутренняя тень d. *вертикальная и горизонтальная тень 10) Как изменить текст на заглавные буквы не перепечатывая его? a. *набрать текст через CAPS LOCK b. *выбрать нужный показатель регистра в панели настройки текста c. *выделить текст и зажать клавишу CAPS LOCK d. *выделить текст, зажать клавишу SHIFT и стрелку вверх 11) Что означает термин конструктор сайтов? a. *веб-приложение, имеющее интерфейс, различные опции и возможности для проектирования пользовательского сайта без знания языков программирования b. *создание структуры гипертекстового документа на основе HTML-разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету c. *услуга по предоставлению ресурсов для размещения информации на сервере, постоянно имеющем доступ к сети d. *одна или несколько логически связанных между собой веб-страниц 12) Как использовать фрейм как обложку для всего проекта? a. *выделяем весь фрейм ➜ правая кнопка мыши ➜ выбираем функцию Use as Mask b. *выделяем весь фрейм ➜ правая кнопка мыши ➜ выбираем функцию Send Backward c. *выделяем весь фрейм ➜ правая кнопка мыши ➜ выбираем функцию Create Component d. *выделяем весь фрейм ➜ правая кнопка мыши ➜ выбираем функцию Set as Thumbnall 13) Как создать компонент в Figma? a. *правой кнопкой мыши ➜ Group Selection или CTRL + G b. *правая кнопка мыши ➜ Create Component или CTRL + ALT + K c. *правая кнопка мыши ➜ выбираем функцию Use as Mask п d. *равая кнопка мыши ➜ выбираем функцию Set as Thumbnall 14) Для чего служит инструмент Slice Tool в Figma? a. *позволяет перемещать объекты в пространстве, изменять их высоту, ширину и угол поворота b. *необходим для создания областей, которые будут ограничивать по ширине и высоте наш интерфейс c. *инструмент масштабирования позволяет выделить произвольную область монтажной области и экспортировать ее как изображение в формате JPG, PNG или SVG 15) Что такое Figma? a. *кроссплатформенный сервис для графического дизайна, на котором можно создавать как изображения для публикации в интернете, так и макеты для полиграфической продукции b. *социальный интернет-сервис, фотохостинг, позволяющий пользователям добавлять в режиме онлайн изображения, помещать их в тематические коллекции и делиться ими с другими пользователями c. *онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов, предназначенный для создания прототипов сайтов или приложений, иллюстраций и векторной графики d. *блочный конструктор сайтов, позволяющий создавать сайты, интернет-магазины, посадочные страницы, блоги и email-рассылки 16) Какой иконкой выделяется дочерний компонент? a. *пустым ромбом ◇ b. *закрашенным ромбом ◈ c. *крестом ✥ d. *квадратом ☐ Преподаватель __________________ Ошибок ___________ Оценка ________ Правильные ответы: 1 вариант 1. b 2. A, b 3. c 4. b 5. c 6. b 7. a 8. c 9. c 10. c 11. c 12. c 13. a 14. b 15. a 16. a 2 вариант 1. d 2. d 3. c 4. d 5. a 6. b 7. a 8. b 9. b 10. b 11. a 12. d 13. b 14. c 15. c 16. a